jquery可以獲取上一級元素嗎
2022-09-13 18:01:29
jquery可以獲取上一級元素。獲取步驟:1、利用jQuery選擇器選取指定元素,語法「$("選擇器")」,會返回一個包含指定元素的jQuery物件;2、使用parent()函數獲取指定元素的直接父級元素(上一級元素)即可,語法「指定物件.parent(filter)」,引數「filter」用於縮小搜尋範圍。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
獲取上一級元素,就是獲取父級元素。在jquery中,可以使用parent()函數來獲取父級元素。
實現步驟
步驟1:利用jQuery 選擇器選取指定元素
1)jQuery 元素選擇器基於元素名選取元素。
$("標籤名")2)jQuery id選擇器基於id屬性選取元素。
$("#id屬性值")
<form id="屬性值">
//表單元素
</form>會返回一個包含指定元素的jQuery物件。
步驟2:使用parent()函數獲取指定元素的父級元素
parent()返回被選元素的直接父元素。該方法只沿著 DOM 樹向上遍歷單一層級。
指定物件.parent(filter)
| 引數 | 描述 |
|---|---|
| filter | 可選。規定縮小搜尋父元素範圍的選擇器表示式。 |
範例1:返回 <span> 元素的上一級元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("span").parent("li").css({"color":"red","border":"2px solid red"});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾曾祖父節點)
<div style="width:500px;">div (曾祖父節點)
<ul>ul (祖父節點)
<li>li (直接父節點,上一級元素)
<span>span</span>
</li>
<li>li (直接父節點,上一級元素)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
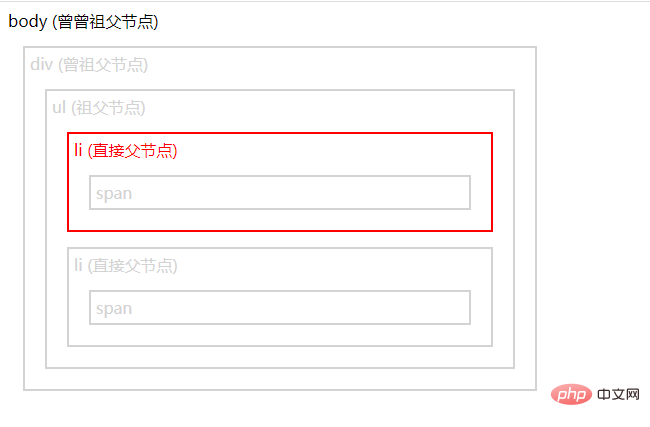
範例2:使用 filter 引數縮小搜尋範圍
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("span").parent("li.1").css({"color":"red","border":"2px solid red"});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾曾祖父節點)
<div style="width:500px;">div (曾祖父節點)
<ul>ul (祖父節點)
<li class="1">li (直接父節點)
<span>span</span>
</li>
<li class="2">li (直接父節點)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
【推薦學習:、】
以上就是jquery可以獲取上一級元素嗎的詳細內容,更多請關注TW511.COM其它相關文章!
