基於HBuilderX+UniApp+ThorUI的手機端前端開發處理
現在的很多程式應用,基本上都是需要多端覆蓋,因此基於一個Web API的後端介面,來構建多端應用,如微信、H5、APP、WInForm、BS的Web管理端等都是常見的應用。本篇隨筆概括性的介紹基於HBuilderX+UniApp+ThorUI的手機端前端開發處理,總結一下開發工具的設定,以及常見的H5端開發的一些相關知識。
1、前後端分離的後端API架構設計
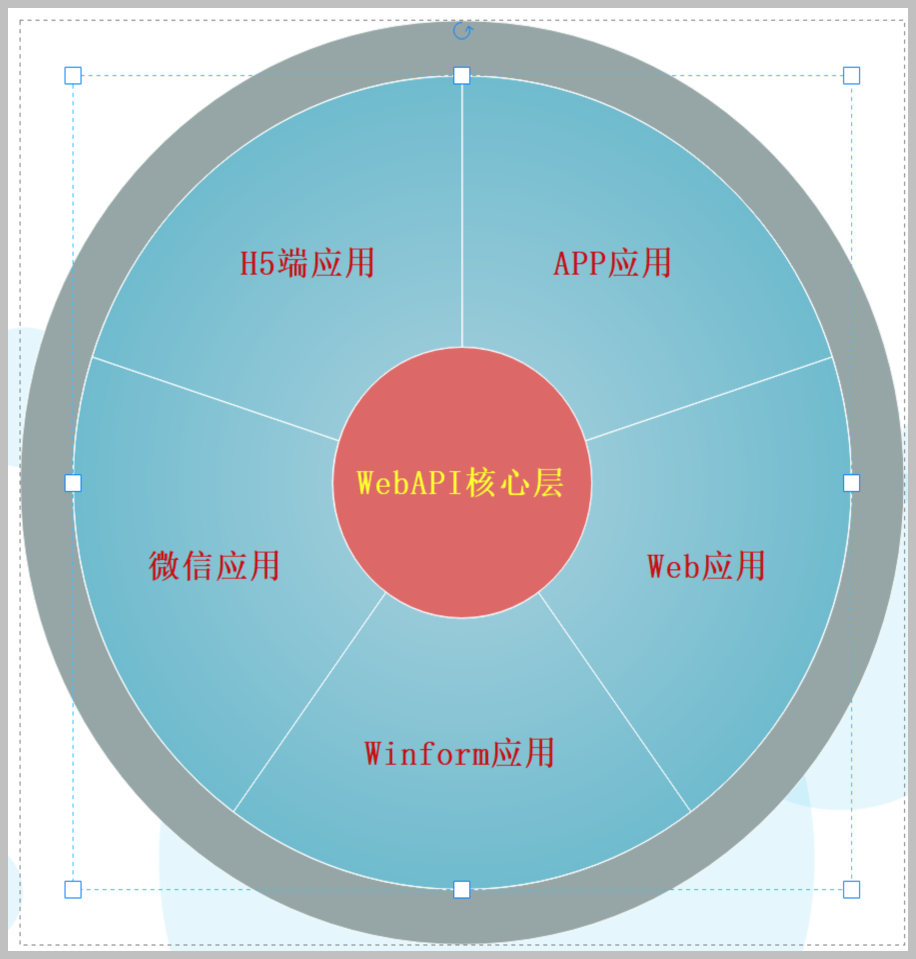
在我們設計好一個Web API 的接入層後,Web API根據使用者、賬號登入後獲得相關的令牌,每次存取介面,通過令牌進行識別使用者身份,從而提供使用者身份相關的資料或者記錄使用者操作資訊。

後端的WebAPI,這裡可以是基於我們自己的技術路線,如Asp.net /Asp.net Core 等的.net路線,或者java路線,不管哪種後端技術架構,都是基於對常規業務的分類,橫向或者縱向切分業務,並在後端對基礎介面的提供進一步的封裝處理,以便提供統一的介面接入處理。
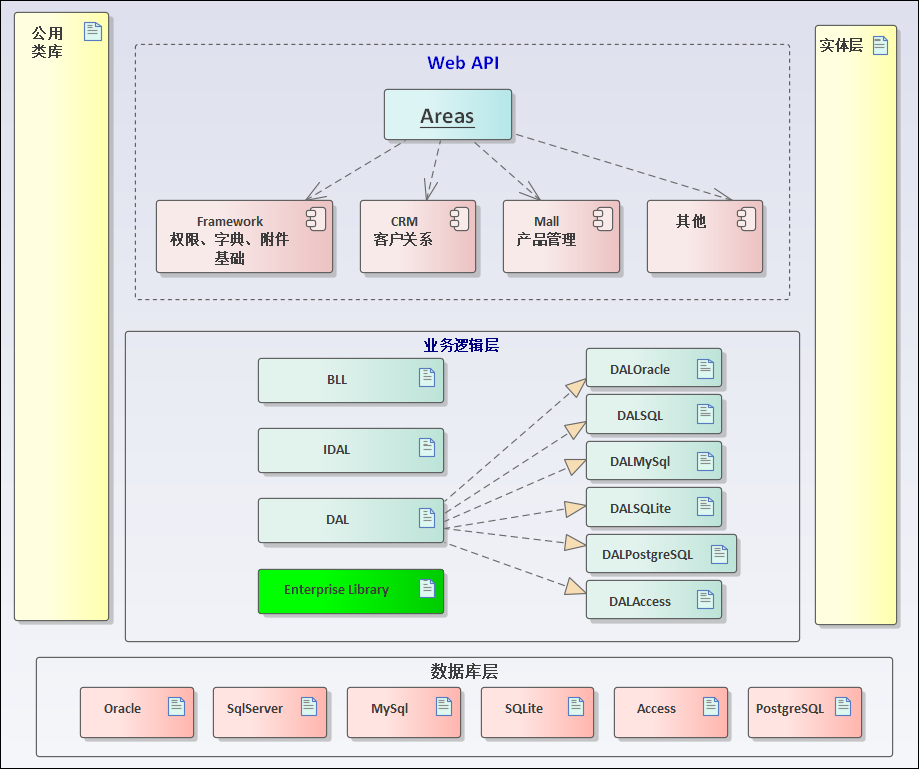
後端採用基於Asp.net的Web API技術,可以提供按Area域來管理API的分類,Web API如下架構所示。

