Bootstrap Blazor 開源UI庫介紹-Table 虛擬捲動行
今天我們來介紹一下 Bootstrap Blazor 中 Table 元件的虛擬捲動行,什麼是虛擬捲動呢,我查到的解釋是:只渲染可視區域的列表項,非可見區域的 完全不渲染,在卷軸捲動時動態更新列表項。
然後很明顯,在實際應用中不可能實現「非可見區域的 完全不渲染」,這樣的體驗效果太差了,下拉直接空白,所以一般會渲染3屏或者是3頁資料,分別是當前頁、上一頁、下一頁,當用戶捲動到下一頁的時候,將會自動載入再下一頁,頁面不會出現空白的情況,體驗就非常爽了。
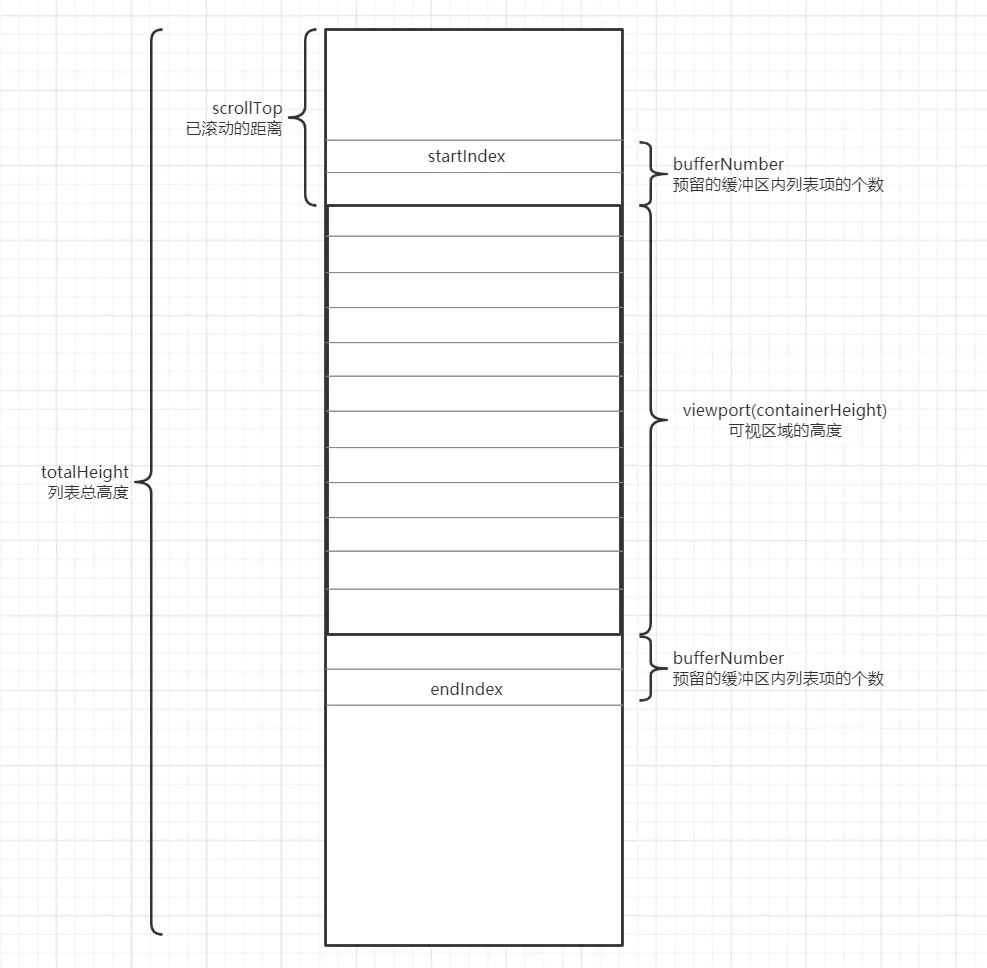
有一小部分帥氣(漂亮)的小夥伴可能就會問了,那一直捲動一直載入,後面不會很卡嗎?答案是不會的,上面說到「只渲染可視區域的列表項,非可見區域的 完全不渲染」,而一般是渲染3屏或者3頁資料,也就是說,除了這3個,其餘的統統不渲染,通俗點來說就是看不見它就刪掉它,這樣在頁面中,就永遠最多隻會渲染3頁資料,除非你一行的資料量頁極大,不然不會出現卡頓的情況,請小夥伴們放心!形象點請看下圖:

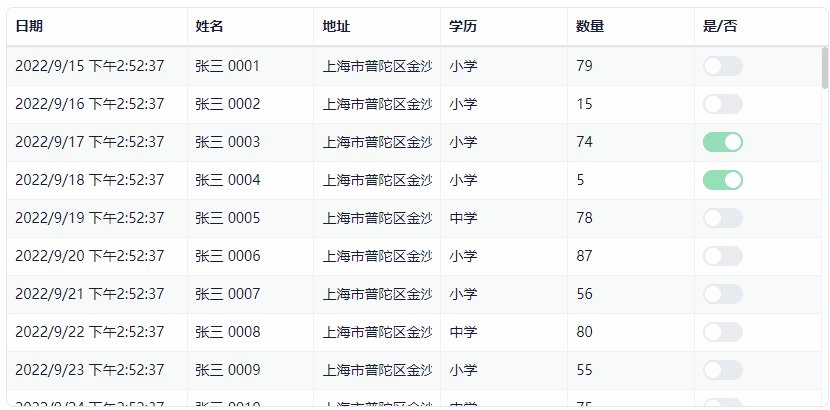
回來我們今天的主角-Bootstrap Blazor UI庫 Table 元件虛擬捲動行,他是實現原理跟上面說的大體一致,當需要顯示大量資料時通常採用分頁載入資料,但是每次都要去點下一頁有時候也是一件繁瑣的事情,所以元件就支援虛擬捲動啦!
功能的實現,其實是基於微軟官方的 虛擬化元件,感興趣的小夥伴可以去看看,傳送門
而在我們的BootstrapBlazor 的 Table 元件中,怎麼去使用虛擬捲動呢,首先 需要設定 ScrollMode Height RowHeight PageItems 引數對虛擬捲動進行設定,並將 ScrollMode 設定成 "ScrollMode.Virtual" 我們直接看看程式碼
razor
<Table TItem = "Foo" IsBordered="true" IsStriped="true" Items="Items" ScrollMode="ScrollMode.Virtual"> <TableColumns> <TableColumn @bind-Field="@context.DateTime" Width="180" /> <TableColumn @bind-Field="@context.Name" /> <TableColumn @bind-Field="@context.Address" Readonly="true" /> <TableColumn @bind-Field="@context.Education" /> <TableColumn @bind-Field="@context.Count" Editable="false" /> <TableColumn @bind-Field="@context.Complete" /> </TableColumns> </Table>

