jquery怎麼查詢所有後代節點
2022-09-09 22:00:54
在jquery中,可以使用find()方法來查詢所有後代節點。find()方法可以返回指定元素下的所有後代元素(包括子、孫、曾孫,依此類推),語法「$(selector).find(filter)」;引數「filter」用於過濾搜尋後代,縮小返回值的範圍,想要返回所有的後代節點,需將filter值設定為「*」。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
find() 方法返回被選元素的所有後代元素。(後代是子、孫、曾孫,依此類推。)
DOM 樹:該方法沿著 DOM 元素的後代向下遍歷,直至最後一個後代的所有路徑(<html>)。
語法:
$(selector).find(filter)
| 引數 | 描述 |
|---|---|
| filter | 必需。過濾搜尋後代條件的選擇器表示式、元素或 jQuery 物件。 注意:如需返回多個後代,請使用逗號分隔每個表示式。 |
注意:filter 引數在 find() 方法中是必需的,可縮小返回值的範圍;而如需返回所有的後代元素,則 filter設定為"*" 選擇器。
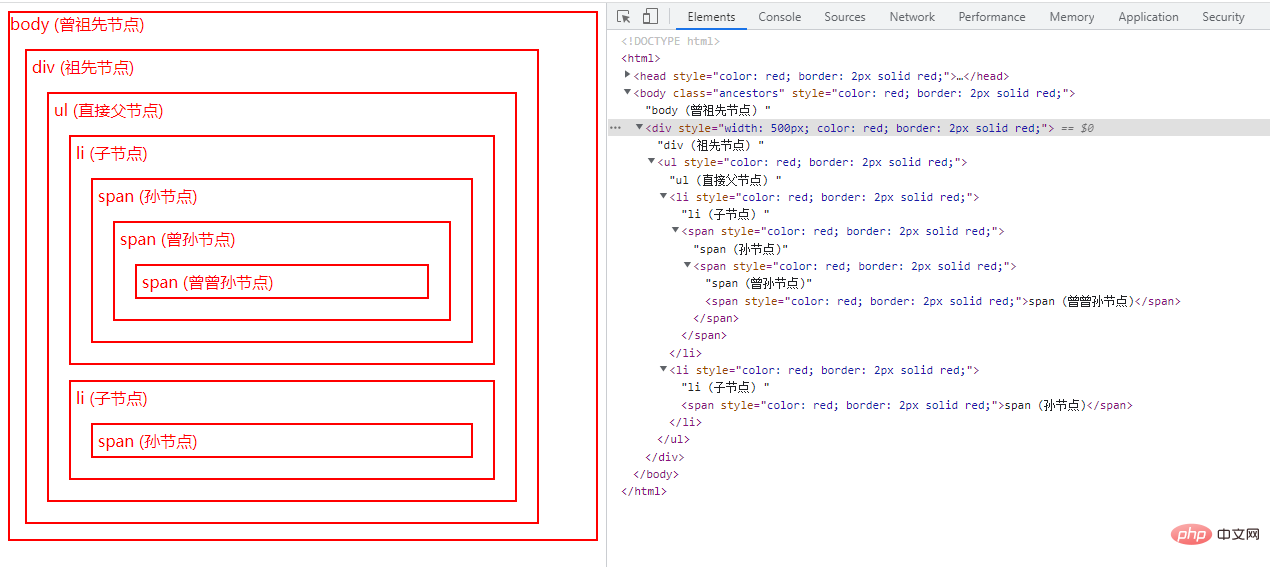
範例:使用 "*" 選擇器返回 <html> 的所有後代元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("html").find("*").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾祖先節點)
<div style="width:500px;">div (祖先節點)
<ul>ul (直接父節點)
<li>li (子節點)
<span>span (孫節點)<span>span (曾孫節點)<span>span (曾曾孫節點)</span></span></span>
</li>
<li>li (子節點)
<span>span (孫節點)</span>
</li>
</ul>
</div>
</body>
</html>
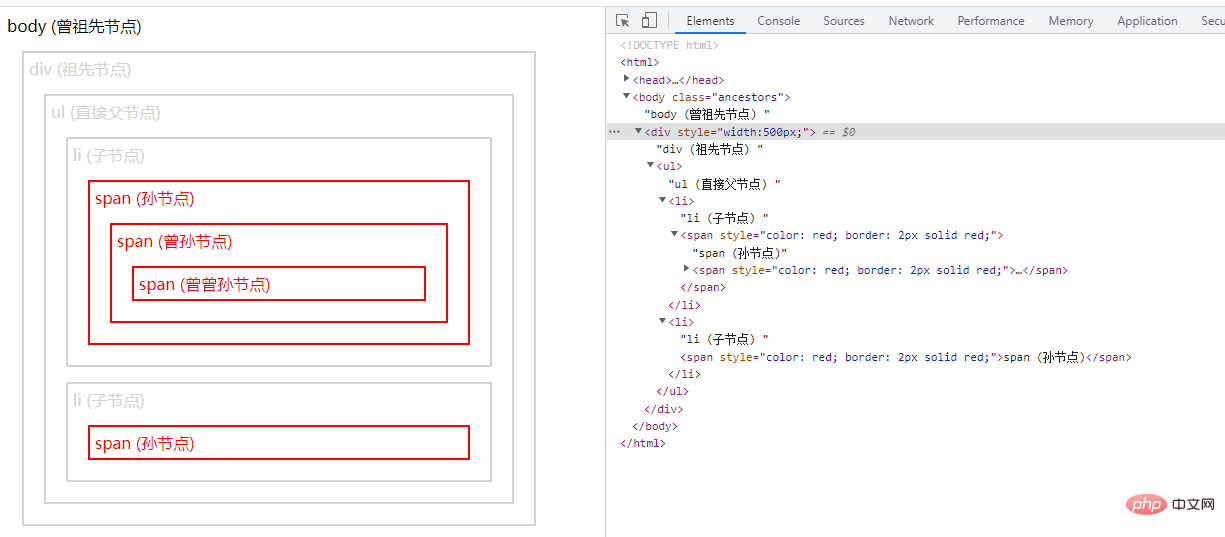
範例:返回 <ul> 後代中的所有 <span> 元素
$(document).ready(function(){
$("ul").find("span").css({"color":"red","border":"2px solid red"});
});
【推薦學習:、】
以上就是jquery怎麼查詢所有後代節點的詳細內容,更多請關注TW511.COM其它相關文章!
