css怎麼實現給元素塊加陰影的效果
在css中,可以使用box-shadow屬性實現給元素塊加陰影的效果。box-shadow屬性可以實現邊框陰影效果,將陰影應用於盒子元素,語法「box-shadow:水平陰影 垂直陰影 模糊半徑 擴充套件半徑 陰影顏色 投影方式」;若投影方式設為「inset」可實現內側陰影。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用box-shadow屬性實現給元素塊加陰影的效果。
box-shadow屬性可以將陰影應用於文字方塊,可設定中陰影的畫素長度,寬度和模糊的距離以及陰影的顏色。
box-shadow可以為盒子元素新增陰影,支援新增一個或者多個。
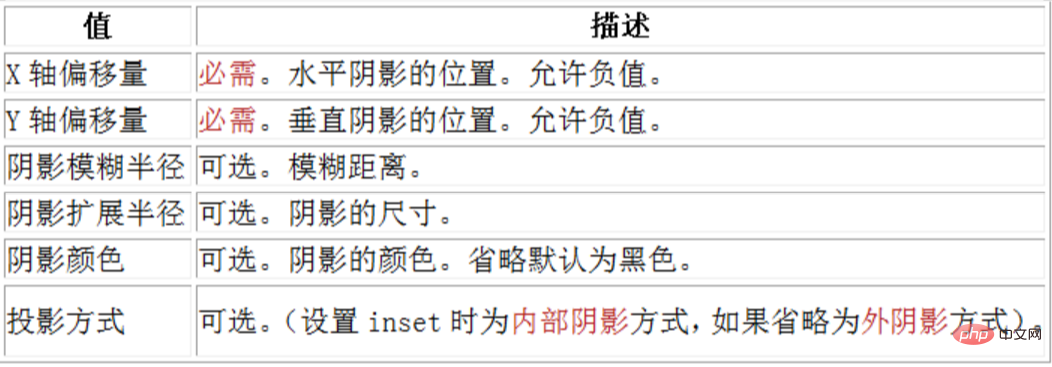
box-shadow: X軸偏移量 Y軸偏移量 陰影模糊半徑 陰影擴充套件半徑 陰影顏色 投影方式;
注意:boxShadow 屬性把一個或多個下拉陰影新增到框上。該屬性是一個用逗號分隔陰影的列表,每個陰影由 2-4 個長度值、一個可選的顏色值和一個可選的 inset 關鍵字來規定。省略長度的值是 0。

注意:inset 可以寫在引數的第一個或最後一個,其它位置是無效的。
X軸偏移量和Y軸偏移量值(水平陰影和垂直陰影)
X軸偏移量和Y軸偏移量值可以設定為負數
陰影模糊半徑:
此引數可選,值只能是為正值,如果值為0時,表示陰影不具有模糊效果,值越大陰影的邊緣就越模糊。
陰影擴充套件半徑:
此引數可選,值可以是正負值,如果值為正數,整個陰影都延展擴大,反之值為負值時,則縮小。
box-shadow屬性的使用
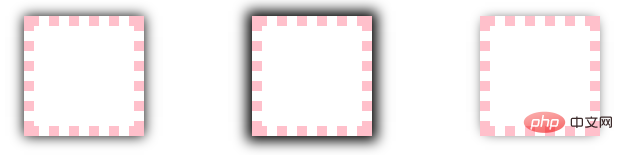
1、水平垂直偏移為0也可以有陰影
如果offset-x或offset-y值為0,則陰影在元素背後,此時給blur-radius值或spread值可以產生陰影效果。
例子:
第一個div通過設定blur-radius產生陰影效果。
第二個div通過設定spread正值產生陰影效果。
第三個div通過設定spread負值產生陰影效果。
但是有一點要注意:擴充套件陰影必須和陰影模糊半徑配合使用。
我個人覺得應該是沒有配合使用這一說,但不可能只設定擴充套件陰影,因為擴充套件陰影和陰影模糊的取值都可以為正。如果只有擴充套件陰影的話,會被瀏覽器當做模糊陰影來解析,所以也可以簡單理解為「擴充套件陰影必須和陰影模糊半徑配合使用」,如果只用擴充套件陰影,可以寫成:box-shadow:0 0 0 1px;。
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
}
.blur{
box-shadow: 0 0 20px ;
/*box-shadow: 0 0 20px green;*/ /*也可以自定義顏色*/
}
.spread-positive{
box-shadow: 0 0 20px 5px ;
/* box-shadow: 0 0 20px 5px green;*/ /*也可以自定義顏色*/
}
.spread-negative{
box-shadow: 0 0 20px -5px ;
/* box-shadow: 0 0 20px -5px green;*/ /*也可以自定義顏色*/
}
</style>
<body>
<div class="blur"></div>
<div class="spread-positive"></div>
<div class="spread-negative"></div>
</body>
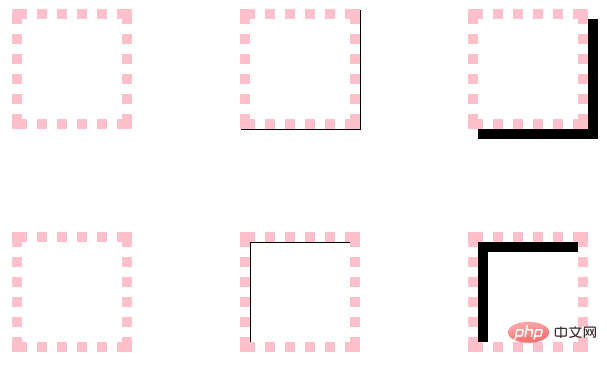
2、設定水平垂直偏移得到陰影效果
outset情況:水平垂直偏移為0,但是不設定blur和spread,看不到陰影,因為此時box-shadow的周長和border-box一樣,所以可以通過設定偏移讓陰影顯示出來。
inset情況:水平垂直偏移為0,不設定blur和spread,同樣看不到陰影,因為此時box-shadow的周長和padding-box一樣,同樣可通過設定偏移讓陰影顯示出來。
