第一篇部落格:HTML:background的使用
2022-09-11 18:04:42
開篇
我是一名程式設計師小白,這是我寫的第一篇部落格,在學習的路上難免會遇到難以解決的問題,我將會在這裡寫下我遇到的問題並附上解決方法
希望可以對各位有所幫助!!
我們在html中經常會遇到這樣的問題
例如:

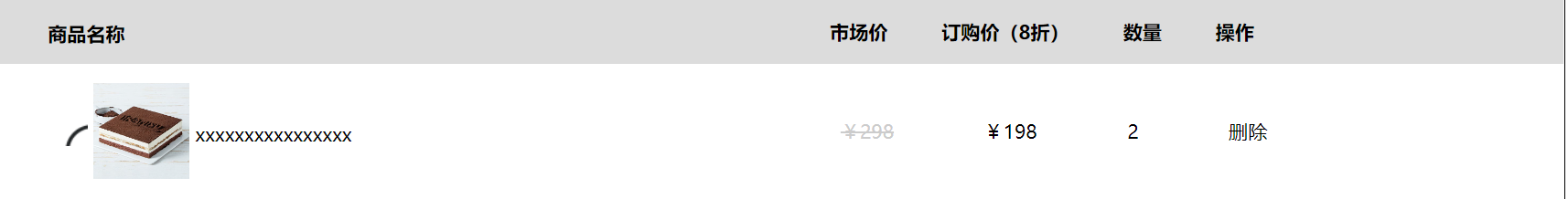
我們在html中做如圖所示的無線電鈕的時候,為了頁面的美觀,往往會使用一張圖片去代替
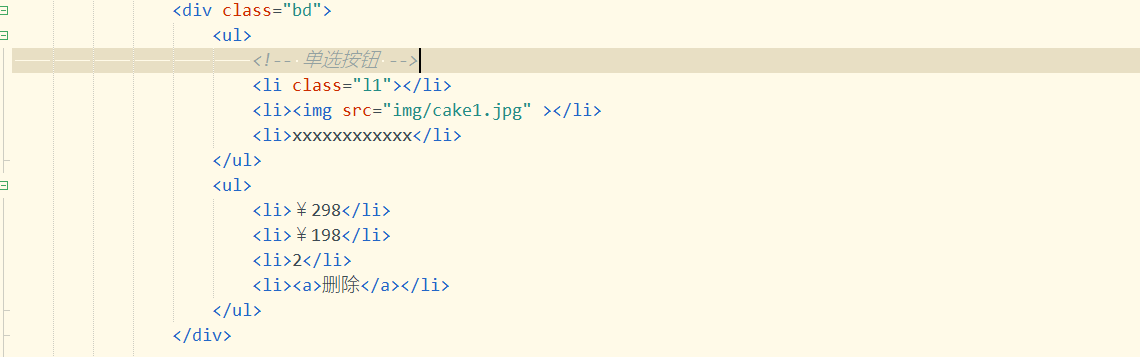
我們可以將該區域設定為一個<li></li>元素

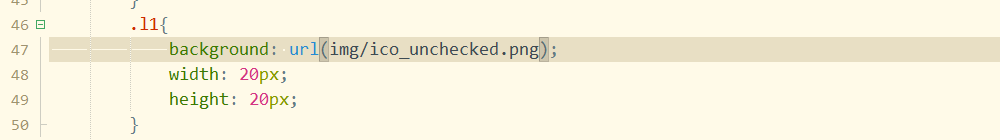
設定li的背景圖

但是這樣會出現一個新的問題
當我們的圖片大小超出這個區域的時候就會變成

只顯示了四分之一的圖片
顯然這不是我們想要的,那麼該如何去解決呢?
我們只需要更改我們的background屬性設定為
background: url(img/ico_unchecked.png) center/100%;
或者
background: center/100% url(img/ico_unchecked.png);
這樣我們的圖片就可以變成一張大小合適且居中的圖片了
知識點:(以下內容均參照Mdn社群內容)
background :
此屬性是一個 簡寫屬性,可以在一次宣告中定義一個或多個屬性:background-clip、背景-顏色、背景-image、背景-origin、背景-位置、背景-重複、背景-size,和背景-附件。
對於所有簡寫屬性,任何沒有被指定的值都會被設定為它們的 初始值。
-
background屬性被指定多個背景層時,使用逗號分隔每個背景層。每一層的語法如下:
- 在每一層中,下列的值可以出現 0 次或 1 次:
<bg-size>只能緊接著<position>出現,以「/」分割,如: 「」.center/80%<box>可能出現 0 次、1 次或 2 次。如果出現 1 次,它同時設定背景-origin和背景-clip。如果出現 2 次,第一次的出現設定背景-origin,第二次的出現設定背景-clip。< background-color>只能被包含在最後一層。
備註: background-color 只能在 背景 的最後一個屬性上定義,因為整個元素只有一種背景顏色。
background內的屬性值的順序可以隨意擺放
!!注意:
<bg-size>只能緊接著<position>出現,以「/」分割,如: 「」.center/80%