詳解升訊威線上客服系統前端多國語言實現技術:原生支援葡文、印尼文、土耳其文、俄文
我在業餘時間開發維護了一款免費開源的升訊威線上客服系統,也收穫了許多使用者。對我來說,只要能獲得使用者的認可,就是我最大的動力。
越來越多的使用者向我提出需求,希望為訪客端增加更多的介面語言,如葡文、印尼文、土耳其文、俄文等。並且希望能夠自定義訪客端的介面語言。
好,那就滿足這個需求吧!本文重點從技術角度介紹了訪客端多國語言的實現方法,以及如何實現自定義介面語言功能。


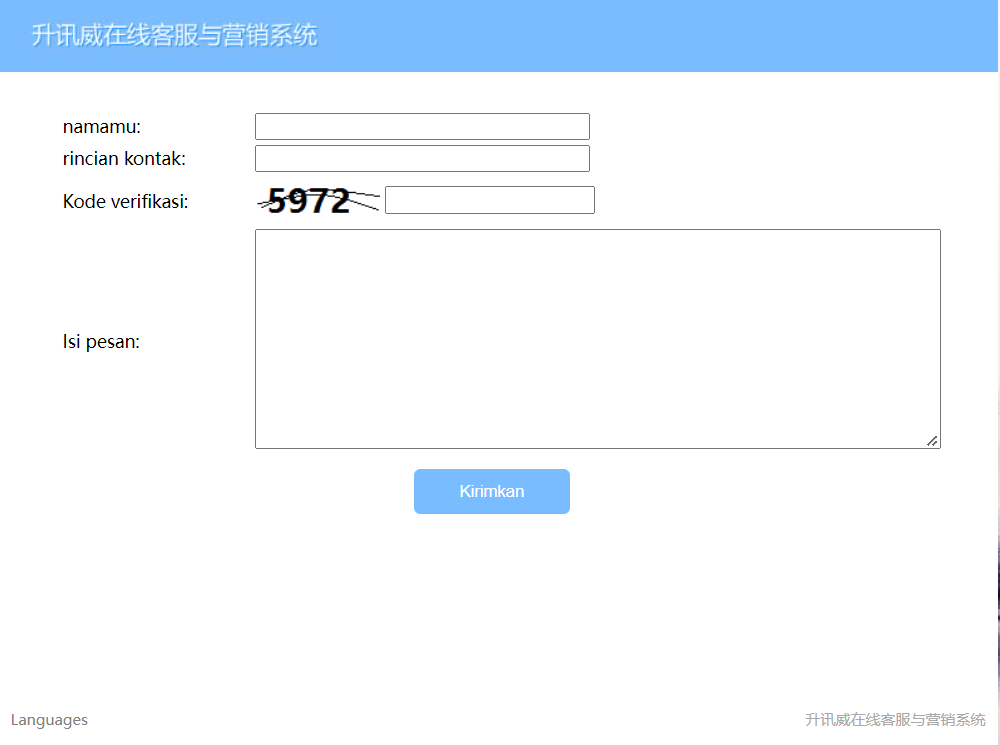
線上客服系統訪客端:

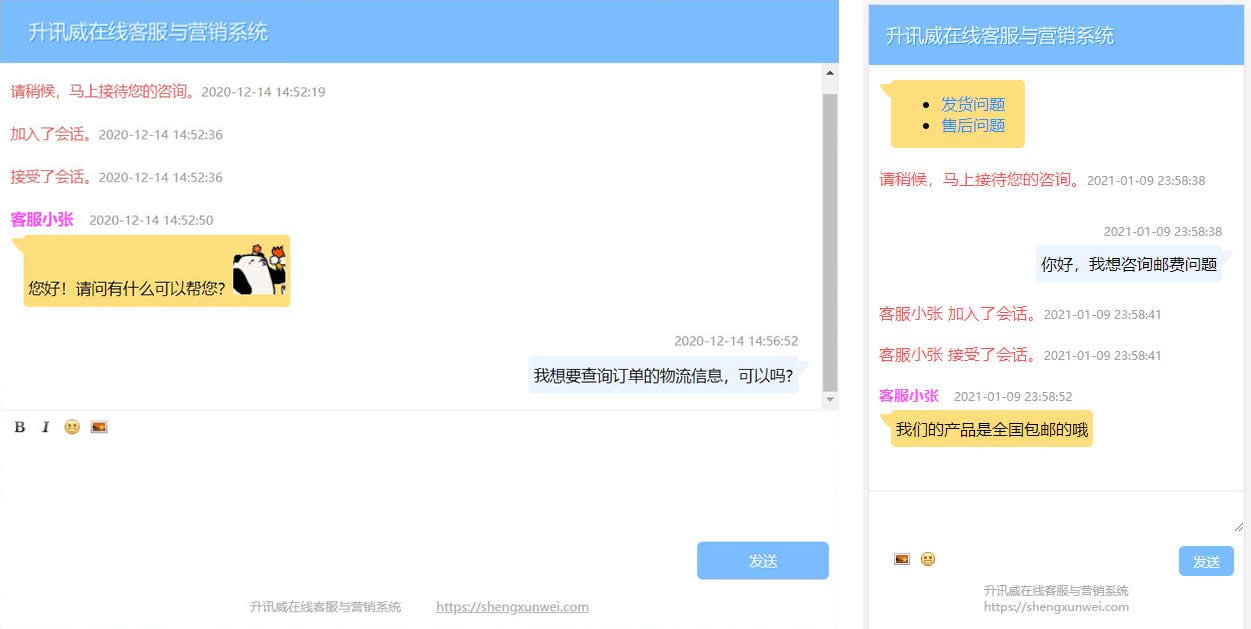
線上客服系統客服端:
免費線上使用 & 免費私有化部署:https://kf.shengxunwei.com
視訊實拍:演示升訊威線上客服系統在網路中斷,直接禁用網路卡,拔掉網線的情況下,也不丟訊息,不出異常。
https://blog.shengxunwei.com/Home/Post/fe432a51-337c-4558-b9e8-347b58cbcd53
i18n 多國語言方案詳解
i18n(其來源是英文單詞 internationalization的首末字元i和n,18為中間的字元數)是「國際化」的簡稱。在資訊領域,國際化(i18n)指讓產品(出版物,軟體,硬體等)無需做大的改變就能夠適應不同的語言和地區的需要。對程式來說,在不修改內部程式碼的情況下,能根據不同語言及地區顯示相應的介面。 在全球化的時代,國際化尤為重要,因為產品的潛在使用者可能來自世界的各個角落。通常與i18n相關的還有L10n(「在地化」的簡稱)。
一、首先安裝i18n
npm install --save vue-i18n
此時安裝的是vue-i18n最新版本,專案跑不起來,後來換成8.27.1版本就好了
npm install --save [email protected]
二、建立語言套件檔案
1、在src目錄下建立i18n資料夾
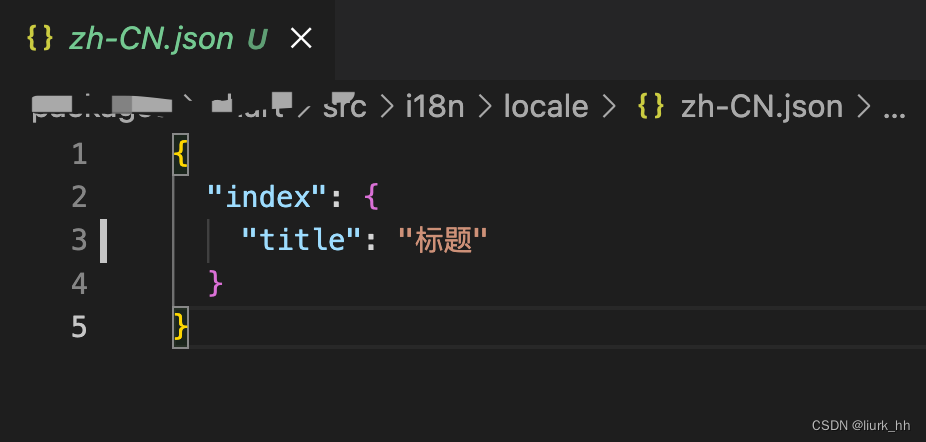
2、在i18n資料夾下建立locale資料夾,在local資料夾下建立en.json、zh-CN.json

