jquery怎麼判斷元素是否唯讀
2022-09-13 22:01:10
判斷步驟:1、使用attr()獲取指定元素中readonly屬性的值,語法「$("選擇器).attr("readonly")」;2、判斷readonly屬性的值是否為「readonly」,語法「屬性值=="readonly"」,如果屬性值為「readonly」則元素唯讀,反之則元素不唯讀。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
HTML 唯讀狀態
元素是否唯讀,是唯讀屬性readonly屬性控制的。
readonly屬性,用於規定輸入欄位為唯讀。
唯讀欄位是不能修改的。不過,使用者仍然可以使用 tab 鍵切換到該欄位,還可以選中或拷貝其文字。
readonly 屬性可以防止使用者對值進行修改,直到滿足某些條件為止(比如選中了一個核取方塊)。然後,需要使用 JavaScript 消除 readonly 值,將輸入欄位切換到可編輯狀態。
readonly 屬性可與 <input type="text"> 或 <input type="password"> 配合使用。
jquery判斷元素是否唯讀
在jquery中,可以通過檢查readonly屬性的值來判斷元素是否唯讀
當readonly 屬性的值為「readonly」,該元素唯讀;
實現步驟:
步驟1:使用attr()獲取指定元素中readonly屬性的值
attr() 方法可以返回被選元素的指定屬性值
$("選擇器).attr("readonly")步驟2:判斷readonly屬性的值是否為「readonly」
屬性值為「readonly」則元素唯讀
屬性值不為「readonly」則元素不唯讀
if(屬性值=="readonly"){
console.log("元素唯讀");
}else{
console.log("元素不唯讀");
}範例程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var a = $("input").attr("readonly");
if (a == "readonly") {
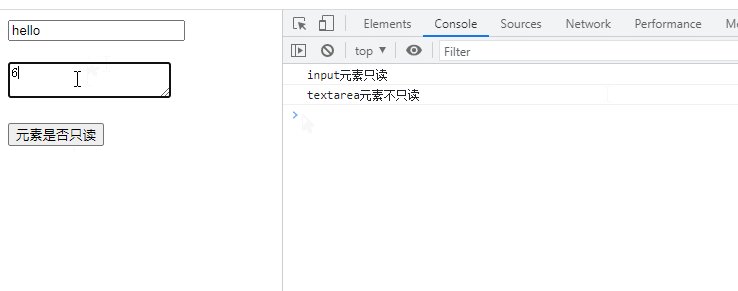
console.log("input元素唯讀");
} else {
console.log("input元素不唯讀");
}
var b = $("textarea").attr("readonly");
if (b == "readonly") {
console.log("textarea元素唯讀");
} else {
console.log("textarea元素不唯讀");
}
});
});
</script>
</head>
<body>
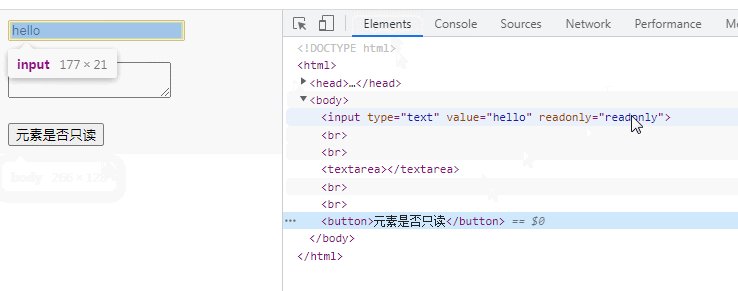
<input type="text" value="hello" readonly="readonly" /><br /><br />
<textarea></textarea><br /><br />
<button>元素是否唯讀</button>
</body>
</html>
【推薦學習:、】
以上就是jquery怎麼判斷元素是否唯讀的詳細內容,更多請關注TW511.COM其它相關文章!
