巧妙利用 CSS 實現文字二次加粗和多重邊框效果

前端(vue)入門到精通課程:進入學習
本文將通過一個實際的業務需求,講解如何實現
極端場景下文字加粗加邊框效果
文字多重邊框的效果
需求背景 - 文字的二次加粗
今天遇到這樣一個有意思的問題:
在文字展示的時候,利用了 font-weight: bold 給文字進行加粗,但是覺得還是不夠粗,有什麼辦法能夠讓文字更粗一點呢?
emm,不考慮相容性的話,答案是可以利用文字的 -webkit-text-stroke 屬性,給文字二次加粗。
MDN - webkit-text-stroke: 該屬性為文字字元新增了一個邊框(筆鋒),指定了邊框的寬和顏色, 它是 -webkit-text-stroke-width 和 -webkit-text-stroke-color 屬性的縮寫。
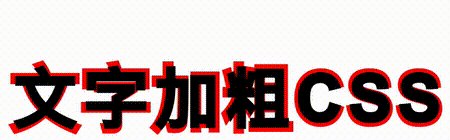
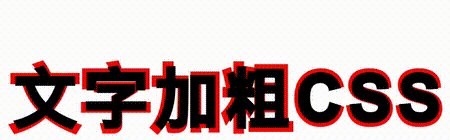
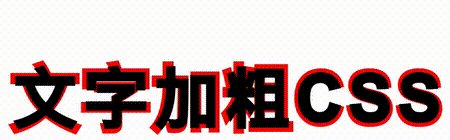
看下面的 DEMO,我們可以利用 -webkit-text-stroke,給文字二次加粗:
<p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p>
p {
font-size: 48px;
letter-spacing: 6px;
}
p:nth-child(2) {
font-weight: bold;
}
p:nth-child(3) {
-webkit-text-stroke: 3px red;
}
p:nth-child(4) {
-webkit-text-stroke: 3px #000;
}對比一下下面 4 種文字,最後一種利用了 font-weight: bold 和 -webkit-text-stroke,讓文字變得更為粗。

CodePen Demo -- font-weight: bold 和 -webkit-text-stroke 二次加粗文字
如何給二次加粗的文字再新增邊框?
OK,完成了上述第一步,事情還沒完,更可怕的問題來了。
現在文字要在二次加粗的情況下,再新增一個不同顏色的邊框。
我們把原本可能可以給文字新增邊框的 -webkit-text-stroke 屬性用掉了,這下事情變得有點棘手了。這個問題也可以轉變為,如何給文字新增 2 層不同顏色的邊框?
當然,這也難不倒強大的 CSS(SVG),讓我們來嘗試下。
嘗試方法一:使用文字的偽元素放大文字
第一種嘗試方法,有點麻煩。我們可以對每一個文字進行精細化處理,利用文字的偽元素稍微放大一點文字,將原文字和訪達後的文字貼合在一起。
將文字拆分成一個一個獨立元素處理
利用偽元素的
attr()特性,利用元素的偽元素實現同樣的字放大偽元素的字
疊加在原文字之下
上程式碼:
<ul>
<li data-text="文">文</li>
<li data-text="字">字</li>
<li data-text="加">加</li>
<li data-text="粗">粗</li>
<li data-text="C">C</li>
<li data-text="S">S</li>
<li data-text="S">S</li>
</ul>ul {
display: flex;
flex-wrap: nowrap;
}
li {
position: relative;
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 3px #000;
&::before {
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
color: red;
-webkit-text-stroke: 3px #f00;
z-index: -1;
transform: scale(1.15);
}
}可以簡單給上述效果加個動畫,一看就懂:

看著不錯,但是實際上仔細觀察,邊框效果很粗糙,文字每一處並非規則的被覆蓋,效果不太能接受:

嘗試方法二:利用 text-shadow 模擬邊框
第一種方法宣告失敗,我們繼續嘗試第二種方式,利用 text-shadow 模擬邊框。
我們可以給二次加粗的文字新增一個文字陰影:
<p>文字加粗CSS</p>
p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
text-shadow: 0 0 2px red;
}看看效果:

好吧,這和邊框差的也太遠了,它就是陰影。
不過彆著急,text-shadow 是支援多重陰影的,我們把上述的 text-shadow 多疊加幾次:
p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
- text-shadow: 0 0 2px red;
+ text-shadow: 0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red;
}
Wow,不仔細看的話,利用這種疊加多層 text-shadow 的方式,還真的非常像邊框!
當然,如果我們放大來看,瑕疵就比較明顯了,還是能看出是陰影:

嘗試方法三:利用多重 drop-shadow()
在嘗試了 text-shadow 之後,自然而然的就會想到多重 filter: drop-shadow(),主觀上認為會和多重 text-shadow 的效果應該是一致的。
不過,實踐出真知。
在實際測試中,發現利用 filter: drop-shadow() 的效果比多重 text-shadow 要好,模糊感會弱一些:
p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red);
}效果如下:

我們甚至可以利用它製作文字二次加粗後的多重邊框:
p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.2px red)
// 重複 N 次
drop-shadow(0 0 0.2px red)
drop-shadow(0 0 0.25px blue)
// 重複 N 次
drop-shadow(0 0 0.25px blue);
}效果如下:

然而,在不同螢幕下(高清屏和普通屏),drop-shadow() 的表現效果差別非常之大,實則也難堪重用。
我們沒有辦法了嗎?不,還有終極殺手鐗 SVG。
嘗試方法四:利用 SVG feMorphology 濾鏡給文字新增邊框
其實利用 SVG 的 feMorphology 濾鏡,可以非常完美的實現這個需求。
這個技巧,我在 有意思!不規則邊框的生成方案 這篇文章中也有提及。
借用 feMorphology 的擴張能力給不規則圖形新增邊框。
直接上程式碼:
<p>文字加粗CSS</p>
<svg width="0" height="0">
<filter id="dilate">
<feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="2"></feMorphology>
<feFlood flood-color="red" flood-opacity="1" result="flood"></feFlood>
<feComposite in="flood" in2="DILATED" operator="in" result="OUTLINE"></feComposite>
<feMerge>
<feMergeNode in="OUTLINE" />
<feMergeNode in="SourceGraphic" />
</feMerge>
</filter>
</svg>p {
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 2px #000;
filter: url(#dilate);
}效果如下:

我們可以通過 SVG feMorphology 濾鏡中的 radius 控制邊框大小,feFlood 濾鏡中的 flood-color 控制邊框顏色。並且,這裡的 SVG 程式碼可以任意放置,只需要在 CSS 中利用 filter 引入即可。
本文不對 SVG 濾鏡做過多的講解,對 SVG 濾鏡原理感興趣的,可以翻看我上述提到的文章。
至此,我們就完美的實現了在已經利用 font-weight: bold 和 -webkit-text-stroke 的基礎上,再給文字新增不一樣顏色的邊框的需求。
放大了看,這種方式生成的邊框,是真邊框,不帶任何的模糊:

最後
OK,本文到此結束,介紹了一些 CSS 中的奇技淫巧去實現文字二次加粗後加邊框的需求,實際需求中,如果不是要求任意字都要有這個效果,其實我更推薦切圖大法,高保真,不丟失細節。
當然,可能還有更便捷更有意思的解法,歡迎在評論區不吝賜教。
(學習視訊分享:、)
以上就是巧妙利用 CSS 實現文字二次加粗和多重邊框效果的詳細內容,更多請關注TW511.COM其它相關文章!
