uniapp小程式設定tabbar底部導航欄實戰指南
2022-09-15 18:01:16

UNI-APP開發(仿餓了麼)開發課程:進入學習
推薦:《》
設定底部導航欄首先需要大家準備好自己想要使用的圖示,每個tab可以選擇兩個圖示,分別為選中前的和選中後的。之後我們根據uniapp官網提供的
uniapp官網tabbar設定項,話不多說直接上正文一起來學習一下如何設定底部導航欄吧。
正文
首先我們先看一下官網中的介紹:
如果應用是一個多 tab 應用,可以通過 tabBar 設定項指定一級導航欄,以及 tab 切換時顯示的對應頁。
在 pages.json 中提供 tabBar 設定,不僅僅是為了方便快速開發導航,更重要的是在App和小程式端提升效能。在這兩個平臺,底層原生引擎在啟動時無需等待js引擎初始化,即可直接讀取 pages.json 中設定的 tabBar 資訊,渲染原生tab。
Tips
- 當設定 position 為 top 時,將不會顯示 icon
- tabBar 中的 list 是一個陣列,只能設定最少2個、最多5個 tab,tab 按陣列的順序排序。
- tabbar 切換第一次載入時可能渲染不及時,可以在每個tabbar頁面的onLoad生命週期裡先彈出一個loading。
- tabbar 的頁面展現過一次後就保留在記憶體中,再次切換 tabbar 頁面,只會觸發每個頁面的onShow,不會再觸發onLoad。
- 頂部的 tabbar 目前僅微信小程式上支援。需要用到頂部索引標籤的話,建議不使用 tabbar 的頂部設定,而是自己做頂部索引標籤,可參考 hello uni-app->模板->頂部索引標籤。
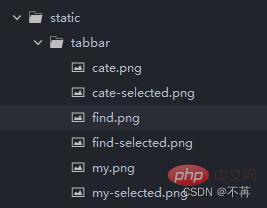
1、首先我們準備好自己專案所需要的tab圖示
我這裡準備了6張,分別用於3個tab切換使用(選中前和選中後的,放在了static資料夾下的tabbar資料夾下:

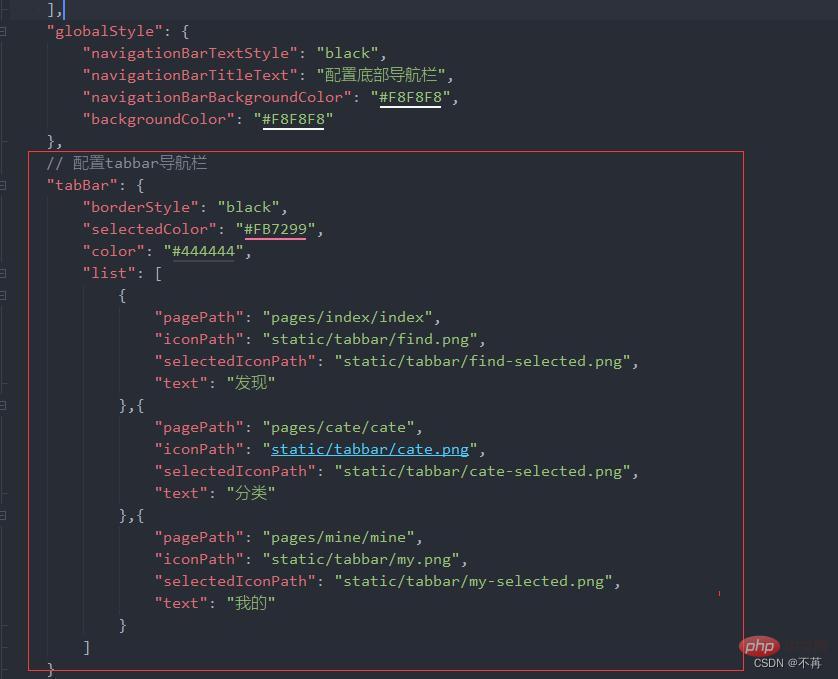
2、找到我們的pages.json檔案進行設定
找到globalStyle位置,在它的下方設定我們的tabbar。

程式碼片段如下:
// 設定tabbar導航欄
"tabBar": {
"borderStyle": "black",
"selectedColor": "#FB7299",
"color": "#444444",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/tabbar/find.png",
"selectedIconPath": "static/tabbar/find-selected.png",
"text": "發現"
},{
"pagePath": "pages/cate/cate",
"iconPath": "static/tabbar/cate.png",
"selectedIconPath": "static/tabbar/cate-selected.png",
"text": "分類"
},{
"pagePath": "pages/mine/mine",
"iconPath": "static/tabbar/my.png",
"selectedIconPath": "static/tabbar/my-selected.png",
"text": "我的"
}
]
}相信很多小夥伴不知道這些設定項都是什麼意思,如下附上一張官網的設定項截圖,大家也可以從前言內容中連結去官網自查。(本案例中使用的是一些最基礎的屬性。)

