里程碑!用自己的程式語言實現了一個網站

前言
在上一篇《終於實現了一門屬於自己的程式語言》 介紹了自己寫的程式語言 GScript ,在文中提到希望最終可以使用 GScript 開發一個網站。
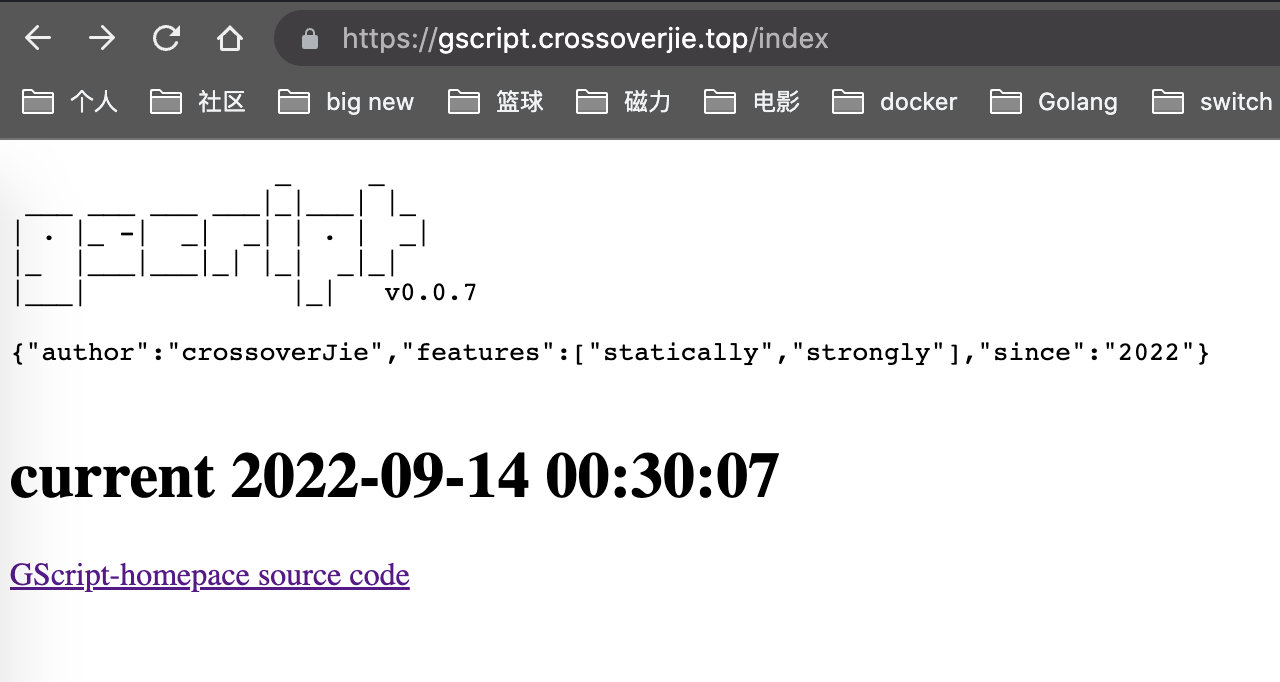
到目前為止確實是做到了,首頁地址:
https://gscript.crossoverjie.top/index

要稱為一個網站確實有點勉強,不過也是一個動態網頁,因為返回的是 HTML,所以在當前階段只要不嫌麻煩其實也能寫一個「合格」的網站,有點像以前我們學習 Java 時的 servlet。
該頁面的原始碼地址在這裡:
https://github.com/crossoverjie/gscript-homepage
其實總共也就40來行程式碼:
class GScript{
string author;
string[] features;
string since;
GScript(string a, string[] f, string s){
author = a;
features = f;
since = s;
}
}
func (HttpContext) index(HttpContext ctx){
string[] features = {"statically", "strongly"};
GScript gs = GScript("crossoverJie",features, "2022");
string j = JSON(gs);
println(j);
string local = getCurrentTime("Asia/Shanghai","2006-01-02 15:04:05");
println("local=" + local);
string html = ^
<html>
<title>GScript</title>
<pre>
_ _
___ ___ ___ ___|_|___| |_
| . |_ -| _| _| | . | _|
|_ |___|___|_| |_| _|_|
|___| |_| v0.0.7
^+ j +^
</pre>
<h1>current ^+ local +^</h1>
<p><a href="https://github.com/crossoverjie/gscript-homepage">GScript-homepace source code</a></p>
</html>
^;
ctx.HTML(200, html);
}
httpHandle("GET", "/index", index);
string[] args = getOSArgs();
if (len(args) ==3){
httpRun(":" + args[2]);
}else {
httpRun(":8000");
}
全是利用 GScript 所提供的標準庫實現的,後文會詳細聊聊內建 HTTP 包。
更新內容
下面重點來看看 v0.0.8 這個版本相較於上一個更新了哪些地方。
因為我是把自己當做一個開發者的角度去實現了一個 http 服務,同時還用 GScript 刷了兩道簡單的 LeetCode;為了讓這個過程更流暢,更符合一個現代語言的使用方式,所以本次真的更新不少東西。
刷題原始碼:https://github.com/crossoverJie/gscript/tree/main/example/leetcode
大概如下:
any型別的支援,簡化標準庫的實現。- 可以用
^^來宣告多行字串,方便宣告複雜字串。 - 更完善的型別推導,修復了上個版本中某些情況推導不出型別的bug。
- 支援運運算元過載。
- 基本的 http 包,可以開發出 http 服務,目前能響應
JSON以及HTML。 - 新增內建函數:根據時區獲取當前時間、獲取應用啟動引數等。
JSON的序列表以及查詢,語法級適配了 XJSON。- 修復了在多個
block巢狀情況下不能正確return的 bug。
其實從這些更新中也能看出,上個版本只是一個簡單能用的狀態,而現在這個版本已經可以拿來寫複雜邏輯了,當然目前還缺乏一些更友好的編譯提示以及執行時錯誤。
下面仔細聊聊一些更新內容。
any 型別
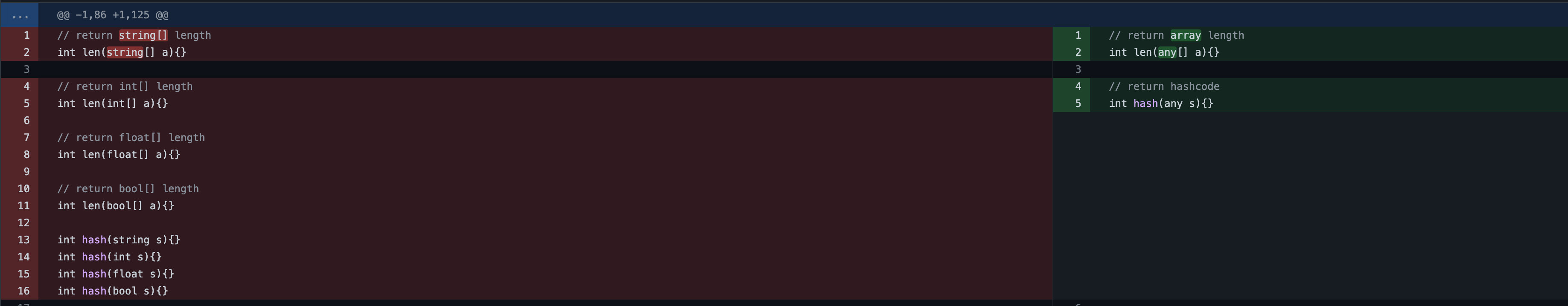
首先是 any 通用型別,這個類似於 Java 中的 Object 和 Go 中的 interface{},極大的方便了我們編寫一些標準庫。

以之前內建的 hash 和 len 函數為例,需要對每種型別都實現一遍,非常麻煩而且毫無必要;現在只需要定義一次即可,程式碼量直接省幾倍。

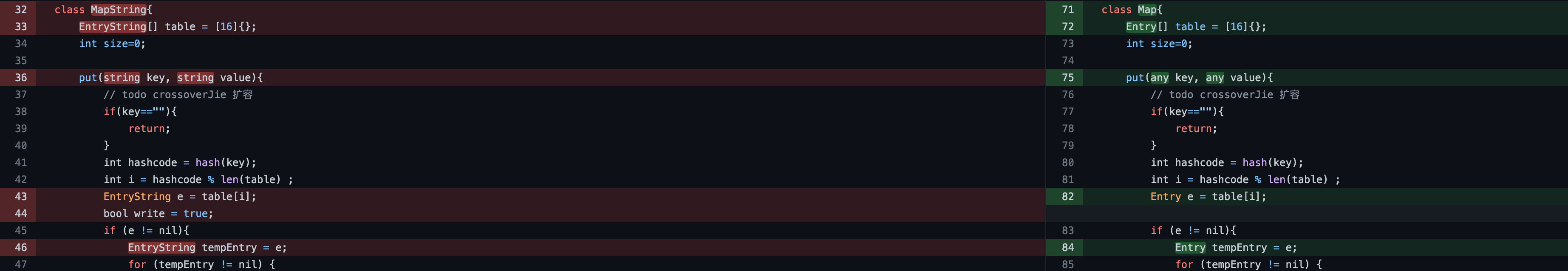
同理,之前實現的 Map 只支援存放 string 型別,現在便能存放任何型別的資料。
對 any 的實現過程感興趣的朋友,今後可以單獨分享一下。
運運算元過載
寫 go 或者是 Java 的朋友應該知道,這兩門語言都無法對兩個物件進行運算,編譯器會直接報錯。
但在一些特殊場景下還是蠻好用的,於是我參考了 C# 的語法在 GScript 中也實現了。
class Person{
int age;
Person(int a){
age = a;
}
}
Person operator + (Person p1, Person p2){
Person pp = Person(p1.age+p2.age);
return pp;
}
Person operator - (Person p1, Person p2){
Person pp = Person(p1.age-p2.age);
return pp;
}
Person p1 = Person(10);
Person p2 = Person(20);
Person p3 = p1+p2;
println("p3.age="+p3.age);
assertEqual(p3.age, 30);
宣告的函數名稱必須為 operator,之後跟上運運算元便實現了過載。
支援的運運算元有:+-*/ < >= <= > ==。
JSON支援
當前版本中支援將物件、基本型別進行序列化,暫不支援反序列化為物件,但可以根據 JSON 字串通過一定的語法查詢資料。
內建了兩個 JSON 相關函數:
// return JSON string
string JSON(any a){}
// JSON query with path
any JSONGet(string json, string path){}
class Person{
int age;
string name;
float weight;
bool man;
Person(string n, int a, float w, bool m){
name = n;
age = a;
weight = w;
man =m;
}
}
Person p1 = Person("abc",10,99.99,true);
Person p2 = Person("a",11,999.99,false);
string json = JSON(p1);
println(json);
// output:{"age":10,"man":true,"name":"abc","weight":99.99}
以這段程式碼為例,呼叫 JSON 函數可以將物件序列化為 JSON 字串。
class Person{
int age;
string name;
float weight;
bool man;
Person(string n, int a, float w, bool m){
name = n;
age = a;
weight = w;
man =m;
}
}
Person p1 = Person("abc",10,99.99,true);
string json = JSON(p1);
println(json);
int age = JSONGet(json, "age");
println(age);
assertEqual(age,10);
使用 JSONGet 函數可以在一個 JSON 字串中查詢任意的資料,這個功能是通過適配 XJSON 實現的,所以 XJSON 支援的查詢語法都能實現。
string j=^{"age":10, "abc":{"def":"def"},"list":[1,2,3]}^;
String def = JSONGet(j, "abc.def");
println(def);
assertEqual(def,"def");
int l1 = JSONGet(j, "list[0]");
println(l1);
assertEqual(l1,1);
string str=^
{
"name": "bob",
"age": 20,
"skill": {
"lang": [
{
"go": {
"feature": [
"goroutine",
"channel",
"simple",
true
]
}
}
]
}
}
^;
String g = JSONGet(str, "skill.lang[0].go.feature[0]");
println(g);
assertEqual(g,"goroutine");
比如這樣複雜的巢狀 JSON,也能通過查詢語法獲取資料。
HTTP 包
HTTP 包是本次升級的重點,標準庫中提供了以下函數和類:
// http lib
// Response json
FprintfJSON(int code, string path, string json){}
// Resonse html
FprintfHTML(int code, string path, string html){}
// path (relative paths may omit leading slash)
string QueryPath(string path){}
string FormValue(string path, string key){}
class HttpContext{
string path;
JSON(int code, any v){
string json = JSON(v);
FprintfJSON(code, path, json);
}
HTML(int code, any v) {
string html = v;
FprintfHTML(code, path, html);
}
string queryPath() {
string p = QueryPath(path);
return p;
}
string formValue(string key){
string v = FormValue(path, key);
return v;
}
}
// Bind route
httpHandle(string method, string path, func (HttpContext) handle){
// println("path="+path);
HttpContext ctx = HttpContext();
handle(ctx);
}
// Run http server.
httpRun(string addr){}
具體的使用流程:
- 通過定義一個函數變數實現自己的業務邏輯。
- 註冊路由。
- 啟動 HTTP 服務。
在自己的 handle 中可以通過 HttpContext 物件拿到請求上下文,可以獲取請求引數以及響應資料。
具體使用範例可以參考這份程式碼。

總結
本次更新比我預期的要順利一些,因為語法樹和編譯器已經基本實現完畢,不會怎麼改了,現在新增的特性無非就是執行時實現一些語法糖,大部分都是體力勞動;可能是新鮮感帶來的興奮劑效果,大部分時間都是痛並快樂著。
比如這兩天主要就是在修復多層 block 巢狀時遇到 return 語句無法正確返回的 bug,死活折騰了兩夜;終於在無數次分析 AST 找到了解決方案,現在想想確實還是相關經驗太少。
對這個 Bug 感興趣的朋友可以點個贊,後面可以分享一下。
下一階段重點就是將編譯資訊好好整理,讓開發體驗更好。之後抽空再把 SQL 標準庫實現了,這樣就能愉快的 CURD了。
最後希望對該專案或者是編譯原理感興趣的朋友可以下載使用,提出寶貴意見,歡迎加我微信交流。
v0.0.8 下載地址:
https://github.com/crossoverJie/gscript/releases/tag/v0.0.8
作者: crossoverJie

歡迎關注博主公眾號與我交流。
本文版權歸作者所有,歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出, 如有問題, 可郵件(crossoverJie#gmail.com)諮詢。