如何用AR Engine開發一個虛擬形象表情包?
現如今,人們在網上聊天、發帖時越來越愛用表情包,表情包一方面是一種個性化的表達方式,另一方面更能傳達出當下的心理活動,可以說在網路社交中表情包是一個不可或缺的存在。加上近年來元宇宙的興起,3D虛擬形象廣泛應用,使用者可以通過自己的表情來控制虛擬形象的表情,做一系列專屬的表情包,更加生動形象。
那麼,如何讓虛擬形象擁有人類一樣多變的表情呢?HMS Core AR Engine的人臉表情跟蹤能力就能幫助實現,實時計算人臉各表情對應的引數值。使用者可通過自己的面部動作,控制虛擬人物的表情,最終制作成虛擬人物的各種生動的表情,以更有趣的形式配合傳達文字情緒,同時也極大方便了虛擬人物的表情製作等應用場景。
比如在社交App中,不想露臉的人可以把自己的喜怒哀樂通過虛擬形象的表情傳達,在保護隱私的同時又增加了趣味性。在直播、電商App裡,為了避免同質化,商家利用虛擬主播的表情生動效能夠給使用者帶來更生動的消費場景以及新奇的互動體驗,激發年輕人對沉浸式虛擬娛樂和數位消費的需求。在短視訊、拍照等App中,使用者利用人臉表情控制虛擬形象的表情,進行自我展示與表達,拉近人與人的距離;而在教育、文旅等App中,捕捉人臉影象資訊,實時將其理解成人臉表情內容,用虛擬形象進行講解教學更加生動,激發使用者的學習興趣。
實現方法
AR Engine提供「人臉表情跟蹤」能力,可實時跟蹤獲取人臉影象資訊,計算人臉的位姿,並將其理解成人臉表情內容,並轉化成各種表情引數,利用表情引數可以實現人臉表情直接控制虛擬形象的表情。AR Engine目前共提供64種表情,包含眼睛、眉毛、眼球、嘴巴、舌頭等主要臉部器官的表情動作。眼部共有21種表情,包括眼球的移動、睜閉眼、眼皮的微動作等;嘴部共有28種表情,包括張嘴噘嘴、嘴角下拉、抿嘴脣、舌頭的動作等;眉毛共有5種表情,包括擡眉、單側眉毛朝下或擡上等。其他具體表情引數可見FaceAR設計規範。
