jquery eq()方法有什麼用
2022-09-14 22:00:41
在jquery中,eq()方法用於返回帶有被選元素的指定索引號的元素,語法為「$(selector).eq(index)」;引數「index」的值是整數,用於規定元素的索引號,可以為負值(會從被選元素的結尾開始計算索引)。注索引號從0開頭,所以第一個元素的索引號是0(不是1)。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery eq()方法
eq()方法用於返回帶有被選元素的指定索引號的元素。
語法:
$(selector).eq(index)
index: 必需。規定元素的索引,可以是整數或負數。如果使用負數將從被選元素的結尾開始計算索引。
注:索引號(index)從 0 開頭,所以第一個元素的索引號是 0(不是 1)。
使用範例
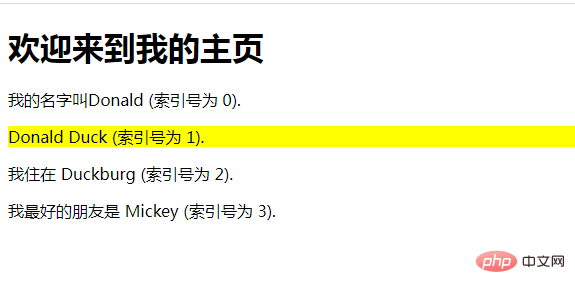
範例1:選取第二個 <p> 元素(索引號為 1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(1).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>歡迎來到我的主頁</h1>
<p>我的名字叫Donald (索引號為 0).</p>
<p>Donald Duck (索引號為 1).</p>
<p>我住在 Duckburg (索引號為 2).</p>
<p>我最好的朋友是 Mickey (索引號為 3).</p>
</body>
</html>
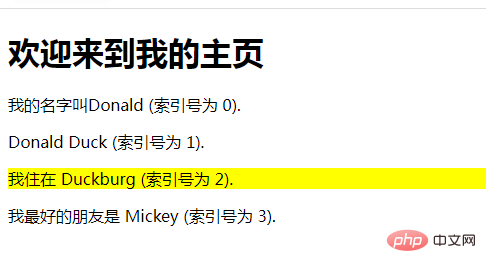
範例2:使用負數從被選元素的結尾返回第二個 <p> 元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(-2).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>歡迎來到我的主頁</h1>
<p>我的名字叫Donald (索引號為 0).</p>
<p>Donald Duck (索引號為 1).</p>
<p>我住在 Duckburg (索引號為 2).</p>
<p>我最好的朋友是 Mickey (索引號為 3).</p>
</body>
</html>
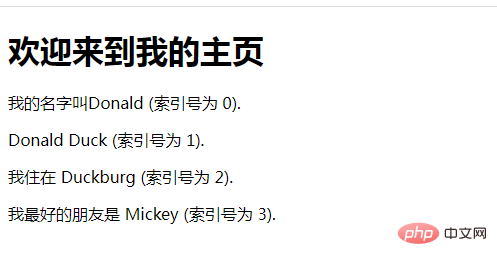
範例3:
如果無法根據指定的 index 引數找到元素,則該方法構造帶有空集的 jQuery 物件,length 屬性為 0。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(5).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>歡迎來到我的主頁</h1>
<p>我的名字叫Donald (索引號為 0).</p>
<p>Donald Duck (索引號為 1).</p>
<p>我住在 Duckburg (索引號為 2).</p>
<p>我最好的朋友是 Mickey (索引號為 3).</p>
</body>
</html>這裡,沒有p元素的背景會變為黃色,這是因為 .eq(5) 指示的第六個p元素。

【推薦學習:、】
以上就是jquery eq()方法有什麼用的詳細內容,更多請關注TW511.COM其它相關文章!