css3怎麼實現花邊邊框
在css中,可以利用border-image屬性來實現花邊邊框。border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值 影象邊界寬度 outset 是否重複;」。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用border-image屬性來實現花邊邊框。
css border-image屬性
border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片。沒錯,就是平常那一小小條的邊框,也能加圖片。
border-image是一個簡寫屬性:
border-image-source:用於指定要用於繪製邊框的影象的位置
border-image-slice:影象邊界向內偏移
border-image-width:影象邊界的寬度
border-image-outset:用於指定在邊框外部繪製 border-image-area 的量
border-image-repeat:用於設定影象邊界是否應重複(repeat)、拉伸(stretch)或鋪滿(round)。
省略的值設定為它們的預設值。
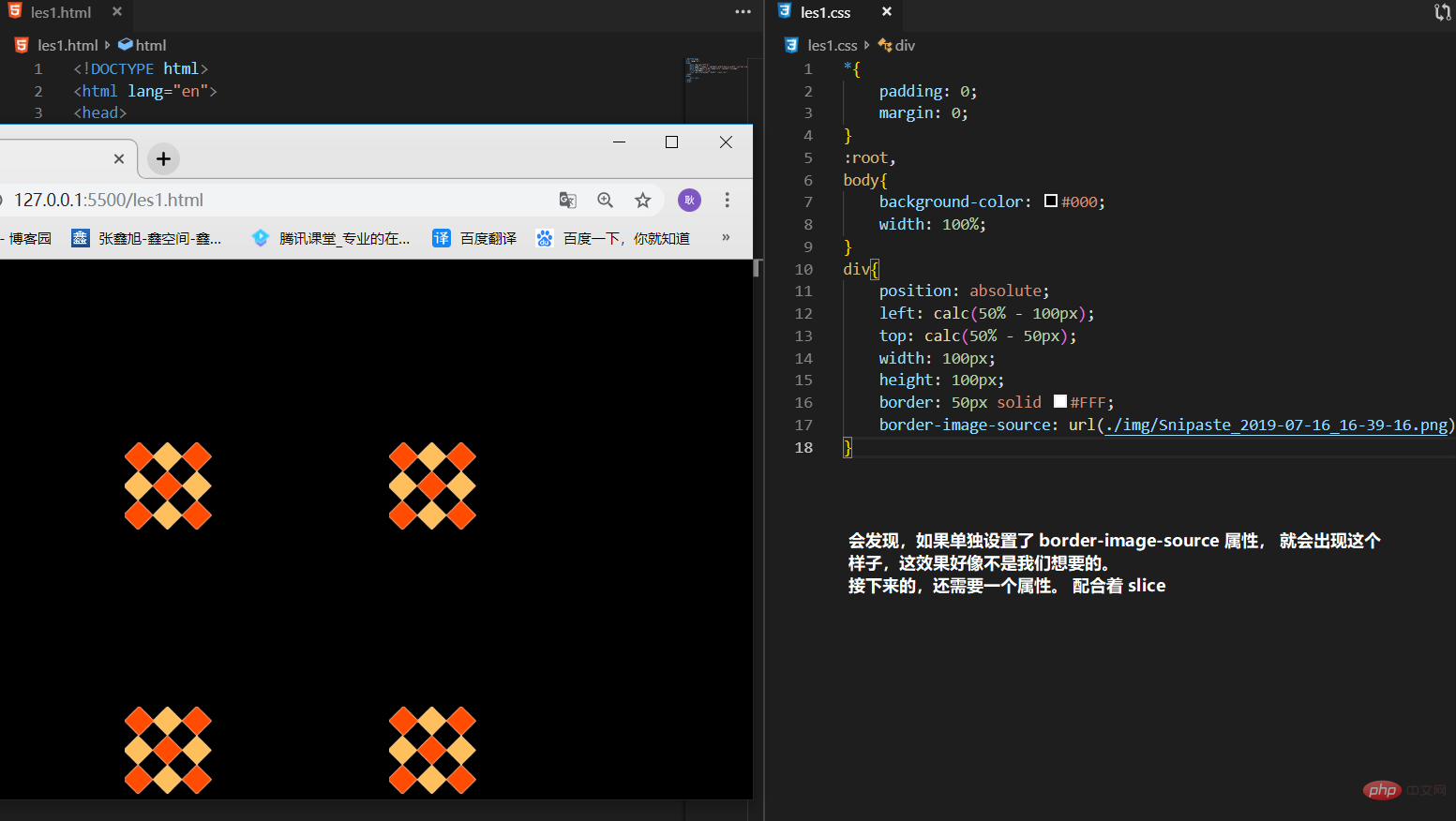
1、border-image-source: url()
設定邊框圖片的路徑