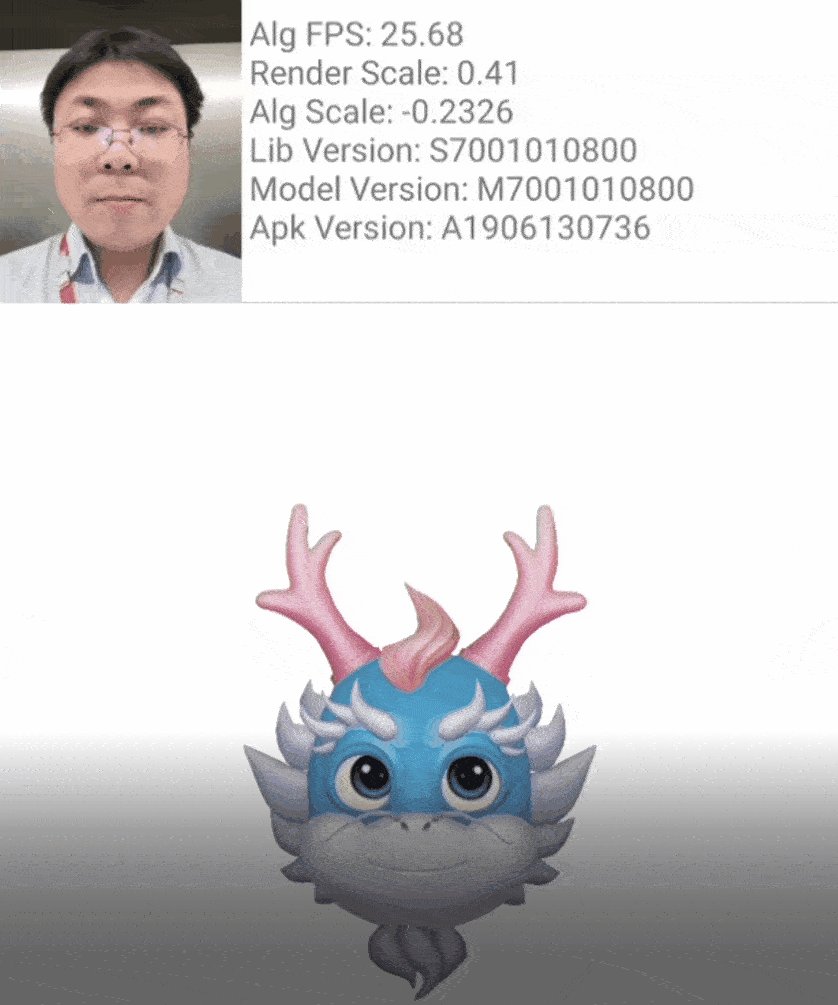
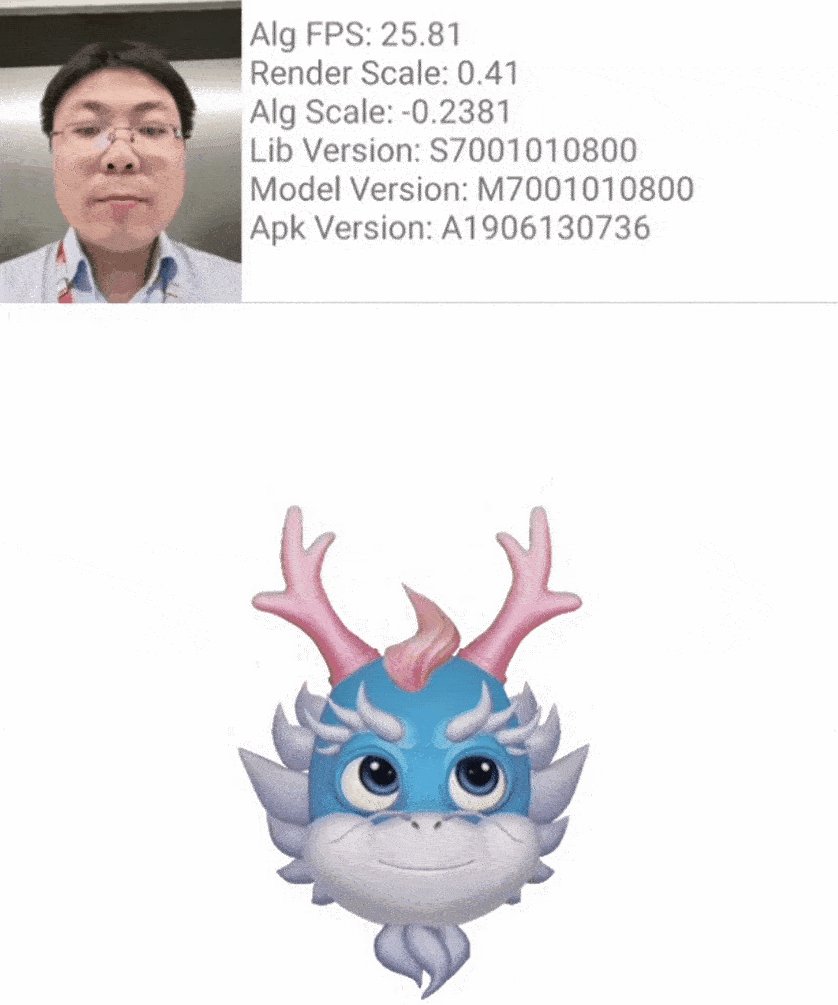
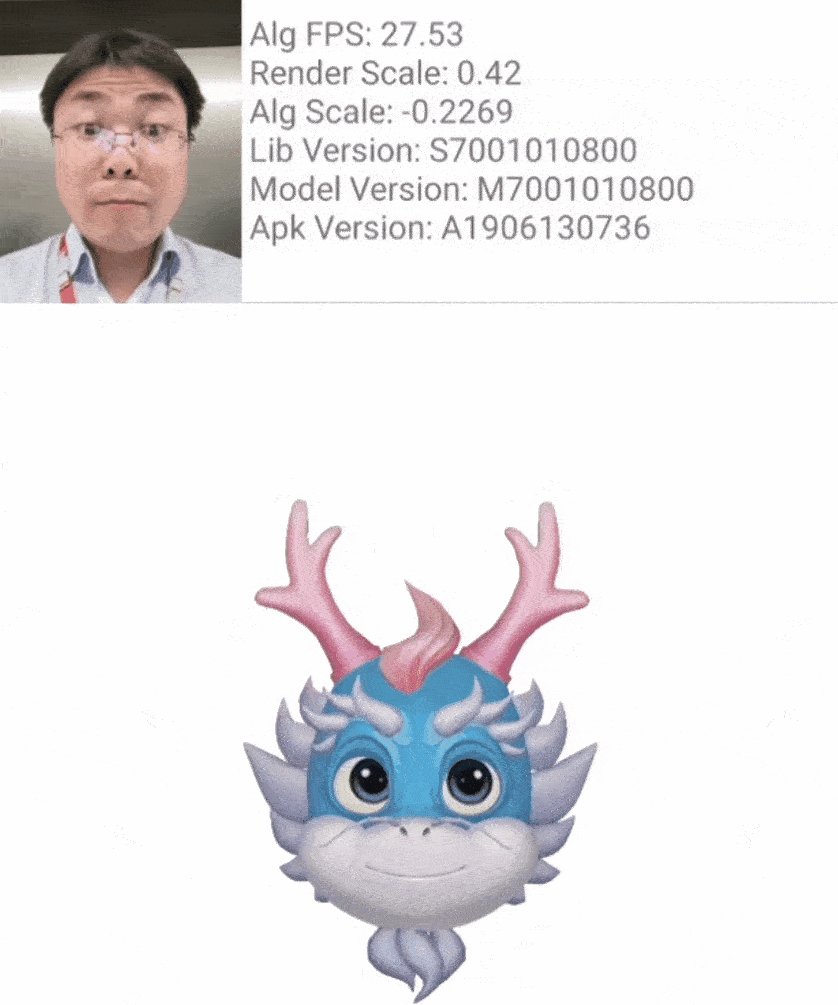
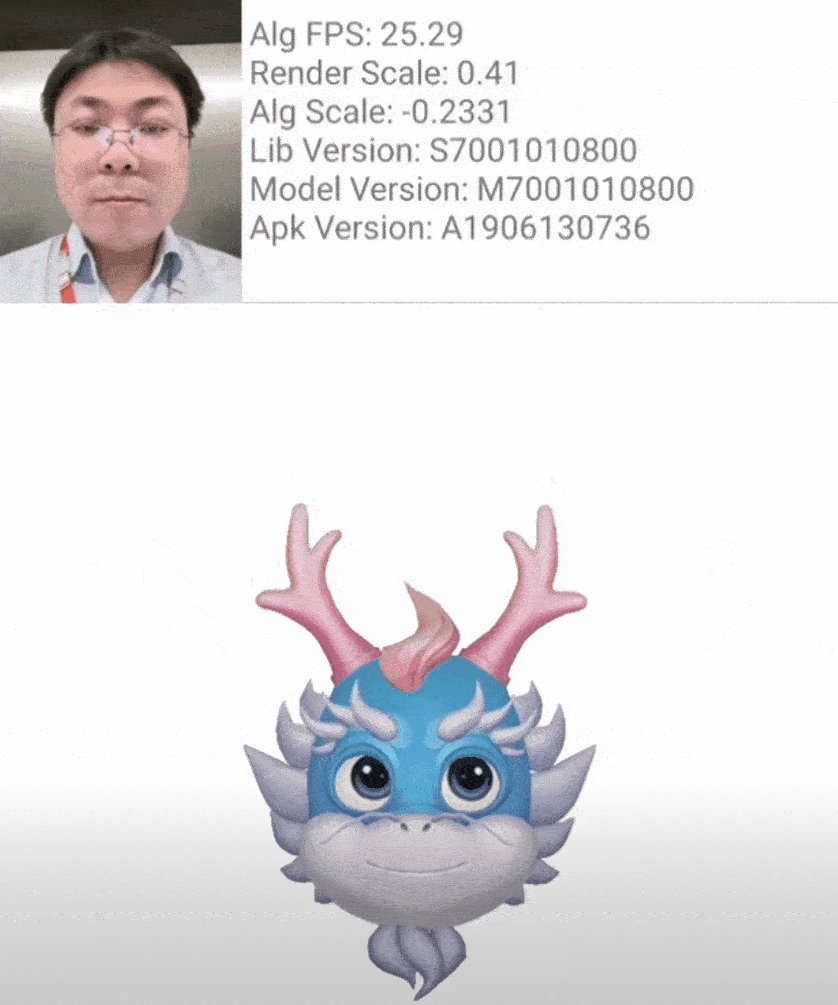
效果展示

開發步驟
開發環境要求:
JDK 1.8.211及以上。
安裝Android Studio 3.0及以上:
minSdkVersion 26及以上
targetSdkVersion 29(推薦)
compileSdkVersion 29(推薦)
Gradle 6.1.1及以上(推薦)
在華為終端裝置上的應用市場下載AR Engine伺服器端APK(需在華為應用市場,搜尋「華為AR Engine」)並安裝到終端裝置。
測試應用的裝置:參見AREngine特性軟硬體依賴表。如果同時使用多個HMS Core的服務,則需要使用各個Kit對應的最大值。
開發準備
-
華為提供了Maven倉整合方式的AR Engine SDK包,在開始開發前,需要將AR Engine SDK整合到您的開發環境中。
-
Android Studio的程式碼庫設定在Gradle外掛7.0以下版本、7.0版本和7.1及以上版本有所不同。請根據您當前的Gradle外掛版本,選擇對應的設定過程。
-
以7.0為例:
開啟Android Studio專案級「build.gradle」檔案,新增Maven程式碼庫。
在「buildscript > repositories」中設定HMS Core SDK的Maven倉地址。
