script標籤一般寫在html的什麼位置
script標籤的位置:1、放在head標籤內部,瀏覽器解析HTML,解析到script標籤時,會先下載完所有script,再往下解析其他的HTML;因此會使網頁內容呈現滯後,使用者體驗差。2、放在body標籤內部,瀏覽器會先解析完整個HTML頁面,再下載並解析js。3、放在body閉標籤之後,瀏覽器會忽略之前的「」,所以實際效果和寫在body閉合標籤之前沒有區別。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
一般script標籤會被放在頭部或尾部,頭部就是head標籤裡,尾部就是body裡,也有放在body閉合標籤之後。
1、script標籤放在head標籤內部
<head>
<title>獲取DOM元素</title>
<script>
var myElement = document.getElementById("atag");
console.log(myElement);
</script>
</head>
<body>
<div id="atag">
<p>一個標籤</p>
</div>
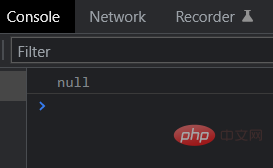
</body>列印結果:

當script標籤放在head標籤裡時,瀏覽器解析HTML,解析到script標籤時,會先下載完所有script,再往下解析其他的HTML。在瀏覽器下載js時,是不能多個js一起下載的,且瀏覽器下載js時,會阻塞解析其他的HTML。因此,將script標籤放在頭部,會使網頁內容呈現滯後,使用者體驗差。
2、script標籤放在body標籤內部
<body>
<div id="atag">
<p>一個標籤</p>
</div>
<script>
var myElement = document.getElementById("atag");
console.log(myElement);
</script>
</body>
將script標籤放在body尾部,瀏覽器會先解析完整個HTML頁面,再下載js,這樣的話,如果js執行出錯了,最起碼頁面中的元素還可以載入出來,因為DOM檔案是從上往下的順序執行的。 但是對於一些高度依賴於js的網頁,這樣就會顯得很慢。
3、script標籤放在body閉標籤之後
<body>
<div id="atag">
<p>一個標籤</p>
</div>
</body>
<script>
var myElement = document.getElementById("atag");
console.log(myElement);
</script>
雖然放在body閉合標籤之前和之後的列印結果是一樣的,但是從HTML 2.0起放在body閉標籤之後就是不合標準的。之所以瀏覽器不會報錯,是因為如果在body標籤之後再出現script或任何元素的開始標籤,都是prase error(語法錯誤),瀏覽器會忽略之前的</body>,即視作仍舊在body內部,所以實際效果和寫在body閉合標籤之前是沒有區別的。
怎樣實現邊解析頁面邊下載js呢?
async和defer
async
async的設定,會使得script指令碼非同步的載入並在允許的情況下執行,但是並不會按照在script在頁面中的順序來執行,而是誰先載入完誰執行。
<script async src="/script01.js"></script> <script async src="/script02.js"></script>
如果script01.js較大,下載慢,則會導致script02.js可能先於script01.js執行。
defer
defer的設定,會是瀏覽器非同步的下載該檔案並且不會影響到DOM的渲染,如果有多個設定了defer的script標籤存在,則會按照順序執行所有的script,即先下載script01.js,再下載script02.js
【推薦學習:】
以上就是script標籤一般寫在html的什麼位置的詳細內容,更多請關注TW511.COM其它相關文章!
