transform在CSS中是什麼意思
在CSS中,transform的意思為改變、變形,主要用於設定元素的形狀改變,實現元素的2D或3D轉換;該屬性可以配合屬性值(轉換函數)來對將元素進行旋轉rotate、扭曲skew、縮放scale、移動translate以及矩陣變形matrix。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
Transform字面上就是變形,改變的意思,是css3的新增屬性,用來設定元素的形狀改變,實現元素的2D或3D轉換。
在CSS3中transform主要包括以下幾種:旋轉rotate、扭曲skew、縮放scale和移動translate以及矩陣變形matrix。
語法:
transform: none|transform-functions;即:transform: rotate | scale | skew | translate |matrix;
其中none表示不變換,transform-functions表示一個或多個變換函數,以空格隔開

一、旋轉 rotate
1、rotate(angle):通過指定的角度引數對原元素指定一個2D旋轉。
angle是指旋轉角度(單位為deg),如果設定的值為正數表示順時針旋轉,如果設定的值為負數,則表示逆時針旋轉。
transform: rotate(45deg); //順時針旋轉30度
注意:旋轉的時候預設以元素中心點為基點進行旋轉,可以通過transform-origin屬性定義旋轉的基點位置
transform-origin屬性:定義旋轉的基點。
語法:
transform-origin: x-axis y-axis z-axis;預設值:
transform-origin: 50% 50% 0;2D的情況下,預設元素的左上角為0% 0%,例如:繞右下角旋轉45度
transform-origin: 100% 100%;transform: rotate(45deg);
2、rotate3d(x, y, z, angle):定義3D旋轉
不常用
3、rotateX(angle):定義沿著X軸的3D旋轉
transform: rotateX(45deg);
4、rotateY(angle):定義沿著Y軸的3D旋轉
transform:rotateY(45deg);
5、rotateZ(angle):定義沿著Z軸的3D旋轉
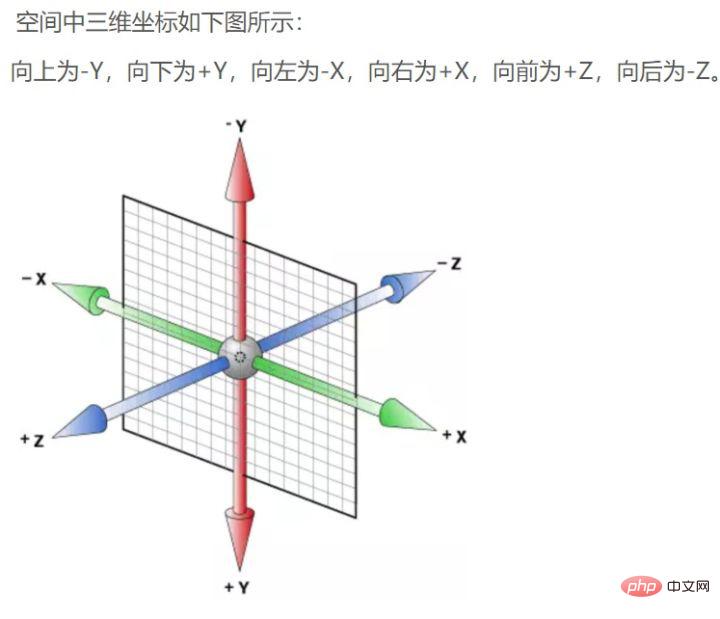
由以下的例子可以看出,Z軸的方向是垂直於window的方向
transform:rotateZ(45deg);二、移動 translate
1、translate(x, y) :定義2D移動轉化
x 是第一個過渡值引數,y 是第二個過渡值引數選項。如果未被提供,則ty以 0 作為其值。也就是translate(x,y),它表示物件進行平移,按照設定的x,y引數值,當值為負數時,反方向移動物體,其基點預設為元素中心點,也可以根據transform-origin進行改變基點。
例如:
transform:translate(50px,50px):
2、translate(x):指定X軸方向上的一個移動
例如:
transform:translateX(50px):
3、translate(y):指定Y軸方向上的一個移動
例如:
transform:translateY(50px):
4、translate3d(x, y, z):定義3D移動轉換
5、translateZ(z):指定Z軸方向上的一個移動
三、縮放 scale
1、scale(x, y):定義2D縮放轉換。
X表示水平方向縮放的倍數,Y表示垂直方向的縮放倍數,而Y是一個可選引數,如果沒有設定Y值,則表示X,Y兩個方向的縮放倍數是一樣的。並以X為準。例如:
transform: scale(0.7, 0.3);
可以通過transform-origin對元素的基點進行設定,同樣基點在元素中心位置;例如:
transform-origin: 100% 100%;transform: scale(0.7, 0.3);
2、scaleX(x):在X軸方向進行縮放轉換
transform: scaleX(0.7)
3、scaleY(y):在Y軸方向進行縮放轉換
transform: scaleY(0.7)
4、scale3d:(x, y, z):定義3D縮放轉換
5、scaleZ(z):在Z軸方向進行縮放轉換
四、扭曲 skew
1、skew(x-angle, y-angle) :定義沿著 X 和 Y 軸的 2D 傾斜轉換。
skew是用來對元素進行扭曲變行,第一個引數是水平方向扭曲角度,第二個引數是垂直方向扭曲角度。其中第二個引數是可選引數,如果沒有設定第二個引數,那麼Y軸為0deg。:
transform: skew(10deg,10deg);
同樣是以元素中心為基點,我們也可以通過transform-origin來改變元素的基點位置。例如
transform-origin: 100% 100%;transform: skew(10deg,10deg);
2、skewX(angle):定義沿著 X 軸的 2D 傾斜轉換
transform: skewX(10deg);
3、skewY(angle):定義沿著 Y軸的 2D 傾斜轉換
transform: skewY(10deg);
注意:如果要實現3D效果,需要將transform-style屬性設定為preserve-3d,即
transform-style: preserve-3d;(學習視訊分享:)
以上就是transform在CSS中是什麼意思的詳細內容,更多請關注TW511.COM其它相關文章!

