簡單瞭解JavaScript變數or迴圈中的var和let

前端(vue)入門到精通課程:進入學習
【相關推薦:、】
在for迴圈中使用var宣告初始化帶來的問題
// 一道經典面試題:
var funcs = [];
for (var i = 0; i < 3; i++) {
funcs[i] = function() {
console.log("My value: " + i)
};
}
for (var j = 0; j < 3; j++) {
funcs[j]();
}
/*
輸出結果:
> My value: 3
> My value: 3
> My value: 3
*/會出現這種現象的原因就是:
- var宣告的作用域是函數作用域而不是塊級作用域,因此在for迴圈的迴圈體之外依然能存取到在初始化for迴圈時定義的var變數。
- 且在迴圈結束後存取時,存取到的var變數是已經完成迴圈後的值。
解決方法
使用閉包
ES5時代的解決辦法就是通過IIFE建立一個閉包,把變數在函數體內儲存起來,再執行函數時就不會去存取外層的var變數了。
var funcs = [];
for (var i = 0; i < 3; i++) {
// 1. 閉包
funcs[i] = (function (i) {
return function () {
console.log("My value: " + i);
};
})(i);
}
for (var j = 0; j < 3; j++) {
funcs[j]();
}使用let變數初始化
let宣告是塊級作用域,迴圈體內的變數不會洩露到塊語句之外。
因此在迴圈結束後再去存取變數i時,沒有外層作用域變數的干擾,存取到的自然就是函數體內儲存下來的變數值。
var funcs = [];
// 2. let
for (let i = 0; i < 3; i++) {
funcs[i] = function() {
console.log("My value: " + i);
};
}
for (var j = 0; j < 3; j++) {
funcs[j]();
}從這裡也可以看出,使用var來初始化for迴圈本身就是違反直覺的。
用來初始化for迴圈的變數理應是for迴圈的區域性變數,在迴圈結束以後這個變數就應該沒有意義了才對。
但是如果使用var來初始化,由於var宣告的變數的作用域是函數作用域,這個初始化變數就和for迴圈處於同一作用域了,不受for迴圈的限制。
本應是for迴圈的區域性變數,卻暴露在了和for迴圈同層的作用域,且變數值已經被迴圈次數改變,自然會影響迴圈結束後其他程式碼對該變數的存取。
而如果使用let來初始化for迴圈,就不會有這個困擾了,因為let宣告的作用域是塊級作用域,這個初始化變數會如願成為for迴圈的區域性變數。
for迴圈怎麼處理用let和var宣告的初始化變數?
先上結論:
- 用var初始化時,for迴圈會直接使用建立的var初始化變數;
- 用let初始化時,圓括號會自成一個作用域,for迴圈會將圓括號內的變數值往回圈體內傳遞。
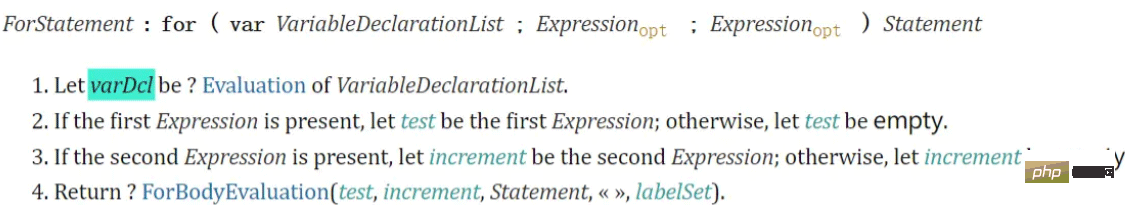
首先看第一個結論,規範是這麼說的:

可以看到,規範對於var初始化變數沒有什麼特別的處理,直接就拿來用了。 此時這個變數就是個普通的var變數,和for迴圈處於同一作用域。
我們用程式碼來佐證一下:
var funcs = [];
for (var i = 0; i < 3; i++) {
// !!!重複宣告了一個同名的var變數
var i = 5;
console.log("My value: " + i);
}
/*
只會輸出一次:
> My value: 5
*/var可以重複宣告且值會覆蓋,因此在迴圈體內再宣告一個var i = 5,迴圈變數被作沒了,會直接跳出for迴圈。
var funcs = [];
for (var i = 0; i < 3; i++) {
// 用let宣告了一個和迴圈變數同名的變數
let i = 5;
console.log("My value: " + i);
}
/*
一共輸出了3次:
> My value: 5
> My value: 5
> My value: 5
*/初始化var變數在函數作用域,迴圈體內的let變數在塊作用域,迴圈體內優先存取塊作用域裡的let變數,因此迴圈體內的i值會被覆蓋。
又由於var變數實際上處於let變數的外層作用域,因此let變數沒有重複宣告,不會報錯;var變數也會如期完成自己作為迴圈變數的使命。
再看第二個結論,同樣是先看規範:
很明顯可以發現,使用let來初始化會比使用var多了一個叫perIterationLets的東西。
perIterationLets是什麼?
