前端人必備:詳解抓包原理和抓包工具whistle的用法

php零基礎到就業直播視訊課:進入學習
時隔 3 年,重新接觸了行動端 h5 頁面開發,上一次還是大四實習。這一次是 hybrid 開發,涉及到 h5 頁面與原生 app 的互動,h5 頁面需要與原生打通登入態,以及呼叫原生app 的介面,比如呼叫原生相機進行二維條碼掃描。跟微信小程式開發不同,本地開發時微信有提供微信開發者工具,可以本地模擬呼叫而我這邊需要每次都打包靜態檔案,上傳伺服器才能偵錯,非常麻煩。
能不能在原生 app 載入線上 h5 時,跑原生的程式碼呢?答案是可以的,通過抓包工具比如 whistle 就可以做到攔截線上頁面請求資料,再響應原生程式碼,本文主要講述抓包的原理和抓包工具 whistle 使用。
1. 抓包的原理
1.1 什麼是抓包?
抓包就是將網路傳輸傳送與接收的封包進行截獲、重發、編輯、轉存等操作,通過抓包可以:
分析網路問題
業務分析
分析網路資訊流通量
網路巨量資料金融風險控制
探測企圖入侵網路的攻擊
探測由內部和外部的使用者濫用網路資源
探測網路入侵後的影響
監測連結網際網路寬頻流量
監測網路使用流量(包括內部使用者,外部使用者和系統)
監測網際網路和使用者電腦的安全狀態
滲透與欺騙
...
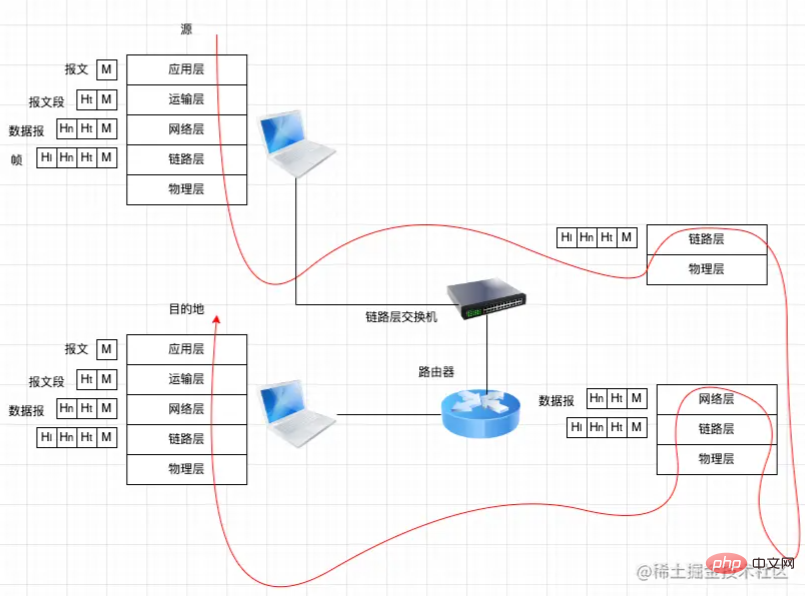
回顧下計算機網路知識,資料在網路上是以很小的幀的單位傳輸的,幀通過特定的稱為網路驅動程式的程式進行成型,然後通過網路卡傳送到網線上,通過網線到達目的機器,在目的機器的一端執行相反的過程。接收端機器的乙太網捕獲到這些幀,並告訴作業系統幀已到達,然後對其進行儲存。在這個傳輸和接收的過程,就可以使用抓包工具(Sniffers)進行抓包,作為前端開發者,通常是抓取應用層的 HTTP/HTTPS 的包。