例子:
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
}
.shadow0{box-shadow: 0 0;}
.shadow1{box-shadow: 1px 1px;}
.shadow10{box-shadow: 10px 10px;}
.inset-shadow0{box-shadow: 0 0 inset;}
.inset-shadow1{box-shadow: 1px 1px inset;}
.inset-shadow10{box-shadow: 10px 10px inset;}
</style>
<body>
<div class="shadow0"></div>
<div class="shadow1"></div>
<div class="shadow10"></div>
<div class="inset-shadow0"></div>
<div class="inset-shadow1"></div>
<div class="inset-shadow10"></div>
</body>
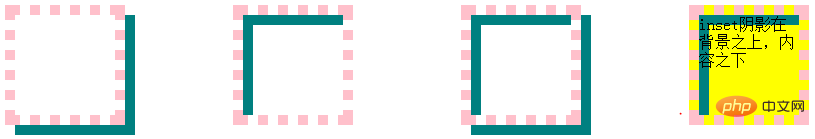
3、投影方式
投影方式預設是outset,即外部投影,可設定inset讓向內投影。
例子:第一個div預設outset,第二個設定inset,第三個同時設定兩個陰影可以更好的看到outset和inset的關係,第四個div可以看出inset陰影在背景之上,內容之下。
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
vertical-align: top;
}
.outset{
box-shadow: 10px 10px teal;
}
.inset{
box-shadow: 10px 10px teal inset;
}
.double{
box-shadow: 10px 10px teal inset,10px 10px teal;
}
.bg{
background-color: yellow;
}
</style>
<body>
<div class="outset"></div>
<div class="inset"></div>
<div class="double"></div>
<div class="inset bg">inset陰影在背景之上,內容之下</div>
</body>
4、如果元素同時指定border-radius屬性,則陰影呈現相同的圓角。
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
border-radius: 50px;
}
.shadow{
box-shadow: 0 0 10px 10px green;
}
</style>
<body>
<div class="shadow"></div>
</body>
5、經典例子
w3c中的一個例子。http://www.w3.org/TR/css3-background/#the-box-shadow

可見:
- border-radius會以相同的作用影響陰影外形
- border-image,padding不會影響陰影的任何外形
- 陰影box和box模型一樣
- 外陰影在物件背景之下,內陰影在背景之上。
- 層次:內容>內陰影>背景圖片>背景顏色>外陰影
6、多重陰影
這個效果在上面就看到了,現在再補充一些內容。
語法:可以設定任意多個陰影,用逗號隔開。
一個box有多重陰影時,需要注意順序:多個陰影從上往下分佈,第一個陰影在最頂層。
舉例:單邊陰影效果
先解釋一下:可單獨設定左邊框的陰影,右邊框的陰影,上邊框的陰影,下邊框的陰影,其實這樣說也對,因為效果看起來就是這樣,但根本原因是陰影在盒子後面,只是讓陰影的位置發生了變化,其他3 個邊的陰影還是存在的,只是被覆蓋住了而已,所以,設定某個邊的陰影是個很虛的東東了,哎,網上這種說法初看還讓我略感困惑,所以我這裡說是單邊陰影效果,告訴大家只是一種效果,本質還是個box。