為了更好的進行後端Web API控制器的相關方法的封裝處理,我們把一些常規的介面處理放在BaseApiController裡面,而把基於業務表的操作介面放在BusinessController裡面定義,如下所示。

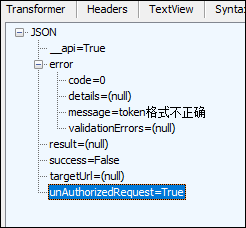
通過Web API介面返回結果的統一封裝處理,我們定義了相關的格式如下所示。

2、Vue 前端H5應用的開發
前端開發,可以是基於Vue&Element的管理後臺的前端開發,也可以是Vue + UniApp+手機端元件庫的開發H5或者App應用,技術路線都是基於Vue的,我們這裡主要介紹UniApp+HBuliderX+Vue+ThorUI來開發H5端的應用。
UniApp 是一個使用 Vue.js 開發所有前端應用的框架,開發者編寫一套程式碼,可釋出到iOS、Android、Web(響應式)、以及各種小程式(微信/支付寶/百度/頭條/飛書/QQ/快手/釘釘/淘寶)、快應用等多個平臺。
使用UniApp的主要原因是它的生態比較完善,而且提供了不同平臺的統一的介面呼叫方法,因此非常方便使用它來統一構建多端應用。
使用UniApp,為了整合方便,一般也會使用HBuilderX開發工具來進行前端的開發。HBuilderX 編輯器是DCloud全新推出的一款HTML5的Web開發工具。HBuilder目前有兩個版本,一個是windows版,一個是mac版。下載的時候根據自己的電腦選擇適合自己的版本即可。如果不考慮深度整合的原因,還可以考慮使用更加廣泛的VS Code編輯器,畢竟VS Code可是前端界的開發標準工具了。
另外UniApp也有自己的元件庫,同時也做的很不錯,不過由於參照模板的問題,我們這裡使用了會員版的Thor UI,可以參考的案例更多,方便做出更好的介面效果。
Thor UI 是一款開發行動端網頁應用、小程式的前端 UI 元件庫,uni-app 版本還可以編譯成為安卓/ iOS APP 應用,特點是輕量、簡潔,元件覆蓋比較全面,使開發更高效。Thor UI目前有微信小程式原生版本 (opens new window)和uni-app版本。
構建基於Vue的前端專案,我們有一個很重要的部分,就是需要準備好對應Web API的前端JS端類的封裝處理,引入了ES6類的概念實現業務基礎類別介面的統一封裝,簡化程式碼。
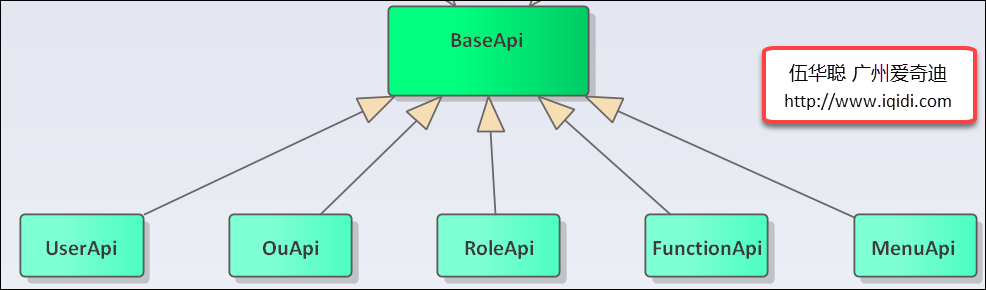
例如常見模組中的許可權模組我們涉及到的使用者管理、機構管理、角色管理、選單管理、功能管理等業務類,那麼這些類繼承BaseApi,就會具有相關的介面了,如下所示繼承關係。