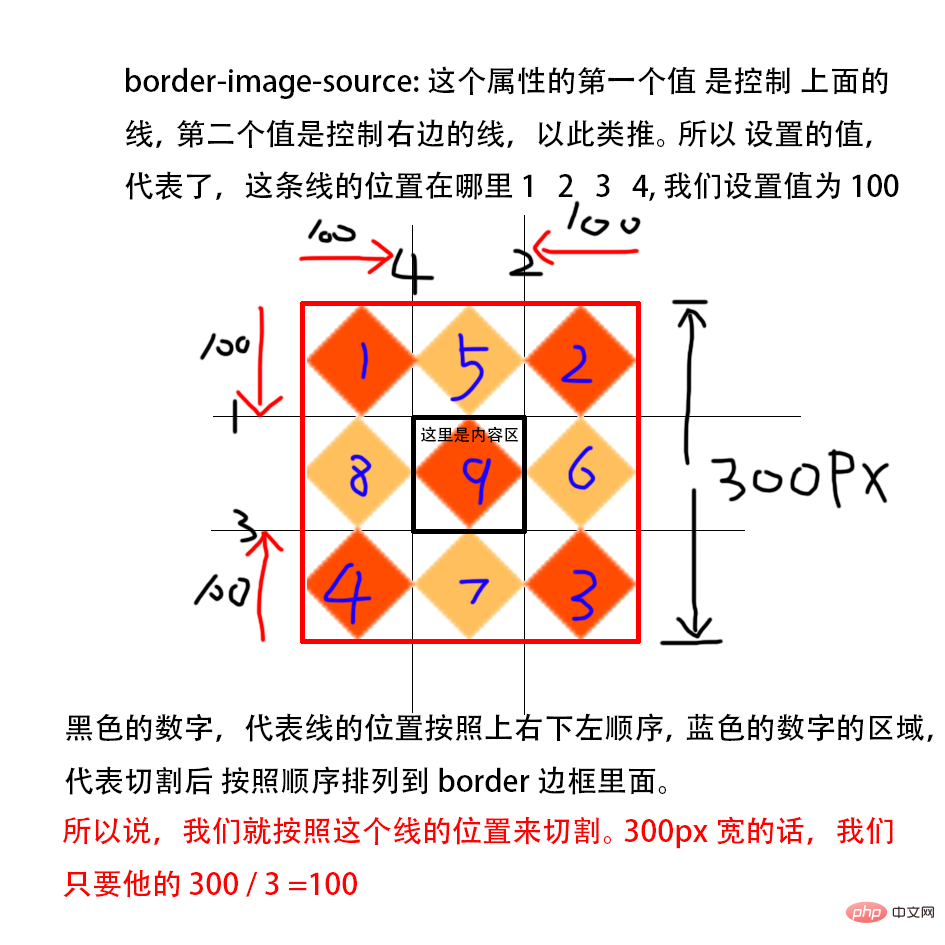
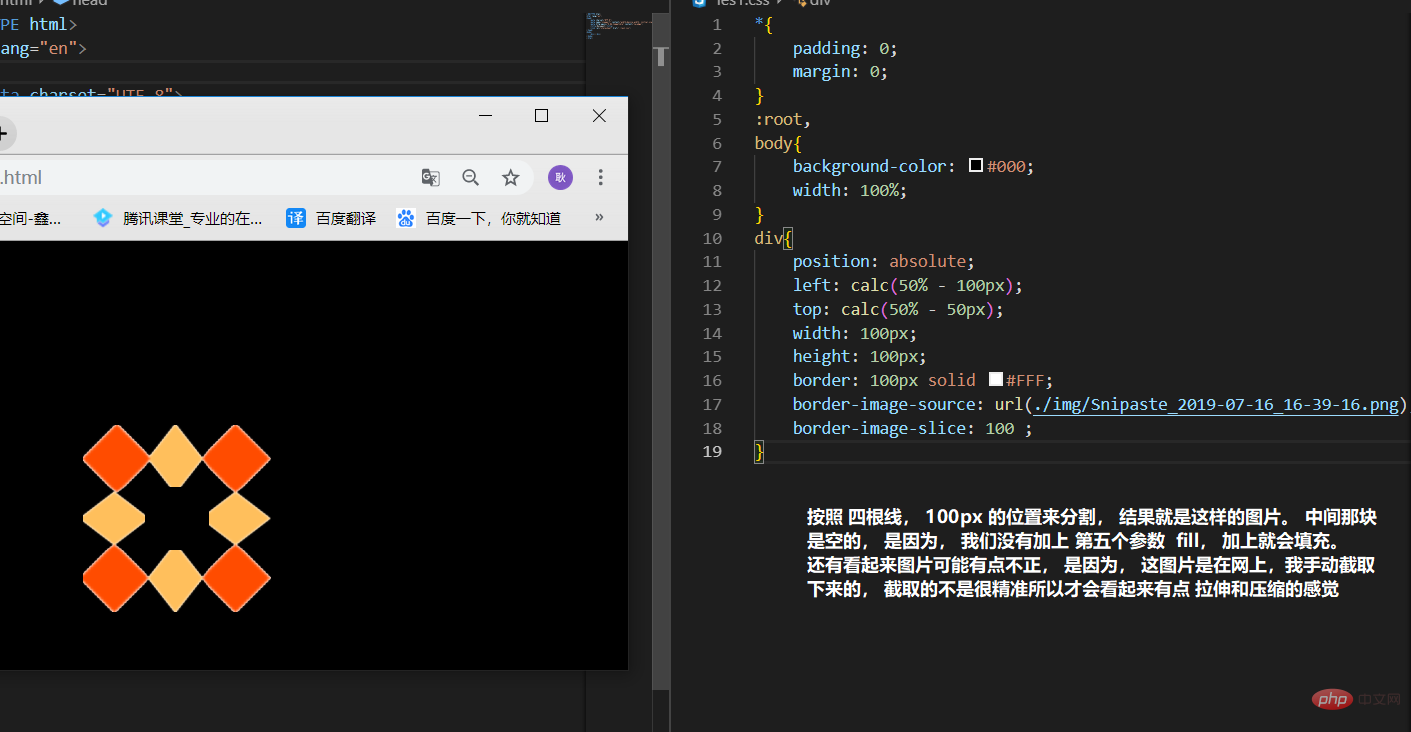
2、border-image-slice: 100 100 100 100 fill
用以指定從哪 4 個位置分割影象(遵循上右下左的順序)。
引數可以填 5個, 前1~4 個引數 是按照線的位置分割,按照 上 右 下 左的順序進行分割, 值的設定跟其他值的縮寫方式一樣, 提供 2個 值 就是 上下 和 左右, 提供1個值 就設定4條線的位置。 注意 只能填數位, 百分比, 不能加上px。 100 就等於 100px
