01 uniapp/微信小程式 專案day01
一.起步
1.1 設定uni-app開發環境
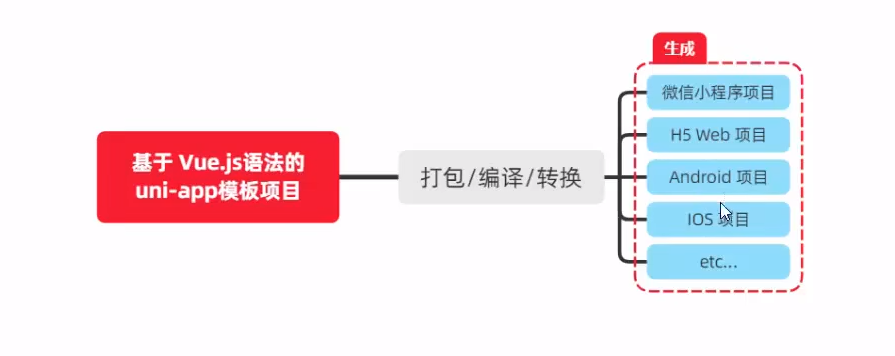
什麼是uni-app,就是基於vue的一個開發框架,可以將我們寫的一套程式碼,同時釋出到ios、安卓、小程式等多個平臺

