學習ASP.NET Core Blazor程式設計系列二——第一個Blazor應用程式(完)
六 計數器頁面
14. 在瀏覽器中,通過滑鼠左鍵單擊左邊選單欄中的「Counter」選單,頁面進入到計數器頁面。如下圖。 
圖2-17
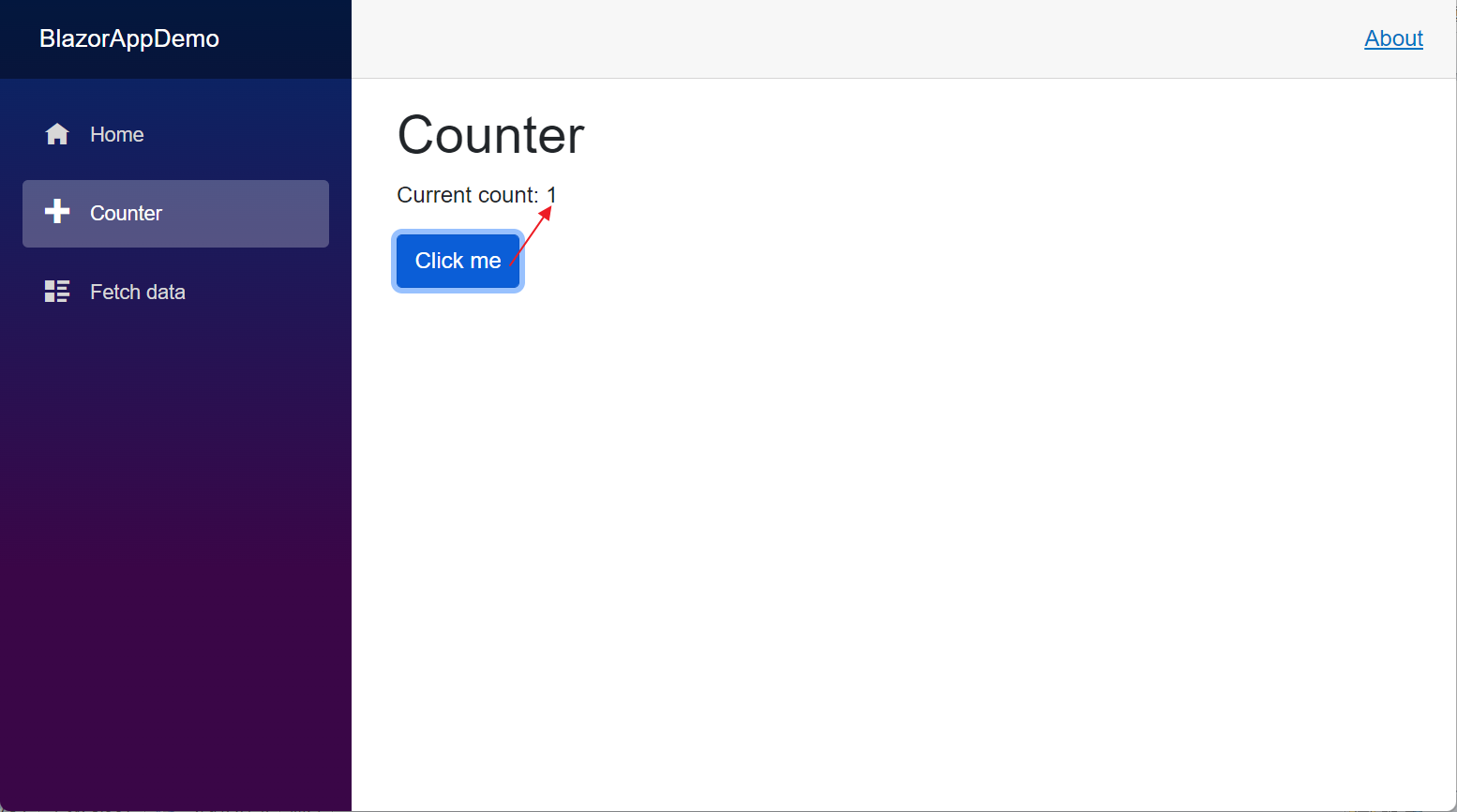
15.在瀏覽器的計數器頁面中,使用滑鼠左鍵單擊「Click me」按鈕,頁面中的「Current count:」從0,變為了1,在沒有重新整理頁面的情況下增加了1。在以往的Web應用程式中,我們要實現不重新整理頁面實現計數器功能,通常是通過編寫JavaScript來實現,但是在Blazor中可以使用C#來編寫這個功能。 
圖2-18
16. 在Visual Studio 2022的解決方案資源管理器中,找到Pages\Counter.razor檔案,使用滑鼠雙擊在文字編輯器中開啟此檔案。程式碼如下。
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
<PageTitle> 設定頁面的標題。
@code指令是在Razor元件中新增C#(欄位、屬性和方法)程式碼,實現相應功能。例如上面的Razor元件中用@currentCount表示當前計數的數量,@code程式碼塊中定義了currentCount 這個整數數量作為計數用。