那麼到底是怎麼分割法的呢,看下面的圖片詳解,看起來可能有點亂, 認真看,還是看得懂的呢。 藍色數位 9 ,是內容區。 如果不填上第五個引數 fill, 是會空白的。


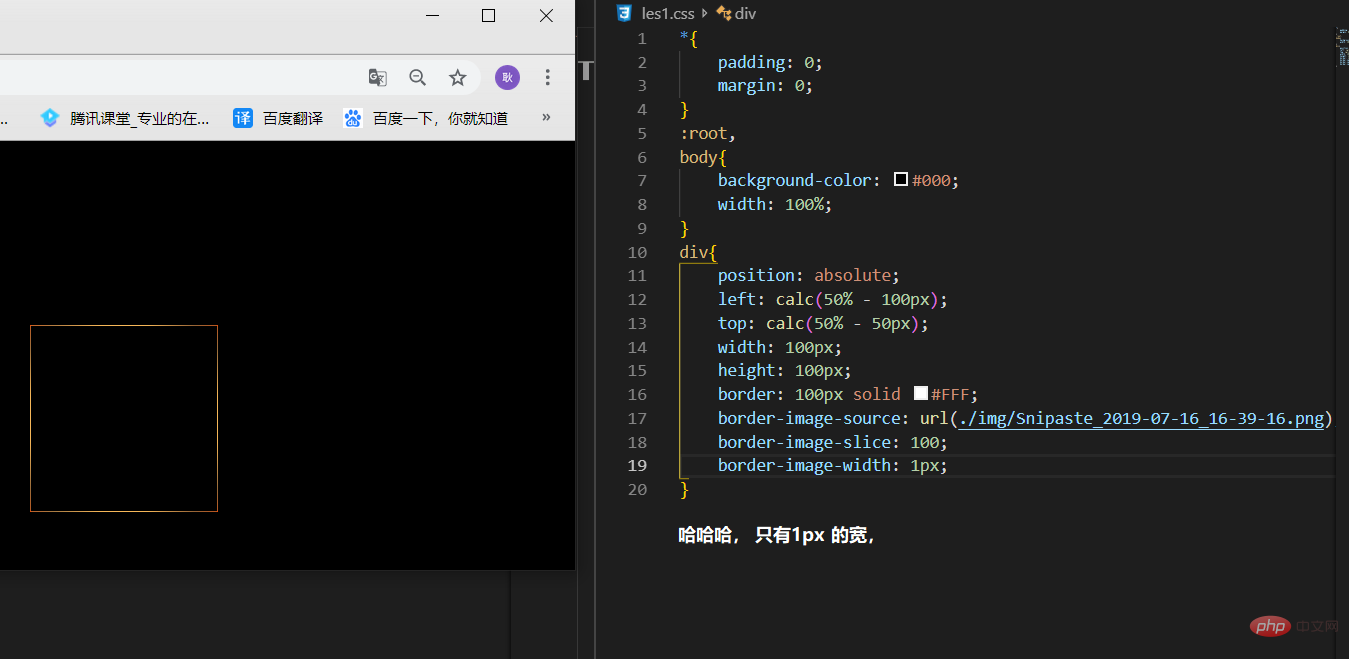
3、border-image-width: 1
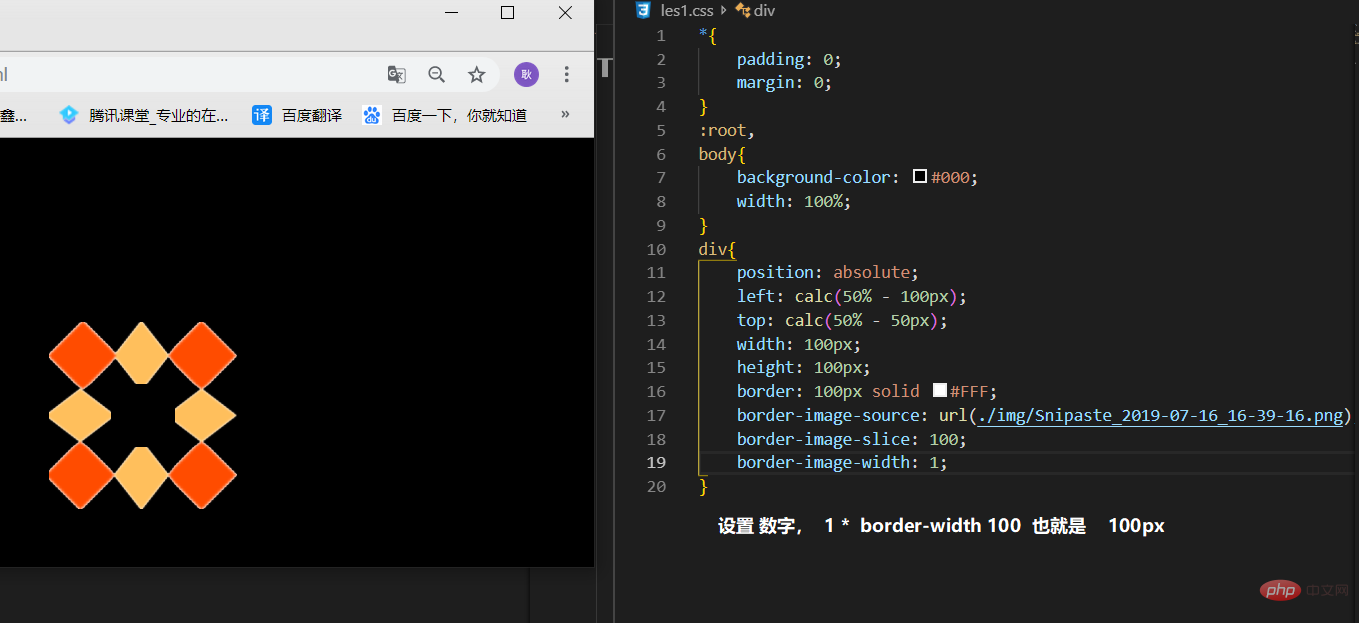
設定邊框圖片的寬度。 可以設定 數位, 和 px, 數位的話是幾倍的意思。 1的話, 就是 1 * border-width, 也可以設定auto。 auto的計算方式是,取 border-image-slice 的值,然後加上 px 如果border-image-slice 的值為 100, 那麼取過來, 加上 px 就是 100px。