buildscript {
repositories {
google()
jcenter()
maven {url "https://developer.huawei.com/repo/" }
}
}
開啟專案級「settings.gradle」檔案,設定HMS Core SDK的Maven倉地址
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
repositories {
google()
jcenter()
maven {url "https://developer.huawei.com/repo/" }
}
}
}
- 新增依賴 在「dependencies」中新增如下編譯依賴:
dependencies {
implementation 'com.huawei.hms:arenginesdk:{version}
}
應用開發
- 執行前驗證:檢查當前裝置是否安裝了AR Engine,若已經安裝則正常執行,若沒有安裝,App應採用合適的方式提醒使用者安裝AR Engine,如主動跳轉應用市場,請求安裝AR Engine。具體實現程式碼如下
boolean isInstallArEngineApk =AREnginesApk.isAREngineApkReady(this);
if (!isInstallArEngineApk) {
// ConnectAppMarketActivity.class為跳轉應用市場的Activity。
startActivity(new Intent(this, com.huawei.arengine.demos.common.ConnectAppMarketActivity.class));
isRemindInstall = true;
}
- 建立AR場景:AR Engine提供5種場景,包括運動跟蹤(ARWorldTrackingConfig)、人臉跟蹤(ARFaceTrackingConfig)、手部識別(ARHandTrackingConfig)、人體跟蹤(ARBodyTrackingConfig)和影象識別(ARImageTrackingConfig)。
呼叫ARFaceTrackingConfig介面,建立人臉跟蹤。
// 建立ARSession。
mArSession = new ARSession(this);
// 根據要使用的具體場景,選用具體的Config來初始化ARSession。
ARFaceTrackingConfig config = new ARFaceTrackingConfig(mArSession);
建立人臉跟蹤ARSession後,可通過config.setXXX方法設定場景引數
//設定相機的開啟方式,外部開啟或內部開啟,其中外部開啟只能在ARFace中使用,推薦使用內部開啟相機的方式。
mArConfig.setImageInputMode(ARConfigBase.ImageInputMode.EXTERNAL_INPUT_ALL);
- 設定人臉跟蹤AR場景引數,啟動人臉跟蹤場景:
mArSession.configure(mArConfig);
mArSession.resume();
- 建立FaceGeometryDisplay類,此類是獲取人臉幾何資料,並在螢幕上渲染資料
public class FaceGeometryDisplay {
//初始化與面幾何體相關的OpenGL ES渲染,包括建立著色器程式。
void init(Context context) {...