1.2 HTTP/HTTPS 抓包原理
HTTP/HTTPS 是應用層使用的通訊協定,常見的應用層體系結構是使用者端-伺服器體系。
對執行在不同端系統上的使用者端程式和伺服器端程式是如何互相通訊的麼?實際上,在作業系統上的術語中,進行通訊的實際上是程序而不是程式,一個程序可以被認為是執行在端系統中的一個程式。
在 web 應用程式中,一個客戶瀏覽器程序與一臺伺服器程序進行對談交換報文。
瀏覽器程序需要知道接收程序的主機地址,以及定義在目的主機中的接收程序的識別符號,也就是目的埠。
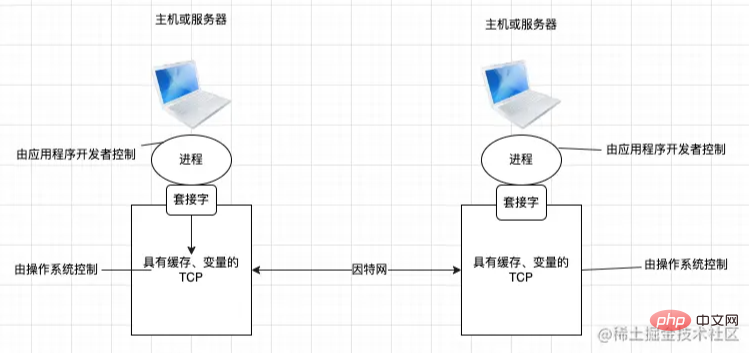
多數應用程式由通訊程序對組成,每對中的兩個程序互相傳送報文。程序通過一個稱為通訊端的軟體介面向網路傳送報文和從網路接收報文。
程序可以類比一座房子,而它的通訊端可以是它的門,通訊端是應用層與運輸層之間的埠。

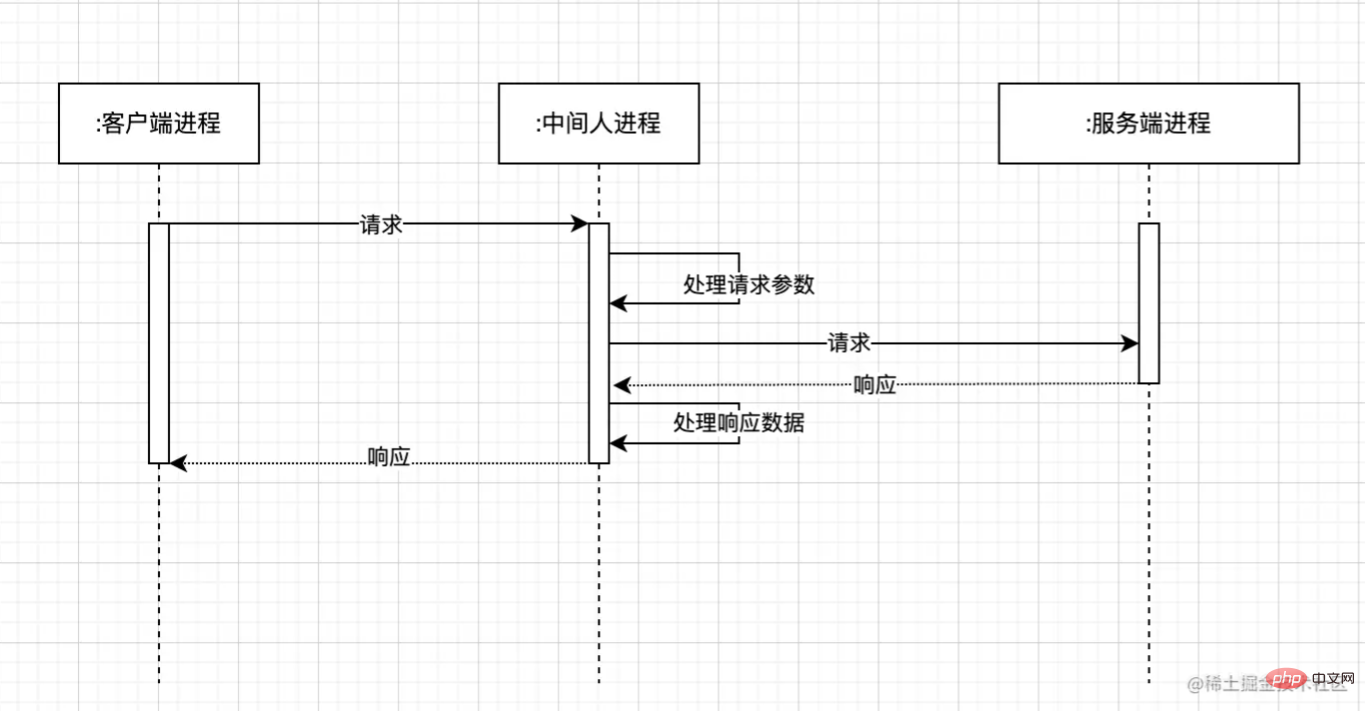
知道了兩個程序的通訊流程,我們要怎麼抓包呢?舉一個生活中的例子,小明暗戀小雯,於是他寫了一封情書,但他有點害羞,找了小雯的好朋友小花幫忙傳遞情書。這個時候,小花可以負責小雯與小明之間的情書傳遞,作為中間人,她可以偷偷檢視他們的情書內容。
思路就是設定一箇中間人程序負責抓包,每次目標程序之間的對談都先與中間人程序通訊,再進行轉發。