官方推薦使用Hbuilderx來寫uni-app專案
下載之後可以將預設改為vscode

進入hbuilder外掛市場下載scss外掛

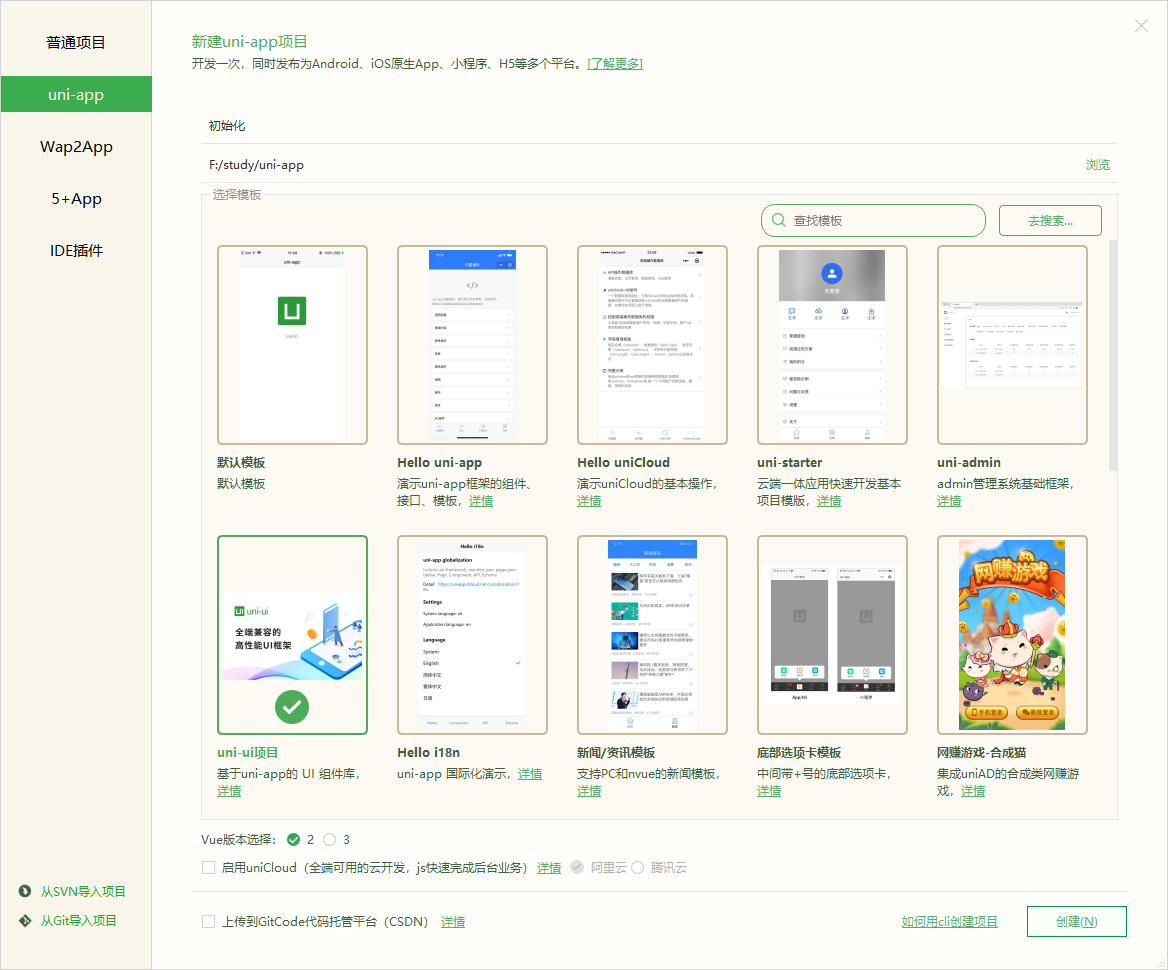
1.2 初始化uni-app專案
建立一個uni-app專案

如果把小程式專案執行到微信開發者工具:
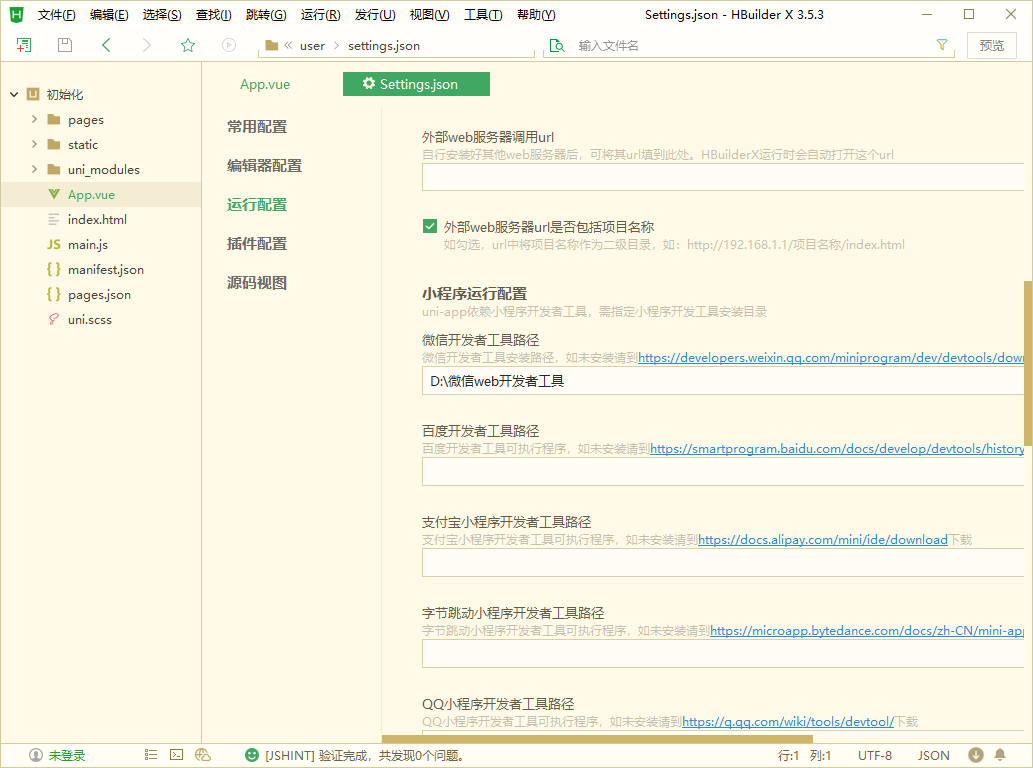
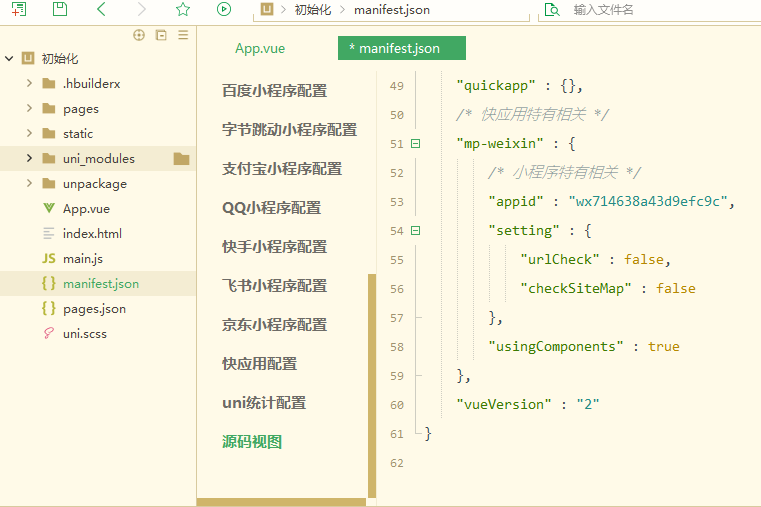
首先manifest.json設定自己的id

然後工具 設定 執行設定 找到微信開發者工具的安裝路徑

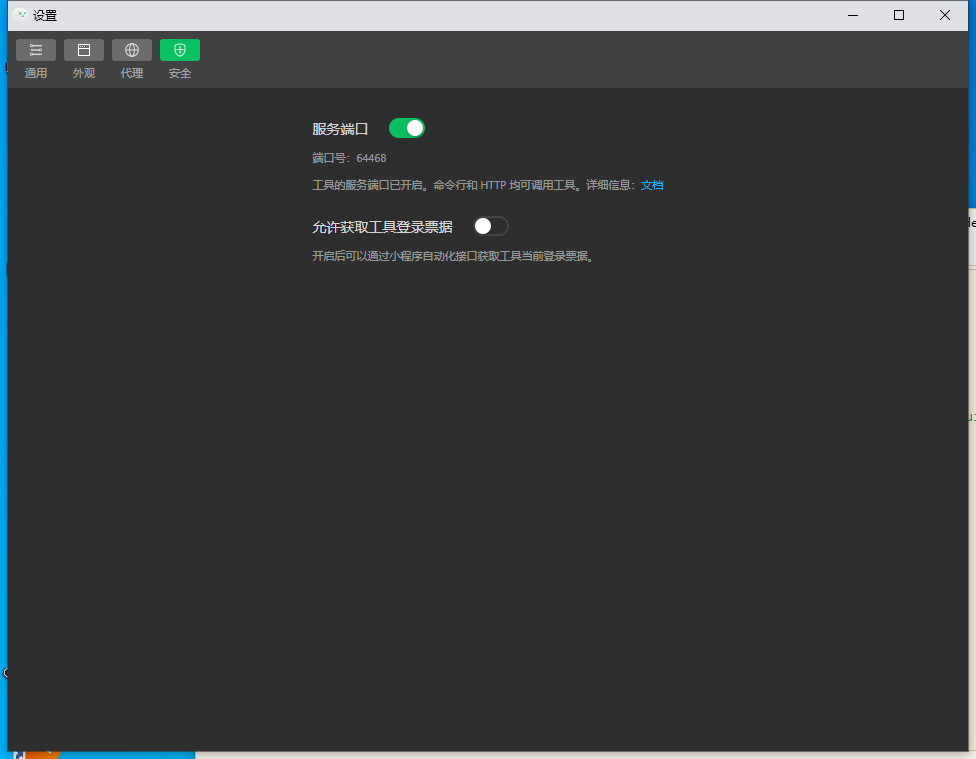
然後記得我們的開發者工具需要開啟埠

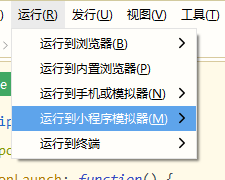
然後執行到微信小程式

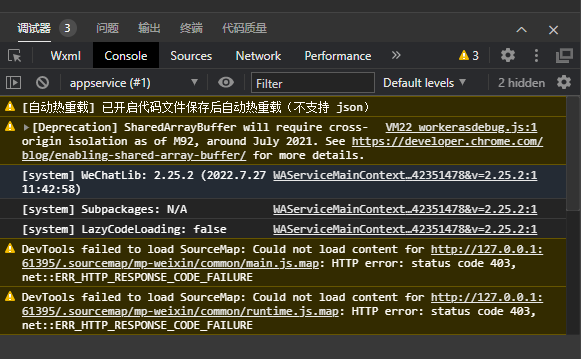
關閉提示:

以前的做法是直接在config.json裡面改

但是我們這個專案是hbuilder渲染過來的,所以應該在這邊改,具體在
manifest裡面原始碼檢視,最下面的mp-weixin,checkSiteMap為fasle

git管理專案:
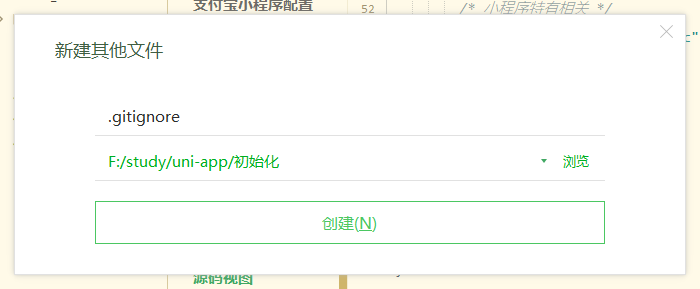
首先需要建立一個忽略檔案

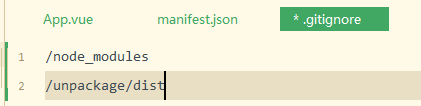
裡面寫上兩個要忽略的目錄

首先我們說過node_modules都是存放的第三方包,再進行傳輸的時候不需要傳來傳去,所以直接忽略
第二個檔案下面放的其實就是打包出來的檔案,我們的微信小程式也就是讀取的這裡面的檔案

但是要注意一點

然後開啟目錄,執行git init初始化git目錄,再 git add .將所有檔案放到暫存區,最後 git commit提交一次所有檔案

將專案上傳到gitee:

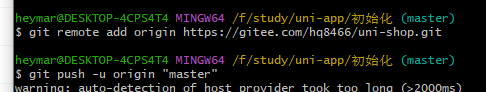
建立倉庫後通過這兩個命令關聯專案並把它上傳上來

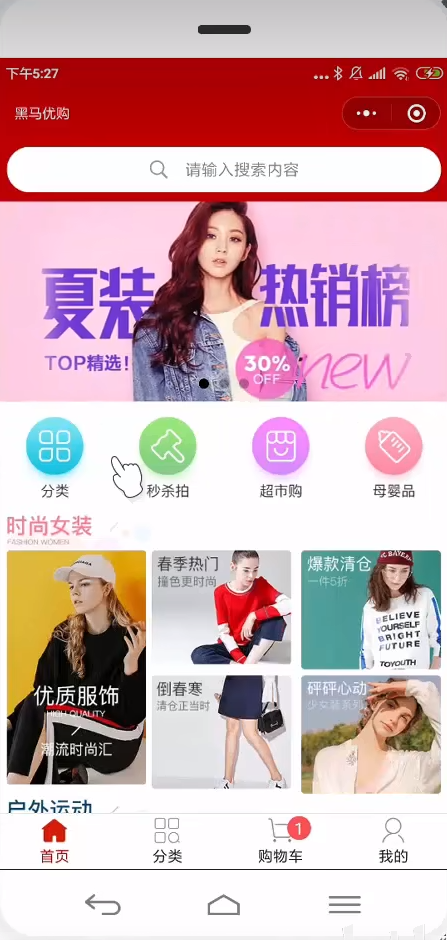
1.3 設定tabBar效果
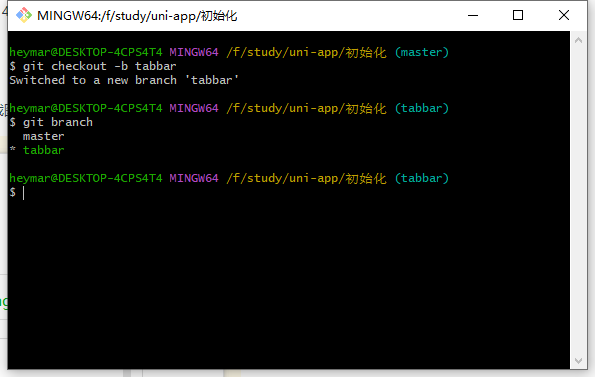
這次採用不同分支來做,首先建立一個tabbar的分支

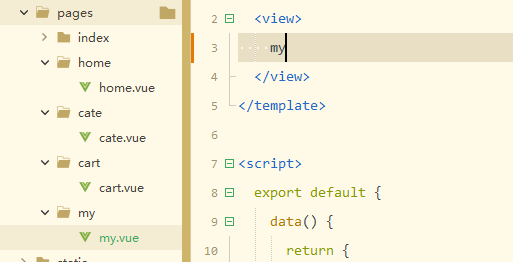
快速建立page頁,在page上新建頁面即可

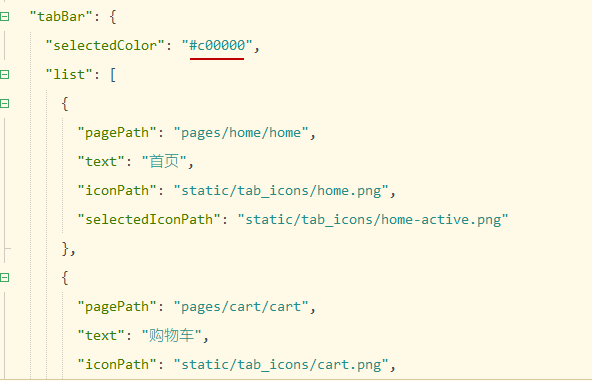
四個頁面出來就去設定tabbar,直接在pages.json裡面設定

注意把pages.json還有pages裡面的index刪除,否則可能渲染不出來
1.4 導覽列
直接在page.json修改 globeStyle

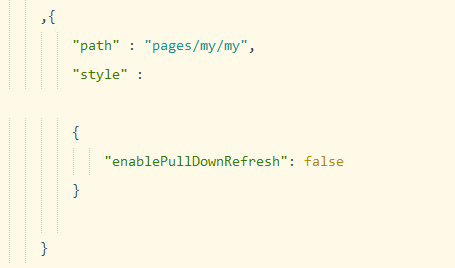
注意先把每個頁面設定裡面的style的標題為空刪除才行

1.5 分支提交與合併
作為一個分支如何來提交合並
首先在tabbar分支進行暫存和本地提交

然後將原生的tabbar分支推播到遠端倉庫儲存

這個時候遠端倉庫只是有了新的分支,但是還沒有檔案目錄

繼續和主分支合併

合併之後沒有衝突記得push上來

如果有錯誤記得主分支暫存並提交一次倉庫
最後刪除tabbar分支即可

二.首頁

2.1 設定網路請求
首先建立一個home分支

由於小程式沒有axios,而wx.request功能也比較簡單,不支援攔截器等一些功能,所以推薦使用一個包 @escook/request-miniprogram來發起網路請求
官方檔案:https://www.npmjs.com/package/@escook/request-miniprogram
安包之前記得初始化

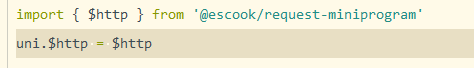
然後參考檔案進行參照,uni的網路請求是在main.js操作
需要注意的是,uni的頂級物件是uni.不再是wx.

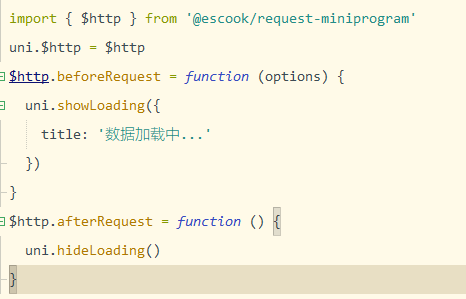
請求和響應攔截器都在main入口檔案裡面定義

2.2 輪播圖
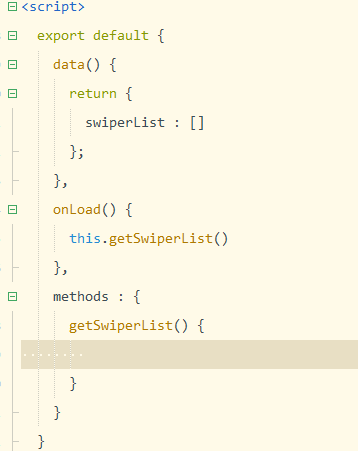
首先獲取輪播圖資料:
注意這裡雖然是回到vue的語法,但是生命勾點還是用的微信的

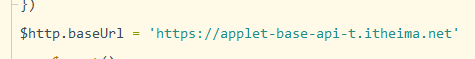
入口檔案設定baseUrl


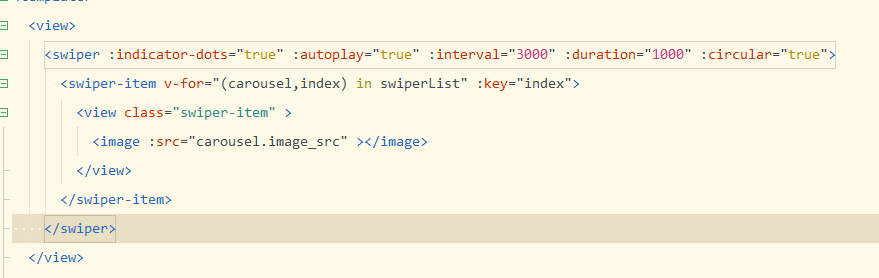
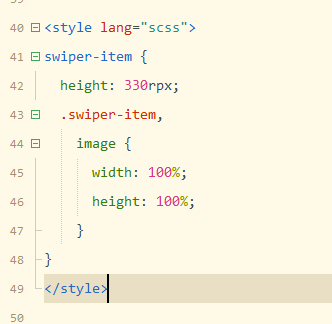
渲染結構:

目前scss語法跟less一樣展現出巢狀關係

2.3 設定小程式分包
首先需要建立分包的目錄

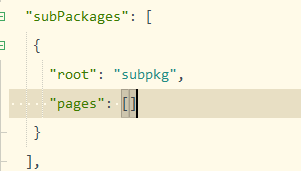
然後再pages.json裡面和pages同級宣告subPackages設定
root表示分包的目錄,pages表示分包的每一個頁面
注意物件包裹,以及裡面都有引號

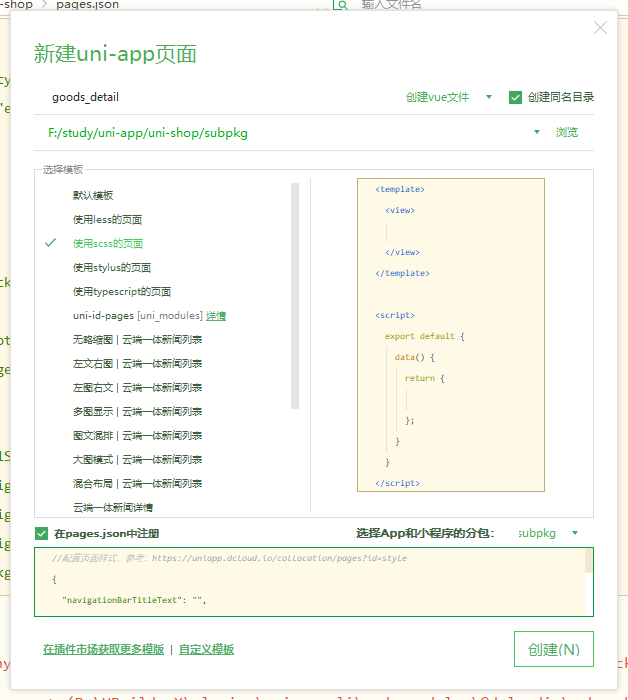
接下來右鍵subpkg建立一個頁面,注意勾選在pages中註冊
注意要先儲存上面的才會出現選擇分包按鈕

2.4 點選輪播圖跳轉詳情頁
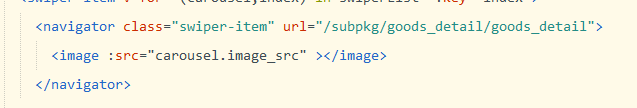
首先要將我們之前圖片外面包裹的view元件改為navigator
注意怎麼來跳分包的,直接寫路徑

