【整理總結】前端必知必會的幾個實用響應頭

前端(vue)入門到精通課程:進入學習
閱讀本文,你將:
學會幾個超級超級實用的 響應頭,解決你工作中遇到的問題。
不僅解決問題,還能讓你在 和後端、運維撕逼時 佔據上風。
學習 響應頭 很重要嗎?
真的很重要。
不信你看看下面的場景,眼熟不?
一、預覽、下載 讓人操碎了心?
1.1 場景
我不止一次聽到同事、群友們討論這個問題:
「後端提供了一個
txt(或者url,可以當我用a標籤開啟時,卻變成了預覽……怎麼辦?救!!!」
此時,就會有人上去推薦 FileSaver.js 或者 「手寫讀流另存為」。
然後還有人附和...
我:???

這是需要寫程式碼才能解決的問題嗎?
如果你有了解過 Content-Disposition 這個 Response Header,那你一定知道,只需要響應頭上增加一行,問題就能迎刃而解。
1.2 介紹
Content-Disposition:這個響應頭可以決定內容是 預覽 還是 下載。
它支援三種格式的值:
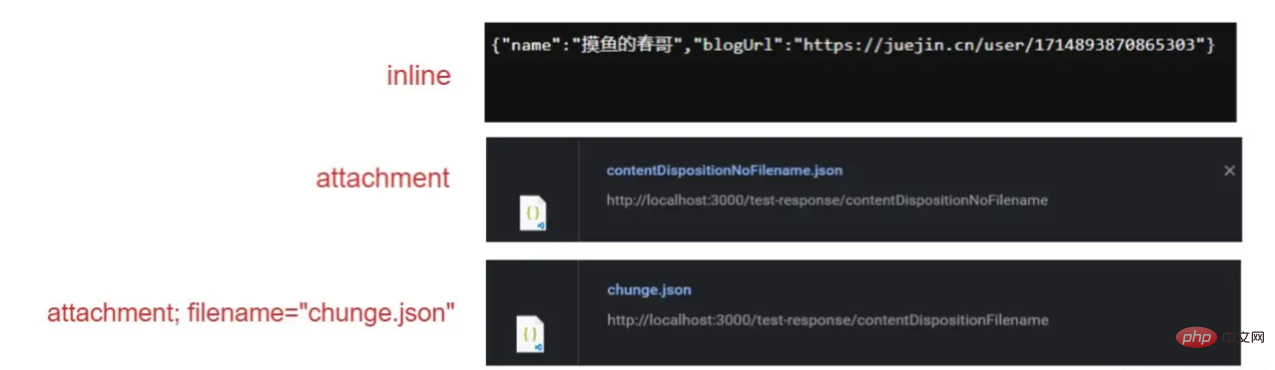
Content-Disposition: inline
此時,訊息體會以頁面的一部分或者整個頁面的形式展示。(預覽)Content-Disposition: attachment
訊息體應該被下載,預設檔名和url格式有關。Content-Disposition: attachment; filename="filename.jpg"
訊息體應該被下載,預設檔名可指定。
注:如果需要預覽,需要配合適當的
Content-Type食用;
1.3 範例
為此,我特意寫了一個 express 小范例。
大抵是在 express 應用下寫了三個路由,如下:
const user = {
name: "摸魚的春哥",
blogUrl: "https://juejin.cn/user/1714893870865303"
}
const contentDispositionInline = async (req, res, next) => {
res.setHeader('Content-Disposition', 'inline')
res.send(user)
}
const contentDispositionFilename = async (req, res, next) => {
res.setHeader('Content-Disposition', 'attachment; filename="chunge.json"')
res.send(user)
}
const contentDispositionNoFilename = async (req, res, next) => {
res.setHeader('Content-Disposition', 'attachment')
res.send(user)
}然後我分別存取三個路由,效果差異:

二、專案升級了,需要客戶 清空快取 ?
2.1 場景
實施:「客戶反饋Bug 還是沒修復。」
你:「哥,真修復了,要不你讓客戶清一下快取?」
實施:「啊?客戶說他不會清……」
……
永遠不要期望你的客戶會進行 「那些研發才懂」 的操作。也不要把你的問題,歸因到 瀏覽器快取 上。
瀏覽器快取 是被髮明出來優化使用者體驗的,並不是被髮明出來阻礙使用者的。
因此,理解如何使用 Cache-Control 這個響應頭,是前端的必知技能。
2.2 介紹
Cache-Control:用來指定快取機制。
快取,作為前端八股文必考知識,相信大家已經耳熟能詳。
常見的 Cache-Control 屬性如下:
| Response Header屬性 | 值 | 含義 |
|---|---|---|
| cache-control | no-store | 不快取,這個會讓使用者端、伺服器都不快取,也就沒有所謂的強快取、協商快取了。 |
| cache-control | public | 表明響應可以被任何物件(包括:傳送請求的使用者端,代理伺服器,等等)快取,即使是通常不可快取的內容。(例如:1.該響應沒有max-age指令或Expires訊息頭;2. 該響應對應的請求方法是 POST 。) |
| cache-control | private | 表明響應只能被單個使用者快取,不能作為共用快取(即代理伺服器不能快取它)。私有快取可以快取響應內容,比如:對應使用者的本地瀏覽器。 |
| cache-control | max-age=<1000> | 設定快取儲存的最大週期,超過這個時間快取被認為過期(單位秒)。與Expires相反,時間是相對於請求的時間。 |
- 不快取
不快取是最容易理解,每一次請求都會從伺服器端重新獲取,不進行任何快取。
此策略只需要賦予Cache-Control: no-store響應頭即可。 - 強快取
有些資原始檔,幾乎不會發生變化(比如已經hash化命名的檔案),則可以直接從本地快取獲取,這就是所謂的 強快取 ;
通過cache-control: public/private或者cache-control: max-age=<1000>都可以指定機制為強快取。 - 協商快取
這是一種更為複雜快取機制,無法再通過響應頭 簡單粗暴地 指定實現,而是需要前後端共同作業配合。
簡單來說,每次請求資源前前端會寫代前一次的響應hash,問詢伺服器端 資源是否發生過變化,從而達到準確快取的效果。
本文不贅述,如果有興趣,可以參考此文:juejin.cn/post/703078…
2.3 實際生產如何運用?
- 凡是名稱帶有
hash值的資源,一律可以強快取。
(畢竟內容一旦有變化,名稱的hash也跟著變了) - 凡是通過
cdn引入的第三方庫,均建議攜帶版本資訊,這樣也可以強快取。
(比如/xx/xx/jquery.min.js切換為[email protected]/dist/jquery.min.js) - 凡是
html、ico這類命名固定的檔案,建議一律 不快取 或者 協商快取。
三、我的 Cookie 不可能這麼可愛!
3.1 場景
"春哥春哥,為啥我登入成功了,請求還是
401?"
"春哥春哥,為啥我存進
cookie的值取不到?"
"春哥春哥,這破
cookie是不是壞了,瀏覽器裡看明明有值,為啥我存取不了?"
我:「兄弟,你有了解過一個叫 set-cookie 的響應頭嗎?」

是它!是它!就是它!關於 cookie 的各種異常,全靠它!
3.2 介紹
Cookie 曾經是 Web 開發無法繞開的一道門檻,而現在它的存在感越來越弱,但海量的存量專案並不會因為技術的趨勢而消失,它們依然很有價值,依然需要維護。
而 set-cookie 響應頭正是 Cookie 體系中最為核心的 第一主角。
Set-Cookie: 是一個響應頭,伺服器端賦值,讓瀏覽器端產生 Cookie,並限定 Cookie 的各種特性。
這些特性就包括:
- 過期時限;
Expires=<date> - 存活週期;
Max-Age=<number>
在 cookie 失效之前需要經過的秒數。0或-1直接失效;此屬性的優先順序高於Expires。 - 域名;
Domain=<domain-value>
指定cookie只能在什麼域下生成;(允許通配,這個屬性主要出於安全性) - 路徑;
Path=<path-value>
比Domain更為細緻的控制策略,甚至指定了xx路徑下才能傳送Cookie。 - 只在
Https產生;Secure
如果set-cookie頭中有Secure屬性,那麼瀏覽器只會在Https環境產生和傳送Cookie。 - 禁用
js操作API;HttpOnly
如果set-cookie頭中有HttpOnly屬性,那麼Cookie屬性的生成、讀寫、傳送就只能由瀏覽器通過 "響應頭" 控制了,不在允許前端通過js操作Cookie。 - 是否允許跨域攜帶;
SameSite=<samesite-value>
支援屬性包括Strict、Lax、None,分別表示:Strict: 完全不能跨域攜帶;Lax: 只允許從外站導航到源站時攜帶CookieNone:跨域也行,不限制。
3.3 開發常見問題分析
為啥你登入成功了,請求還是
401?早期非常多的專案,使用
Cookie作為使用者身份識別的手段,比如Spring MVC專案就是通過給Cookie一個JSeesionId的值作為識別,判斷你是否出於當前對談。而 "登入了,卻還
401" 這個現象,如果伺服器端沒有問題的話,多半是 瀏覽器其實並未儲存Cookie。換個說法,你每次發起請求,伺服器端都認為你是一次 新的對談,和上一次 登入的你 並非同一人。
如果你正處於
http環境,那你可能需要暫時移除Secure屬性。存不進、取不出?
先確認 是否有域的限制、是否有路徑的限制、是否有HttpOnly?
逐一排查下來,問題不難解決。
(學習視訊分享:)
以上就是【整理總結】前端必知必會的幾個實用響應頭的詳細內容,更多請關注TW511.COM其它相關文章!