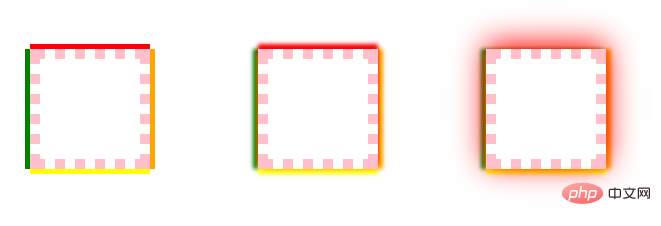
例子解釋:給第一個div的上右下左border分別設定紅橙黃綠,四種顏色,則red-shadow在最頂層,green-shadow在最底層,如下圖左。
給其加上blur模糊半徑,效果更明顯,如下圖中,可見red-shadow的模糊半徑不受干擾,因為在最頂層;接下來orange-shadow次之,被red-shadow的radius干擾;yellow-shadow被orange-shadow和red-shadow的radius干擾;同理green-shadow被它上面的所有shadow的radius干擾。
如果還是不太理解,那給red-shadow設定一個很大的radius,比如50,就可以看到非常明顯的效果了,見下圖右。
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
display: inline-block;
border: 10px dotted pink;
}
.shadow{
box-shadow: 0 -5px red,
5px 0 orange,
0 5px yellow,
-5px 0 green;
}
.blur-shadow{
box-shadow: 0 -5px 5px red,
5px 0 5px orange,
0 5px 5px yellow,
-5px 0 5px green;
}
.big-redShadow{
box-shadow: 0 -5px 50px red,
5px 0 5px orange,
0 5px 5px yellow,
-5px 0 5px green;
}
</style>
<body>
<div class="shadow"></div>
<div class="blur-shadow"></div>
<div class="big-redShadow"></div>
</body>
7、陰影和佈局
陰影不影響佈局, 但是可能會覆蓋其他box或者其他box的陰影。
陰影不觸發卷軸,也不增加捲動區域的大小。
所以佈局時可忽略陰影。
8、spread妙用
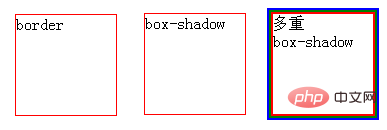
用spread模擬實現border
<style type="text/css">
div{
width: 100px;
height: 100px;
display: inline-block;
margin:10px;
vertical-align: top;
}
.border{
border:1px solid red;
}
.spread{
box-shadow: 0 0 0 1px red;
}
.muli-border{
box-shadow: 0 0 0 2px red,0 0 0 4px green,0 0 0 6px blue;
}
</style>
<body>
<div class="border">border</div>
<div class="spread">box-shadow</div>
<div class="muli-border">多重<br/>box-shadow</div>
</body>
用spread實現雙色方括號
<style type="text/css">
.decorator {
width: 300px;
height: 100px;
padding: 30px;
box-shadow: -30px -30px 0 -25px red,30px 30px 0 -25px green;
}
</style>
<body>
<div class="decorator">段落內容:用box-shadow模擬雙色方括號box-shadow: -24px -24px 0 -20px red,24px 24px 0 -20px green; </div>
</body>
(學習視訊分享:)
以上就是css怎麼實現給元素塊加陰影的效果的詳細內容,更多請關注TW511.COM其它相關文章!
