部署Netlify站點部落格
2022-09-15 12:01:18
Netlify站點部署靜態部落格
今天嘗試把站點部署在Netlify上,因為部署在GitHub Pages上,國記憶體取速度太慢了,所以就嘗試一下別的站點,部署成功之後發現速度還是不太行,後邊繼續找找原因
Netlify 部署的地址在這裡
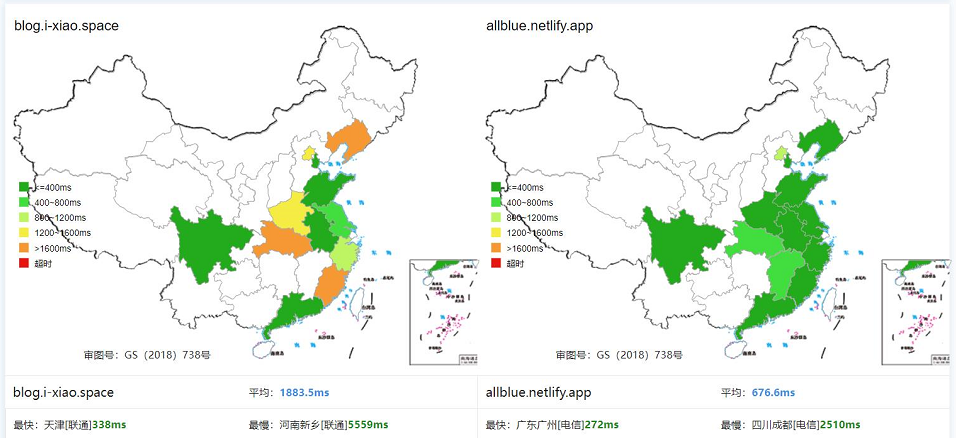
下圖展示GitHub Pages站點和Netlify站點的全國網速對比(資料來源站長工具)

總的來說,效果比GitHub Pages站點速度要快
問題記錄
部署的時候,有幾個問題,記錄一下:
- 部署時告警資訊直接就阻塞了部署程序,導致部署失敗,猜測是一些類似程式碼掃描工具使然,然後我只得先把造成告警的
hexo-lazyload外掛給剔除掉,然後就可以了(還不瞭解Netlify的工作原理,只是臨時處理方案)
以下是Netlify部署的部分紀錄檔資訊
2:13:23 PM: $ hexo generate
2:13:23 PM: INFO Validating config
2:13:24 PM: INFO Start processing
2:13:24 PM: INFO neat the css: /opt/build/repo/source/_data/styles.styl [ 19.27% saved]
2:13:24 PM: INFO neat the css: /opt/build/repo/source/_data/variables.styl [ NaN% saved]
2:13:34 PM: WARN request remote img fail https://pic.imgdb.cn/item/63184ff316f2c2beb1e26ab9.png
2:48:42 PM: Build exceeded maximum allowed runtime
-
Netlify部署成功之後,由於資源路徑不正確,導致NexT主題不生效。我原先設定了路徑root: /blog/,然後就重新新增了一條記錄,解析了一個新的二級域名用來存取部落格,同時,這也給我帶來了另外兩個問題,如下: -
原先站點
https://home.i-xiao.space/blog/上的不蒜子資料丟失了,重新初始化資料了。
- 原
GitHub Pages站點不能正常存取。 給blog倉庫設定GitHub Pages,繫結心得個人二級域名,在釋出分支gh-pages下面生成一個CNAME檔案,用來存放個人二級域名。存在的問題是:hexo deploy是把master分支下生成的public目錄下的靜態檔案推播並覆蓋gh-pages分支下的檔案,因為每次生成的public目錄下沒有CNAME檔案,所以CNAME檔案就被沖掉了,造成的結果就是,每次自動部署都會把之前繫結的個人域名「解綁」,導致網站不能正常存取
- 解決4:
方法一: 本地master分支,在source目錄下新建一個CNAME檔案,存放要繫結的域名,等到執行hexo g的時候,會把source目錄下的檔案「揍」到public下,然後推播到gh-pages分支上
xxx.xml 網站地圖也可以用同樣的方式放置到source目錄
方法二: 理論上也可以在generateAfter事件中使用node處理
CNAME設定及工作原理探究
設定主要有兩步:
-
個人域名增加 CNAME(
可以理解為IP暱稱(域名的)的暱稱(CNAME)) 記錄,記錄值指向託管網站分配的域名(不帶 http(s)