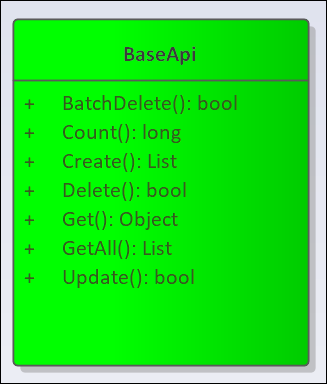
其中JS類的BaseApi具有常規的增刪改查介面,如下所示。

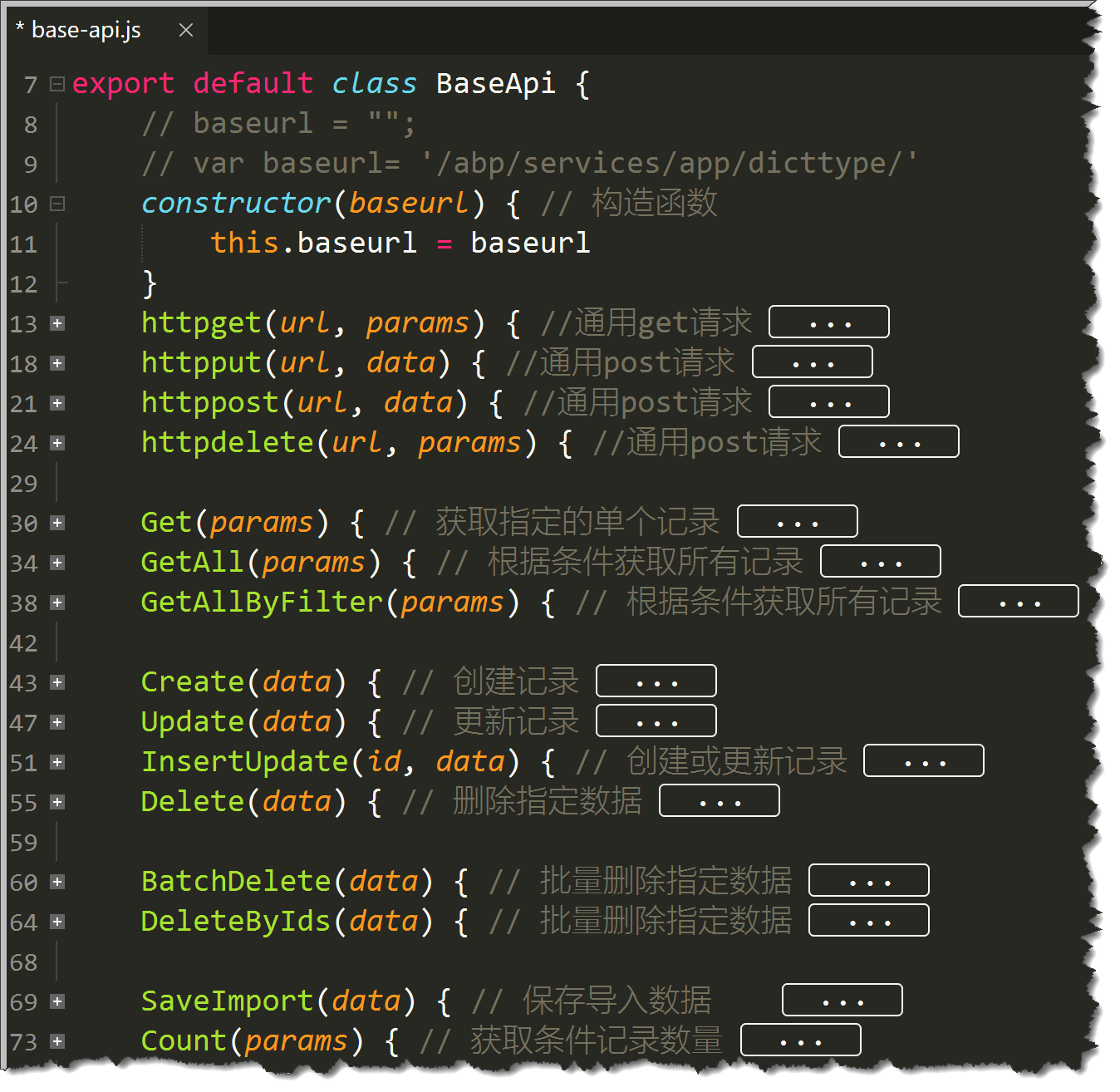
程式碼檢視如下所示,主要是定義一些通用的操作方法以及常規API介面的操作方法

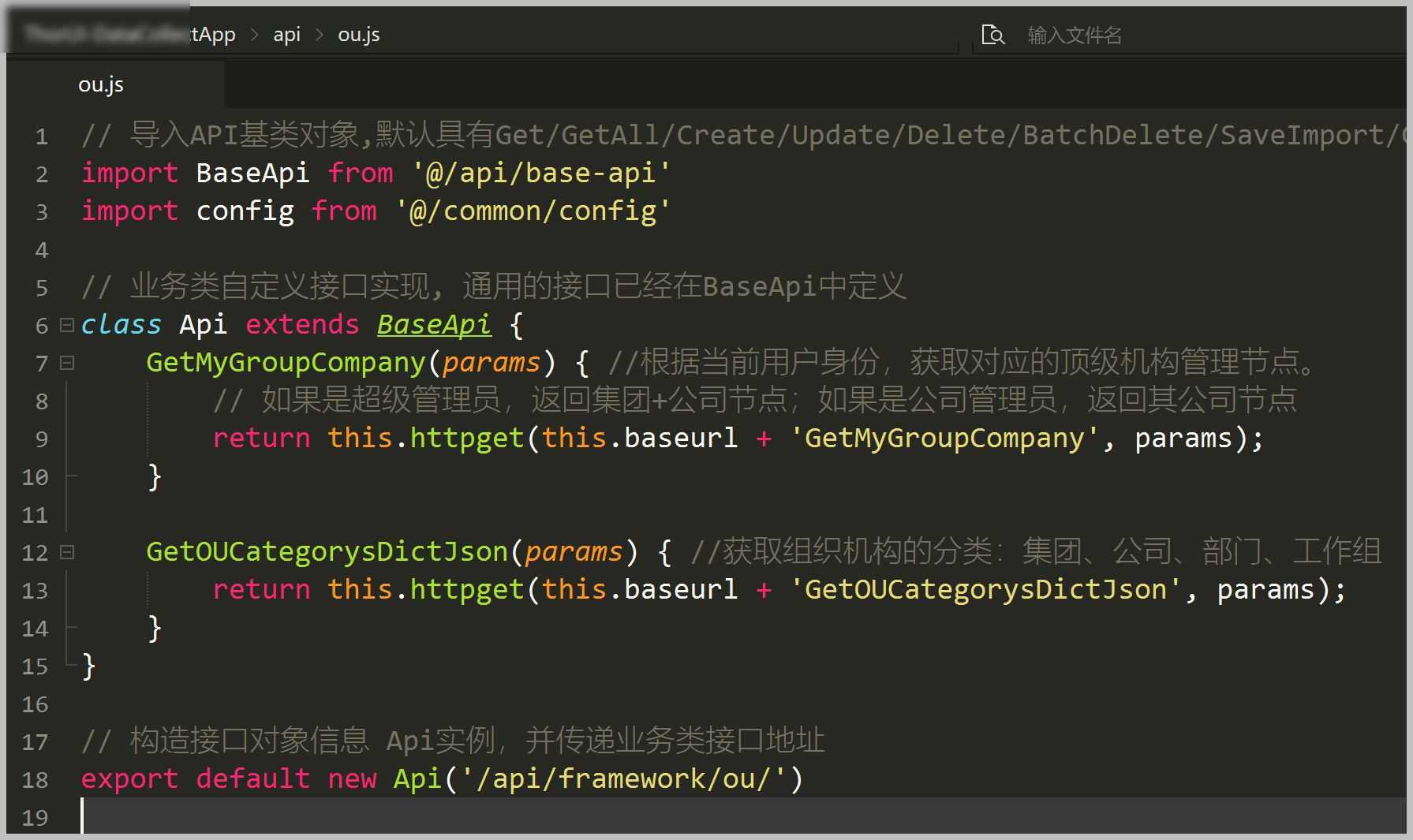