1.2.1 HTTP 抓包原理
在 http 標準中,沒有對通訊端身份驗證的標準。對於伺服器來說,它接收的 HTTP 請求報文只要格式符合規範,就傳送響應報文。
對於使用者端來說也是如此,它無法校驗伺服器的身份,比如它連線的 http://www.jecyu.com 的主機,但由於中間節點的存在,最終連線的可能是 http://www.jerry.com 的主機。
因此,對於 HTTP 抓包,無需做過多的處理,只需要讓中間人負責轉發使用者端和伺服器端的封包。
1.2.2 HTTPS 抓包原理
HTTP 是明文傳輸,容易受到中間人攻擊,不安全。
HTTPS 語意仍然是 HTTP,只不過是在 HTTP 協定棧中 http 與 tcp 之間插入安全層 SSL/TSL。
安全層採用對稱加密的方式加密傳輸資料和非對稱加密的方式來傳輸對稱金鑰,解決 http 資料沒有加密、無法驗證身份、資料容易纂改三個核心問題。
HTTP + 加密 + 認證 + 完整性保護 = HTTPS
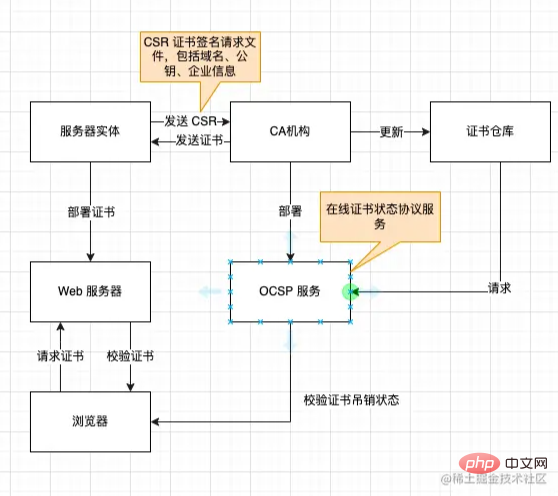
其中驗證身份問題是通過驗證伺服器的證書來實現的,證書是第三方組織(CA 證書籤發機構)使用數位簽章技術管理的,包括建立證書、儲存證書、更新證書、復原證書。

瀏覽器連線至一個 HTTPS 網站,伺服器傳送的不僅僅只是伺服器實體證書,而是一個證書鏈,但不包含根證書,根證書會被內嵌在 Windows, Linux, macOS, Android, iOS 這些作業系統裡。

其中校驗證書分為兩步,證書的簽發者校驗和伺服器實體證書校驗
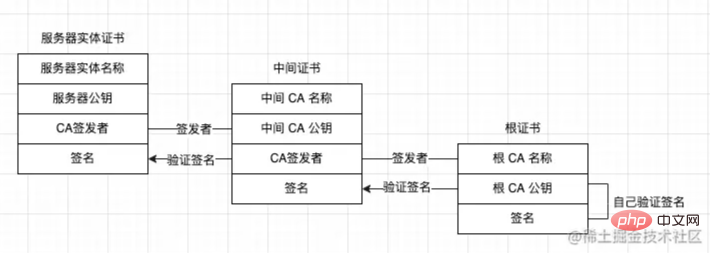
1、證書鏈校驗:
1.1 瀏覽器從伺服器實體證書的上一級證書(比如 B 證書)獲取公鑰,用來校驗伺服器實體證書的簽名(簽名是通過 CA 機構的私鑰簽名的),校驗成功則繼續,否則證書校驗失敗。
1.2 瀏覽器從 B 證書的上一級證書(比如 C 證書)獲取公鑰,用來校驗 B 證書的簽名,
校驗成功則繼續,否則證書校驗失敗。
- 1.3 瀏覽器迭代校驗每張證書的簽名,最後會找到自簽名的根證書(簽發者和使用者是同一個人),由於瀏覽器已經整合了根證書,可以充分信任根證書的公鑰,完成最後的簽名。
2、伺服器實體證書校驗:存取的域名資訊是否與證書一致、日期、證書擴充套件校驗等。
瞭解完證書校驗後,我們來看看具體的 https 通訊流程:
首先是 tcp 的三次握手建立連線
接著是非對稱加密的握手過程
client 傳送亂數 random1 + 支援的加密演演算法集合
server 收到資訊,返回選擇的一個加密演演算法+ 證書 (包含S_公鑰) + random2
client 驗證證書有效性,並用 random1 + random2 生成 pre-master-secure,通過伺服器端公鑰加密傳送給 server
server 收到 pre-master-secure,根據約定的演演算法使用S_私鑰對 pre-master-secure 解密,
然後用加密演演算法生成 master-secure(對稱加密的金鑰),然後傳送給 client
client 收到生成的 master-secure,對稱加密金鑰傳輸完畢
最後,就可以使用 master-secure 進行真正的資料對稱加密傳輸。
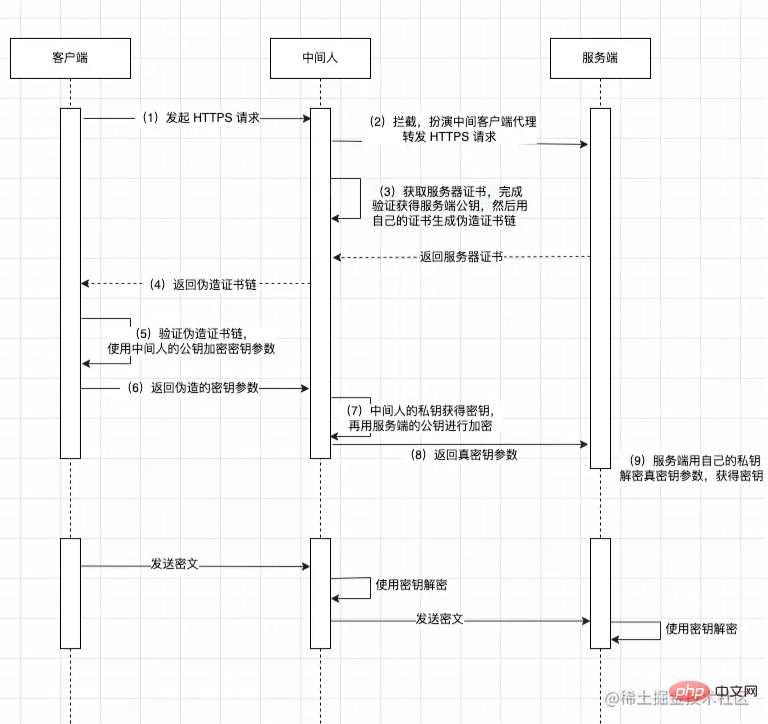
中間人想要抓包,需在 HTTPS 加密通訊之前:
擷取使用者端傳送的包含證書的報文,偽裝成伺服器端,把自己的證書發給使用者端,然後拿到【使用者端返回的包含對稱加密通訊金鑰的報文】,生成中間人與使用者端對稱加密的金鑰。
同樣偽裝成使用者端,以伺服器端自己的非對稱公鑰加密【使用者端返回的包含對稱加密通訊金鑰的報文】發給伺服器端,獲得伺服器端生成的對稱加密金鑰。
這樣一來,加密通訊建立完成,而中間人拿到了通訊的資料金鑰,可以檢視、修改 HTTPS 的通訊報文。
這裡使用者端與中間人通訊、中間人與伺服器端通訊,都是正常建立了 HTTPS 加密連線的。

