.NET 反向代理-YARP 根據域名轉發
前段時間釋出過一個關於 YARP 的簡單介紹,感興趣的小夥伴恭請移步看看 .NET 反向代理-YARP - 一事冇誠 - 部落格園 (cnblogs.com)
作為反向代理,必不可少的當然是根據域名代理轉發啦,毫無疑問,YARP 是支援通過域名代理轉發的,本文將介紹如何在組態檔中進行域名的設定
首先,你得有一個域名,本地測試的話可以修改 host 檔案,達到假裝自己有域名的效果【手動狗頭】,有些小夥伴可能不知道怎麼設定域名、和怎麼修改 host 檔案,下面我簡單說一下:
域名服務商
筆者手上只有一個域名,而且是華為雲的,所以就拿華為雲的作為介紹啦,其他的域名服務上都大同小異:
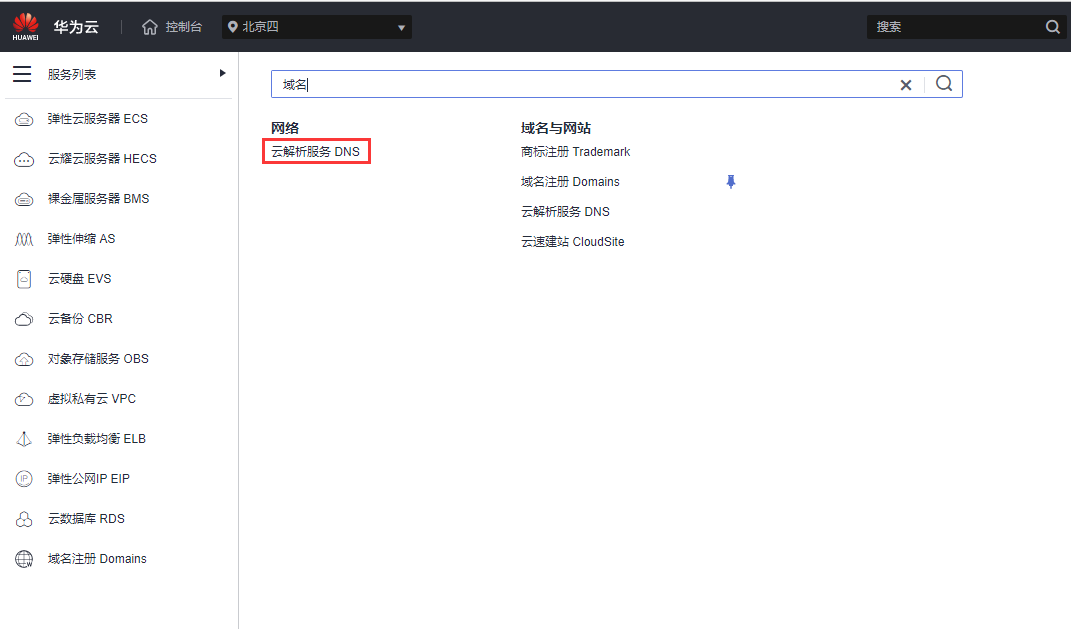
1、登入進入到 華為雲-控制檯,並展開左上角選單,搜尋 「域名」,點選進入到 「雲解析服務 DNS」

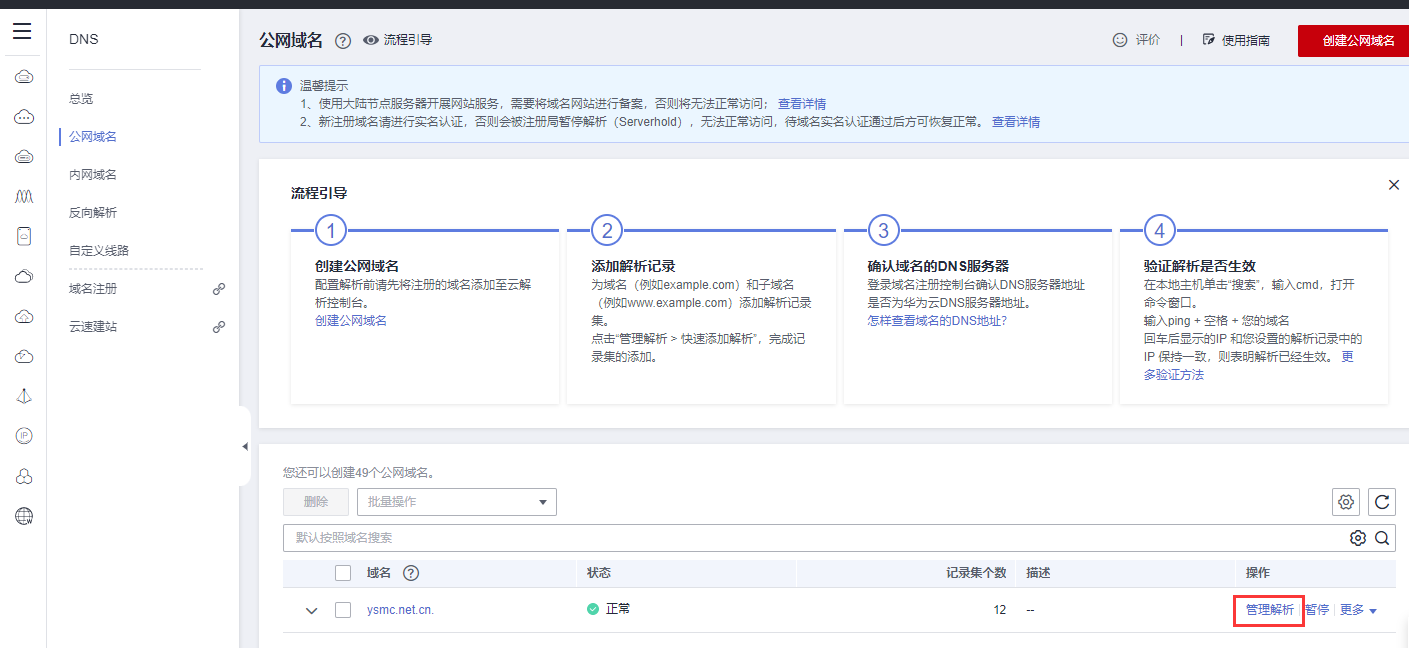
2、點選 「公網域名」,然後找到需要進行解析的域名的對應操作欄,點選 「管理解析」