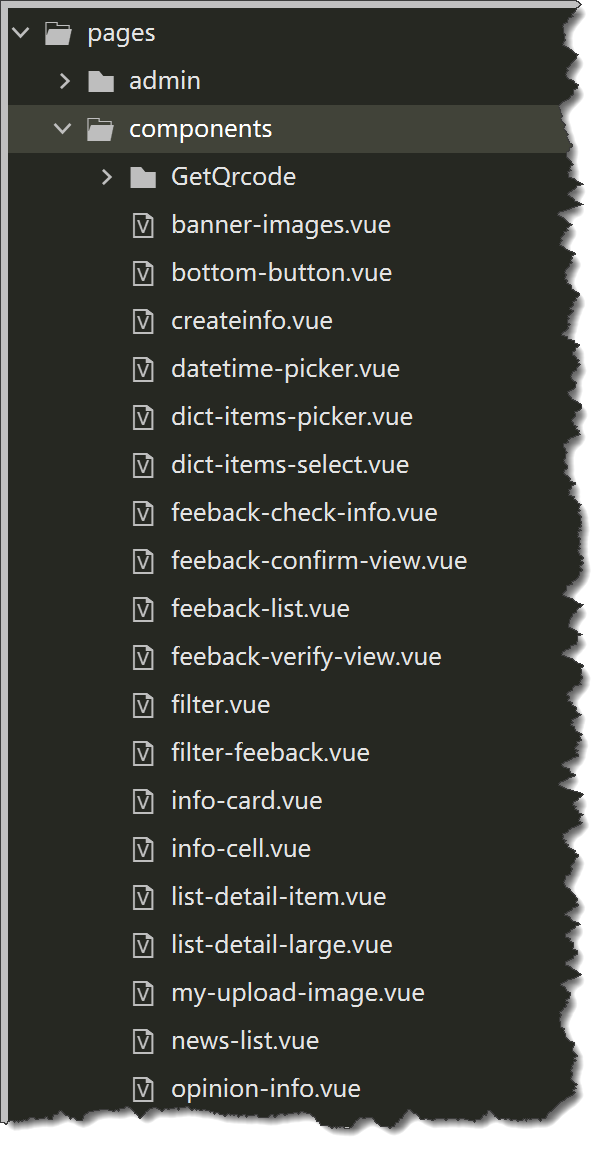
如前端API模組中,會存在很多類似的JS類,如下圖所示。

這樣繼承的關係,可以儘可能的簡化程式碼的處理,類似類的抽象封裝,可以減少大多數的常規程式碼,我們只需要繼承基礎類別就可以獲得大類通用的API介面了。
例如,對於常用業務的組織機構類,我們只需要新增一些特殊介面的定義就可以了,其他的會繼承自BaseApi的基礎類別方法。

3、注入一些快捷的操作類入口
有時候,為了便於對一些常用類的操作,我們往往會通過Vue.prototype的方式來注入一些操作類入口,便於快捷處理。
import Vue from 'vue' Vue.config.productionTip = false Vue.prototype.http = http Vue.prototype.tui = tui Vue.prototype.$store = store
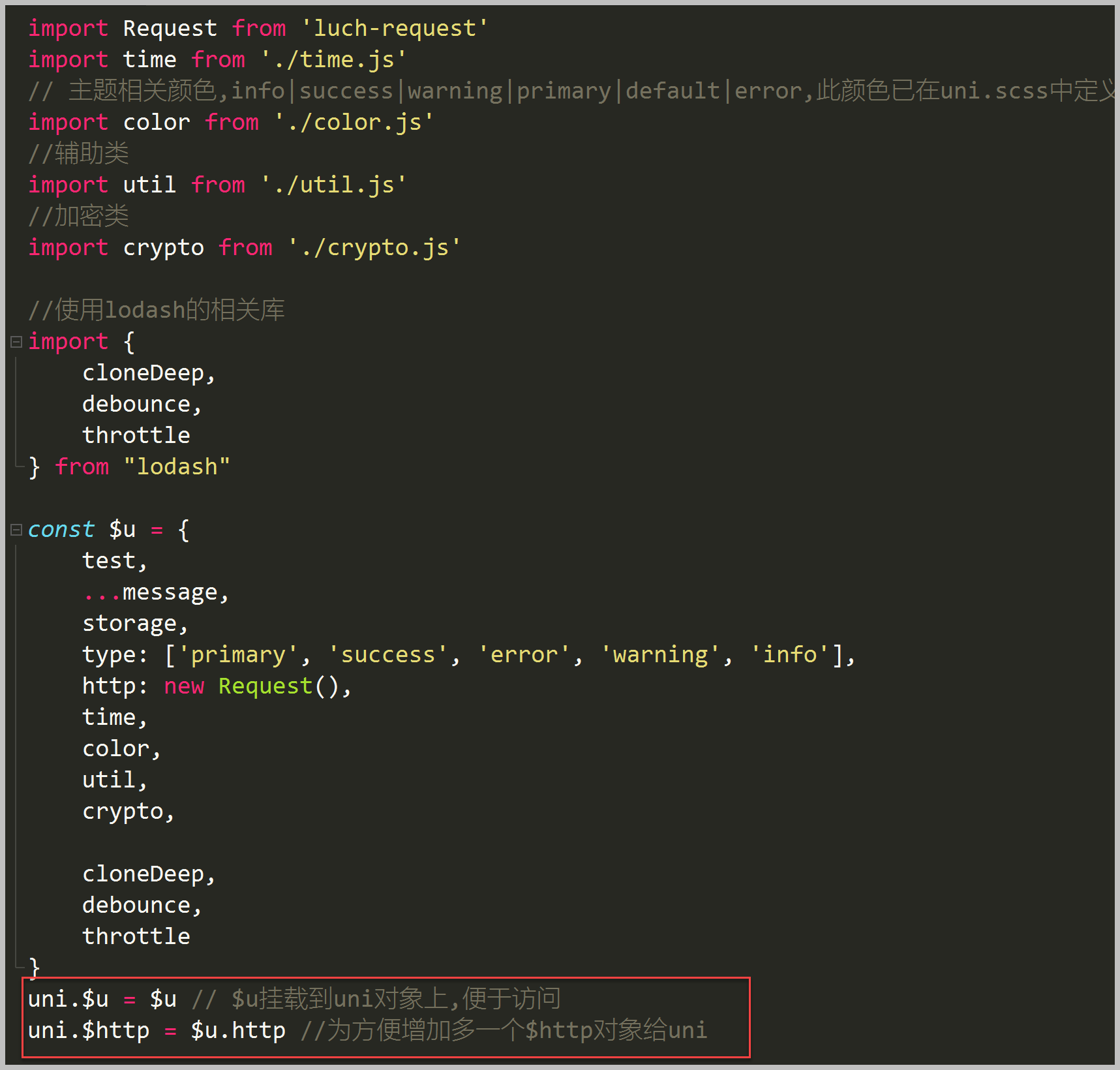
或者我們也可以把它獨立在一個類檔案裡面進行引入,這裡借鑑了uview專案的做法,把自定義物件$u掛載到uni物件上,便於操作處理。

有了這些快捷的掛載類,我們可以方便的存取一些常用的處理方法。
computed: { currentUser() { if (uni.$u.test.isEmpty(this.creator)) { return this.vuex_user?.info?.fullName; } else { return this.creator; } }, currentDate() { if (uni.$u.test.isEmpty(this.createTime)) { return uni.$u.time.timeFormat(); } else { return uni.$u.time.timeFormat(this.createTime); } } },
checkCode() { var code = this.formData.shopCode; if (uni.$u.test.isEmpty(code)) return; shop.CheckCodeValid(code).then(res => { if (res.success) { this.tui.toast('未被佔用, 可以使用!') } else { uni.$u.toast("已被佔用,請使用其他程式碼") } }) },
4、建立頁面元件
我們知道,Vue的強大,其中之一就是它的元件化非常便利,因此我們在設計介面的時候,如果重複出現,儘可能的把它抽取出來作為元件來定義,然後提供相關的Props引數或者處理事件就很好了,而且可以減少主要頁面的程式碼,同時也方便維護元件。
我往往在開發前端專案的時候,會抽取很多共性的地方,作為元件,然後主頁面只需要簡單的呼叫即可,隨著專案的開發,我們可能抽取更多,完善更好的元件庫出來了。