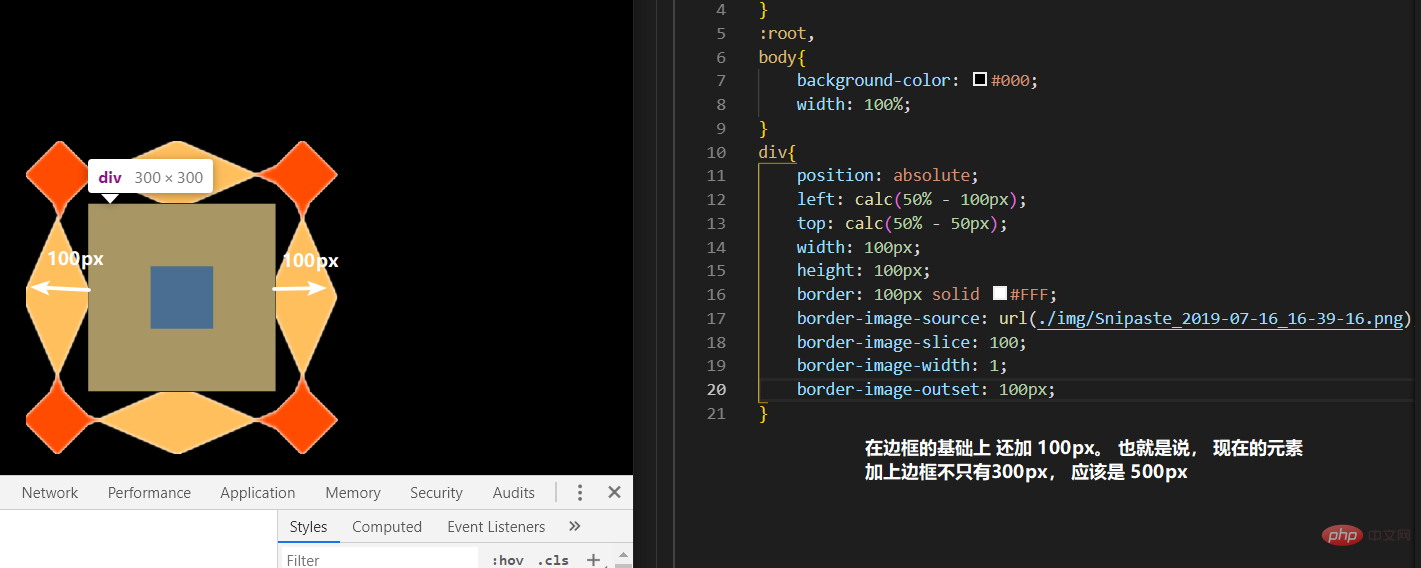
4、border-image-outset: 100px 100px 100px 100px
在原來的基礎上, 上 右 下 左 擴大100px , 可以簡寫。 也可以設定數位, 數位也一樣。是幾倍的意思。 1 代表 1倍 也就是 1* border-width(100) = 100px

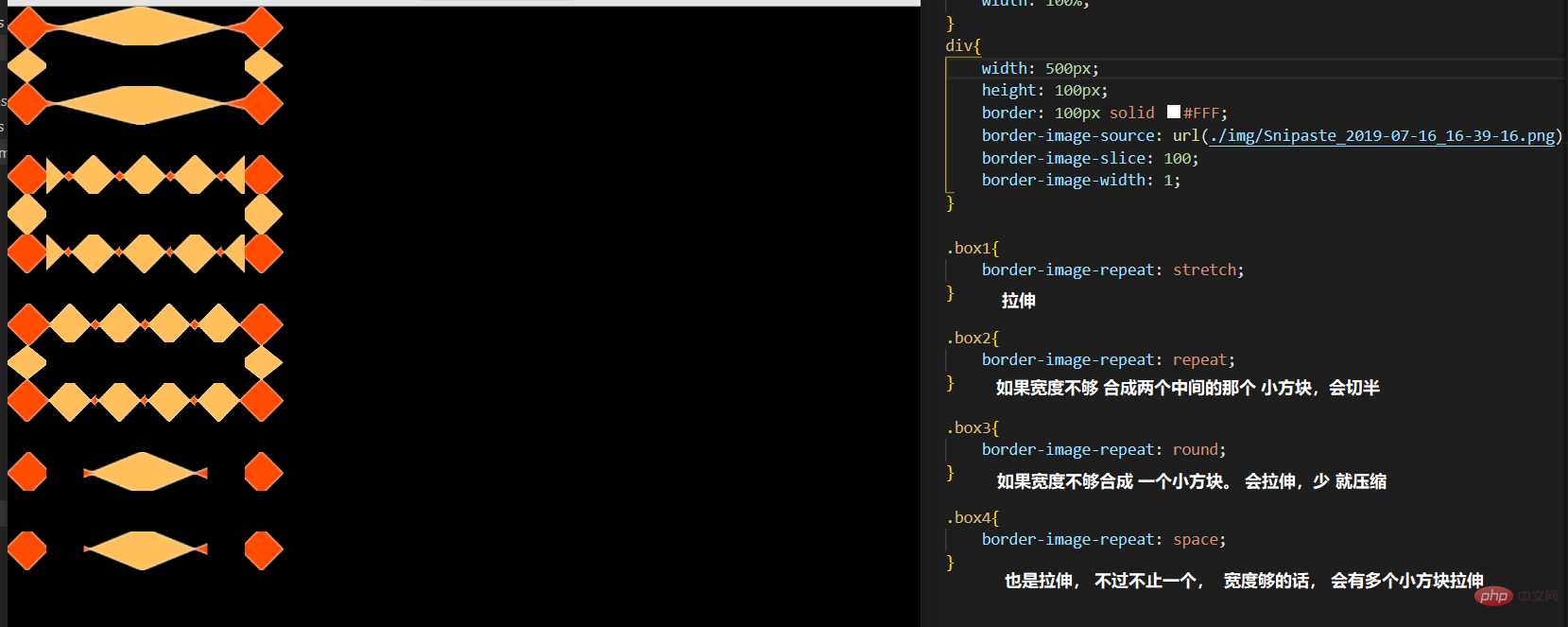
5、border-image-repeat:
引數:stretch repeat round space
按照什麼方式來 平鋪。 可以填 兩個引數, 一個引數, 代表 四個方向的平鋪一樣。 兩個引數,第一個值 代表 水平方向,第二個值代表 垂直方向。
網上截圖,截的不好, 所以有中間那個小紅點,忽略它就好。 這個方法,相容情況不是很好,一般沒有特殊情況,不會去設定它的。

最後,簡寫方式:
只能填,三個引數。 slice 和repeat 是可以填多個值的。
border-image: url(./img/Snipaste_2019-07-16_16-39-16.png) 100 space; /* 簡寫: 三個引數 source slice repeat */
(學習視訊分享:、)
以上就是css3怎麼實現花邊邊框的詳細內容,更多請關注TW511.COM其它相關文章!
