vue.js和jquery衝突嗎
JQuery和VueJS合理使用並不會造成衝突,因為它們的側重點不同,VueJS側重資料繫結和檢視元件,而JQuery側重非同步請求和動畫效果。vue專案中使用jquery的方法:1、利用npm工具安裝jquery;2、設定「webpack.base.conf.js」檔案;3、避開eslint檢查;4、重新啟動專案,使用jquery即可。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、vue3&&jquery3.6.1版,DELL G3電腦。
JQuery和VueJS合理使用並不會造成衝突,因為它們的側重點不同,VueJS側重資料繫結和檢視元件,而JQuery側重非同步請求和動畫效果。
且有時候只要想到要用的 vue.js 的時候就會慣性的想起用vue-cli手腳架搭建一個專案,但是有時候的業務場景並不適合用vue-cli手腳架,這個時候使用vue+jquery混合使用,把他們的優點結合起來使用會大大提升開發效率。
vue專案使用jquery的方法
1、安裝jquery
進入專案根目錄下執行:npm install jquery --save
專案的package.json會自動新增依賴資訊
2、兩種使用方式
2.1 元件中直接使用
我們想在哪個元件中使用jQuery庫,首先要使用如下命令引入jquery,然後就可以正常使用了
import $ from 'jquery'
比如,我們要在 App.vue元件中使用jQuery,範例程式碼如下:
<template>
<div id="app">
</div>
</template>
<script>
import $ from 'jquery'
export default {
name: 'App',
components: {},
data: function () {
return {}
},
created:function(){
console.log($('#app'));
}
}
</script>
<style>
</style>2.2 使用全域性變數
若每一個元件中都可以使用jquery,必須在每個元件中寫:import $ from 'jquery';
比較麻煩,所以使用全域性變數
1)webpack.base.conf.js檔案中引入
在專案中找到webpack.base.conf.js檔案,在開頭使用以下程式碼引入webpack,因為該檔案預設沒有參照。
let webpack = require('webpack')截圖,如下所示

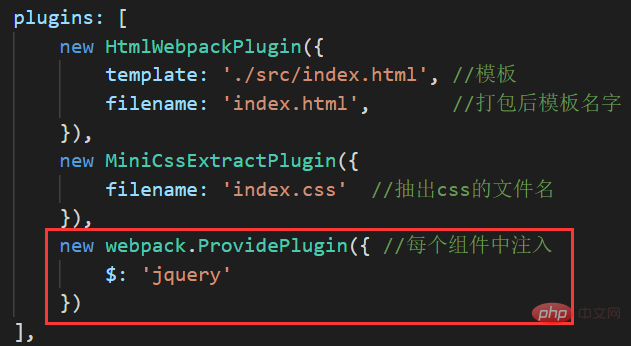
2)在同檔案:webpack.base.conf.js中,找到module.exports中新增一段程式碼
// 新增程式碼
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
],截圖中,省略了部分程式碼

3)避開eslint 檢查
修改根目錄下.eslintrc.js 檔案的env 節點,為env新增一個鍵值對 jquery: true 就可以了
env: {
// 原有
browser: true,
// 新增
jquery: true
}截圖如下

4)重新啟動專案 npm run dev,可直接使用$
不需要再import 參照 jQuery 了,可以 直接使用$了
console.log($('選擇器')) ,你會發現成功使用jQuery獲取到了DOM
或者按下面的,能看到jq是一個函數


【相關推薦:】
以上就是vue.js和jquery衝突嗎的詳細內容,更多請關注TW511.COM其它相關文章!