其中很重要的一步是瀏覽器的根證書校驗,CA 機構不可能隨便給一箇中間人簽發不屬於它的域名證書,也就不在使用者端的作業系統上了,因此只能把中間人的根證書,匯入到使用者端的作業系統了,以此完成建立加密通訊時對中間人證書的驗證。
1.3 電腦如何抓手機的包
要想通過電腦端獲取手機 Web 應用的封包,根據前面所學,就需要中間人策略。
PC 端建立一個伺服器中間人程序,偽裝為 web 應用的目標伺服器。手機端 web 應用傳送的請求資料先經過中間人,中間人進行攔截處理再傳送給目標伺服器。反過來,目標伺服器傳送的封包先通過中間人,再由中間人響應給瀏覽器使用者端。
這裡要注意的是,無論是個人電腦PC,還是行動端手機,都需要接入網際網路網路,可以相互找到對方才能建立通訊。
一般對開發來說,個人電腦本地起的伺服器程序,在公網上是存取不到的。一般是無線區域網,個人電腦與手機端連線同一個路由器發出的 Wi-Fi,就可以相互通訊。

具體步驟:
在 PC 電腦本地起一個伺服器程序,監聽一個埠比如 8899
在手機上連線同一個區域網,設定網路代理,指向 PC 端的 IP 地址和 8899 埠
這樣一來,手機上所有的網路通訊都會被先轉發到 PC 端的 8899 埠,就可以對封包進行分析處理
拿存取 youtuBe 來說,比如電腦已經使用【伺服器軟體】成功存取,此時只要手機設定代理指向電腦 ip 地址和指定埠,手機就可以同樣存取 youtuBe了。
2. 抓包工具 whistle
2.1 whistle 是什麼
Whistle 是基於 Node 實現的跨平臺抓包免費偵錯工具,其主要特點:
1、完全跨平臺:支援 Mac、Windows 等桌面系統,且支援伺服器端等命令列系統
2、功能強大:
支援作為 HTTP、HTTPS、SOCKS 代理及反向代理
支援抓包及修改 HTTP、HTTPS、HTTP2、WebSocket、TCP 請求
支援重放及構造 HTTP、HTTPS、HTTP2、WebSocket、TCP 請求
支援設定上游代理、PAC 指令碼、Hosts、延遲(限速)請求響應等
支援檢視遠端頁面的 console 紀錄檔及 DOM 節點
支援用 Node 開發外掛擴充套件功能,也可以作為獨立 npm 包參照
3、操作簡單
直接通過瀏覽器檢視抓包、修改請求
所有修改操作都可以通過設定方式實現(類似系統 Hosts),並支援分組管理
專案可以自帶代理規則並一鍵設定到本地 Whistle 代理,也可以通過客製化外掛簡化操作
如何快速使用 whistle
先安裝 node,建議用 nvm 管理
全域性安裝 whistle
npm i -g whistle & w2 start
安裝後,可以在電腦上設定全域性代理,代理的埠為 8899.
w2 proxy // 設定全域性代理 w2 proxy off // 關閉全域性代理
就可以通過瀏覽器存取 http://127.0.0.1:8899/ 檢視抓包、修改請求等。