「Click me」按鈕的onclick事件觸發之後呼叫IncrementCount方法,該方法也可在@code程式碼塊中找到。
17. 實際上每一個.razor檔案都是一個可以重用的Razor UI元件。在Visual Studio 2022的解決方案資源管理器中,Pages\Index.razor檔案,使用滑鼠雙擊此檔案,在文字編輯器中開啟。
18.在Index.razor檔案的末尾新增<Counter/>元素,此元素表示將計數器元件新增到Index.razor頁面。程式碼如下,注意紅色粗體部分。
@page "/"
<PageTitle>Index</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
測試熱過載功能 。
<Counter></Counter>

圖2-19
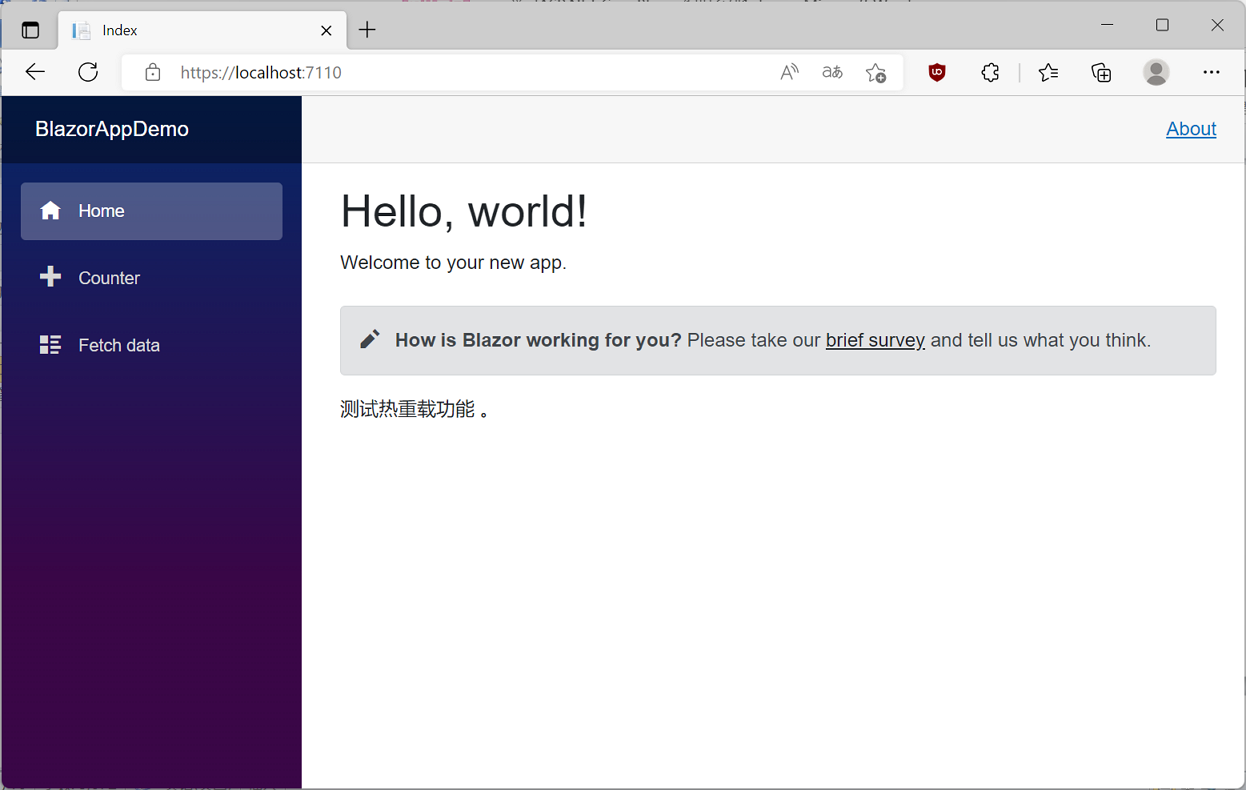
20.在Visual Studio 2022的工具列上,點選「熱載入」按鈕。然後回到瀏覽器中,我們發現「計數器」元件已經顯示在頁面中了。如下圖中的紅框所示。

圖2-20
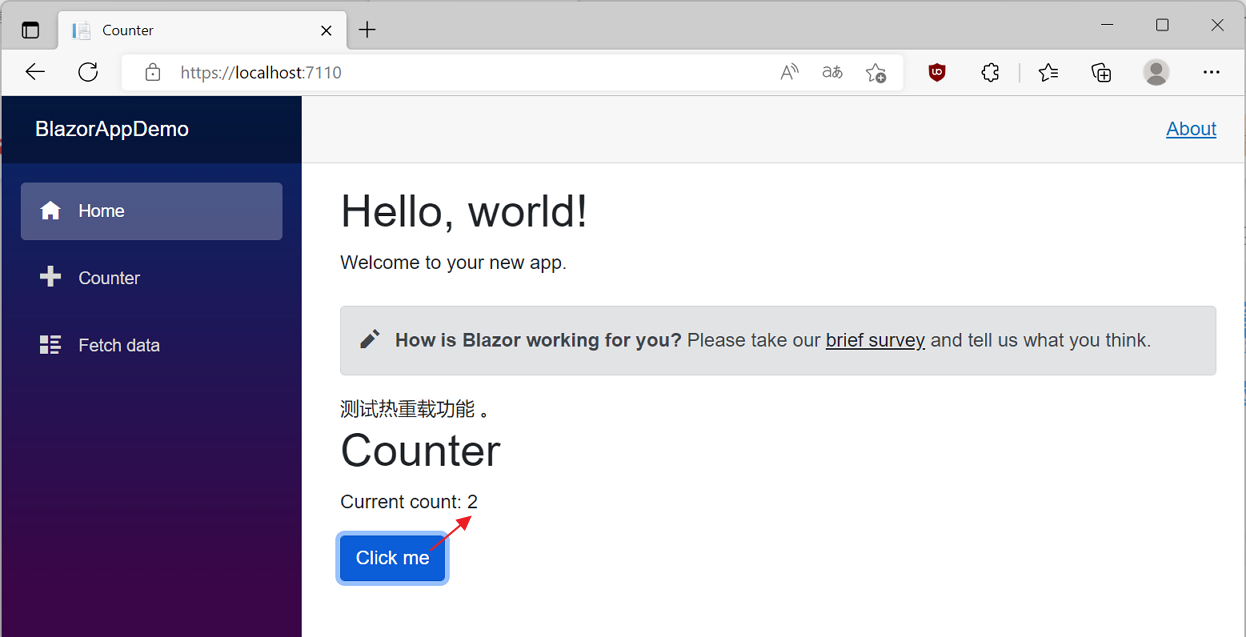