從規範上可以看到,perIterationLets來源於LexicalDeclaration(詞法宣告)裡的boundNames。
而這個LexicalDeclaration(詞法宣告),其實就是我們用來初始化的let宣告。
可以理解為,如果我們用let宣告來初始化for迴圈,for迴圈內部不會像直接使用var變數一樣來直接使用let變數,而是會先把let變數收集起來,以某種形式轉換為perIterationLets,再傳遞給迴圈體。
perIterationLets是被用來做什麼的?
從規範上可以看到,我們的let變數以perIterationLets的身份,作為引數被傳進了ForBodyEvaluation,也就是迴圈體裡。
在迴圈體裡,perIterationLets只做了一件事情,那就是作為CreatePerIterationEnvironment的引數:
從字面上理解,CreatePerIterationEnvironment意思就是每次迴圈都要建立的環境。
要注意,這個環境不是{...}裡的那些執行語句所處的環境。 {...}裡的執行語句是statement,在規範裡可以看到,stmt有自己的事情要做。
這個環境是屬於圓括號的作用域,也就是我們定義的let初始化變數所在的作用域。
再看看每次迴圈都要建立的環境被用來幹嘛了:
逐步分析一下方法:CreatePerIterationEnvironment這個
- 首先,把當前執行上下文的詞法環境儲存下來,作為
lastIterationEnv(上一次迴圈時的環境); - 建立一個和
lastIterationEnv同級的新作用域,作為thisIterationEnv(本次迴圈的環境); - 遍歷我們定義的let初始化變數,也就是
perIterationLets,在thisIterationEnv(本次迴圈的環境)裡建立一個同名的可變繫結,找到它們在lastIterationEnv(上一次迴圈時的環境)裡的終值,作為這個同名繫結的初始值; - 最後,將
thisIterationEnv(本次迴圈的環境)交還給執行上下文。
簡而言之就是,for迴圈會在迭代之前建立一個和初始化變數同名的變數,並使用之前迭代的終值將這個變數初始化以後,再交還給執行上下文。
用虛擬碼理解一下這個過程就是:
到這裡又有一個問題,既然把圓括號內的變數向迴圈體裡傳遞了,那如果在迴圈體裡又重複宣告了一個同名變數,算不算重複宣告,會不會報錯?
答案是不會。
因為CreatePerIterationEnvironment在執行時,在新環境裡建立的是一個可變的繫結,因此如果在迴圈體內重複宣告一個名字為i的變數,只是會影響迴圈體內執行語句對i值的存取。
var funcs = [];
for (let i = 0; i < 3; i++) {
// !!!用let宣告了一個和迴圈變數同名的變數
let i = 5;
console.log("My value: " + i);
}
/*
一共輸出了3次:
> My value: 5
> My value: 5
> My value: 5
*/總結
在for迴圈中使用var宣告來初始化的話,迴圈變數會暴露在和for迴圈同一作用域下,導致迴圈結束後還能存取到迴圈變數,且存取到的變數值是經過迴圈迭代後的值。
解決這個問題的方法如下:
- 使用閉包將回圈變數的值作為區域性變數儲存起來;
- 使用ES6的let宣告,將回圈變數的作用域限制在for迴圈內部,初始化變數始終是for迴圈的區域性變數,不能在外界被存取到。
for迴圈是怎麼處理用let和var宣告的初始化變數的?
- 用var初始化時,for迴圈會直接使用建立的var初始化變數;
- 用let初始化時,圓括號會自成一個作用域,for迴圈會將圓括號內的變數值往回圈體內傳遞。
【相關推薦:、】
以上就是簡單瞭解JavaScript變數or迴圈中的var和let的詳細內容,更多請關注TW511.COM其它相關文章!
