使用Vite快速構建Vue3+ts+pinia腳手架
一、前言
vue3的快速更新,很多IT發展快的地區在22開始都已經提上日程,小編所在的青島好像最近才有點風波。vue3的人才在青島還是比較稀缺的哈,純屬小編自己的看法,可能小編是個井底之蛙!!
vue2+webpack的時代要過去了,主要是啟動時間太慢了。所以還是比較推薦使用Vite進行構建,vue3官方也是推薦的!!速度快,基本上是秒啟動級別的!帶的例子還是vue3最新的組合式語法糖setup。
二、vite介紹和搭建
1. 介紹
Vite 是一個輕量級的、速度極快的構建工具,對 Vue SFC 提供第一優先順序支援。作者是尤雨溪,同時也是 Vue 的作者!
Vite3 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依賴更高的 Node 版本才能正常執行,當你的包管理器發出警告時,請注意升級你的 Node 版本。
2. 搭建
廢話不多說咱們直接構建:
要使用 Vite 來建立一個 Vue 專案,非常簡單:
npm init vue@latest
這個命令會安裝和執行 create-vue,它是 Vue 提供的官方腳手架工具。
隨後輸入專案名稱即可

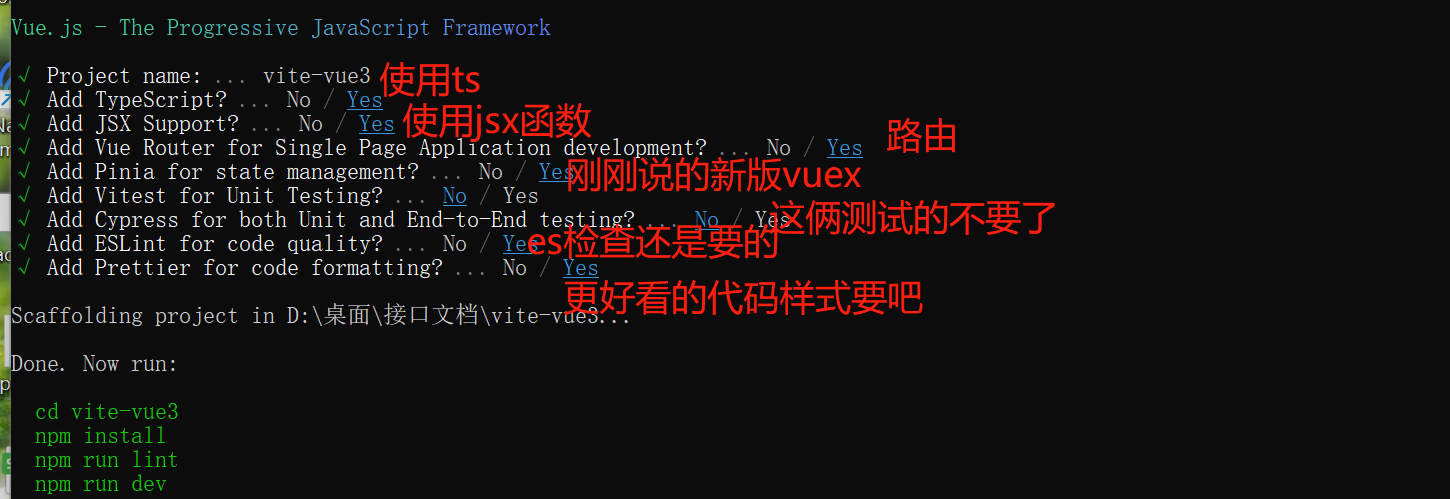
隨後進行一頓操作進行構建腳手架:

3. 引數解釋
為了大家可以更清楚看到,在下面在寫一遍:
| 問題 | 翻譯 | 選擇 |
|---|---|---|
| √ Project name: | 專案名稱 | vite-vue3 |
| √ Add TypeScript? | 使用ts新語法 | Yes |
| √ Add JSX Support? | 可以使用{{}}嵌入 | Yes |
| √ Add Vue Router for Single Page Application development? | 新增路由 | Yes |
| √ Add Pinia for state management? | 儲存庫 | Yes |
| √ Add Vitest for Unit Testing? | 單元測試 | No |
| √ Add Cypress for both Unit and End-to-End testing? | 單元測試 | No |
| √ Add ESLint for code quality? | es語法檢測 | Yes |
| √ Add Prettier for code formatting? | 語法樣式 | Yes |
4. 在idea中使用
安裝依賴
npm install
安裝es語法檢查
npm run lint
執行專案
npm run dev
啟動還是很快的!!

頁面正常,搞定手工!

5. vue3語法糖
這可以是一個vue3檔案的模板
<script setup lang="ts">
import TheWelcome from "../components/TheWelcome.vue";
</script>
<template>
<main>
<TheWelcome />
</main>
</template>
<style lang="less">
</style>
三、Pinia 介紹
Pinia 是 Vue 的儲存庫,它允許您跨元件/頁面共用狀態。
如果您熟悉 Composition API,您可能會認為您已經可以通過一個簡單的 export const state = reactive({})。這對於單頁應用程式來說是正確的,但如果它是伺服器端呈現的,會使您的應用程式暴露於安全漏洞。 但即使在小型單頁應用程式中,您也可以從使用 Pinia 中獲得很多好處:
dev-tools 支援
- 跟蹤動作、突變的時間線
- Store 出現在使用它們的元件中
- time travel 和 更容易的偵錯
熱模組更換
- 在不重新載入頁面的情況下修改您的 Store
- 在開發時保持任何現有狀態
外掛:使用外掛擴充套件 Pinia 功能
為 JS 使用者提供適當的 TypeScript 支援或 autocompletion
伺服器端渲染支援
Pinia :是新版的vuex,簡化了vuex,效率更快,上手更快,推薦推薦大家在vue3使用,當然他也支援vue2。
pinia的圖示還是比較可愛的!!
四、總結
這樣就搭建成功了,其實很簡單,主要是藉此聊聊Vue3+ts+pinia,新東西還是要多接觸,雖然咱是後端,技多不壓身嘛!!
有緣人才可以看得到的哦!!!