21.在瀏覽器的首頁中,使用滑鼠左鍵單擊「Click me」按鈕,頁面中的「Current count:」從0,變為了1;再次點選「Click me」按鈕,頁面中的「Current count:」從1,變為了2。這個計數變化的過程中沒有重新整理頁面。 
圖2-21
22. Razor元件引數可以使用屬性或子內容來設定,方便設定Razor元件的引數。例如,我們要在「計數器」元件上定義一個引數,用於設定每次單擊按鈕時計數器元件增加值。通過以下二步來實現
第一,在@code程式碼塊中新增一個公共屬性IncrementAmount,並在這個屬性上方新增[Parameter]特性。
第二,更改計數器的遞增方法currentCount,在每次遞增currentCount值時使用IncrementAmount。
具體程式碼如下所示:
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
[Parameter]
publicint IncrementAmount { get; set; } = 1;
privatevoid IncrementCount()
{
currentCount += IncrementAmount;
}
}
23. 在Visual Studio 2022的解決方案資源管理器中,找到Pages\Index.razor檔案,使用滑鼠雙擊此檔案,在文字編輯器中開啟。在Index.razor檔案的<Counter/>元素處,新增IncrementAmount屬性,並將該屬性值更改5。程式碼如下,注意粗體部分。
@page "/"
<PageTitle>Index</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
測試熱過載功能 。
<CounterIncrementAmount="5"></Counter>
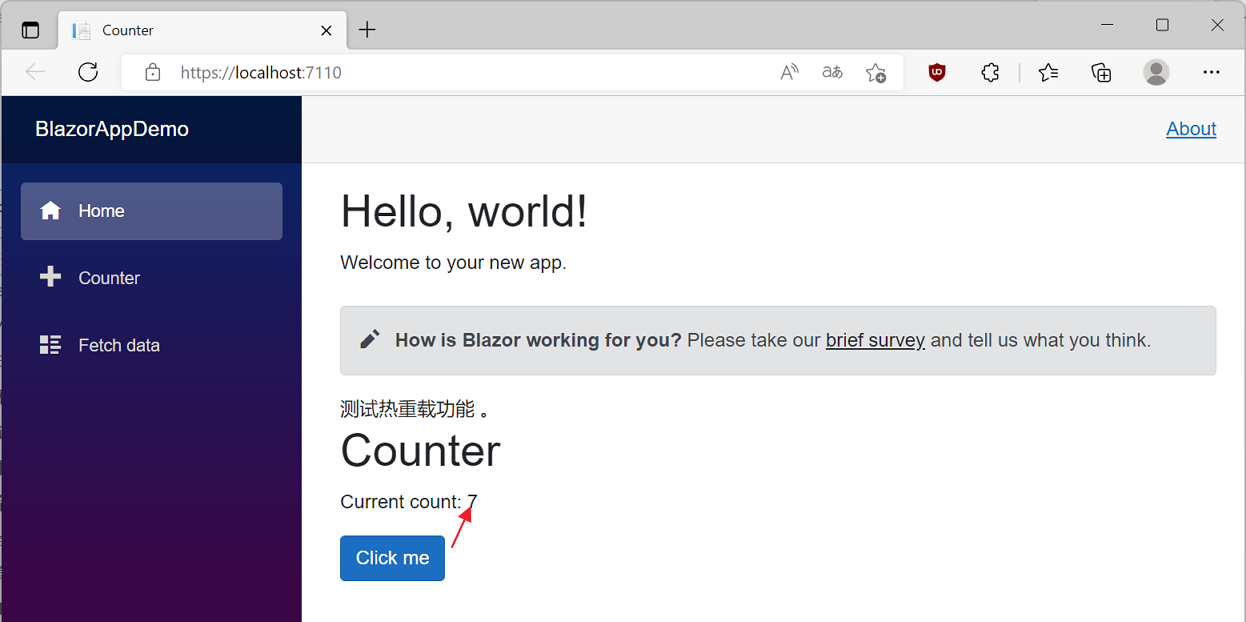
24.在Visual Studio 2022的工具列上,點選「熱載入」按鈕。然後回到瀏覽器中,此時瀏覽器中正呈現的是剛才我們瀏覽的首頁,使用滑鼠左鍵單擊「Click me」按鈕,頁面中的「Current count:」從2,變為了7,如下圖所示;再次點選「Click me」按鈕,頁面中的「Current count:」從7,變為了12。 
圖2-22
25.在瀏覽器中,通過滑鼠左鍵單擊左邊選單欄中的「Counter」選單,頁面進入到計數器頁面。在瀏覽器的計數器頁面中,使用滑鼠左鍵單擊「Click me」按鈕,頁面中的「Current count:」從0,變為了1,而不是5。