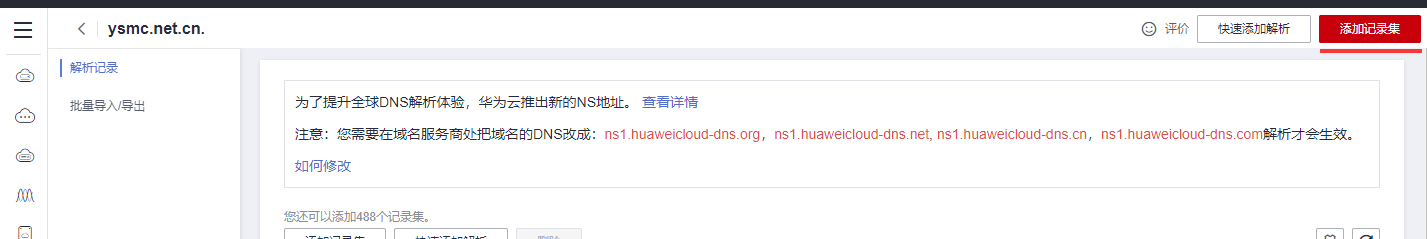
3、進入到 「管理解析」 頁面後,點選右上角的 「新增記錄集」,即可進行域名解析設定


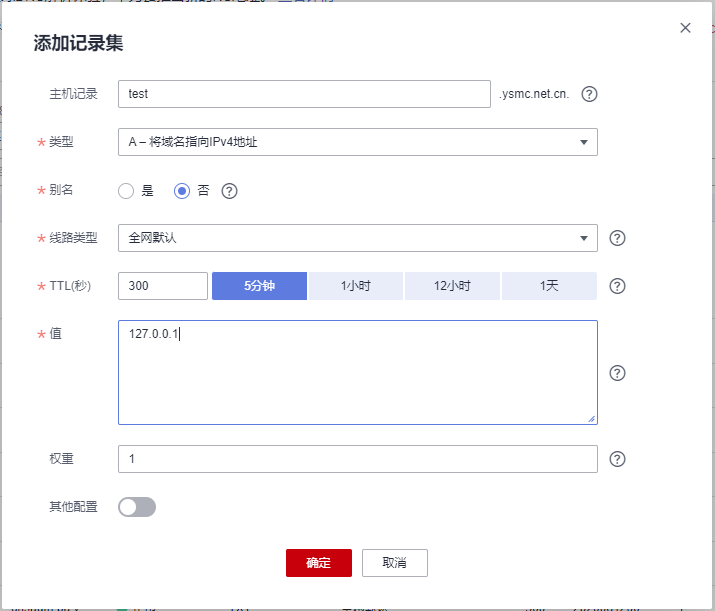
設定說明:
主機記錄:簡單來說就是建立一個字首,用於區分這個域名是幹嘛的,例如我可以建立一個 test.ysmc.net.cn,表示我這個域名是用於測試的,我這麼說只是為了方便理解,還是建議大家去查查正確的解析;
型別:A-將域名指向IPv4地址;
值:就是你要指向的具體IP是多少了,因為是測試用,這裡直接指向了本地地址 127.0.0.1;
至於其它的預設就好,需要注意的是,設定完後並非是立馬起效果的,畢竟是需要更新快取的,所以沒生效不要緊,可以先泡上一杯茶,或者說office【手動狗頭】
本地 hosts 檔案
對於沒有域名的小夥伴來說,可以通過修改本地 houst 檔案,以達到同樣擁有域名的狀態,而且還不受限制,想起什麼名字就什麼名字,非常的 nice;
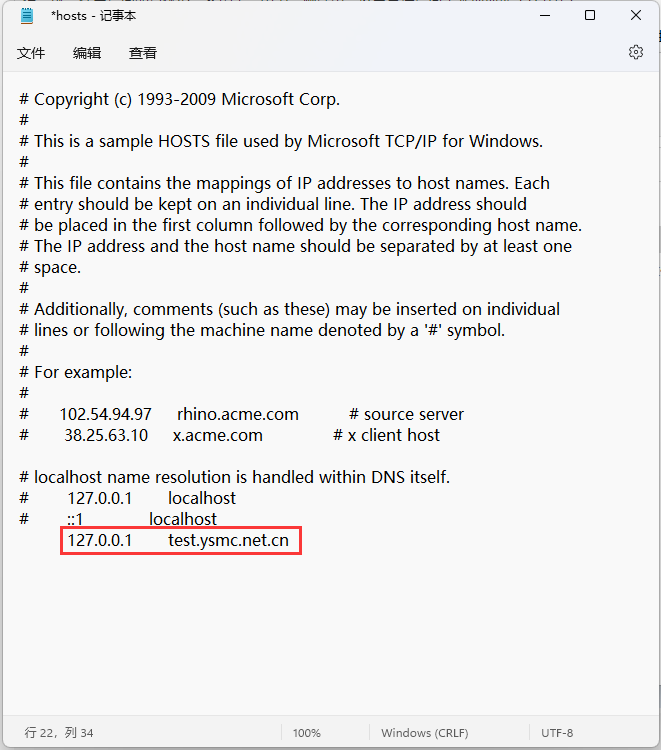
