怎麼用vscode建立工程
以下內容為本人的學習筆記,如需要轉載,請宣告原文連結 微信公眾號「englyf」https://www.cnblogs.com/englyf/p/16685082.html
vs code建立工程,以koa框架為例
這裡以應用koa框架寫一個http伺服器為例,來說明怎麼用vs code建立工程。
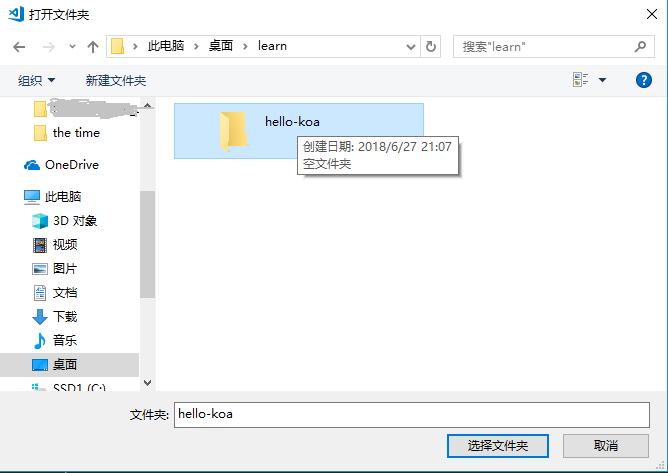
進入 vs code 後,開啟資料夾,如下圖

如果還沒有準備好新資料夾,可以在彈出的視窗裡新建一個,這裡新建工程資料夾「hello-koa」

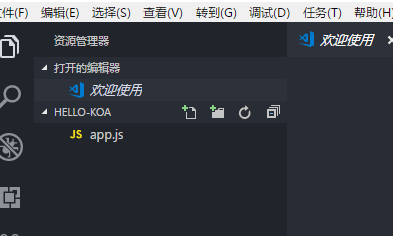
然後需要在資料夾裡新建一個 js 程式碼檔案 「app.js」

程式碼如下:
const Koa = require('koa');
const app = new Koa();
app.use(async (ctx, next) => {
await next();
ctx.response.type = 'text/html';
ctx.response.body = '<h1>Hello, koa2!</h1>';
});
app.listen(5000);
console.log('app started at port 5000 ...');
上面的程式碼實現了一個最簡單頁面的 http 伺服器功能,裡用到了 koa2 框架的知識。有了原始檔還不能執行這個工程,因為工程還沒有組態檔。
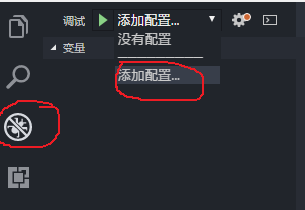
接下來就是設定工程,好讓工程能被執行。點選 vs code 的偵錯功能,並新增設定。

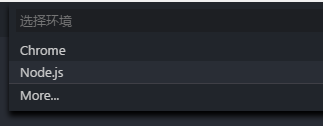
然後程式碼視窗會彈出一個選擇框,由於 koa 框架是基於 node.js,所以這裡選擇 node.js。記得儲存自動生成並開啟的組態檔 「launch.json」。

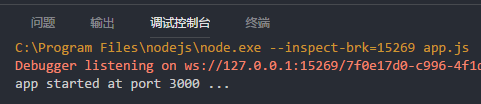
這裡其實已經簡單設定完成工程了,是不是就可以啟動程式了?點選啟動程式後,我們在偵錯控制檯可以看到有很多的報錯出現。

是不是設定出錯了?其實我們可以從報錯資訊裡看到這麼一行。
Error: Cannot find module 'koa'
這行資訊其實已經告訴我們,工程無法找到 koa 模組。因此需要再給工程安裝 koa 模組,需要用到 npm 的功能。這裡推薦使用以下方法安裝依賴的模組。
在工程資料夾下,新建檔案「package.json 」,內容如下
{
"name": "hello-koa2",
"version": "1.0.0",
"description": "Hello Koa2 example with VS Code",
"main": "app.js",
"scripts": {
"start": "node app.js"
},
"keywords": [
"koa",
"async"
],
"author": "englyf",
"license": "Apache-2.0",
"dependencies": {
"koa": "2.0.0"
}
}
可以看到其中有一段
"dependencies": {
"koa": "2.0.0"
}
這裡的意思就是,依賴 koa 版本是2.0.0。
好了,npm 已經設定好,接著點選「終端」,然後輸入以下命令試試。
npm install
如圖
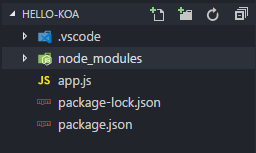
安裝完,我們會在工程裡發現多了一個子資料夾 「node_modules」和一個檔案「package-lock.json 」。

點選開啟資料夾「node_modules」可以看到裡面都是一些依賴包,可知安裝 koa 模組的過程中會將其依賴的其它包一併安裝。
這裡要注意了,由於這個資料夾的內容都是依賴包可以通過上面的命令自動安裝,並且體積比較大,所以在上傳版本的時候,不需要包括這個資料夾。
但是,有的人可能會覺得,為了安裝個依賴包就寫那麼一大堆內容在「package.json 」裡面,未免有點麻煩了吧?其實 npm 還真有個命令可以省略掉建立檔案「package.json 」,可以直接在終端裡輸入以下命令,即可自動開始安裝 koa 2 的依賴包。
npm install [email protected]
騷等片刻,等待完成依賴包的安裝,就可以點選「啟動程式」,正常啟動 http 服務了。

當然,除了點選 vs code 提供的「啟動程式」按鈕,這個方式來執行程式之外,還可以在終端裡輸入以下命令來啟動程式。使用 node 之前,必須要先在機器裡安裝 node。
node app.js
回到上面,我們看看「package.json 」檔案裡其實有這麼一段資料,
"scripts": {
"start": "node app.js"
}
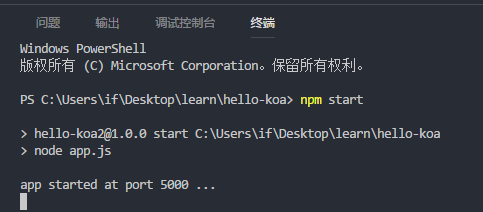
所以同樣可以使用 npm 來快速啟動程式,在終端裡輸入下面的命令即可。
npm start

可以看到他們效果是一樣的。
最後,就可以開啟瀏覽器,檢視一下我們剛剛啟動的 http 服務,在瀏覽器位址列輸入
http://localhost:5000
回車,可以看到頁面返回,這就完成一個最簡單的 http 服務了。

以上就是全部內容了。