前端必讀:如何在 JavaScript 中使用SpreadJS匯入和匯出 Excel 檔案
JavaScript在前端領域佔據著絕對的統治地位,目前更是從瀏覽器到伺服器端,行動端,嵌入式,幾乎所有的所有的應用領域都可以使用它。技術圈有一句很經典的話「凡是能用JavaScript實現的東西,最後都會用JavaScript實現」。
Excel 電子試算表自 1980 年代以來一直為各行業所廣泛使用,至今已擁有超過3億使用者,大多數人都熟悉 Excel 電子試算表體驗。許多企業在其業務的各個環節中使用了 Excel 電子試算表進行資料管理。
在本部落格中,我們將介紹如何按照以下步驟在 JavaScript 中,實現頁面端電子試算表匯入/匯出到 Excel:
完整Demo範例請點選此處下載。
- 設定 JavaScript 電子試算表專案
- 新增 Excel 匯入程式碼
- 將資料新增到匯入的 Excel 檔案
- 新增迷你圖
- 新增 Excel 匯出程式碼

設定 JavaScript 電子試算表專案
首先,我們可以使用託管在 NPM 上的 SpreadJS 檔案。為此,我們可以使用命令列引數進行安裝。開啟命令提示字元並導航到應用程式的位置。在那裡,您可以使用一個命令安裝所需的檔案。
在這種情況下,我們需要基本的 Spread-Sheets 庫、Spread-ExcelIO 和 jQuery:
npm i @grapecity/spread-sheets @grapecity/spread-excelio jquery
SpreadJS 不依賴於 jQuery,但在這種情況下,我們使用它來提供簡單的跨域請求支援,稍後我們將對其進行回顧。
一旦安裝了這些,我們就可以在我們的程式碼中新增對這些指令碼和 CSS 檔案的參照:
<!DOCTYPE html>
<html>
<head>
<title>SpreadJS ExcelIO</title>
<script src="./node_modules/jquery/dist/jquery.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2014-11-29/FileSaver.min.js"></script>
<link href="./node_modules/@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="./node_modules/@grapecity/spread-sheets/dist/gc.spread.sheets.all.min.js"></script>
<script type="text/javascript" src="./node_modules/@grapecity/spread-excelio/dist/gc.spread.excelio.min.js"></script>
</head>
<body>
<div id="ss" style="height:600px; width :100%; "></div>
</body>
</html>
除了 SpreadJS 和 jQuery 檔案之外,我們還需要匯入 FileSaver 庫,為了便於後續程式處理,SpreadJS預設提供完整的檔案流,FileSaver庫可以用來把檔案流轉成檔案下載到本地。
然後我們可以在頁面中新增一個指令碼來初始化 Spread.Sheets 元件和一個 div 元素來包含它(因為 SpreadJS 電子試算表元件使用了一個畫布,這是初始化元件所必需的):
<script type="text/javascript">
$(document).ready(function () {
var workbook = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
});
</script>
</head>
<body>
<div id="ss" style="height:600px ; width :100%; "></div>
</body>
新增 Excel 匯入程式碼
我們需要建立一個使用者端 ExcelIO 元件的範例,我們可以使用它來開啟檔案:
var excelIO = new GC.Spread.Excel.IO();
然後我們需要新增一個函數來匯入檔案。在此範例中,我們匯入了一個本地檔案,但您可以對伺服器上的檔案執行相同的操作。如果從伺服器匯入檔案,您需要參照該位置。下面是一個輸入元素的範例,使用者可以在其中輸入檔案的位置:
<input type="text" id="importUrl" value="http://www.testwebsite.com/files/TestExcel.xlsx" style="width:300px" />
一旦你有了它,你可以直接在指令碼程式碼中存取該值:
var excelUrl = $("#importUrl").val();
匯入函數的以下程式碼使用「excelUrl」變數的本地檔案:
function ImportFile() {
var excelUrl = "./test.xlsx";
var oReq = new XMLHttpRequest();
oReq.open('get', excelUrl, true);
oReq.responseType = 'blob';
oReq.onload = function () {
var blob = oReq.response;
excelIO.open(blob, LoadSpread, function (message) {
console.log(message);
});
};
oReq.send(null);
}
function LoadSpread(json) {
jsonData = json;
workbook.fromJSON(json);
workbook.setActiveSheet("Revenues (Sales)");
}
無論您是在伺服器上還是在本地參照檔案,都需要在 $(document).ready 函數內的指令碼中新增以下內容:
$(document).ready(function () {
$.support.cors = true;
workbook = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
//...
});
在這種情況下,我們需要啟用 Cross-Origin-Request-Support,因為我們可能會從 URL 載入檔案。因此 $.support.cors = true;行,否則嘗試載入它會導致 CORS 錯誤。
將資料新增到匯入的 Excel 檔案
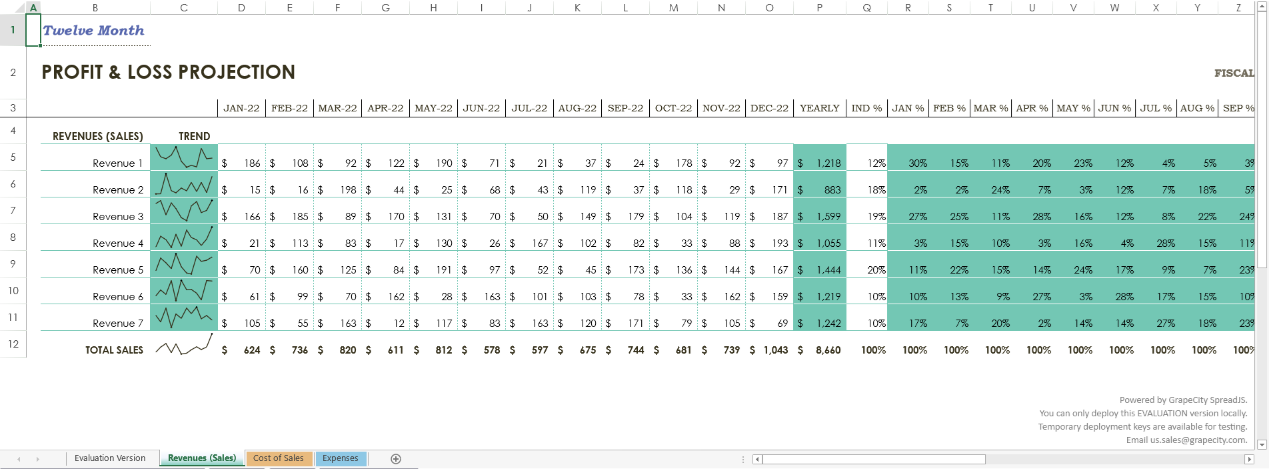
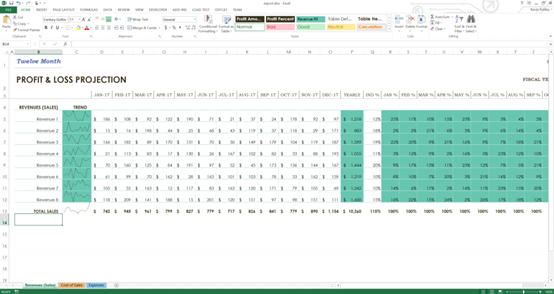
我們使用本教學的「損益表」Excel 模板匯入本地檔案。