3、設定一下導航欄標題內容
官網地址給小夥伴們
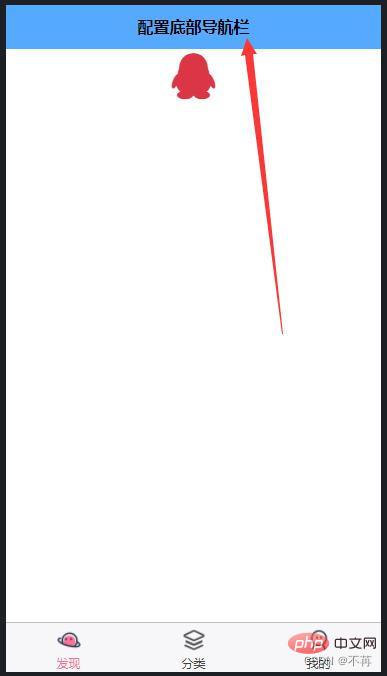
導航欄標題內容是我們頁面頂部位置的如下圖所示:

程式碼範例如下所示:(本人用的一些常見的設定項,可自行修改)
"pages": [ //pages陣列中第一項表示應用啟動頁,參考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "設定底部導航欄"
}
}
,{
"path" : "pages/mine/mine",
"style" :
{
"navigationBarTitleText": "我的",
"enablePullDownRefresh": false
}
},
{
"path" : "pages/cate/cate",
"style" :
{
// 導航欄標題文字內容
"navigationBarTitleText": "分類",
// 是否開啟下拉重新整理
"enablePullDownRefresh": false
}
}
],
// 預設頁面的樣式
"globalStyle": {
// 導航欄標題顏色及狀態列前景顏色,僅支援 black/white
"navigationBarTextStyle": "black",
// 導航欄標題文字內容
"navigationBarTitleText": "設定底部導航欄",
// 導航欄背景顏色(同狀態列背景色)
"navigationBarBackgroundColor": "#55aaff",
// 下拉顯示出來的視窗的背景色
"backgroundColor": "#ffff7f"
}一些設定項的含義我都寫了註釋,小夥伴可以自己看看。
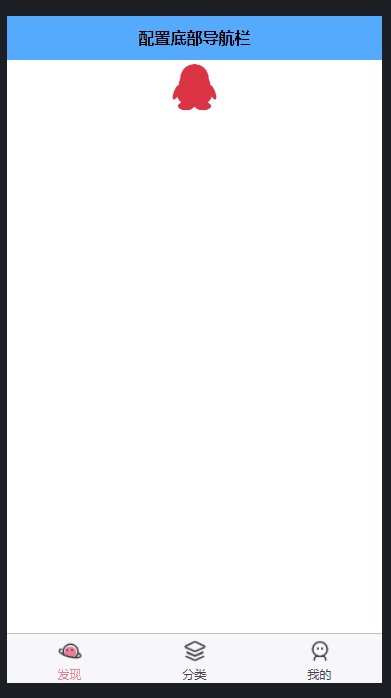
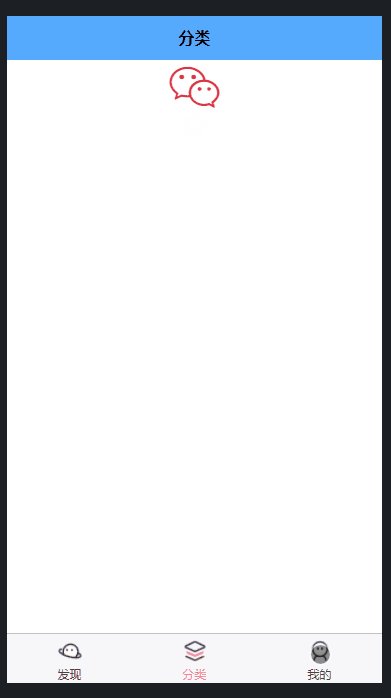
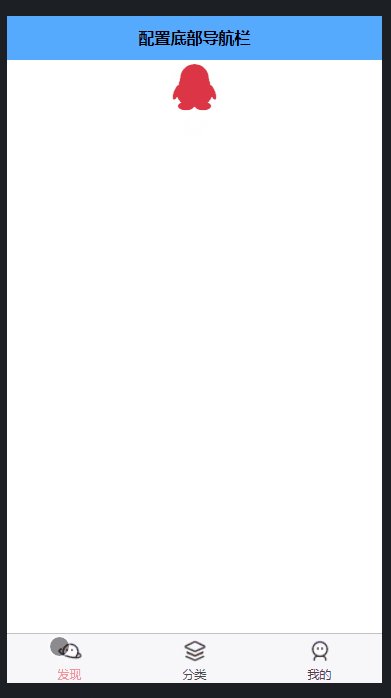
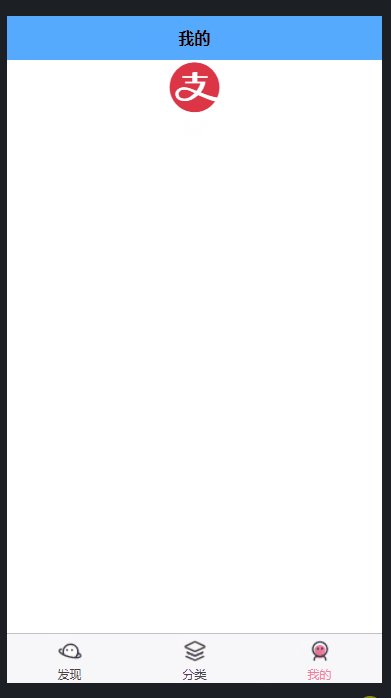
4、來看看我們的成果(效果圖)

推薦:《》
以上就是uniapp小程式設定tabbar底部導航欄實戰指南的詳細內容,更多請關注TW511.COM其它相關文章!