Vue實戰:利用自定義指令實現滑鼠拖動元素效果
前端(vue)入門到精通課程:進入學習
核心屬性
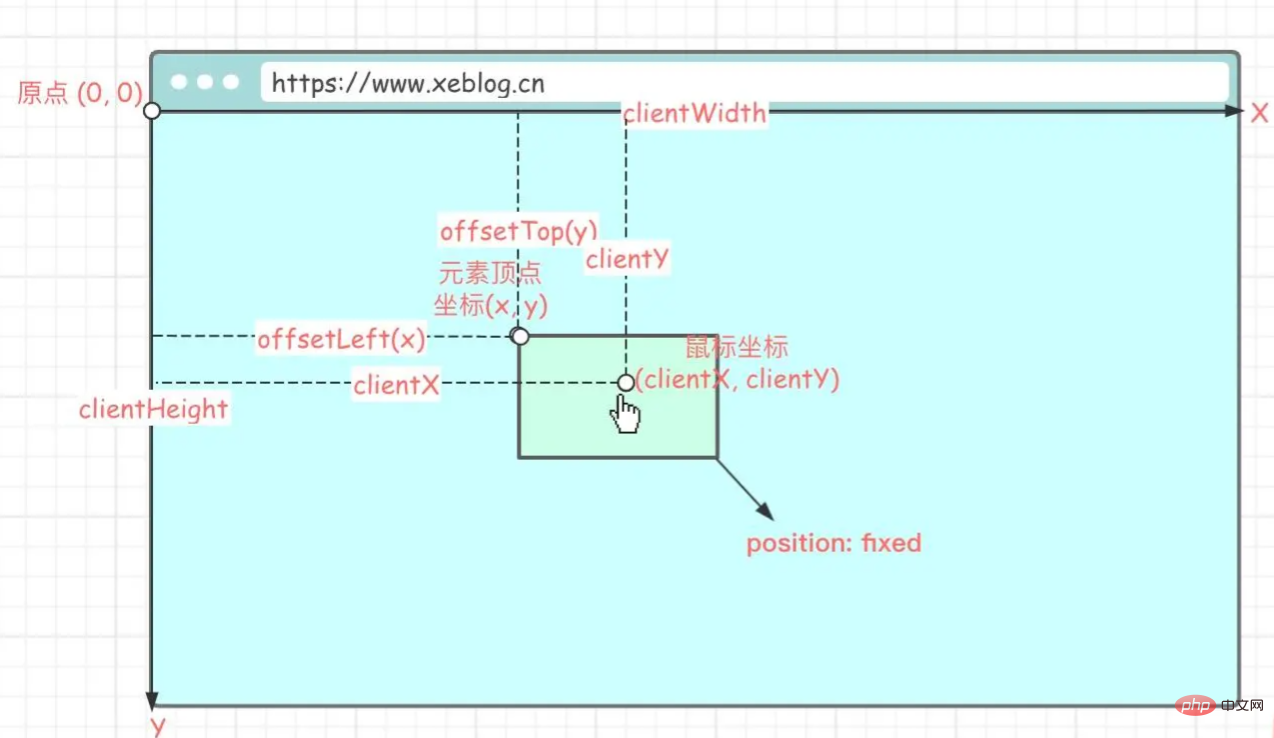
Element.clientWidth:元素可視寬度。Element.clientHeight:元素可視高度。MouseEvent.clientX:滑鼠相對於瀏覽器左上頂點的水平座標。MouseEvent.clientY:滑鼠相對於瀏覽器左上頂點的垂直座標。Touch.clientX:觸點相對於瀏覽器左上頂點的水平座標(行動端屬性)。Touch.clientY:觸點相對於瀏覽器左上頂點的垂直座標(行動端屬性)。HTMLElement.offsetLeft:當前元素左上角相對於父節點(HTMLElement.offsetParent)的左邊偏移的距離。當元素脫離檔案流時(position: fixed)則相對於原點(瀏覽器左上頂點)偏移。【相關推薦:】HTMLElement.offsetTop:當前元素左上角相對於父節點(HTMLElement.offsetParent)的頂部偏移的距離。當元素脫離檔案流時(position: fixed)則相對於原點(瀏覽器左上頂點)偏移。Element.style.top:可讀可寫,值為offsetTop。Element.style.left:可讀可寫,值為offsetLeft。

實現思路
待滑動元素必須設定
position: fixed or absolute
元素滑動需要依賴於滑鼠的移動,滑鼠的移動位置決定了元素滑動的位置,元素的位置是通過調整左上頂點座標來的,所以我們要知道元素滑動後的左上頂點座標,這樣才能將元素移動到指定位置(滑鼠懸停的位置)。
首先要計算出滑鼠在移動元素前相對元素的位置 (x, y) :
// 滑鼠當前的位置減去元素當前的位置 (x, y) = (e.clientX - el.offsetLeft, e.clientY - el.offsetTop)
滑鼠相對元素位置是指相對於元素左上頂點的位置。
e 指滑鼠事件,el 指滑動的元素。
知道了滑鼠的相對位置,後續的滑鼠移動,只要知道移動後的滑鼠座標,就能很容易的把元素的左上頂點座標算出來。
計算元素移動後的左上頂點座標 (x', y') :
// 滑鼠當前的位置減去滑動前的相對位置 (x‘, y’) = (e.clientX - x, e.clientY - y)
(x', y') 就是要移動的最終座標,然後調整元素位置即可
el.style.left = x' + 'px' el.style.top = y' + 'px'
程式碼
<template>
<div class="ball-wrap" v-drag @touchmove.prevent>
<!-- 省略... -->
</div>
</template>
<script>
export default {
data() {
return {
isDrag: false
},
methods: {
click() {
if (this.isDrag) {
return
}
// 省略...
}
},
directives: {
drag(el, binding, vnode) {
/**
* 獲取使用者端可見內容的高度
*
* @returns {number}
*/
const getClientHeight = () => {
return window.innerHeight || Math.min(document.documentElement.clientHeight, document.body.clientHeight)
}
/**
* 獲取使用者端可見內容的寬度
*
* @returns {number}
*/
const getClientWidth = () => {
return window.innerWidth || Math.min(document.documentElement.clientWidth, document.body.clientWidth)
}
/**
* startX = null:獲取滑鼠相對於元素(左上頂點)的x軸座標(移動前座標)
* startX != null:獲取移動後的左上頂點x軸座標
*
* e.clientX:滑鼠相對使用者端(使用者端左上頂點)的x軸座標
* el.offsetLeft:元素頂點(左上頂點)相對使用者端(使用者端左上頂點)的x軸座標(元素必須脫離檔案流,position: fixed or absolute)
* el.clientWidth:元素寬度
*
* @param el
* @param e
* @param startX
* @returns {number}
*/
const getX = (el, e, startX) => {
if (startX === null) {
// 返回滑鼠相對於元素(左上頂點)的x軸座標
return e.clientX - el.offsetLeft
}
// 使用者端可視寬度
const clientWidth = getClientWidth()
// 元素自身寬度
const elWidth = el.clientWidth
// 移動到x軸位置
let x = e.clientX - startX
// 水平方向邊界處理
if (x <= 0) {
// x軸最小為0
x = 0
} else if (x + elWidth > clientWidth) {
// x是左上頂點的座標,是否觸碰到右邊邊界(超出可視寬度)要通過右頂點判斷,所以需要加上元素自身寬度
x = clientWidth - elWidth
}
return x
}
/**
* startY = null:獲取滑鼠相對於元素(左上頂點)的y軸座標(移動前座標)
* startY != null:獲取移動後的左上頂點y軸座標
*
* e.clientY:滑鼠相對使用者端(使用者端左上頂點)的y軸座標
* el.offsetTop:元素頂點(左上頂點)相對使用者端(使用者端左上頂點)的y軸座標(元素必須脫離檔案流,position: fixed or absolute)
* el.clientHeight:元素高度
*
* @param el
* @param e
* @param startY
* @returns {number}
*/
const getY = (el, e, startY) => {
if (startY === null) {
// 返回滑鼠相對於元素(左上頂點)的y軸座標
return e.clientY - el.offsetTop
}
// 使用者端可視高度
const clientHeight = getClientHeight()
// 元素自身高度
const elHeight = el.clientHeight
// 移動到y軸位置
let y = e.clientY - startY
// 垂直方向邊界處理
if (y <= 0) {
// y軸最小為0
y = 0
} else if (y + elHeight > clientHeight) {
// 同理,判斷是否超出可視高度要加上自身高度
y = clientHeight - elHeight
}
return y
}
/**
* 監聽滑鼠按下事件(PC端拖動)
*
* @param e
*/
el.onmousedown = (e) => {
vnode.context.isDrag = false
// 獲取當前位置資訊 (startX,startY)
const startX = getX(el, e, null)
const startY = getY(el, e, null)
/**
* 監聽滑鼠移動事件
*
* @param e
*/
document.onmousemove = (e) => {
// 標記正在移動,解決元素移動後點選事件被觸發的問題
vnode.context.isDrag = true
// 更新元素位置(移動元素)
el.style.left = getX(el, e, startX) + 'px'
el.style.top = getY(el, e, startY) + 'px'
}
/**
* 監聽滑鼠鬆開事件
*/
document.onmouseup = () => {
// 移除滑鼠相關事件,防止元素無法脫離滑鼠
document.onmousemove = document.onmouseup = null
}
}
/**
* 監聽手指按下事件(行動端拖動)
* @param e
*/
el.ontouchstart = (e) => {
// 獲取被觸控的元素
const touch = e.targetTouches[0]
// 獲取當前位置資訊 (startX,startY)
const startX = getX(el, touch, null)
const startY = getY(el, touch, null)
/**
* 監聽手指移動事件
* @param e
*/
document.ontouchmove = (e) => {
// 獲取被觸控的元素
const touch = e.targetTouches[0]
// 更新元素位置(移動元素)
el.style.left = getX(el, touch, startX) + 'px'
el.style.top = getY(el, touch, startY) + 'px'
}
/**
* 監聽手指移開事件
*/
document.ontouchend = () => {
// 移除touch相關事件,防止元素無法脫離手指
document.ontouchmove = document.ontouchend = null
}
}
}
}
}
</script>
<style scoped>
.ball-wrap {
position: fixed;
}
</style>drag 是我們自定義的指令,在需要滑動的元素上繫結 v-drag 即可。
注意
自定義指令this指向問題
在自定義指令 directives 內不能存取 this,如果需要修改 data 裡的值,需要通過 vnode.context.欄位名 = 值 修改。
滑動後點選事件被觸發
滑鼠事件觸發順序:
mouseover - mousedown - mouseup - click - mouseout
滑動的前提是滑鼠必須按下再滑動,所以在我們滑動完畢鬆開滑鼠時,click 事件會被觸發。
解決方法:定義一個標誌變數,表示是否是滑動,點選事件執行時,將此變數作為前置條件,如果是在滑動則不執行。
// ...
data()
return {
isDrag: false
}
}
// ...
el.onmousedown = (e) => {
// ...
vnode.context.isDrag = false
document.onmousemove = (e) => {
// 標記正在移動,解決元素移動後點選事件被觸發的問題
vnode.context.isDrag = true
// ...
}
}
// ...
methods: {
click() {
if (this.isDrag) {
return
}
// ...
}
}行動端滑動問題
行動端滑動時會觸發預設事件,導致滑動卡頓。
在要觸發滑動的元素上加上 @touchmove.prevent,以阻止預設事件的發生。
原始碼
https://github.com/anlingyi/xeblog-vue/blob/master/src/components/xe-pokeball/index.vue
(學習視訊分享:、)
以上就是Vue實戰:利用自定義指令實現滑鼠拖動元素效果的詳細內容,更多請關注TW511.COM其它相關文章!