現在我們可以使用 Spread.Sheets 指令碼在這個檔案中新增另一個收入行。讓我們在頁面上新增一個按鈕來執行此操作:
我們可以為該按鈕的單擊事件處理程式編寫一個函數來新增一行並從前一行復制樣式以準備新增一些資料。要複製樣式,我們需要使用 copyTo 函數並傳入:
- 原始和目標行和列索引
- 行數和列數
- 樣式的 CopyToOptions 值
document.getElementById("addRevenue").onclick = function () {
var sheet = workbook.getActiveSheet();
sheet.addRows(newRowIndex, 1);
sheet.copyTo(10, 1, newRowIndex, 1, 1, 29, GC.Spread.Sheets.CopyToOptions.style);
}
以下用於新增資料和 Sparkline 的指令碼程式碼將包含在此按鈕單擊事件處理程式中。對於大部分資料,我們可以使用 setValue 函數。這允許我們通過傳入行索引、列索引和值來在 Spread 中的工作表中設定值:
sheet.setValue(newRowIndex, 1, "Revenue 8");
for (var c = 3; c < 15; c++) {
sheet.setValue(newRowIndex, c, Math.floor(Math.random() * 200) + 10);
}
最後,我們可以再次使用 copyTo 函數將先前行中的公式複製到 R 到 AD 列的新行,這次使用 CopyToOptions.formula:
sheet.copyTo(10, 17, newRowIndex, 17, 1, 13, GC.Spread.Sheets.CopyToOptions.formula);
新增迷你圖
現在,我們可以新增迷你圖來匹配其他資料行。為此,我們需要提供一系列單元格以從中獲取資料以及迷你圖的一些設定。在這種情況下,我們可以指定:
- 單元格的範圍,我們只是將資料新增到
- 使迷你圖看起來像同一列中的其他迷你圖的設定
var data = new GC.Spread.Sheets.Range(11, 3, 1, 12);
var setting = new GC.Spread.Sheets.Sparklines.SparklineSetting();
setting.options.seriesColor = "Text 2";
setting.options.lineWeight = 1;
setting.options.showLow = true;
setting.options.showHigh = true;
setting.options.lowMarkerColor = "Text 2";
setting.options.highMarkerColor = "Text 1";
之後,我們呼叫 setSparkline 方法並指定:
- 迷你圖的位置
- 資料的位置
- 迷你圖的方向
- 迷你圖的型別
- 我們建立的設定
sheet.setSparkline(11, 2, data, GC.Spread.Sheets.Sparklines.DataOrientation.horizontal, GC.Spread.Sheets.Sparklines.SparklineType.line, setting);
如果您現在嘗試執行程式碼,它可能看起來有點慢,因為每次更改資料和新增樣式時工作簿都會重新繪製。為了顯著加快速度並提高效能,Spread.Sheets 提供了暫停繪畫和計算服務的能力。讓我們在新增一行及其資料之前新增程式碼以暫停兩者,然後在之後恢復兩者:
workbook.suspendPaint();
workbook.suspendCalcService();
//...
workbook.resumeCalcService();
workbook.resumePaint();
新增該程式碼後,我們可以在 Web 瀏覽器中開啟該頁面,並檢視 Excel 檔案載入到 Spread.Sheets 中並新增了收入行。重要提示:請記住,出於安全考慮,Chrome 不允許您開啟本地檔案,因此您需要使用 Firefox 等網路瀏覽器才能成功執行此程式碼。或者,從網站 URL 載入檔案應該可以在任何瀏覽器中正常開啟。