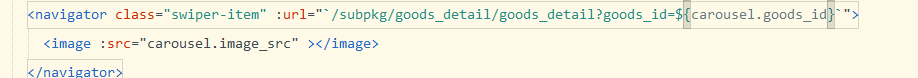
然後我要傳引數過去

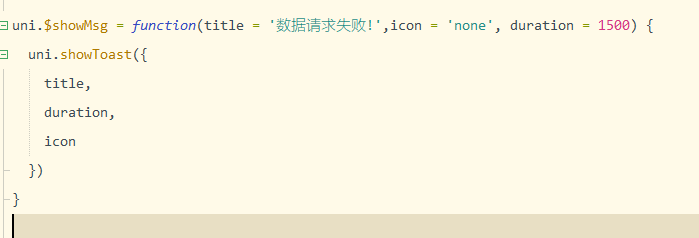
2.5 封裝toast
因為我們每次請求資料,回來都會去發一次toast這個api去告訴失敗或者成功很麻煩,所以可以直接封裝一個在入口檔案裡面

2.6 分類導航
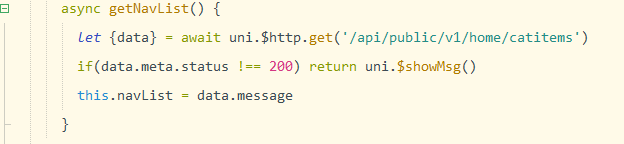
首先獲取資料

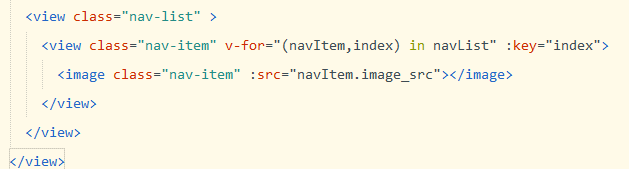
渲染結構

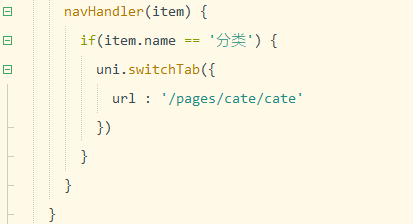
接下來做一個程式設計式導航跳轉
注意要跳tabBar只能switchTap

2.7 樓層區域
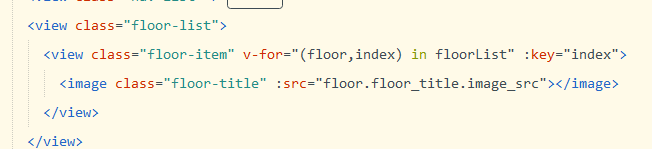
樓層標題:
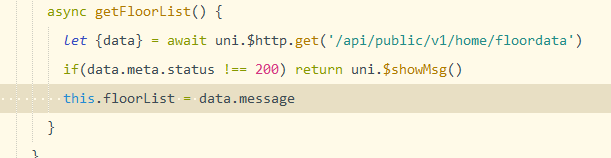
首先還是獲取樓層的資料

然後渲染上去先渲染標題部分

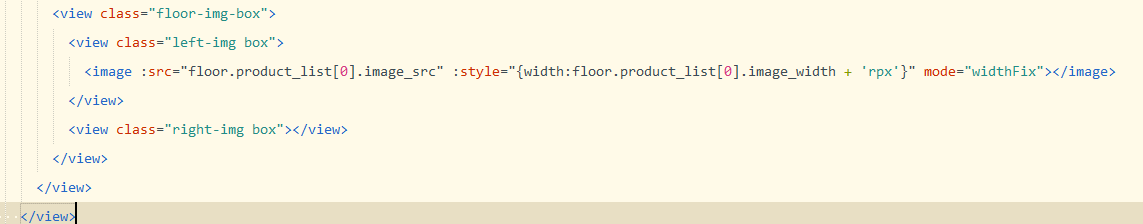
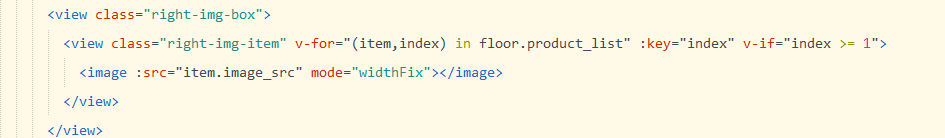
內容區域:

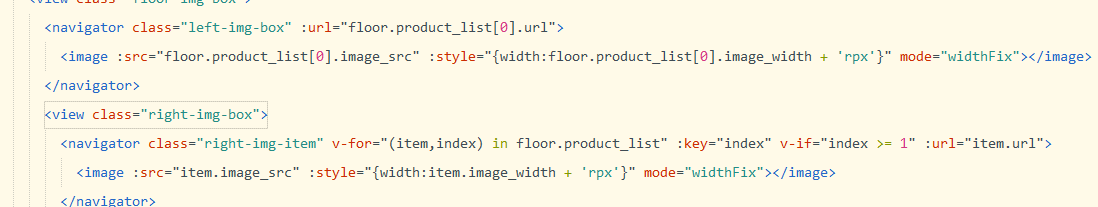
注意回顧一下vue style要寫為{},mode為widthFix表示寬度固定高度自適應
右邊怎麼來排除第一個

點選每一項進入詳情頁:
首先建立分包

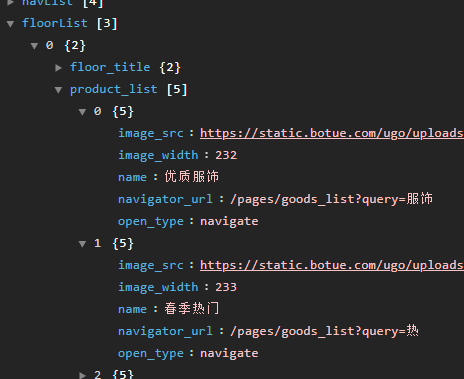
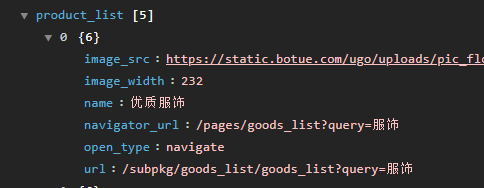
然後檢視一下我們的資料

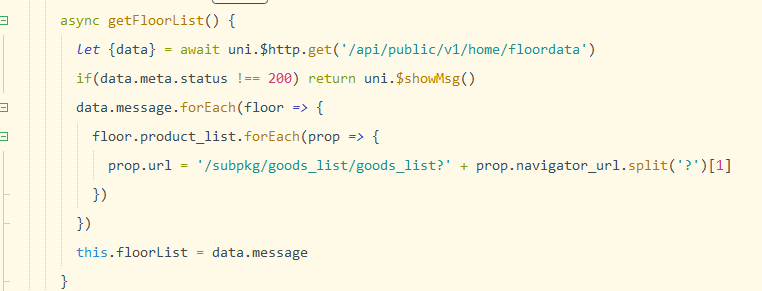
你會發現介面要跳轉的地址跟我們的分包的地址不同,所以這個時候應該在我們獲取介面這裡做一下處理
這裡最重要的是將我們的引數轉為陣列用?分割然後拼接進我們新的url字串這一個處理思路


然後將我們之前的程式碼修改一下作宣告式導航

2.8 分支合併與提交

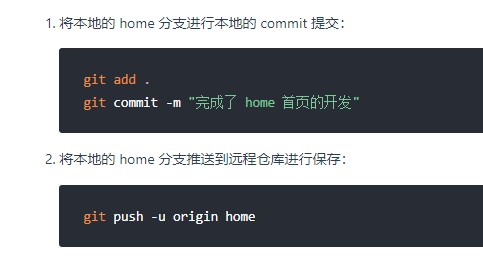
完成了分支的暫存、提交、以及推播之後就回到主分支
注意切換到主分支後,主分支要進行一次暫存,並提交到本地倉庫,然後再合併merge,在git push推播就不會衝突

最後刪除home分支