實現css文字前留白屬性有哪些
2022-09-16 22:00:32
實現css文字前留白屬性有:1、margin-left屬性,可設定文字元素的左外邊距,語法「文字元素{margin-left: 邊距值;}」;2、padding-left屬性,可設定文字元素的左內邊距,語法「文字元素{padding-left: 邊距值;}」;3、text-indent屬性,可規定文字塊中首行文字的縮排,語法「文字元素{text-indent: 縮排值;}」。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
實現css文字前留白屬性有三個:
margin-left
padding-left
text-indent
1、margin-left
margin-left屬性可設定文字元素的左外邊距。
| 值 | 描述 |
|---|---|
| length | 定義固定的左外邊距。預設值是0。 |
| % | 定義基於父物件總寬度的百分比左外邊距。 |
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
margin-left: 2cm;
}
</style>
</head>
<body>
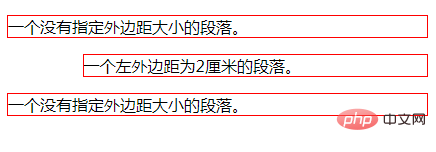
<p>一個沒有指定外邊距大小的段落。</p>
<p class="ex1">一個左外邊距為2釐米的段落。</p>
<p>一個沒有指定外邊距大小的段落。</p>
</body>
</html>
2、padding-left
padding-left屬性設定文字元素的左內邊距(填充)。
| 值 | 描述 |
|---|---|
| length | 規定以具體單位計的固定的左內邊距值,比如畫素、釐米等。預設值是 0px。 |
| % | 定義基於父元素寬度的百分比左內邊距。此值不會如預期地那樣工作於所有的瀏覽器中。 |
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
padding-left: 2cm;
}
</style>
</head>
<body>
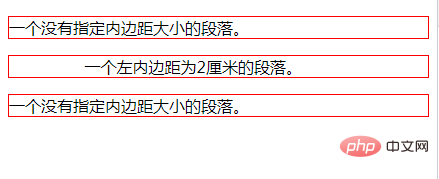
<p>一個沒有指定內邊距大小的段落。</p>
<p class="ex1">一個左內邊距為2釐米的段落。</p>
<p>一個沒有指定內邊距大小的段落。</p>
</body>
</html>
3、text-indent
text-indent 屬性規定文字塊中首行文字的縮排。
注意: 負值是允許的。如果值是負數,將第一行左縮排。
| 值 | 描述 |
|---|---|
| length | 定義固定的縮排。預設值:0。 |
| % | 定義基於父元素寬度的百分比的縮排。 |
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
text-indent:50px;
}
</style>
</head>
<body>
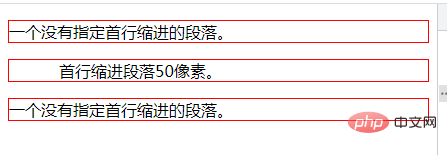
<p>一個沒有指定首行縮排的段落。</p>
<p class="ex1">首行縮排段落50畫素。</p>
<p>一個沒有指定首行縮排的段落。</p>
</body>
</html>
(學習視訊分享:、)
以上就是實現css文字前留白屬性有哪些的詳細內容,更多請關注TW511.COM其它相關文章!