1、Win+R 開啟 「執行」 對話方塊,輸入 hosts檔案所在目錄路徑:C:\WINDOWS\system32\drivers\etc ,當然,你也可以按照著路徑,一個一個開啟,找到 hosts 檔案後,右鍵編輯就OK了


這裡也有一點需要注意的,修改完成後,如果瀏覽器是處於開啟狀態,請關掉重新啟動,不然是不會重新載入 hosts 檔案的,切記切記!
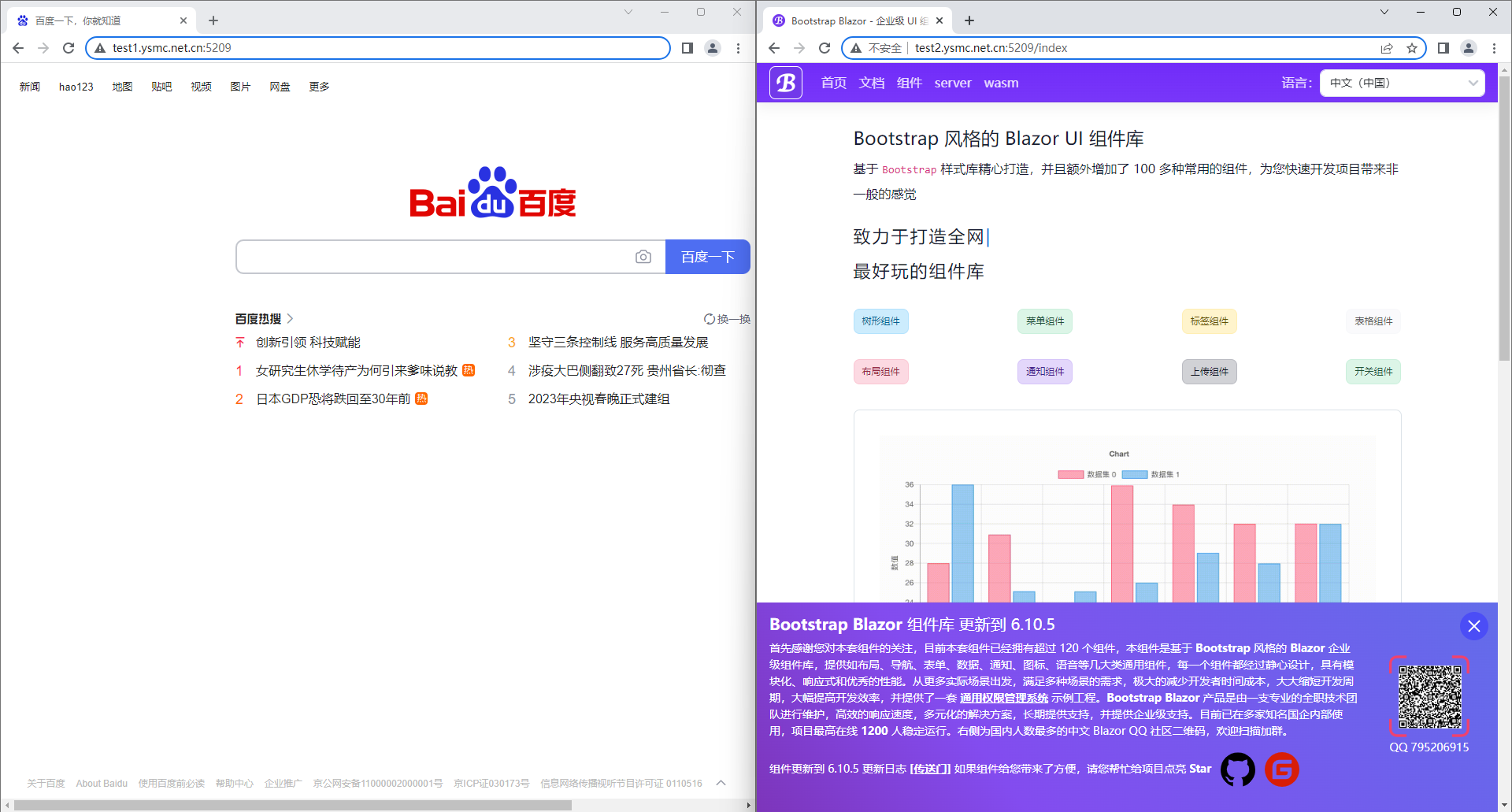
我們分別建立兩個域名解析,test1.ysmc.net.cn test2.ysmc.net.cn,然後開始我們今天的主題吧!
直接上組態檔
"ReverseProxy": { "Routes": { "baidu": { "ClusterId": "baidu", "Match": { "Hosts": [ "test1.ysmc.net.cn" ], "Path": "{**catch-all}" } }, "blazor": { "ClusterId": "blazor", "Match": { "Hosts": [ "test2.ysmc.net.cn" ], "Path": "{**catch-all}" } } }, "Clusters": { "baidu": { "LoadBalancingPolicy": "RoundRobin", "Destinations": { "baidu": { "Address": "https://www.baidu.com/" } } }, "blazor": { "LoadBalancingPolicy": "RoundRobin", "Destinations": { "blazor": { "Address": "https://www.blazor.zone/" } } } } }
看過我之前介紹 YARP 的文章的小夥伴可能已經發現了,想要實現 根據域名代理轉發 這個功能,其實只需要在 Match 節點中,新增 Hosts 設定即可,是不是非常的簡單啊!我們看看實際效果:

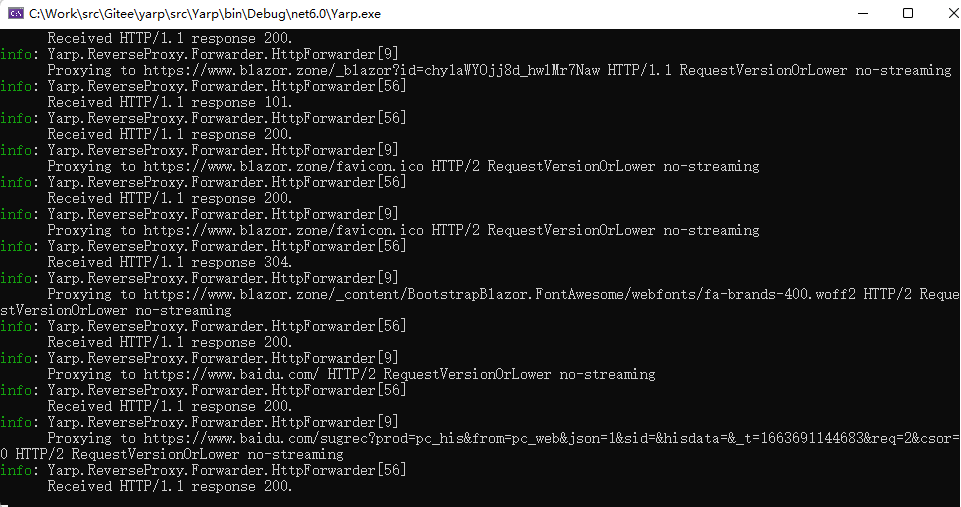
並且在控制檯中,也會產生相應的輸出

好了,本次介紹到此結束,感謝各位大佬的閱讀!
原文連結:https://www.cnblogs.com/ysmc/p/16714201.html