上面的Table 元件的資料來源是使用了Items,也就是說資料從開始的時候已經全部載入到了記憶體中,只是部將其全部渲染到前端頁面而已,當資料量非常大的時候,這種方式明顯是不適合的,會給伺服器端帶來很大的壓力,我們可以通過設定 Table 元件的 OnQueryAsync 回撥,動態獲取資料,用法上需要注意的一個點是,虛擬捲動的開始頁碼屬性,不再是使用 options.PageIndex 而是使用 options.StartIndex
razor
<Table TItem = "Foo" IsBordered="true" IsStriped="true" ScrollMode="ScrollMode.Virtual" OnQueryAsync="OnQueryAsync"> <TableColumns> <TableColumn @bind-Field="@context.DateTime" Width="180" /> <TableColumn @bind-Field="@context.Name" /> <TableColumn @bind-Field="@context.Address" Readonly="true" /> <TableColumn @bind-Field="@context.Education" /> <TableColumn @bind-Field="@context.Count" Editable="false" /> <TableColumn @bind-Field="@context.Complete" /> </TableColumns> </Table>
razor.cs
private async Task<QueryData<Foo>> OnQueryAsync(QueryPageOptions options) { await Task.Delay(200); var items = Items.Skip(options.StartIndex).Take(options.PageItems); return new QueryData<Foo>() { Items = items, TotalCount = Items.Count }; }
原文連結:https://www.cnblogs.com/ysmc/p/16664945.html
寫在最後
Bootstrap Blazor 官網地址:https://www.blazor.zone
希望大佬們看到這篇文章,能給專案點個star支援下,感謝各位!
star流程:
1、存取點選專案連結:BootstrapBlazor
另外還有兩個GVP專案,大佬們方便的話也點下star唄,非常感謝:
BootstrapAdmin 專案地址: