javascript的偵錯工具是什麼
偵錯工具有:1、Web瀏覽器的開發人員工具,如用控制檯語句「console.log()」,或使用debugger語句暫停程式碼執行;2、Postman,偵錯介面工具,可以調整請求,分析響應和偵錯問題;3、Sentry,可用於監視錯誤和提取執行適當的事後操作所需的所有資訊;4、JSHint,一個JS程式碼分析檢測工具;5、Firebug,可幫助開發者發現程式碼發現錯誤的錯誤並解決錯誤。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
應用程式漏洞,前端偵錯人員的禿頭之源。如果您一直從事前端工作,就會知道修復應用程式漏洞有多麼困難。
特別是使用JavaScript時,一個很小錯誤有時可能需要幾個小時來偵錯。然而,對於不同的瀏覽器、作業系統和裝置而言,存在漏洞是不可避免的。
針對Bug的工具很多,但不是每一個都能稱得上是「Bug的噩夢」,有些工具的效能比其他工具更好。本文就將為你介紹這些發現、診斷和修復漏洞的小幫手。
Web瀏覽器的開發人員工具
任何現代的網頁瀏覽器都配備了強大的工具來幫助你偵錯應用程式。它可以簡單到使用console.log()的控制檯語句、使用alert()的彈出視窗,甚至使用偵錯程式語句來暫停程式碼執行。這些工具在偵錯任務中非常有用,特別是偵錯程式語句。
還可以使用network inspector或CSS styles inspector使偵錯更加容易和順暢。你可以簡單地在谷歌上進行搜尋,瞭解一下有關瀏覽器的開發人員工具的更多資訊。

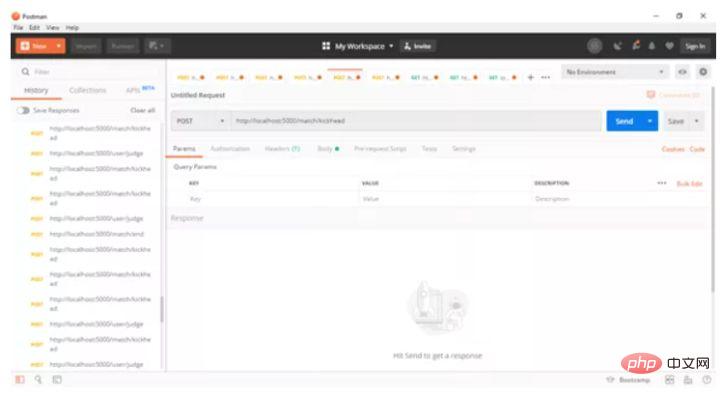
Postman
幾乎所有前端應用程式都會傳送和接收JSON的響應和請求。應用程式與一個應用程式介面連線,這個介面可以做許多事情,例如身份驗證、使用者資料傳輸,甚至一些簡單的事情,例如獲取您位置的當前天氣資訊。
Postman是最好的JS工具之一,用於偵錯請求和響應。它也為macOS系統、Windows系統和Linux系統提供軟體。它能快速、簡單地直接傳送REST、SOAP和GraphQL請求。
使用Postman,可以調整請求、分析響應和修復漏洞問題。當不確定問題出在前端還是後端時,它很有用。

sentry
一旦釋出了某個應用程式,它就會在各種裝置上執行。在任何軟體開發生命週期中,測試階段都是作為標準過程實現的。此階段包括單元測試、系統測試、整合測試等。
但是,你總是有可能忽視掉某個漏洞,並讓其繼續生產。即使在釋出之後,如果沒有任何人通知,你也不會意識到任何還存在的漏洞。終端使用者很少會通過已提供的電子郵件報告相關漏洞。這就是Sentry發揮作用的地方。
基於雲的錯誤紀錄檔系統(如Sentry)可以幫助您記錄錯誤範例,即使在釋出之後也是如此。Sentry提供了涵蓋大多數可用框架的全面解決方案。

Sentry適用的語言和框架
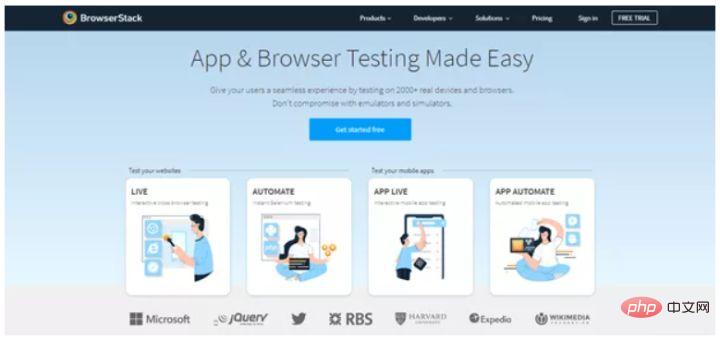
BrowserStack
BrowserStack可以幫助模擬使用者遇到錯誤時的準確環境。裝置+作業系統+瀏覽器的強大組合工具絕對是必備的。您可以通過使用Sentry之類的錯誤紀錄檔工具來充分利用它。
當您記錄錯誤時,您可以通過參照環境並在BrowserStack中重新建立它來重現準確的場景。
他們為自由職業者提供更低的價格,為開源專案提供免費許可。

JSHint
這是一個檢測JS程式碼中的錯誤和潛在問題的靜態程式碼分析工具,可以幫助開發人員發現很難發現的問題。
JSHint掃描用JavaScript編寫的程式,報告常見的錯誤和潛在的漏洞,可能是語法錯誤、隱式型別轉換導致的漏洞、洩漏變數或其他一些問題。
下面是我用來觀察JSHint執行的一個範例函數:

Firebug
Firebug是一個非常強大的工具,可以幫助您發現程式碼發現錯誤的錯誤並解決錯誤。
在此我們使用Firebug來處理Javascript程式碼。
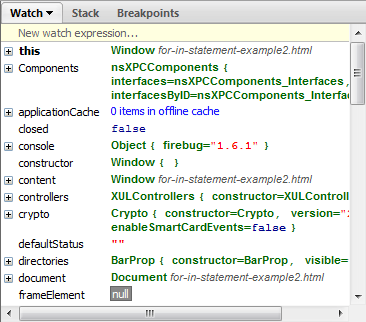
首先我們需要載入頁面並開啟Firebug。
有時候您需要重新載入頁面。
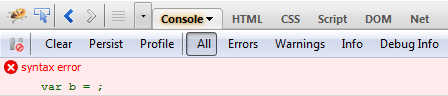
在狀態列的錯誤數

顯示當前頁面的錯誤

顯示錯誤的詳細資訊

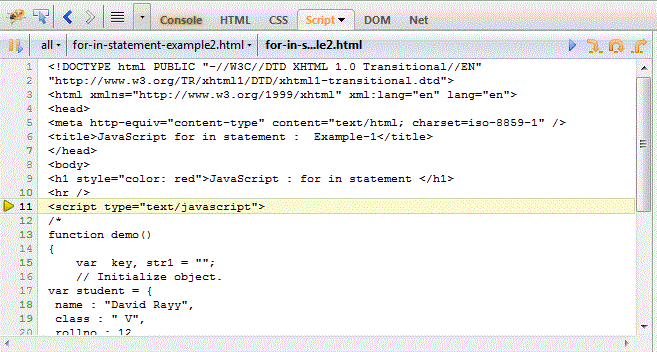
一步步偵錯程式碼
你可以一步步的執行程式碼。這對程式碼偵錯非常有用。

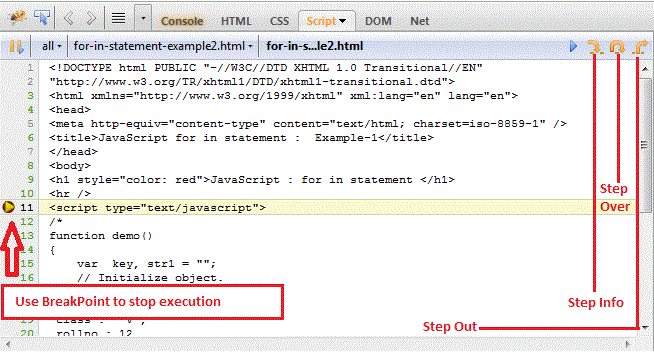
使用斷點偵錯
斷點偵錯可以終止程式碼的執行,你可以通過指定程式碼範圍來檢視錯誤是不是在指定程式碼範圍內。這對於 錯誤偵錯很有用。
如果你點選"Step over(單步跳過)" 按鈕, Firebug 會更新所有變數直到你在右側視窗中終止斷點執行。

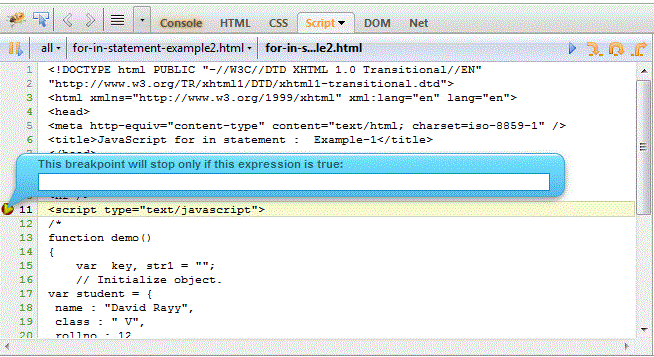
使用表示式讓斷點工作
你可以寫一個表示式,在條件為真時,斷點會停止程式碼的執行。

Fiddler
Fiddler是一個本地代理伺服器,需要將瀏覽器設定為本地代理伺服器上網才可以使用,Fiddler會監控所有的瀏覽器請求,並有能力在瀏覽器請求中插入資料。
在web前端開發的過程中,fiddler是最常使用的一款偵錯工具。在大多數情況下,通過fiddler預設選單的功能就可以基本滿足開發者的偵錯需求,然而如果需要滿足更復雜的偵錯場景時,單純通過fiddler選單已無法達到開發者的偵錯要求。
如果使用者需要修改http請求的頭部或者修改http請求的應答頭部,只能通過設定斷點的方式,設定斷點有兩種方法:
第一種:開啟Fiddler 點選Rules-> Automatic Breakpoint ->Before Requests(這種方法會中斷所有的對談),消除斷點的方法,點選Rules-> Automatic Breakpoint ->Disabled。
第二種: 在命令列中輸入命令: bpu http://www.qq.com,這種方法只會中斷http://www.qq.com,消除斷點的方法就是在命令列中輸入命令 bpu。
但是這兩種方法當程式執行到斷點處的時候都會停止,需要手動點選「Run to Completion」重新啟動,非常不方便。而且通過fiddler的選單功能,無法修改http請求的URI。此時Fiddler Script的優點就體現出來了,Fiddler Script的本質其實是用JScript.NET語言寫的一個指令碼檔案CustomRules.js,語法類似於C#, 通過修改CustomRules.js可以很容易的修改http的請求和應答,不用中斷程式,還可以針對不同的URI做特殊的處理,除此之外還可以根據開發者的需要去客製化選單。
HttpWatch
HttpWatch是一款商業軟體,並以外掛的形式嵌入在瀏覽器中,僅僅是一個專業的Web Sniffer。
【相關推薦:、】
以上就是javascript的偵錯工具是什麼的詳細內容,更多請關注TW511.COM其它相關文章!