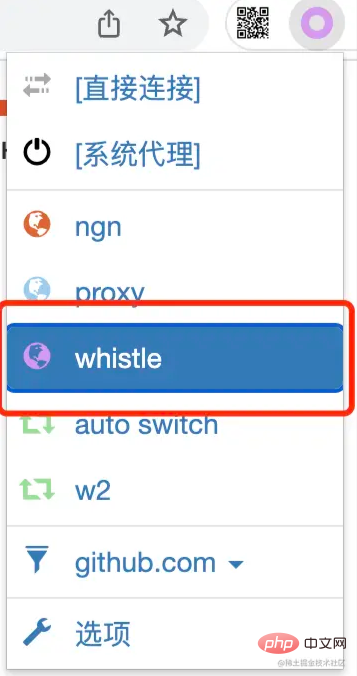
如果你不想使用全域性代理,就可以安裝 SwitchyOmega 外掛,按需對某些網站設定 whistle 代理。
選擇 Whistle 代理

設定 Whistle 代理

2.2 whistle 可以做的事情
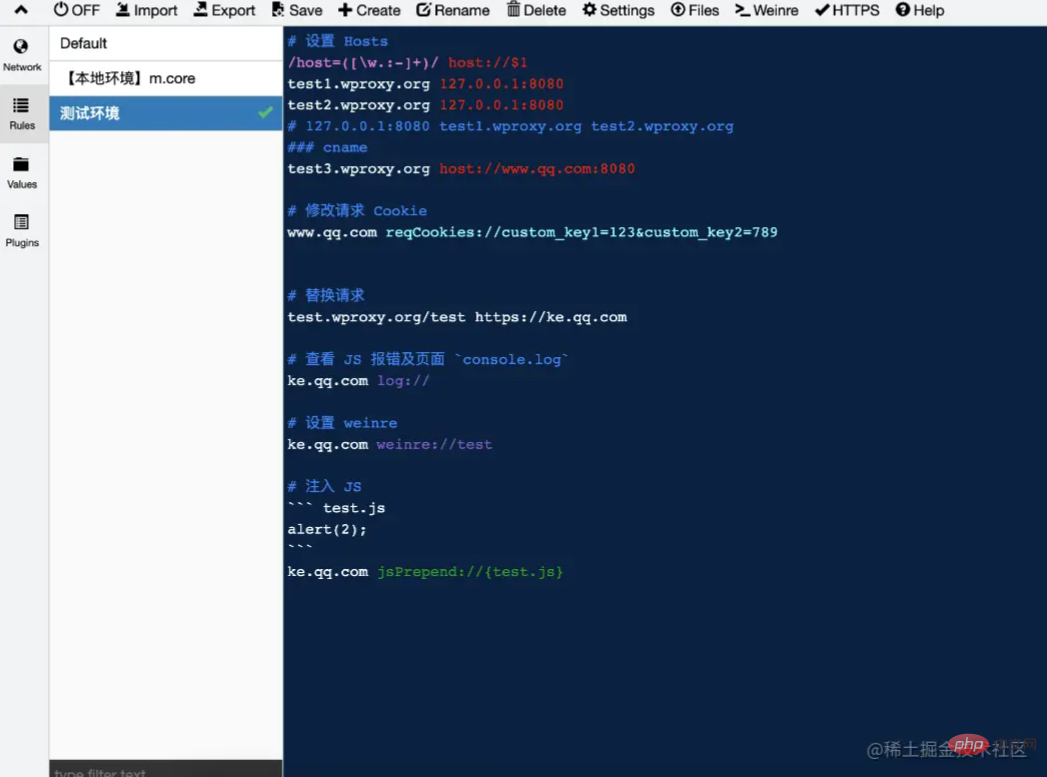
whistle 可以做的事情很多,以下是官網圖:

一些例子設定如下圖所示:

3. whistle 實戰案例
3.1 原生 app 載入 PC原生程式碼開發
在原生 app 上已經通過 h5 域名載入了 web 頁面,但是本地開發時不想每次都走流水線或本地打包上傳程式碼。
需要把原生 app 的請求代理到本地伺服器上來,前提條件是 wifi 手機與電腦可相互存取,也就是前面提到的電腦抓 pc 的包。
因為我的 web 伺服器端是 https 應用,因此需要下載 whistle 提供的根證書,手動匯入到手機上。
點選 HTTPS 選單,然後使用手機掃描二維條碼,使用手機瀏覽器開啟即可下載,在手機證書中設定進行匯入並且設定信任。

此時,再在手機上設定代理指向 PC 電腦的 IP和 whistle 監聽的埠即可在電腦上截獲封包。
我本地webpack 啟動的伺服器應用存取地址為:xxx.xxx.xxx.xxx:8080
whistle 的設定規則:
# Rules # 存取首頁走本地 jecyu.com/webs/short-transport http://xxx.xxx.xxx.xxx:8080?deptCode=755DL # 首頁路徑 # 後續的請求都使用原生程式碼 jecyu.com http://xxx.xxx.xxx.xxx:8080?deptCode=755DL
其中試過在原生 app 存取本地應用時出現錯誤「 webpack 會提示 invalid host header」,解決方案是在 devServer 設定新增即可:
devServer: {
allowedHosts: 'all',
}至此,成功讓原生 app 存取PC 端原生的開發程式碼。
3.2 檢視行動端的 DOM 樣式
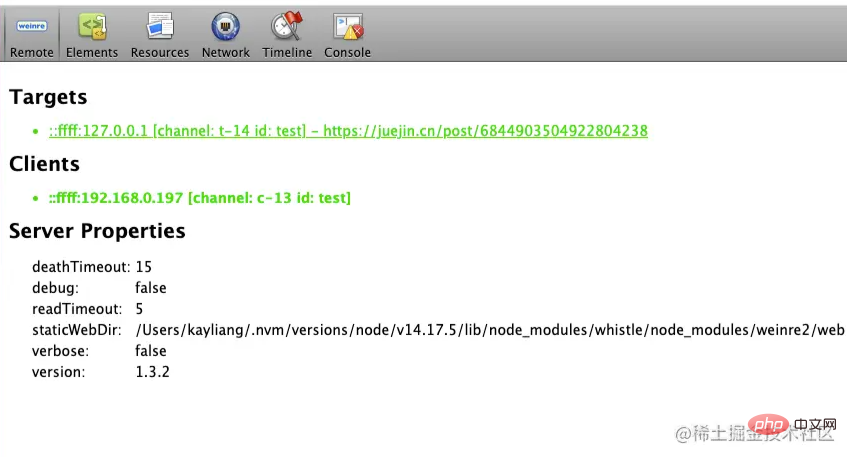
Whistle 能夠通過內建的 Weinre 去實現檢視行動端的 DOM 樣式,設定規則如下
# 設定 weinre https://juejin.cn weinre://test
手機上重新存取 juejin.cn 網站,然後開啟 weinre 可以看到如下,綠色表示遠端連線成功。

可以點選 Element 檢視手機上網頁 DOM 結構、樣式等資訊。

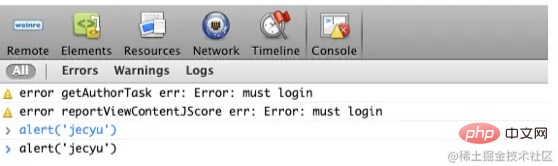
也可以在 console 控制檯中,執行程式碼,比如 alert ,手機應用上會顯示彈框。

4. 總結
學會抓包是軟體開發人員必須掌握的偵錯技能,本文先介紹抓包的原理,再介紹抓包工具 whistle 的使用,whistle 非常強大,本文只是粗略的介紹,更多的使用技巧,大家可以檢視官方檔案whistle 檔案。
參考資料
原文地址:https://juejin.cn/post/7140040425129115684
(學習視訊分享:)