jquery怎麼實現div漸隱效果
三種實現方法:1、用fadeOut()逐漸改變被選元素的不透明度,從可見到隱藏,語法「元素物件.fadeIn(漸隱時長)」;2、用fadeTo()逐漸改變被選元素的不透明度,語法「元素物件.fadeTo(漸隱時長,0)」;3、用fadeToggle()逐漸改變被選元素的不透明度,語法「元素物件.fadeToggle(漸隱時長)」。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
在jquery中,能實現div漸隱效果的有三個方法:
fadeOut() 方法
fadeToggle() 方法
fadeTo() 方法
1、fadeOut() 方法
fadeOut() 方法逐漸改變被選元素的不透明度,從可見到隱藏(漸隱褪色效果)。
語法:
$(selector).fadeOut(speed,easing,callback)
| 引數 | 描述 |
|---|---|
| speed | 可選。規定褪色效果的速度。 可能的值:
|
| easing | 可選。規定在動畫的不同點上元素的速度。預設值為 "swing"。 可能的值:
|
| callback | 可選。fadeOut() 方法執行完之後,要執行的回撥函數。 |
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
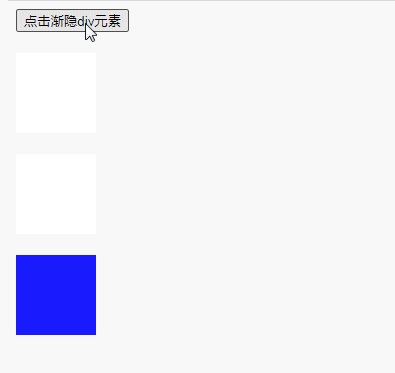
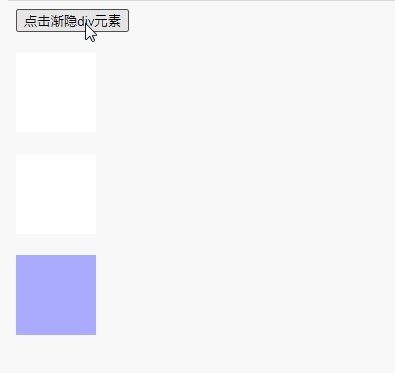
$("#div1").fadeOut();
$("#div2").fadeOut("slow");
$("#div3").fadeOut(3000);
});
});
</script>
</head>
<body>
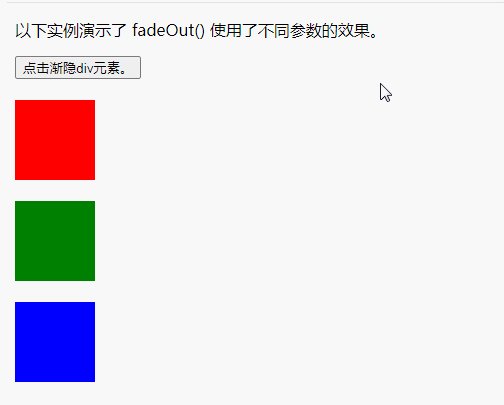
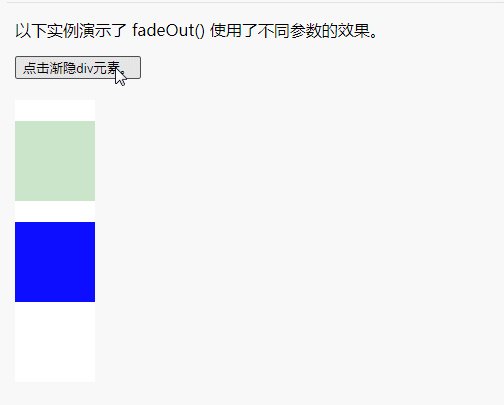
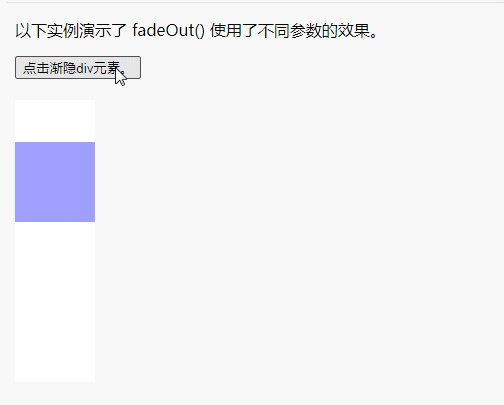
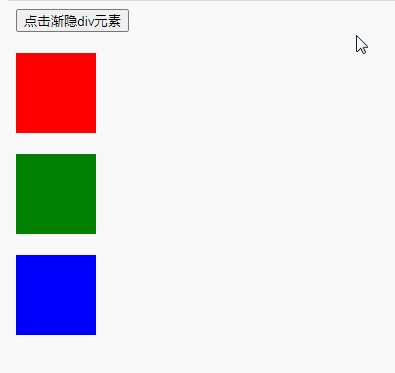
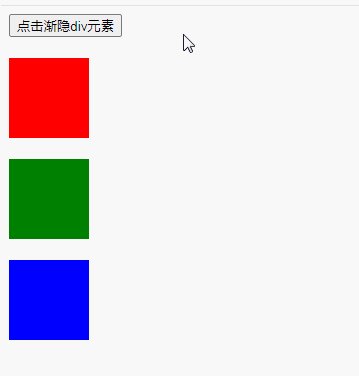
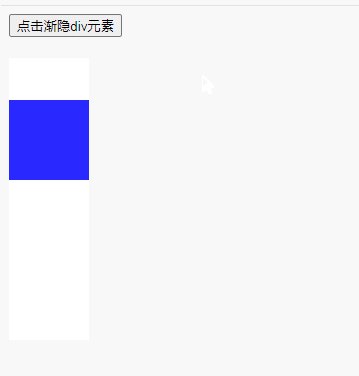
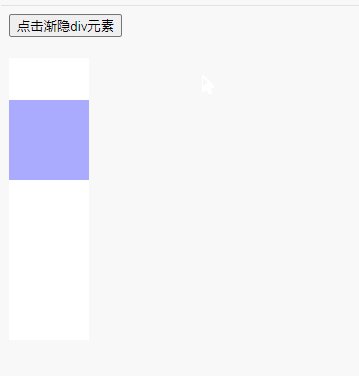
<p>以下範例演示了 fadeOut() 使用了不同引數的效果。</p>
<button>點選漸隱div元素。</button>
<br><br>
<div id="div1" style="width:80px;height:80px;background-color:red;"></div><br>
<div id="div2" style="width:80px;height:80px;background-color:green;"></div><br>
<div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
</body>
</html>
2、fadeTo() 方法
fadeTo() 方法允許漸變為給定的不透明度(值介於 0 與 1 之間)。
語法:
$(selector).fadeTo(speed,opacity,callback);
必需的 speed 引數規定效果的時長。它可以取以下值:"slow"、"fast" 或毫秒。
fadeTo() 方法中必需的 opacity 引數將淡入淡出效果設定為給定的不透明度(值介於 0 與 1 之間)。
可選的 callback 引數是該函數完成後所執行的函數名稱。
只需要將opacityc引數的值設定為0,即可實現漸隱效果。
$(document).ready(function() {
$("button").click(function() {
$("#div1").fadeTo("fast",0);
$("#div2").fadeTo("slow",0);
$("#div3").fadeTo(3000,0);
});
});
3、fadeToggle() 方法
fadeToggle() 方法可以在 fadeIn() 與 fadeOut() 方法之間進行切換。
如果元素已隱藏,則 fadeToggle() 會向元素新增淡入效果。
如果元素已顯示,則 fadeToggle() 會向元素新增淡出效果。
$(document).ready(function() {
$("button").click(function() {
$("#div1").fadeToggle();
$("#div2").fadeToggle("slow");
$("#div3").fadeToggle(5000);
});
});
【推薦學習:、】
以上就是jquery怎麼實現div漸隱效果的詳細內容,更多請關注TW511.COM其它相關文章!