3、在i18n資料夾下建立i18n.js
import Vue from 'vue';
import Element from 'element-ui'
import VueI18n from 'vue-i18n';
import enLocale from 'element-ui/lib/locale/lang/en'
import zhLocale from 'element-ui/lib/locale/lang/zh-CN'
import en from './locale/en'
import zh from './locale/zh-CN'
const messages={
en: {
...en,
...enLocale
},
zh: {
...zh,
...zhLocale
}
}
let lang = localStorage.getItem('lang');
let locale = lang =='en_US'?'en':'zh';
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: locale, //設定預設語言
messages,
silentTranslationWarn: true
});
Vue.use(Element,{
i18n:(key,value) => i18n.t(key,value)
})
export default i18n;
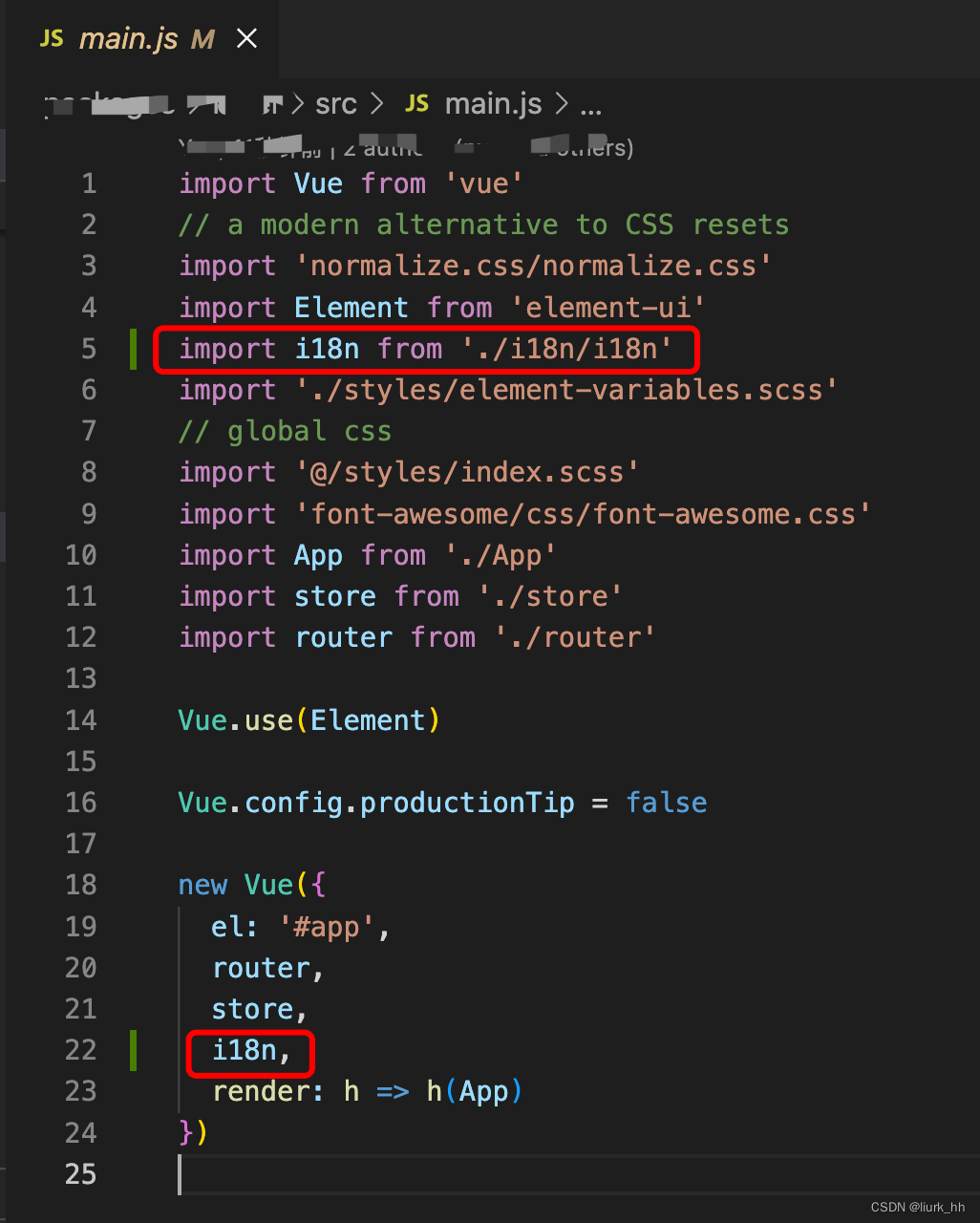
三、main.js引入i18n
開啟main.js檔案,插入以下兩行程式碼

四、修改App.vue檔案
在頁面重新整理時,還要保持語言的正確性(不至於切換成了英文,重新整理一下又變成了中文)
五、頁面使用
在頁面中把中文替換成變數
html {{ $t('index.title') }}
繫結值 :placehoider="$t('index.title')"
js this.$t('index.title')
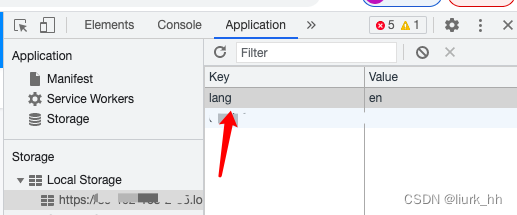
如果是PC端專案,在本地快取中手動設定語言即可看到效果

接下來繼續完善,加上切換語言按鈕
切換之後 把所選語言存入本地快取,window.location.reload() 過載頁面
當然可以用別的方法。此時多語言設定基本完成,剩下的就是翻譯工作了。
免費線上使用 & 免費私有化部署:https://kf.shengxunwei.com
視訊實拍:演示升訊威線上客服系統在網路中斷,直接禁用網路卡,拔掉網線的情況下,也不丟訊息,不出異常。
https://blog.shengxunwei.com/Home/Post/fe432a51-337c-4558-b9e8-347b58cbcd53