}
}
- 在FaceGeometryDisplay類中建立,onDrawFrame方法,用face.getFaceGeometry()方法來獲取人臉Mesh
public void onDrawFrame(ARCamera camera, ARFace face) {
ARFaceGeometry faceGeometry = face.getFaceGeometry();
updateFaceGeometryData(faceGeometry);
updateModelViewProjectionData(camera, face);
drawFaceGeometry();
faceGeometry.release();
}
- 在FaceGeometryDisplay類中建立方法updateFaceGeometryData()傳入人臉Mesh資料進行設定 用OpenGl來設定表情引數
private void updateFaceGeometryData(ARFaceGeometry faceGeometry){
FloatBuffer faceVertices = faceGeometry.getVertices();
FloatBuffer textureCoordinates =faceGeometry.getTextureCoordinates();
//獲取人臉Mesh紋理座標點陣列,在渲染時,與getVertices()返回的頂點資料配合使用。
}
- 建立FaceRenderManager類,此類來管理與人臉資料相關的渲染:
public class FaceRenderManager implements GLSurfaceView.Renderer {
//建構函式初始化上下文和activity
public FaceRenderManager(Context context, Activity activity) {
mContext = context;
mActivity = activity;
}
//設定ARSession,獲取最新資料
public void setArSession(ARSession arSession) {
if (arSession == null) {
LogUtil.error(TAG, "Set session error, arSession is null!");
return;
}
mArSession = arSession;
}
//設定ARConfigBase,獲取設定模式。
public void setArConfigBase(ARConfigBase arConfig) {
if (arConfig == null) {
LogUtil.error(TAG, "setArFaceTrackingConfig error, arConfig is null.");
return;
}
mArConfigBase = arConfig;
}
//設定外接攝像頭開啟方式
public void setOpenCameraOutsideFlag(boolean isOpenCameraOutsideFlag) {
isOpenCameraOutside = isOpenCameraOutsideFlag;
}
...
@Override
public void onSurfaceCreated(GL10 gl, EGLConfig config) {
mFaceGeometryDisplay.init(mContext);
}
}
- 最後在FaceActivity中 呼叫方法:通過設定這些方法來實現最終的效果
public class FaceActivity extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
mFaceRenderManager = new FaceRenderManager(this, this);
mFaceRenderManager.setDisplayRotationManage(mDisplayRotationManager);
mFaceRenderManager.setTextView(mTextView);
glSurfaceView.setRenderer(mFaceRenderManager);
glSurfaceView.setRenderMode(GLSurfaceView.RENDERMODE_CONTINUOUSLY);
}
}
具體實現可參考範例程式碼。
瞭解更多詳情>>
存取華為開發者聯盟官網
獲取開發指導檔案
華為移動服務開源倉庫地址:GitHub、Gitee
關注我們,第一時間瞭解 HMS Core 最新技術資訊~