後端程式設計師實現一個IP歸屬地的小程式
2022-09-16 12:01:46
在日常開發中,後端主要提供資料以及處理業務邏輯,前端主要提供頁面佈局以及資料展示。後端程式設計師對於頁面佈局接觸比較少,但是小程式有完善的檔案說明、頁面佈局也相對簡單,實現起來相對簡單一些。而且小程式相對於
安卓或者IOS稽核機制也相對簡單一些。本文介紹如何實現一個簡單獲取IP歸屬地的小程式。
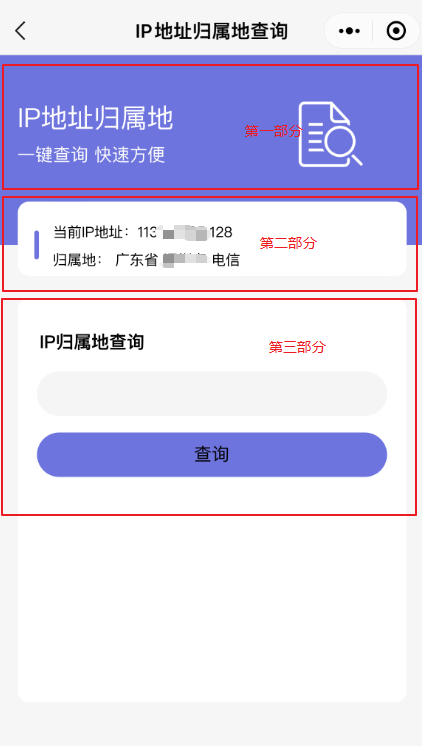
效果展示

頁面主要有兩個功能:
- 顯示當前
IP地址和歸屬地。 - 根據查詢條件顯示
歸屬地。
頁面佈局從上往下分成三部分:

- 第一部分為文字說明,介紹頁面功能。
- 第二部分顯示當前
IP地址。 - 第三部分顯示查詢的地址結果。
實現步驟
將三個佈局從上往下,從上往下依次編寫,並設定樣式和佈局詳解。
頂部展示(第一部分)
實現效果:

- 設定一個藍色佈局,設定藍色背景,寬度為
100%,高度為330rpx。
<view style="height: 100%;width: 100%;">
<view style="width: 100%;height: 330rpx;background-color: #6e74dd">
</view>
</view>
- 展示效果:

2、 裡面分成兩個佈局,左邊顯示文字,右邊顯示一個小圖示。
- 首先設定佈局左浮動,
float:left - 左邊文字字型設定成白色,文字調整大小和邊距。
- 右邊調整邊距和大小。
詳情程式碼:
# xwml
<view class="ip_intro left_float">
<view style="font-size:x-large">IP地址歸屬地</view>
<view style="padding-top: 3%;">一鍵查詢 快速方便</view>
</view>
<view class="left_float intro_icon">
<image style="width: 80px;height: 80px;" src="/images/ip_search.png" mode="heightFix"></image>
</view>
# wxss
.left_float {
float: left;
}
.ip_intro {
padding-left: 5%;
padding-top: 10%;
color: white;
}
.intro_icon {
padding-left: 25%;
margin-top: 8%;
}
效果展示:

中間展示(第二部分)
實現效果:

- 首先
view設定寬度90%,高度自適應,背景調整成白色。整體往上移動,部分覆蓋在第一部分藍色背景上。 - 左側設定
view設定導覽列,設定上下寬,左右窄的佈局。 - 右側調整邊距和顯示自提大小。
- 請求
IP歸屬地資訊,請求地址www.jeremy7.cn/springboot-schedule/holiday/ip-address。
詳情程式碼:
# wxml
<view class="clean_float local_div">
<view class="left_float">
<view class="local_bar"></view>
</view>
<view class="left_float local_text">
<view>當前IP地址:{{localIp}}</view>
<view style="margin-top: 12rpx;">歸屬地:{{localAddress}}</view>
</view>
</view>
# wxss
.clean_float {
clear:both;
}
.local_div {
width: 90%;
height: 130rpx;
margin: 0 auto;
background-color: #ffffff;
margin-top: -10%;
border-radius: 10px;
}
.local_bar {
margin-left: 30rpx;
margin-top: 50rpx;
border-radius: 2px;
width: 8rpx;
height: 50rpx;
background-color: #6e74dd;
}
.local_text {
font-size: small;
margin-left: 25rpx;
margin-top: 35rpx;
}
# js
data: {
localIp: "---",
localAddress: "---"
}
var that = this;
wx.request({
url: "htts://www.jeremy7.cn/springboot-schedule/holiday/ip-address",
success (res){
var data = res.data;
that.setData({
localAddress:data.address,
localIp:data.ip
})
}
})
效果展示:

尾部部分(第三部分)
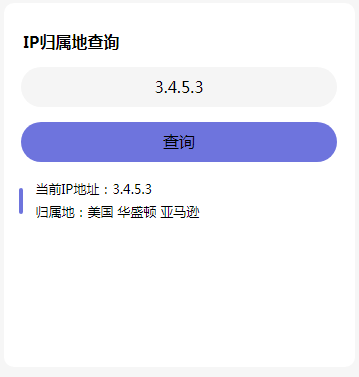
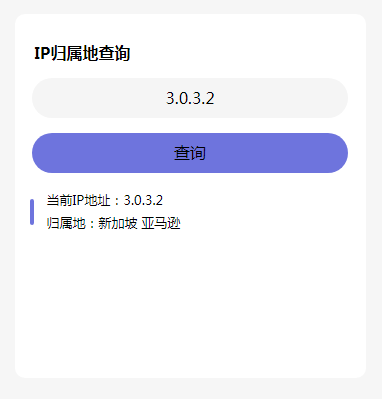
實現效果:

尾部部分是IP歸屬地的查詢,根據使用者輸入的IP查詢歸屬地。
- 整個最大的
view寬度90%,背景設定成白色,調整高度和圓角。 - 最上面設定文字說明,設定邊距和字型大小。
- 中間輸入框,設定文字居中,需要將行高和高度設定成相同的高度
height: 78rpx; line-height:78rpx;。 - 按查詢按鈕調整間距,高度以及圓角。
- 請求
IP歸屬地資訊,請求地址www.jeremy7.cn/springboot-schedule/holiday/ip-address,傳入查詢的IP。
詳情程式碼如下:
# wxml
<view class="ip_find">
<view class="ip_find_text">IP歸屬地查詢</view>
<view>
<input class="ip_input" type="text" bindinput="changeIp"/>
</view>
<view class="ip_find_btn">
<view bindtap="findAddress">查詢</view>
</view>
<view class="result_div" wx:if="{{showResult}}">
<view class="left_float">
<view class="local_bar"></view>
</view>
<view class="left_float local_text">
<view>當前IP地址:{{resultIp}}</view>
<view style="margin-top: 12rpx;">歸屬地:{{resultAddress}}</view>
</view>
</view>
</view>
# wxss
.ip_find {
width: 90%;
height: 700rpx;
margin: 0 auto;
background-color: #ffffff;
margin-top: 20px;
border-radius: 10px;
}
.ip_input {
height: 78rpx;
background-color: #F5F5F5;
width: 90%;
margin: 30rpx auto;
border-radius: 24px;
text-align: center;
line-height:78rpx;
}
.ip_find_text {
padding-top: 28px;
padding-left: 20px;
font-weight: bolder;
}
.ip_find_btn {
height: 78rpx;
background-color: #6e74dd;
width: 90%;
margin: 0 auto;
border-radius: 24px;
text-align: center;
line-height:78rpx;
}
# js
findAddress() {
var that = this;
var searchIp = this.data.searchIp;
console.log(searchIp);
var valid = that.isValidIP(searchIp);
if(!valid) {
wx.showToast({
title: "請填寫正確 IP",
icon: 'none',
duration: 2000
})
return;
}
that.searchAddress(searchIp);
},
searchAddress(searchIp) {
var that = this;
wx.request({
url: "htts://www.jeremy7.cn/springboot-schedule/holiday/ip-address",
data: {
ip:searchIp
},
success (res){
var data = res.data;
var data = res.data;
that.setData({
resultAddress:data.address,
resultIp:data.ip,
showResult:true
})
}
})
},
// 驗證 IP 規格合法
isValidIP(ip) {
var reg = /^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$/;
return reg.test(ip);
},
changeIp: function (e){
this.setData({
searchIp: e.detail.value
})
},
changeIp每次輸入資料實時傳遞給searchIp變數。isValidIP驗證IP的合法性。- 結果展示使用
showResult判斷,查詢成功後showResult改成true,使用wx:if顯示結果資料。
效果展示:

總結
- 從上、中、下三個部分分別講解頁面的佈局。
- 整體佈局主要是需要設定寬度,一般設定成
90%的寬度,高度自適應。 - 檢視之間的佈局主要調整邊距、修改大小。
- 文字上下居中需要設定
height和line-height改成一致。 - 整體佈局需要顏色統一,看起來簡潔、大方。
- 後端程式對前端不熟悉,但是多多練習一些標籤的使用,上手還是很快的。
小程式展示
開啟微信掃一掃,檢視你的IP歸屬地:
