解決nuxt/koa架構初始專案執行報錯問題
2022-09-12 21:03:01
今天在學習運用vue的nuxt/koa框架,初始化專案之後,在執行 $> npm run dev 時報錯,錯誤詳細資訊如下:

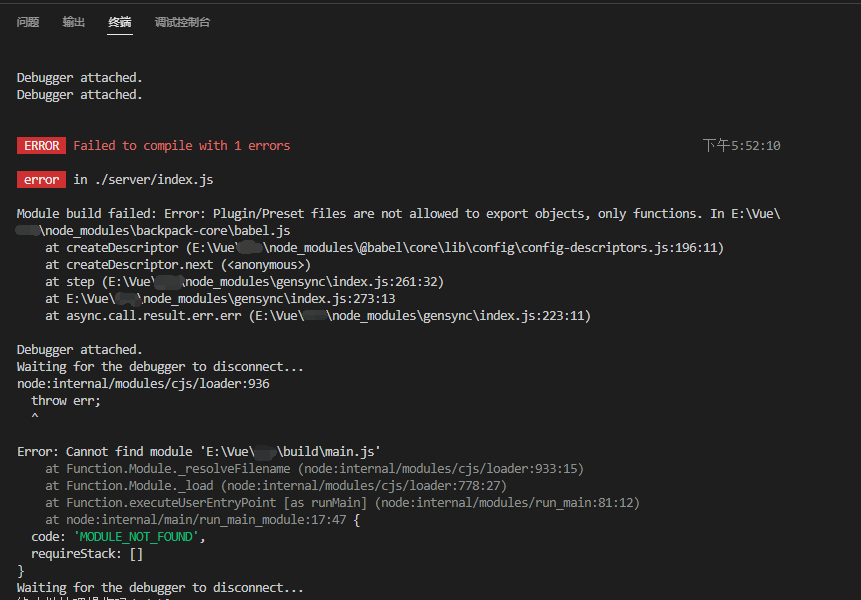
點選檢視報錯的詳細內容
> npm run dev
Debugger attached.
> [email protected] dev
> backpack dev
Debugger attached.
Debugger attached.
ERROR Failed to compile with 1 errors 下午5:52:10
error in ./server/index.js
Module build failed: Error: Plugin/Preset files are not allowed to export objects, only functions. In E:\Vue\***\node_modules\backpack-core\babel.js
at createDescriptor (E:\Vue\***\node_modules\@babel\core\lib\config\config-descriptors.js:196:11)
at createDescriptor.next (<anonymous>)
at step (E:\Vue\***\node_modules\gensync\index.js:261:32)
at E:\Vue\***\node_modules\gensync\index.js:273:13
at async.call.result.err.err (E:\Vue\***\node_modules\gensync\index.js:223:11)
Debugger attached.
Waiting for the debugger to disconnect...
node:internal/modules/cjs/loader:936
throw err;
^
先是找到了出錯的模組檔案的那行程式碼,發現是官方包,那第一個想到的肯定是版本不一致。所以先把backpack包的版本升級到了0.7.0,即執行命令:
npm install [email protected]
然後執行一次 npm run dev, 發現問題依然存在:
點選檢視Error資訊
Error: Cannot find module 'E:\Vue\build\main.js'
at Function.Module._resolveFilename (node:internal/modules/cjs/loader:933:15)
at Function.Module._load (node:internal/modules/cjs/loader:778:27)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12)
at node:internal/main/run_main_module:17:47 {
code: 'MODULE_NOT_FOUND',
requireStack: []
}
Waiting for the debugger to disconnect...
好煩,還是沒解決問題。看報錯資訊的意思是 Plugin/Preset files are not allowed to export objects, only functions.
最後,根據這個報錯資訊在網上找到了類似問題的解決辦法,修改nuxt.config.js中如下設定程式碼:
點選檢視程式碼
/*
** Run ESLINT on save
*/
extend (config, ctx) {
// if (ctx.isClient) { //將原來生成的這行註釋,改為下行的判斷即可
if(ctx.Client&&ctx.isDev) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
再次執行,終於跑起來了。

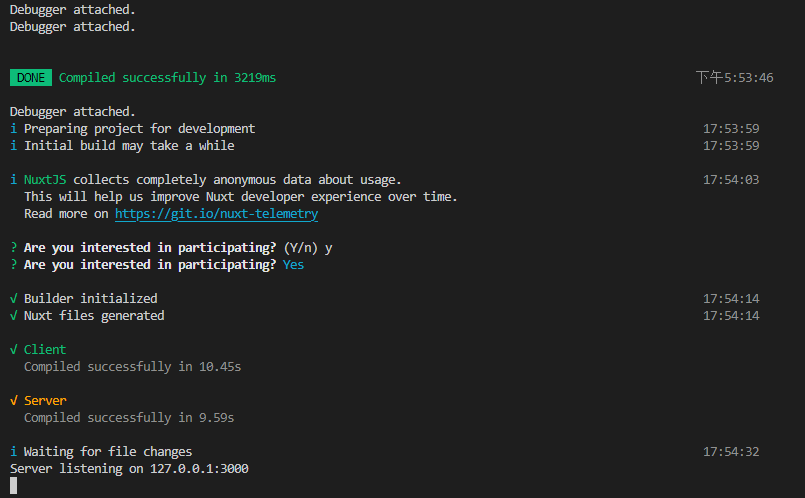
點選檢視執行結果
> npm run dev
Debugger attached.
> [email protected] dev
> backpack dev
Debugger attached.
Debugger attached.
DONE Compiled successfully in 3219ms 下午5:53:46
Debugger attached.
i Preparing project for development 17:53:59
i Initial build may take a while 17:53:59
i NuxtJS collects completely anonymous data about usage. 17:54:03
This will help us improve Nuxt developer experience over time.
Read more on https://git.io/nuxt-telemetry
? Are you interested in participating? (Y/n) y
? Are you interested in participating? Yes
√ Builder initialized 17:54:14
√ Nuxt files generated 17:54:14
√ Client
Compiled successfully in 10.45s
√ Server
Compiled successfully in 9.59s
i Waiting for file changes 17:54:32
Server listening on 127.0.0.1:3000