jquery怎麼移除style部分樣式
2022-09-09 22:01:13
移除style樣式的兩種方法:1、利用removeAttr()函數,可以移除style屬性設定的樣式,語法「$(selector).removeAttr("style");」。2、利用empty()函數,用於清空style標籤的內容,可移除style標籤樣式,語法「$("style").empty();」。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
在HTML中,style樣式分兩種情況:
1、style屬性包含的樣式
style屬性是HTML核心屬性,用於為元素指定內聯樣式(inline style)。
style屬性將覆蓋其他全域性樣式,比如在<style>元素或外部樣式表中定義的樣式。
2、style標籤包含的樣式
style標籤定義 HTML 檔案的樣式資訊。
在 style元素中,您可以規定在瀏覽器中如何呈現 HTML 檔案。
針對不同情況,jquery有不同的移除方法。
1、利用jquery removeAttr()方法移除style屬性
removeAttr() 方法用於從被選元素中移除屬性。
語法:
$(selector).removeAttr(attribute)
attribute:必需。規定從指定元素中移除的屬性。
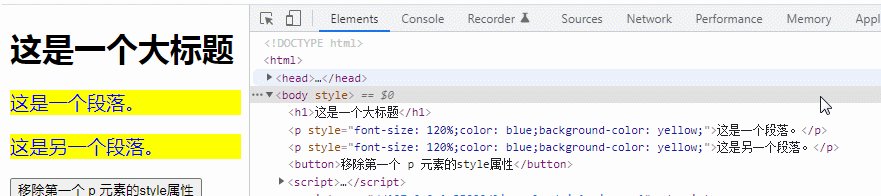
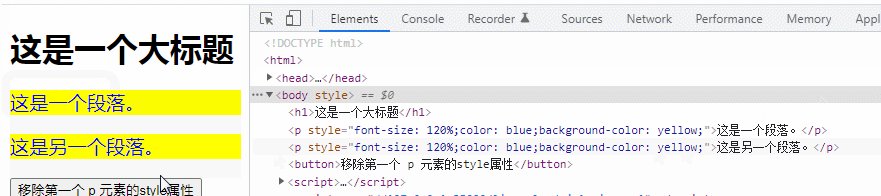
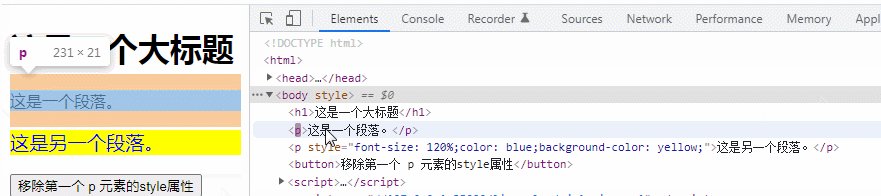
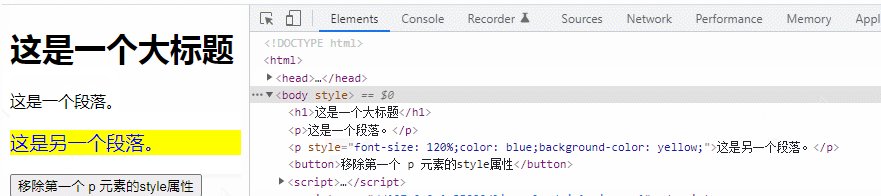
範例:移除第一個 p 元素的style屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").removeAttr("style");
