jquery動畫佇列是什麼意思
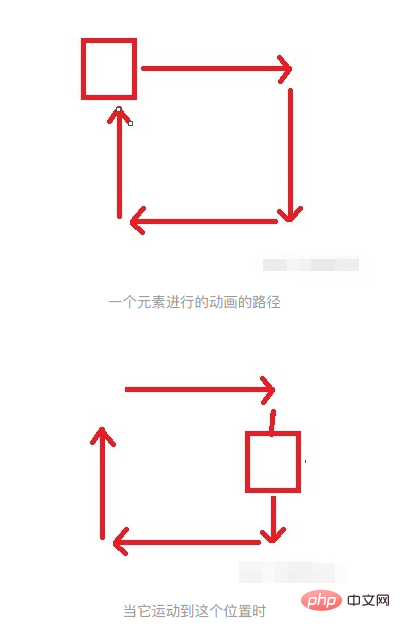
jquery動畫佇列是一個動畫函數佇列,把多個的動畫任務放到一起,確保只有當前面的任務完成了,才會開始下一個任務;可以對jQuery元素應用fade、slide、animate等動畫,當在JQuery物件上呼叫動畫方法時,如果物件正在執行某個動畫效果,那麼會把後面的動畫效果,放在一個佇列裡面,然後按順序執行動畫佇列裡面的每一個動畫。

前端(vue)入門到精通課程:進入學習
本文操作環境:windows10系統、jquery3.6.1版、Dell G3電腦。
jquery動畫佇列是什麼意思
佇列的作用就是讓我們把一個又一個的任務放到一起,確保只有當前面的任務完成了,才會開始下一個任務。這裡面的任務可以是同步的,也可以是非同步的。
jQuery的動畫系統就是執行一個函數佇列。對jQuery元素應用fade,slide,animate等動畫,都會預設將函數壓入一個fx的佇列。在我們使用jQuery的animate()的時候,我們可以在option引數中傳入一個queue的標誌位來決定這個動畫時候壓入當前元素的動畫佇列。如果為false,則不等待當前佇列完成,而是立即執行該動畫。
JQuery動畫存在一個佇列,當在JQuery物件上呼叫動畫方法時,如果物件正在執行某個動畫效果,那麼會把後面的動畫效果,放在一個佇列裡面,然後按順序執行動畫佇列裡面的每一個動畫。
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow',function(){
$box.fadeIn('slow',function(){
$box.slideUp(function(){
$box.slideDown(function(){
console.log('動畫執行完畢')
})
})
})
})
})
})
//等價於
$box.hide(1000)
.show(1000)
.fadeOut()
.fadeIn()
.slideUp()
.slideDown(function(){
console.log('真的完畢了')
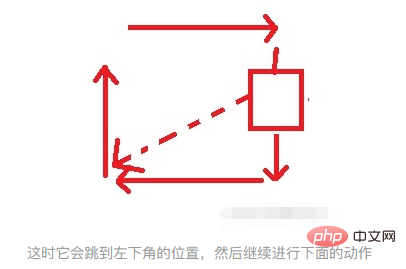
})但是有時動畫正在播放的時候,使用者想要它停止運動,或者使用者在此時已經跳轉了網頁,動畫已經不需要再動了,此時需要對動畫佇列進行一些操作來滿足需求。
stop([clearQueue], [jumpToEnd]);
stop()這個函數可以停止當前JQuery物件裡每個DOM元素正在執行的動畫。stop有兩個引數,適用於所有JQuery效果函數,包括滑動,淡入淡出和自定義動畫。(show, hide, toggle並不能算動畫, 實質就是css的靜態效果)
這兩個引數的含義分別代表:
clearQueue(default: false):是否會清除動畫佇列
jumpToEnd(default: false):是否立即完成當前動畫

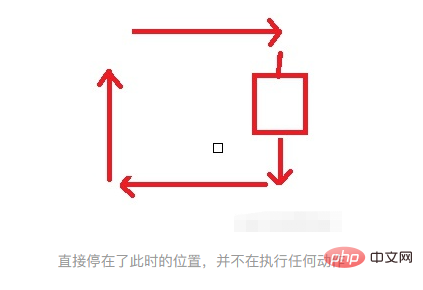
stop(false, false): 當引數都為false時,元素會立即結束當前的動作,不管當前動畫有沒有完成,直接跳過這一步進入下一個佇列,直到完成佇列裡的所有動畫。

stop(true, false): 當引數為true和false時,說明清除了動畫佇列,並且不再繼續執行當前未完成的動畫。

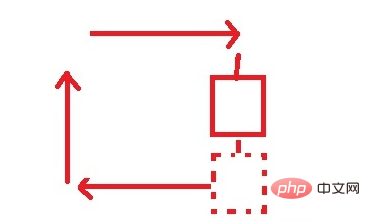
stop(true, true): 當兩個引數都為true時,清除了動畫佇列,但是當前動畫動作直接跳到了完成後的畫面,也就是說沒有了執行的過程直接到了最後狀態。

跳到該次動作的最後狀態,然後不再執行後面的動作
finish(): 停止當前動畫,並清除動畫佇列中所有未完成的動畫,最終展示動畫佇列最後一幀的最終狀態。

從該位置直接跳到該動畫的最後狀態
該方法與 .stop(true,true) 方法類似,不同的是,finish() 也會引起所有排隊動畫的 CSS 屬性停止。
相關教學推薦:
以上就是jquery動畫佇列是什麼意思的詳細內容,更多請關注TW511.COM其它相關文章!