例如對於一個異常資訊的處理,我們整合了多個模組的內容進行展示,採用自定義元件的方式,可以減少很多繁雜的前端程式碼。

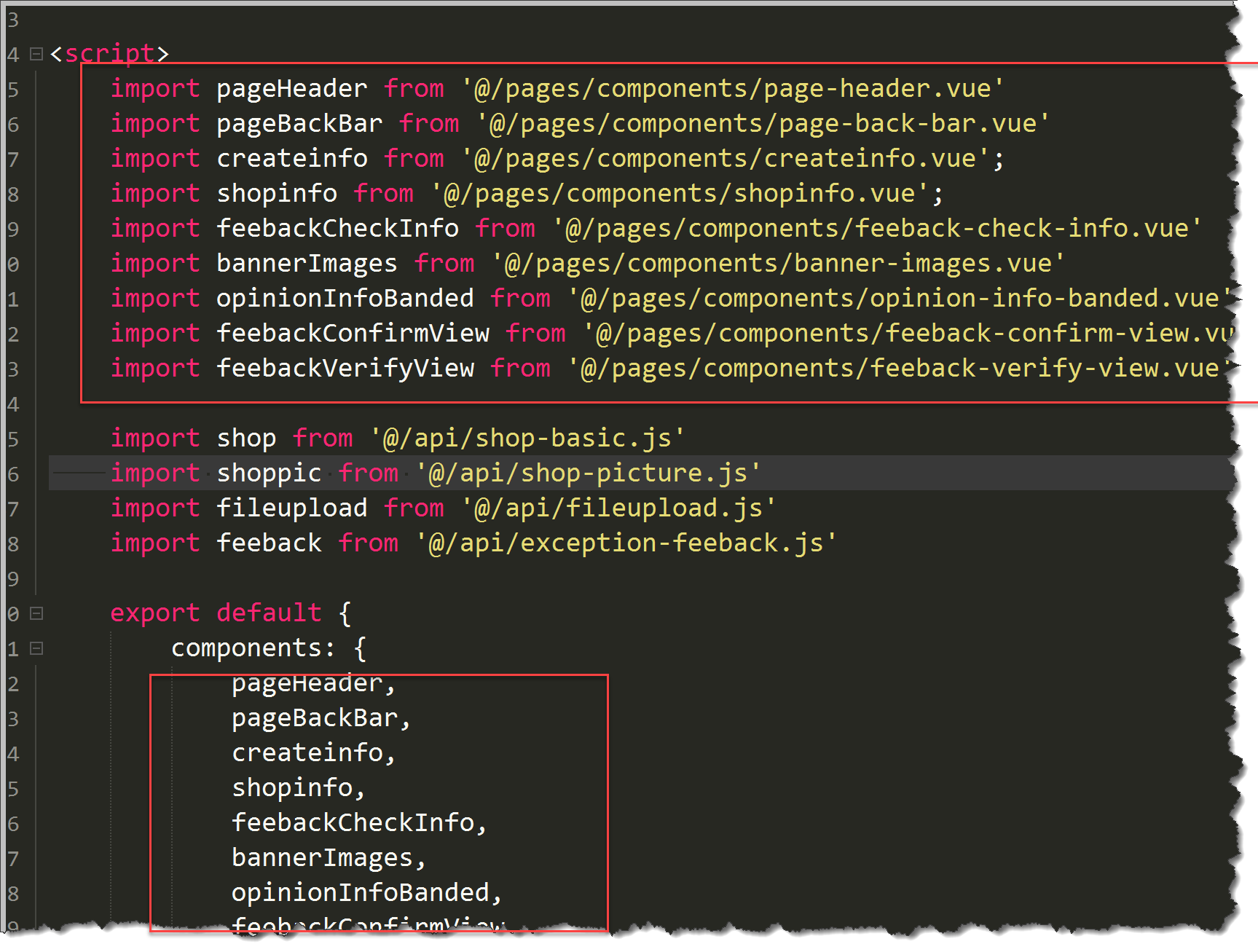
上面頁面的大部分都是自定義元件的整合使用,如下程式碼截圖所示。

需要使用的元件,在Vue的JS程式碼中匯入元件即可

最後我們來看看其他前端頁面的效果,供參考。