新增 Excel 匯出程式碼
最後,我們可以新增一個按鈕來匯出包含新增行的檔案。為此,我們可以使用 Spread.Sheets 中內建的使用者端 ExcelIO 程式碼:
function ExportFile() {
var fileName = $("#exportFileName").val();
if (fileName.substr(-5, 5) !== '.xlsx') {
fileName += '.xlsx';
}
var json = JSON.stringify(workbook.toJSON());
excelIO.save(json, function (blob) {
saveAs(blob, fileName);
}, function (e) {
if (e.errorCode === 1) {
alert(e.errorMessage);
}
});
}
該程式碼從 exportFileName 輸入元素獲取匯出檔名。我們可以定義它並讓使用者像這樣命名檔案:
<input type="text" id="exportFileName" placeholder="Export file name" value="export.xlsx" />
然後我們可以新增一個按鈕來呼叫這個函數:
<button id="export">Export File</button>
document.getElementById("export").onclick = function () {
ExportFile();
}

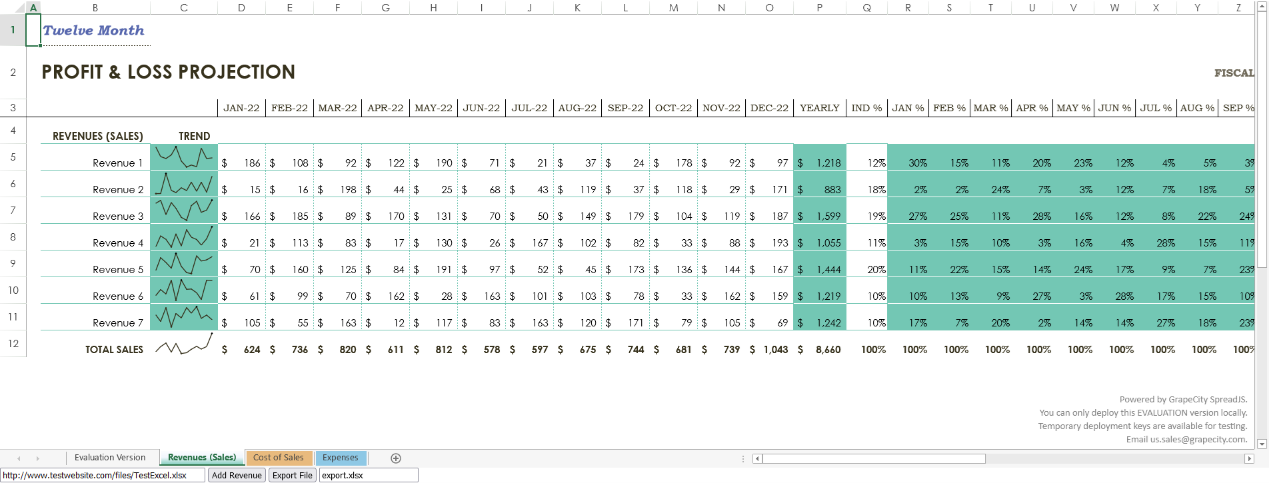
新增收入行後,您可以使用「匯出檔案」按鈕匯出檔案。確保新增 FileSaver 外部庫以允許使用者將檔案儲存在他們想要的位置:
<script src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2014-11-29/FileSaver.min.js"></script>
成功匯出檔案後,您可以在 Excel 中開啟它,並檢視檔案與匯入時的外觀相同,只是現在我們新增了額外的收入行。

這只是一個範例,說明如何使用 SpreadJS JavaScript 電子試算表將資料新增到 Excel 檔案,然後使用簡單的 JavaScript 程式碼將它們匯出回 Excel。
在另一個系列文章中,我們演示瞭如何在其他 Javascript 框架中匯入/匯出 Excel 電子試算表:
- React
- Vue
- Angular
更多純前端表格線上demo範例 :https://demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html
純前端表格應用場景:https://www.grapecity.com.cn/developer/spreadjs
行動端範例(可掃碼體驗):http://demo.grapecity.com.cn/spreadjs/mobilesample/