基於 iframe 的微前端框架 —— 擎天
vivo 網際網路前端團隊- Jiang Zuohan
一、背景
VAPD是一款專為團隊共同作業辦公場景設計的專案管理工具,實踐敏捷開發與持續交付,以「專案」為核心,融合需求、任務、缺陷等應用,使用敏捷迭代、小步快跑的方式進行開發及質量跟蹤,簡化工作流程,幫助團隊快速迭代並高效完成產品開發交付。
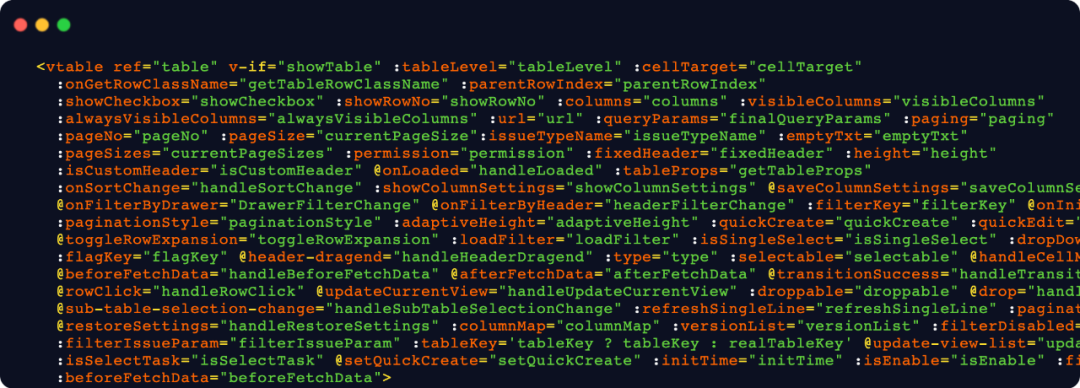
但早期VAPD以「一切皆可設定」的設計理念開發執行了兩年,整個前端程式碼複雜混亂,元件龐大(需要支援多種設定),狀態混亂,前端程式碼打包出來有50M之巨。這個專案難以為繼,bug多、維護困難、新增功能處處受限,總之產品不滿意、測試不滿意、使用者不滿意。


因此改版是必然的選擇,而改版的要求就是不能耽誤使用者繼續使用,必須保證網站可用、逐步更新,因此微前端是必然的選擇。
VAPD改版思路就是:
-
使用微前端框架,未改版部分作為子應用存在,繼續為使用者服務;
-
將專案模組制定系統應用,並逐個改版,降低專案複雜度;
-
逐步捨棄舊專案程式碼,將功能轉移到新專案中,提升專案整體效能,提高程式碼可維護性。
二、什麼是微前端
Techniques, strategies and recipes for building a modern web app with multiple teams that can ship features independently. —— Micro Frontends.
微前端是一種多個團隊通過獨立釋出功能的方式來共同構建現代化 web 應用的技術手段及方法策略。
微前端將微服務的理念應用於瀏覽器端,即將單頁面前端應用由單一的單體應用轉變為把多個小型前端應用聚合為一的應用,各個前端應用獨立開發、獨立部署。
微前端架構旨在解決單體應用在一個相對長的時間跨度下,由於參與的人員、團隊的增多、變遷,從一個普通應用演變成一個巨石應用(Frontend Monolith)後,隨之而來的應用不可維護的問題。這類問題在企業級 Web 應用中尤其常見。
現行最出名的微前端是阿里的qiankun,qiankun 是一個基於 single-spa 的微前端實現庫,旨在幫助大家能更簡單、無痛的構建一個生產可用微前端架構系統。

但我嘗試試用qiankun後發現qiankun 的npm包常常滯後於qiankun原始碼,有些issue解決了但還要等待其發版;首次載入子應用頁面出現抖動;子應用更新後報 ChunkLoadError 問題 。
同時它存在微前端框架常有的效能問題及衝突問題:
1、載入慢
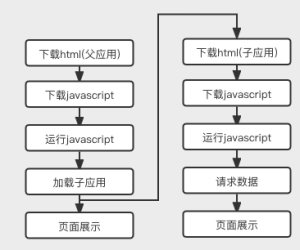
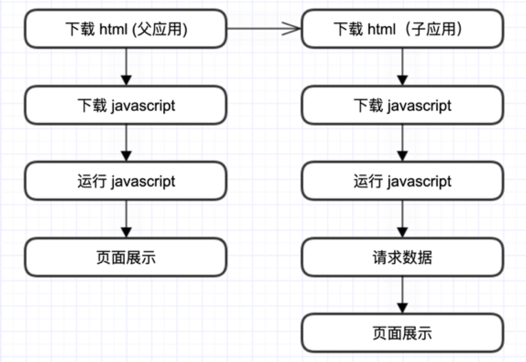
基本上所有的微前端框架都需要先載入父框架,再載入子應用,都要經歷如下圖的流程。整個流程是序列的,相同流程需要走兩遍,也就比普通的非微前端框架要慢1倍左右,直接影響了使用者體驗。

2、切換慢,每次切換都要重新走一次流程
微前端框架中不同子應用切換,需要銷燬當前子應用,然後載入其他子應用。子應用又需要進行「下載html --> 下載javascript檔案 --> 執行javascript程式碼 --> 請求伺服器端資料 --> 頁面展示"整個流程,導致微前端框架切換應用卡頓不流暢。
3、容易出現樣式衝突,不同子應用容易影響
傳統微前端框架中所有子應用都在同一上下文中,如出現全域性樣式、全域性監聽、全域性變數,便會對其他子應用有影響,容易出現樣式衝突,記憶體漏失,或者不可預知的bug。
三、Why Not Iframe
iframe 最大的特性就是提供了瀏覽器原生的硬隔離方案,不論是樣式隔離、JS隔離這類問題統統都能被完美解決。
那為啥不使用iframe呢?
qiankun 團隊也給出了原因:看這裡 Why Not Iframe。
總結起來就是:
-
url 不同步。瀏覽器重新整理 iframe url 狀態丟失、後退前進按鈕無法使用。
-
UI 不同步,DOM 結構不共用。想象一下螢幕右下角 1/4 的 iframe 裡來一個帶遮罩層的彈框,同時我們要求這個彈框要瀏覽器居中顯示,還要瀏覽器 resize 時自動居中..
-
全域性上下文完全隔離,記憶體變數不共用。iframe 內外系統的通訊、資料同步等需求,主應用的 cookie 要透傳到根域名都不同的子應用中實現免登效果。
-
慢。每次子應用進入都是一次瀏覽器上下文重建、資源重新載入的過程。
其中有的問題比較好解決(問題1),有的問題我們可以睜一隻眼閉一隻眼(問題4),但有的問題我們則很難解決(問題3)甚至無法解決(問題2),而這些無法解決的問題恰恰又會給產品帶來非常嚴重的體驗問題, 最終導致我們捨棄了 iframe 方案。
四、擎天框架設計
4.1 設計理論
基於以上微前端缺陷,設計新型的微前端框架需要滿足以下要求:
-
快 —— 頁面載入速度、應用切換速度是前端極致的追求,使用者操作的響應速度永遠是第一體驗。
-
完全隔離 —— 不同子應用完全隔離,只在子應用專案初始化時設定一次,之後不需要在後續開發中及後期維護中考慮,降低開發的心智負擔。
4.2 架構設計
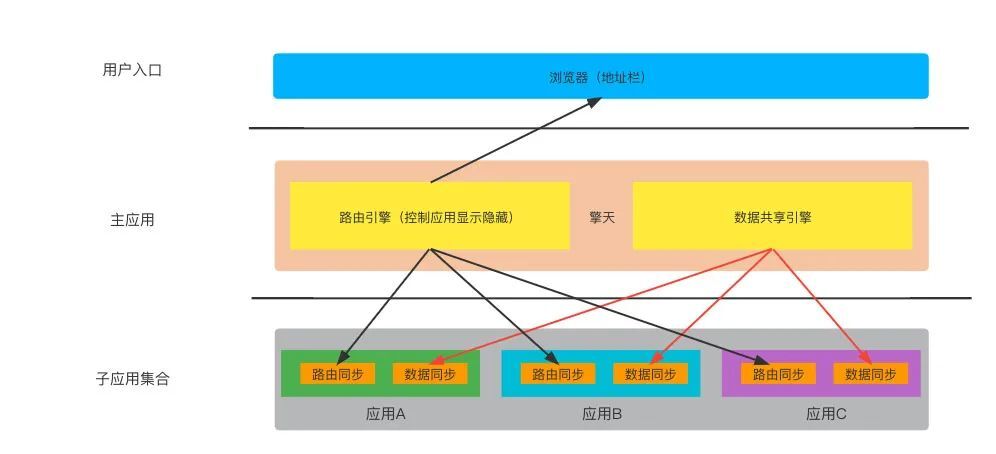
擎天框架架構分為三層,分別是使用者入口(瀏覽器位址列),主應用層以及子應用集合層。
(1)瀏覽器(位址列)是使用者入口,使用者通過輸入URL進入該系統,同時瀏覽器位址列URL根據應用頁面進行變化,方便使用者複製分享二次進入。
(2)主應用是擎天框架的關鍵部分,主要是由以下兩部分組成:
-
路由引擎:實現瀏覽器位址列與子應用展示隱藏的協調控制,用來控制使用者第一次進入展示某個應用,當用戶切換頁面時需同步瀏覽器位址列(方便使用者複製,再次進入同一頁面),並根據頁面URL展示隱藏子應用。
-
資料共用引擎:實現子應用間的資料共用,保證各個應用間資料統一,如登入資訊,使用者資訊等。使用者在某個應用修改共用資料後,會同步到資料共用引擎,再分發給其他應用,從而保證共用資料一致。
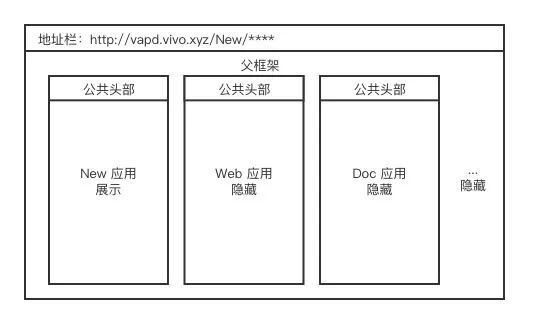
(3)子應用集合層
該層為系統提前設定好的子應用集合,子應用由全螢幕iframe載入,同一時刻僅有一個子應用處於可視狀態,其他子應用隱藏。當需要應用切換時,隱藏當前應用,顯示需要展示的應用,瞬間切換。
子應用響應擎天的路由引擎及資料共用引擎,做到實時的路由同步與資料同步,保證整個微前端專案路由及資料統一。

五、擎天框架實現
擎天框架突破了 iframe UI不同步、URL不同步、資料不共用以及載入慢等問題,並將iframe作為頁面容器存在,在實現硬隔離的同時做到了子應用瞬間切換,解決了微前端框架一直以來的通病,從而實現單應用級別的操作體驗。
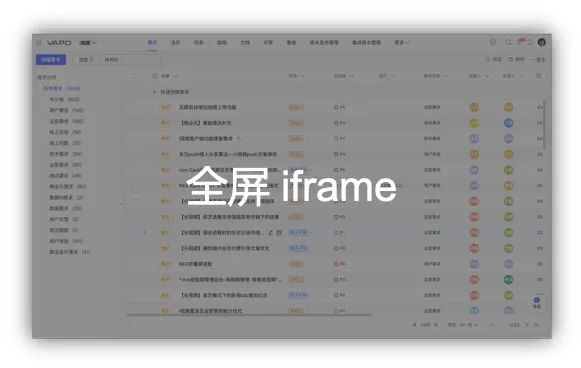
5.1全螢幕iframe、共同元件
解決問題:UI 不同步
全螢幕iframe是指整個瀏覽器視窗全部給子應用iframe,子應用接管瀏覽器所有功能,無論是全域性拖動、全部蒙層、resizie等,由此UI不同步的問題便不存在了。

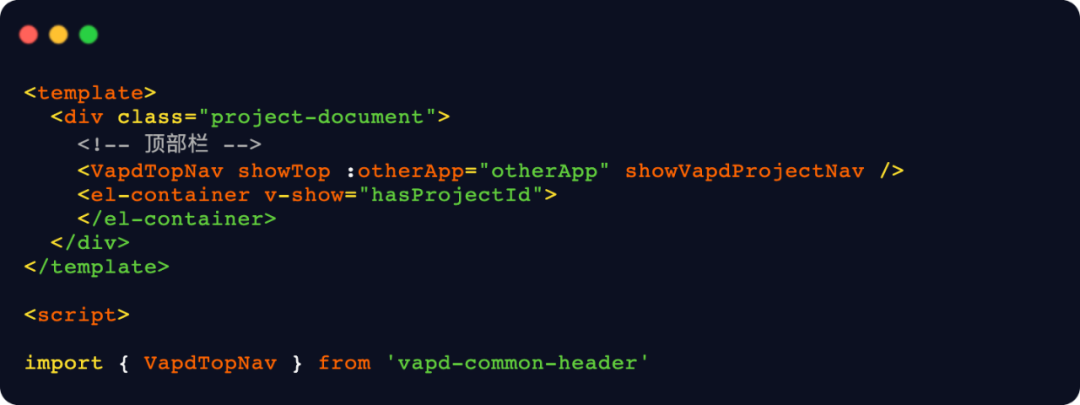
但不同應用有個相同的公用部分,因此需要把公共部分做成統一元件,發到npm包中,在每一個應用中引入就行。


5.2 父子應用非同步載入
解決問題:載入慢
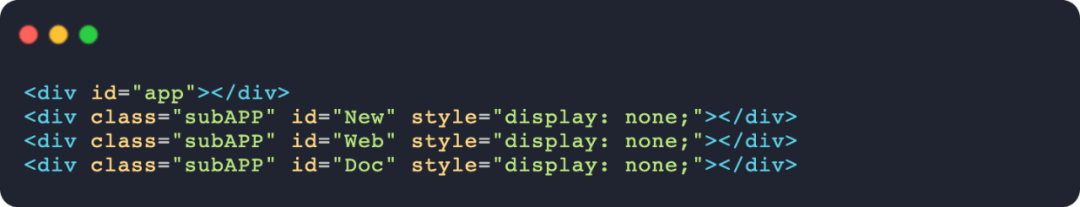
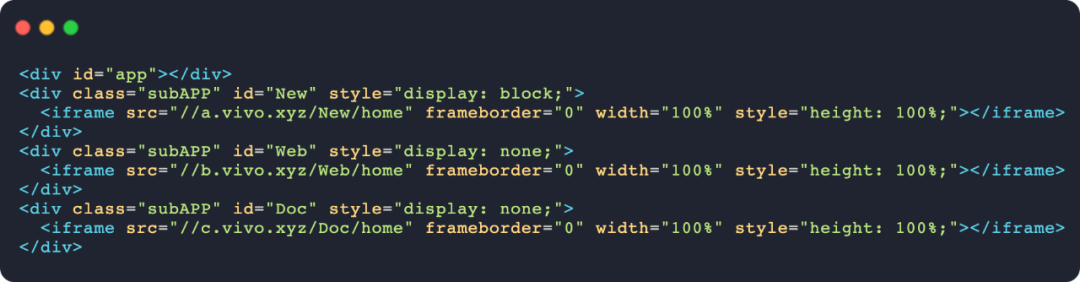
在前端靜態頁面中預留子應用dom節點,如下圖 所示,每一個div有唯一id,代表一個預製子應用。同時該id對應子應用路由pathname,如New對應/New/*路由,即以New開頭的路由全部對應id為"New"的子應用。

當用戶進入頁面後,父框架拿到瀏覽器url,並獲取到pathname,從而知道需要首先載入那個子應用。並且直接建立iframe,並直接掛到對應的dom節點中,父應用和子應用非同步載入。

載入完首個子應用後,開始載入其他子應用,並使用display: none將它們隱藏到頁面dom結構中。最終dom節點如下圖所示。

5.3 子應用iframe瞬間切換
解決問題:子應用切換卡頓
使用者進行多個子應用切換時,擎天框架監聽瀏覽器url地址,如pathname從/New/*變成/Web/*,則將/New/*對應的子應用iframe隱藏起來,將/Web/對應的子應用iframe顯示出來,實現應用的瞬間切換。
使用者可視範圍內只能看一個應用,切換時僅僅是將New應用隱藏不可見,Web應用頁面可見。


5.4 路由引擎,同步切換
解決方案:URL不同步
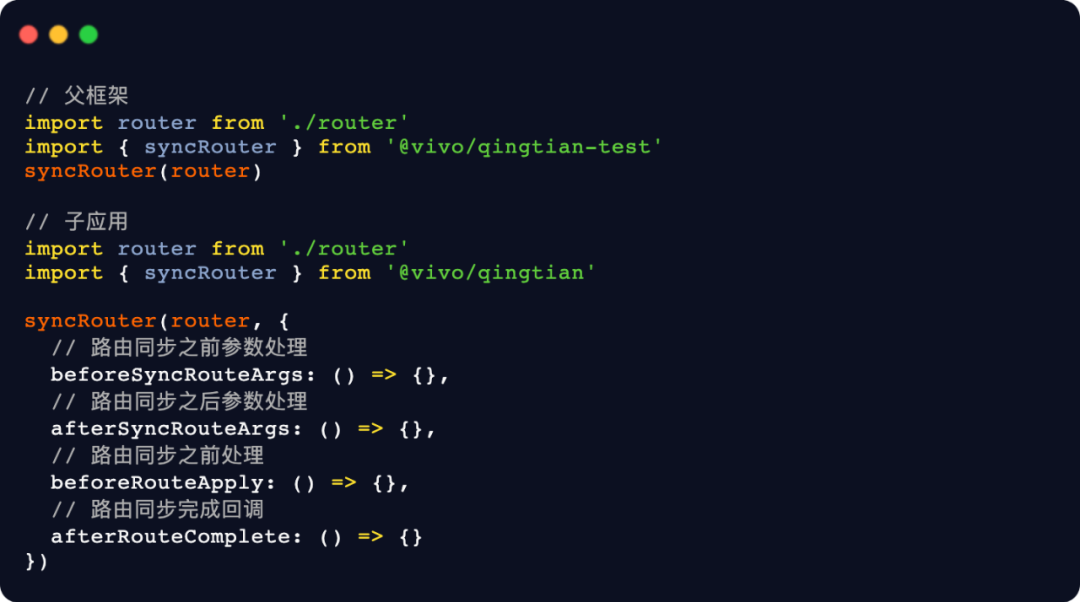
受vue2中陣列方法(如push、shift)響應式處理的啟發,擎天對前端路由框架進行特殊處理,重寫了vue-router的push、replace等方法,當監聽到子應用使用以上方法進行路由切換時,會同步到父框架進行操作。

父子應用簡單設定後,父子路由同步便做好了。路由切換分為單應用以及多應用間路由切換。
(1)單應用路由切換
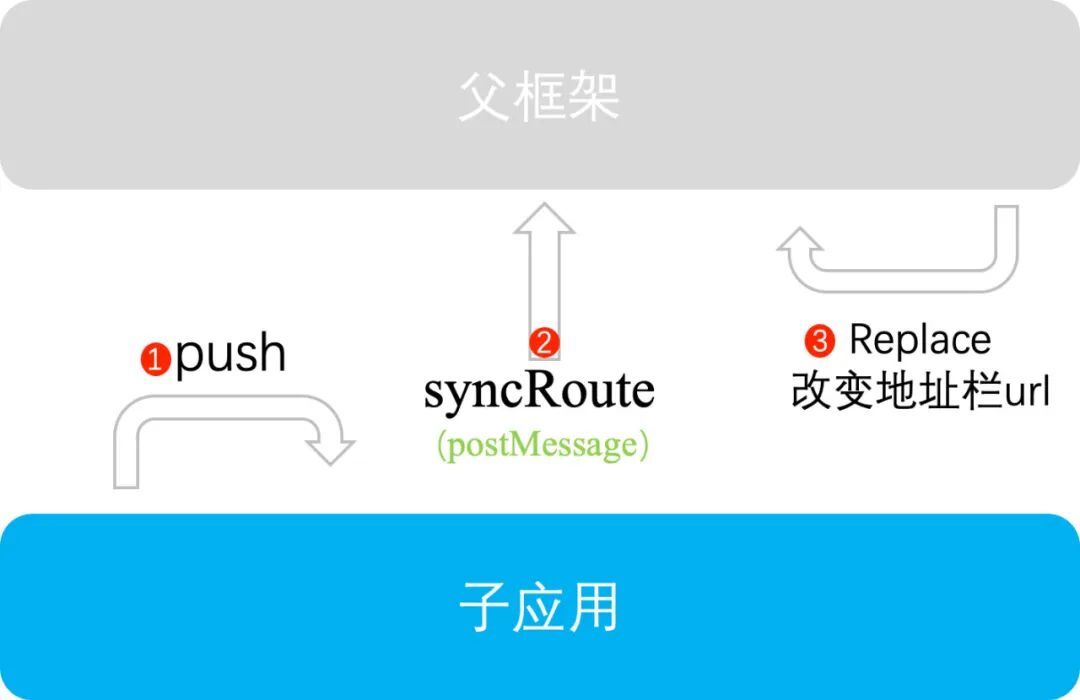
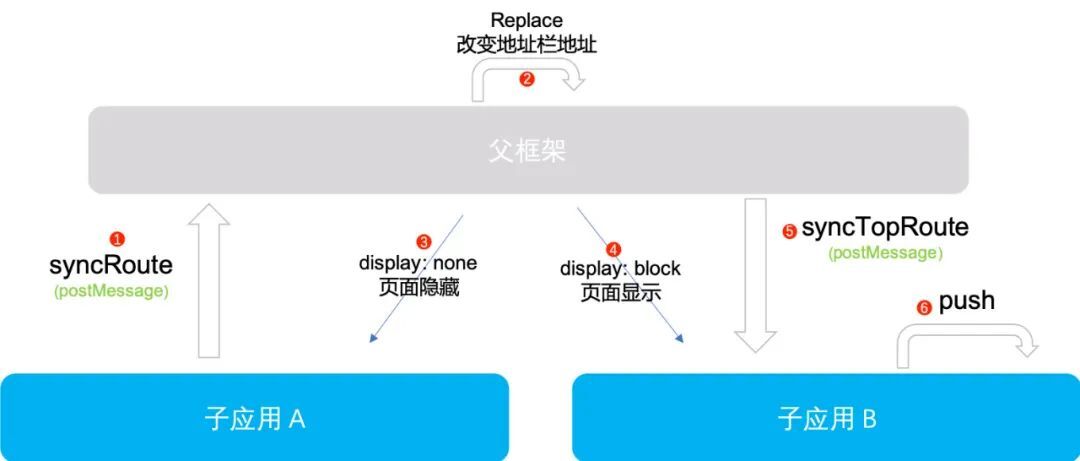
單應用子iframe路由切換,如/New/b 切換到/New/c,其pathname結構一致,是單應用的路由切換。子應用先切換路由,隨後傳送syncRoute給父框架,父框架使用replace方法改變瀏覽器位址列即可,具體流程如下圖所示。

(2)多應用間路由切換
如/New/b 切換到/Web/c,其pathname結構不一致。子應用先切換路由,隨後傳送syncRoute訊息給父框架,父框架使用replace方法改變瀏覽器位址列,同時將應用A隱藏起來,並行送訊息到子應用B中。子應用B獲得訊息後修改其本身路由。

5.5 資料共用
解決問題:記憶體變數不共用
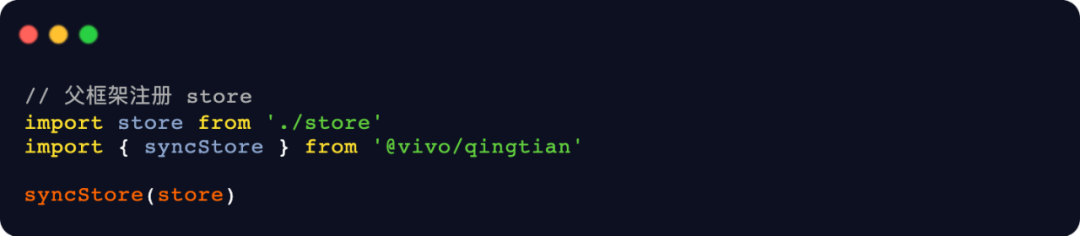
父應用將需要共用的資料放到store中,並使用syncStore進行註冊。

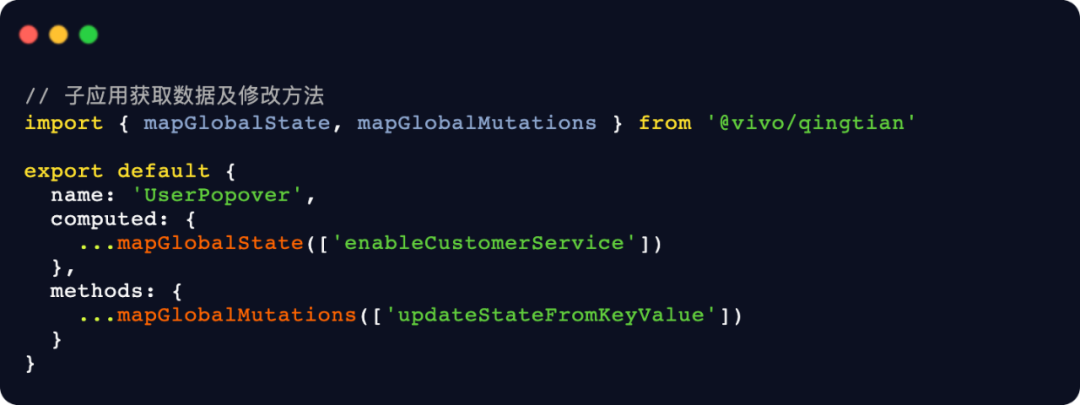
子應用通過類vuex似的 mapGlobalState 方法可以獲取父應用store中資料,同時該資料為響應式,資料變更可觸發UI重新渲染。
通過mapGlobalMutations獲取修改資料的方法,通過該方法可以修改父應用store資料,修改成功後擎天共用資料引擎將修改好的資料分發給各個子應用,保證共用資料一致。

其內部邏輯是:
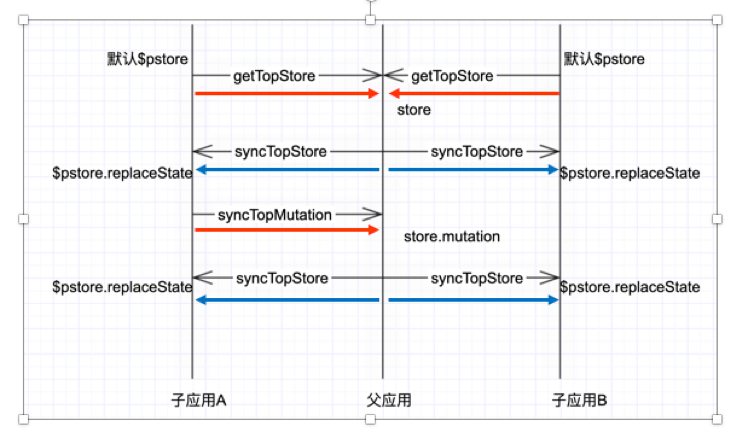
父應用將需要共用的資料放到store中,並暴露getTopStore(獲取store資料)、syncTopMutation(更新store資料)、syncTopStore(分發store資料)等介面。
系統載入時子應用通過getTopStore方法可以獲取store中資料,並賦值到子應用$pstore中,從而獲得資料響應式等能力。
當某個子應用需要修改共用資料時,呼叫syncTopMutation方法進行修改,修改成功後擎天通過syncTopStore分發給各個子應用,保證共用資料一致。

六、總結
擎天基於全螢幕Iframe與搭建公共元件等方式,解決了iframe UI不同步的難題,並充分發揮了iframe作為頁面容器的優勢,實現了父子應用非同步載入、子應用瞬間切換的能力,從而達到單應用專案的體驗。