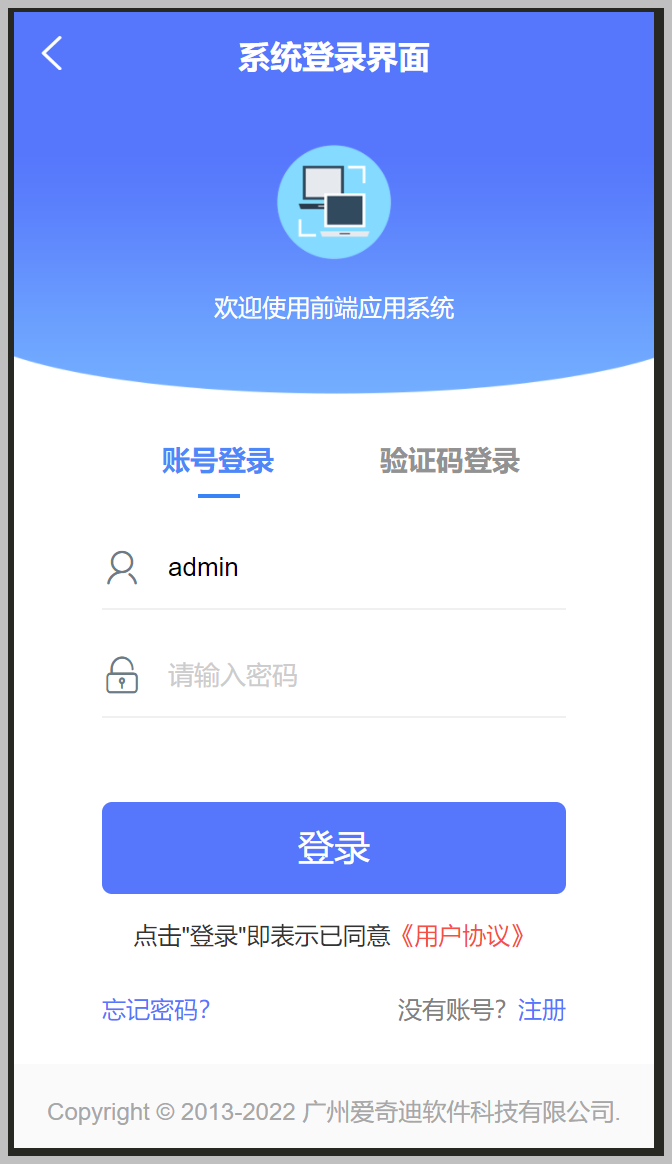
登陸介面效果

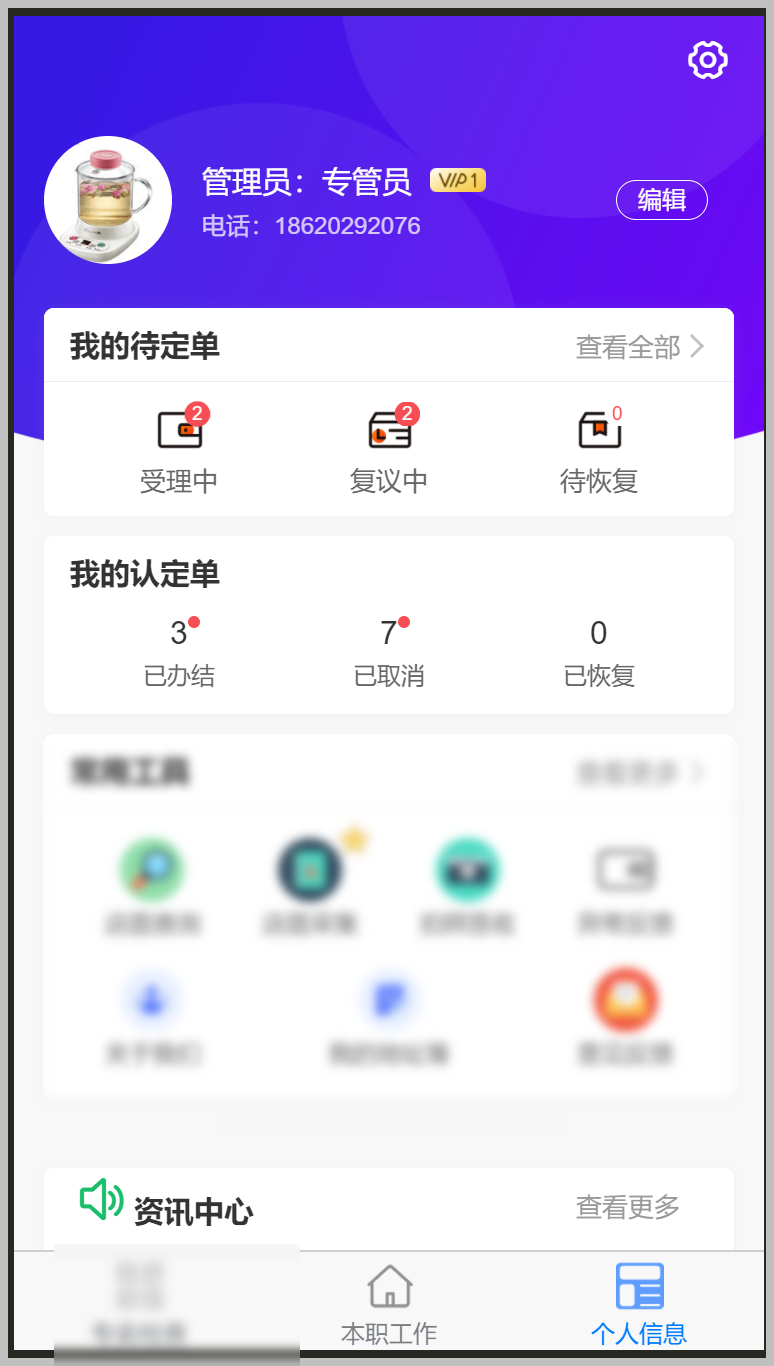
業務系統的主介面效果

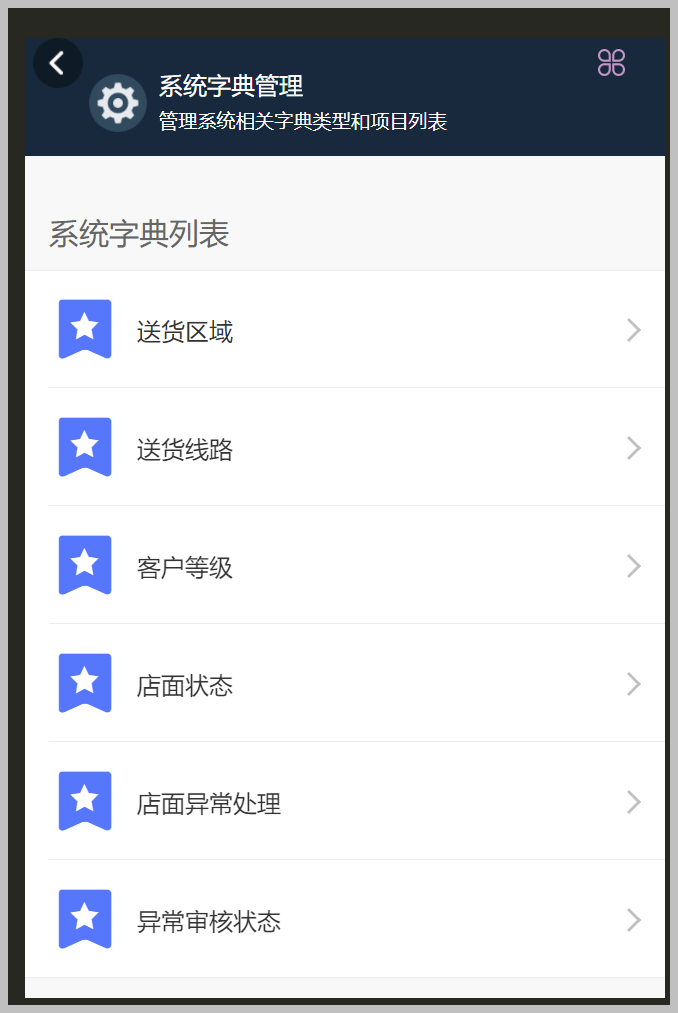
業務字典管理介面

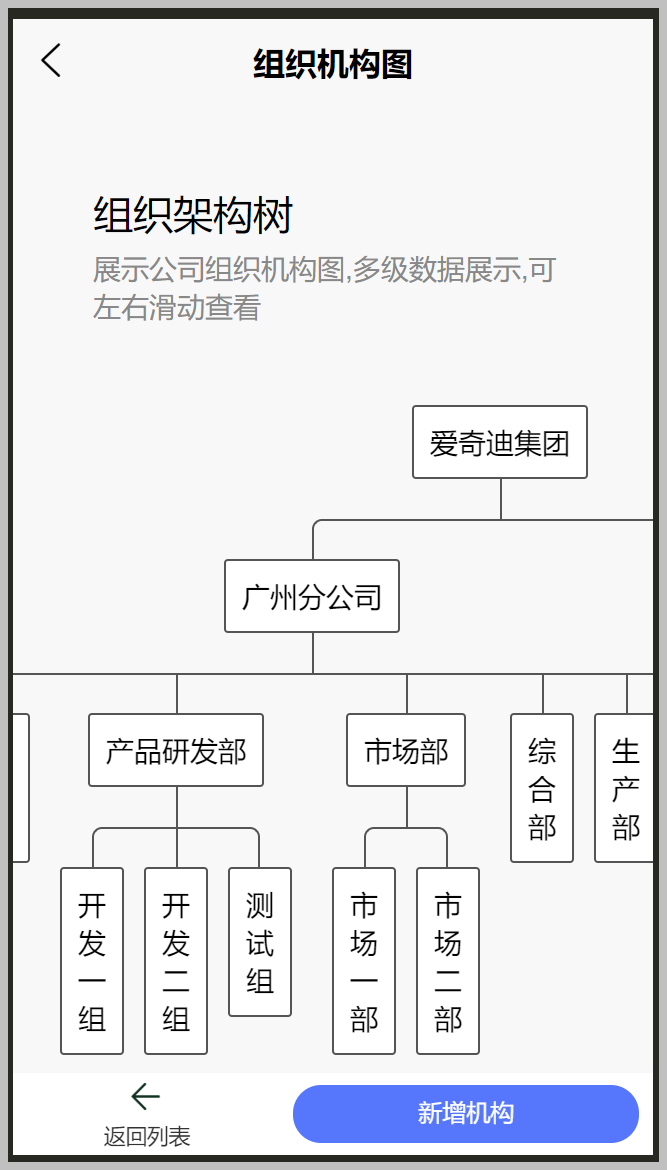