});
});
</script>
</head>
<body>
<h1>這是一個大標題</h1>
<p style="font-size: 120%;color: blue;background-color: yellow;">這是一個段落。</p>
<p style="font-size: 120%;color: blue;background-color: yellow;">這是另一個段落。</p>
<button>移除第一個 p 元素的style屬性</button>
</body>
</html>
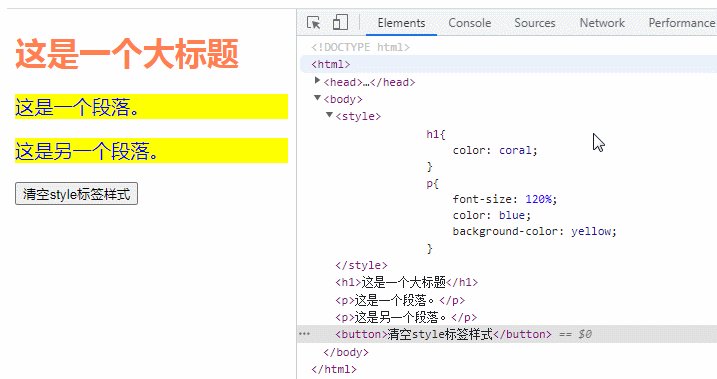
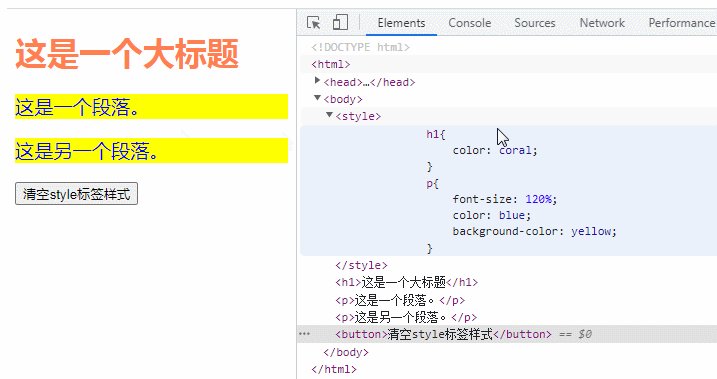
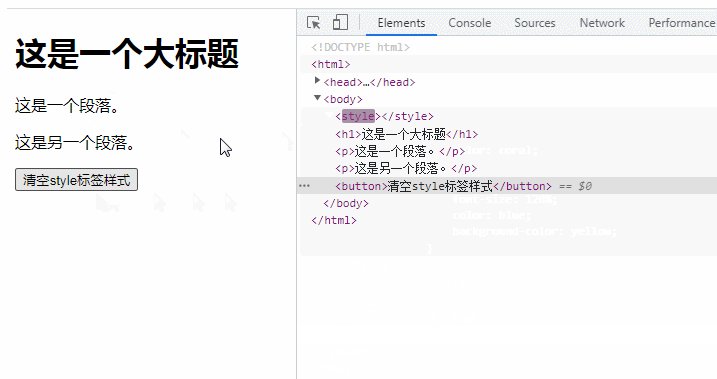
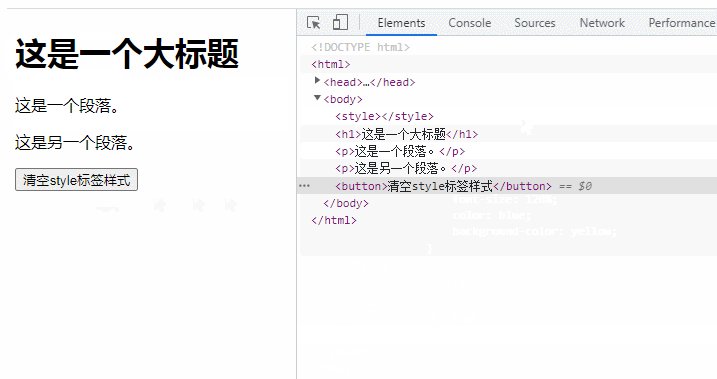
2、利用jquery empty()方法來清空style標籤的內容
empty() 方法移除被選元素的所有子節點和內容,但不會刪除被選元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("style").empty();
});
});
</script>
<style>
h1{
color: coral;
}
p{
font-size: 120%;
color: blue;
background-color: yellow;
}
</style>
</head>
<body>
<h1>這是一個大標題</h1>
<p>這是一個段落。</p>
<p>這是另一個段落。</p>
<button>清空style標籤樣式</button>
</body>
</html>
【推薦學習:、】
以上就是jquery怎麼移除style部分樣式的詳細內容,更多請關注TW511.COM其它相關文章!
