接入Twitter和Facebook分享踩坑記錄
2022-09-17 18:01:02
準備工作
1、首先需要在HTML的head新增下述meta標籤內容,在分享時,Twitter和Facebook會爬取該網站頁面的meta內容,然後生成分享卡片。
2、按照下述設定完成後,需要把內容釋出上線,否則Twitter和Facebook無法爬取到網頁設定的meta資訊。
3、完成上面的兩個步驟後,使用官方的測試工具測試分享效果,如果設定正確就可以預覽到分享的效果:
- Twitter測試工具:https://cards-dev.twitter.com/validator
- facebook測試工具:https://developers.facebook.com/tools/debug/
4、Twitter和Facebook爬取內容填寫的url位置有些區別,其中Facebook無法設定自定義內容。
切記: 設定完成後,請務必使用上述的測試工具進行測試,否則可能會出現即使設定正確了,在開發測試分享功能的時候,效果也可能沒生效。
Facebook分享
- meta標籤內容:
<meta property="og:title" content="Remove Image Background for Free">
<meta property="og:description" content="Remove Image Background for Free">
<meta property="og:site_name" content="xxxxxx.com">
<meta property="og:url" content="https://xxxxxx.com">
<meta property="og:image" content="https://xxxxx.com/image_background.jpg">
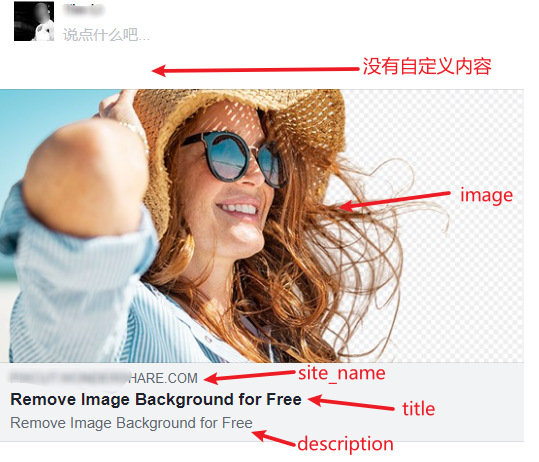
- 欄位對應關係預覽:

- 使用標籤即可呼叫:
<a target="_blank" href="https://www.facebook.com/sharer/sharer.php?u='連結,分享爬取的內容就是這個從這個連結,該連結不會顯示在分享卡片上'">Facebook分享</a>
- 為了方便這裡封裝了方法:
/**
* 快速分享到Facebook
*/
export const facebookShare = () => {
const url = encodeURIComponent('連結,分享爬取的內容就是這個從這個連結,該連結不會顯示在分享卡片上');
const facebook = `http://www.facebook.com/sharer/sharer.php?u=${url}`;
window.open(facebook, '_blank');
};
Twitter分享
- meta標籤內容:
<!-- 注:下述的twitter:url 連結,即為twitter從這個連結爬取分享的內容 -->
<meta property="twitter:url" content="https://xxxxxx.com">
<meta name="twitter:title" content="Remove Image Background for Free">
<meta name="twitter:description" content="Remove Image Background for Free">
<meta name="twitter:site" content="@PixCut">
<meta property="twitter:image" content="https://xxxxxx.com/image_background.jpg">
<meta name="twitter:card" content="summary_large_image">
- 欄位對應關係預覽:

<a target="_blank"href="https://twitter.com/intent/tweet?text=自定義內容,可以文字➕連結之類的&via=twitter賬號名,會顯示@XXX">Twitter分享</a>
- 為了方便這裡封裝了方法:
/**
* 快速分享到twitter
*/
export const twitterShare = () => {
// 自定義內容
const content = '點選此處連結領取獎品,可選'
const url = encodeURIComponent('連結,可選');
const text = `${content} ${url}&via=${via}`;
// 分享後會顯示 「via @張三」
const via = '張三';
// 拼接連結
const twitter = `https://twitter.com/intent/tweet?text=${text}`;
window.open(twitter, '_blank');
};
作者:LiangSenCheng
GitHub: https://github.com/lx164
出處:https://www.cnblogs.com/LiangSenCheng/
如果對你有幫助,請給我一個Start,或者掃描二維條碼對我進行讚賞。
本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連線,否則保留追究法律責任的權利。如有問題或建議,請多多賜教,非常感謝。