在css中什麼屬性用於清除浮動
css中用於清除浮動的屬性有兩種:1、clear屬性,可定義元素哪邊不允許出現浮動,通常寫成「clear:both;」表示該元素兩邊都不允許出現浮動,這樣即可清除浮動。2、overflow屬性,給父級元素定義「overflow:hidden;」樣式也能清除浮動。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
什麼是CSS清除浮動?
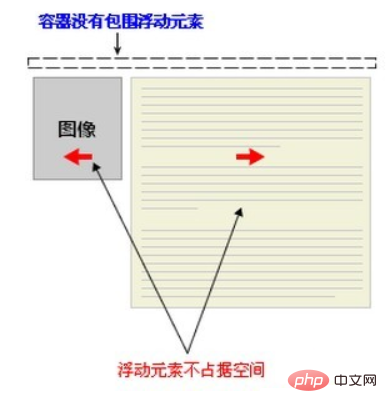
在非IE瀏覽器(如Firefox)下,當容器的高度為auto,且容器的內容中有浮動(float為left或right)的元素,在這種情況下,容器的高度不能自動伸長以適應內容的高度,使得內容溢位到容器外面而影響(甚至破壞)佈局的現象。這個現象叫浮動溢位,為了防止這個現象的出現而進行的CSS處理,就叫CSS清除浮動。
參照W3C的例子,news容器沒有包圍浮動的元素。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</div>
清除浮動方法
方法一:使用帶clear屬性的空元素
在浮動元素後使用一個空元素如<div class="clear"></div>,並在CSS中賦予.clear{clear:both;}屬性即可清理浮動。亦可使用<br class="clear" />或<hr class="clear" />來進行清理。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
<div class="clear"></div>
</div>優點:簡單,程式碼少,瀏覽器相容性好。
缺點:需要新增大量無語意的html元素,程式碼不夠優雅,後期不容易維護。
方法二:使用CSS的overflow屬性
給浮動元素的容器新增overflow:hidden;或overflow:auto;可以清除浮動,另外在 IE6 中還需要觸發 hasLayout ,例如為父元素設定容器寬高或設定 zoom:1。
在新增overflow屬性後,浮動元素又回到了容器層,把容器高度撐起,達到了清理浮動的效果。
.news {
background-color: gray;
border: solid 1px black;
overflow: hidden; *zoom: 1;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</div>方法三:給浮動的元素的容器新增浮動
給浮動元素的容器也新增上浮動屬性即可清除內部浮動,但是這樣會使其整體浮動,影響佈局,不推薦使用。
方法四:使用鄰接元素處理
什麼都不做,給浮動元素後面的元素新增clear屬性。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.content{
clear:both;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
<div class="content"></div>
</div>方法五:使用CSS的:after偽元素
結合 :after 偽元素(注意這不是偽類,而是偽元素,代表一個元素之後最近的元素)和 IEhack ,可以完美相容當前主流的各大瀏覽器,這裡的 IEhack 指的是觸發 hasLayout。
給浮動元素的容器新增一個clearfix的class,然後給這個class新增一個:after偽元素實現元素末尾新增一個看不見的塊元素(Block element)清理浮動。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clearfix:after{
content: "020";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 觸發 hasLayout */
zoom: 1;
}
<div class="news clearfix">
<img src="news-pic.jpg" />
<p>some text</p>
</div>通過CSS偽元素在容器的內部元素最後新增了一個看不見的空格"020"或點".",並且賦予clear屬性來清除浮動。需要注意的是為了IE6和IE7瀏覽器,要給clearfix這個class新增一條zoom:1;觸發haslayout。
總結
通過上面的例子,我們不難發現清除浮動的方法可以分成兩類:
一是利用 clear 屬性,包括在浮動元素末尾新增一個帶有 clear: both 屬性的空 div 來閉合元素,其實利用 :after 偽元素的方法也是在元素末尾新增一個內容為一個點並帶有 clear: both 屬性的元素實現的。
二是觸發浮動元素父元素的 BFC (Block Formatting Contexts, 塊級格式化上下文),使到該父元素可以包含浮動元素,關於這一點。
(學習視訊分享:、)
以上就是在css中什麼屬性用於清除浮動的詳細內容,更多請關注TW511.COM其它相關文章!