組織機構以樹形圖的方式進行展示,單擊可以檢視詳細機構資訊,或者在下面提供新增組織機構處理。

建立組織機構的介面。

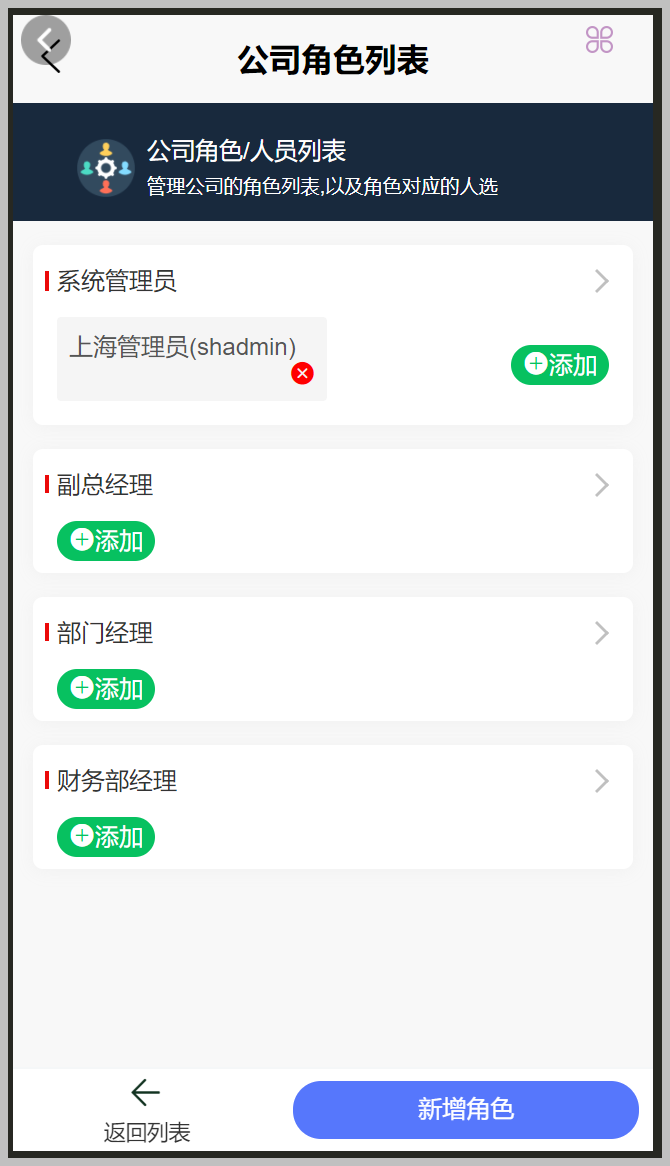
角色管理和角色人員維護

這樣通過管理員的許可權來處理許可權系統的基礎資訊,也就可以不用在依賴管理前端的操作管理。
 專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com