jquery能改變文字內容嗎
2022-09-08 22:01:07
jquery能改變文字內容。改變方法:1、用text()改變普通元素的文字內容,語法「元素物件.text(「新文字內容」)」,將文字內容設定為新值即可;2、用val()改變表單元素input的文字內容,語法「$("input").val("新文字內容")」。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery能改變文字內容。
文字內容分兩種情況:
普通元素的文字內容
表單元素input的文字內容
因此,修改方法也要分開。
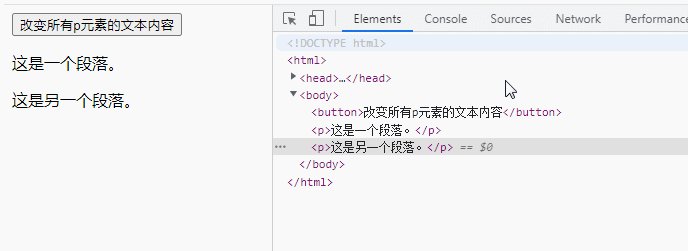
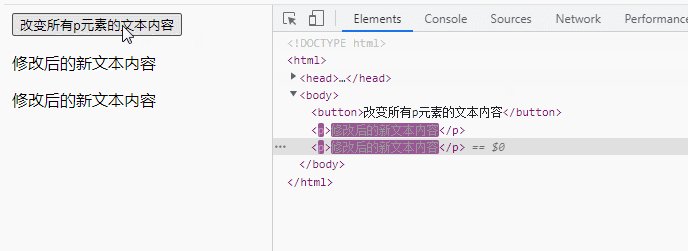
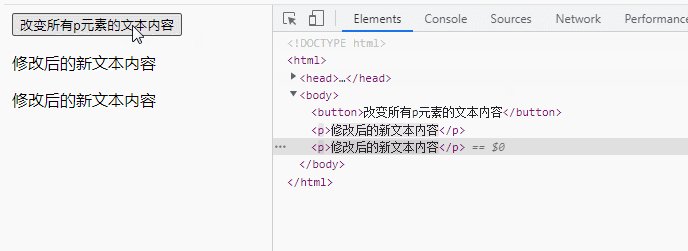
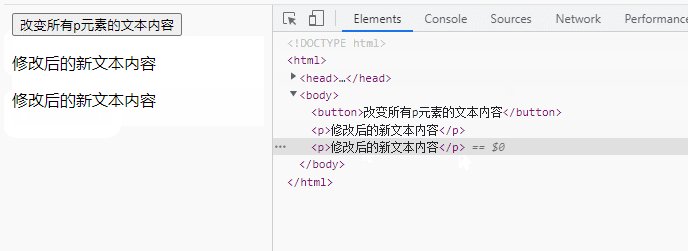
方法1、使用text()改變普通元素的文字內容
text()可以設定元素的文字內容,只需將文字內容設定為新值即可改變。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").text("修改後的新文字內容");
});
});
</script>
</head>
<body>
<button>改變所有p元素的文字內容</button>
<p>這是一個段落。</p>
<p>這是另一個段落。</p>
</body>
</html>
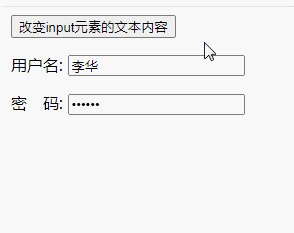
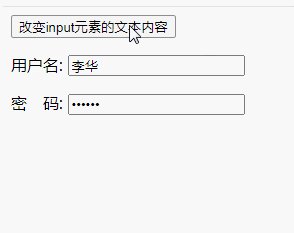
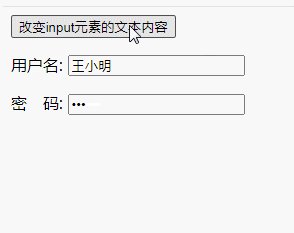
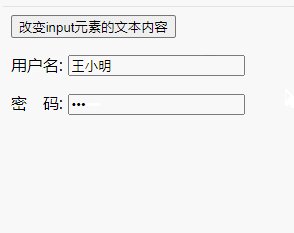
2、使用val()改變表單元素input的文字內容
val() 方法返回或設定被選元素的值。元素的值是通過 value 屬性設定的。該方法大多用於 input 元素。
只需使用val()將文字內容設定新值即可改變。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").val("王小明");
});
});
</script>
</head>
<body>
<button>改變input元素的文字內容</button>
<p>使用者名稱: <input type="text" name="user" value="李華" /></p>
<p>密 碼: <input type="password" name="password" value="123456" /></p>
</body>
</html>
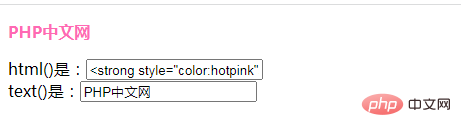
擴充套件知識:html() 與 text() 比較
除了text(),還有一個html()也可以修改普通元素的內容
但html()方法設定或返回的內容,是包含文字和HTML標籤的內容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文網</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
從這個例子可以看出,html() 獲取的是元素內部所有的內容,而 text() 獲取的僅僅是文字內容。
對於 html() 和 text() 這兩個方法的區別,從下表就可以很清晰地比較出來。
| HTML程式碼 | html() | text() |
|---|---|---|
| <div>PHP中文網</div> | PHP中文網 | PHP中文網 |
| <div><em> PHP中文網 </em></div> | <em>PHP中文網</em> | PHP中文網 |
| <div><em></em></div> | <em></em> | (空字串) |
【推薦學習:、】
以上就是jquery能改變文字內容嗎的詳細內容,更多請關注TW511.COM其它相關文章!
