關於JavaScript中的陣列方法和迴圈

前端(vue)入門到精通課程:進入學習
【相關推薦:、】
1、基本概念
JavaScript 陣列用於在單一變數中儲存多個值。是一個具有相同資料型別的一個或多個值的集合
2、建立陣列的三種方法
(1)使用JavaScript關鍵詞 new 一個Array物件,並且單獨賦值
//1、建立陣列 new 一個Array() 物件
let arr = new Array();
arr[0] = "html";
arr[1] = "css";
arr[2] = "javascript";
arr[3] = "java";(2)在宣告時賦值
//2、建立陣列 在Array()物件裡面直接賦值
let arr1 = new Array("html","css","java","javaweb","javascript");(3)使用陣列文字直接建立
//3、通過[]直接建立
let arr2 = ["html","css","java","javascript","javaweb"];出於簡潔、可讀性和執行速度的考慮,請使用第三種方法(陣列文字方法)。
3、存取陣列
(1)通過參照索引號(下標號)來參照某個陣列元素,[0] 是陣列中的第一個元素。[1] 是第二個。陣列索引從 0 開始;
document.write(arr1[0]);
(2)可通過參照陣列名來存取完整陣列
console.log(arr1);
(3)修改陣列元素。
arr[1] = "css";
4、陣列常用屬性
length 屬性返回陣列的長度(陣列元素的數目)。
console.log(arr,arr.length);//控制檯輸出陣列和陣列長度
5、陣列常用方法
(1)join():把陣列的所有元素放入一個字串,通過一個的分隔符進行分隔;
//1、join()方法 以分隔符將陣列分隔轉化為string
let arr = new Array("html","css","javascript","java","web","mysql");
console.log(arr,typeof(arr));
let newarr = arr.join("+");
console.log(newarr,typeof(newarr));
(2)split() 方法 將字串通過分隔符轉化為array陣列型別
// 2、split()方法 將字串通過分隔符轉化為array陣列型別
// split() 函數驗證郵箱格式
let email = prompt("請輸入你的郵箱:");
console.log(email);
let arr1 = email.split("@");
console.log(arr1,typeof(arr1));
document.write("你的賬號為:"+arr1[0]+"<br>"+"你的網站時:"+arr1[1]); 

利用上面兩個方法可以實現消除字串之間的所有空格
//功能 剔除字串裡的所有空格
function trimAll(str){
let nowstr = str.trim();//先剔除兩端的空格
let arr = nowstr.split(" ");//split() 轉換為陣列 用空格分隔
for(let i = 0;i<arr.length;i++){//迴圈遍歷
if(arr[i] == ""){
arr.splice(i,1);//遇到空格刪除
i--;
}
}
return arr.join("");//join() 轉化為字串
}
let nowstr = trimAll(" 1 2 4 5 ");
console.log(nowstr);
(3)sort():對陣列排序

let arr = [31,23,26,76,45,1,90,6,24,56];
//sort() 函數 對陣列進行排序 預設按數位首位進行排序
//新增引數 引數為匿名函數
arr.sort(function(a,b){
// return a-b; //正序排序
return b-a; //倒序排序
});
console.log(arr);注意:以下方法是對陣列自身進行操作
(4)push():向陣列末尾新增一個或更多 元素,並返回新的長度;
(5)pop(): 刪除陣列末尾元素;
(6)unshfit():向陣列頭部新增元素;
(7)shfit():刪除陣列頭部元素;
(8)splice():陣列萬能方法:1、刪除陣列中的元素;2、新增元素;3、替換元素
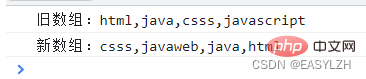
let arr = ["html","java","csss","javascript"];
console.log("舊陣列:"+arr);
//對陣列自身進行操作
arr.push("weeb");//在陣列末尾新增元素 可以有多個引數 之間用逗號隔開
arr.pop();//刪除末尾元素 沒有引數
arr.unshift("react","mysql");//在陣列頭部新增元素 可以有多個引數 之間用逗號隔開
arr.shift();//刪除陣列頭部的元素 沒有引數
arr.shift();//刪除需要多次刪除 或者利用迴圈
arr.splice(0,2);//陣列萬能方法 刪除任意位置元素 引數為: 起始下標,刪除數目
arr.splice(3,2,"java","html");//新增元素 引數為:陣列沒有的下標,新增數目,新增的資料
arr.splice(1,1,"javaweb")//替換元素 引數為:起始下標,替換個數,替換資料 如果替換資料小於替換個數 則執行刪除功能
console.log("新陣列:"+arr);
6、常用的迴圈遍歷陣列的方法
迴圈:迴圈就是在滿足條件的情況下,去不斷重複的執行某一個操作
1、利用for迴圈遍歷陣列 已知條件 已知長度 先判斷後迴圈
let arr = new Array("html","css","javascript","java","web","mysql");
//1、利用for迴圈遍歷陣列 已知條件 已知長度 先判斷後迴圈
for (let i = 0;i < arr.length;i++){
document.write(arr[i]+"<br>");
}2、利用while迴圈遍歷陣列 未知條件 未知長度 先判斷後迴圈
//2、利用while迴圈遍歷陣列 未知條件 未知長度 先判斷後迴圈
let i = 0;
while(i < arr.length){
document.write(arr[i]+"<br>");
i++;
}3、 do while 迴圈遍歷陣列 至少執行一次
//3、至少執行一次 do while 迴圈遍歷陣列
let j = 0;
do{
document.write(arr[j]+"<br>");
j++;
}
while(j < arr.length);4、for of 迴圈遍歷陣列 value直接是元素值
//4、for of 迴圈遍歷陣列 value直接元素值
for(let value of arr){
document.write(value+"<br>");
}5、for in 迴圈遍歷物件 i 為 key鍵 專門用來回圈遍歷物件,也可以迴圈遍歷陣列
//5.for in 迴圈遍歷物件 i 為 key鍵 專門用來回圈遍歷物件
for(let i in arr){
document.write(arr[i]+"<br>");
}6、forEach() 陣列方法 匿名回撥函數 【迴圈遍歷陣列】
//6.forEach() 陣列方法 匿名回撥函數 【迴圈遍歷陣列】
arr.forEach(function(value,index,arr){
document.write(index+"---"+value+"----"+arr+"<br>");
})7、利用map() 陣列方法遍歷陣列 有返回值
//7、利用map() 陣列方法遍歷陣列 有返回值
// 返回一個新的陣列 和老陣列長度一定一致,有可能是二維陣列
let newarr = arr.map(function(value,index,oldarr){
document.write(index+"---"+value+"----"+oldarr+"<br>");
if(index == 0){
value = "12345";
}
return [value,index];
});
console.log(newarr);8、利用flatmap() 陣列方法遍歷陣列 有返回值 同樣返回一個新的陣列
//8、利用flatmap() 陣列方法遍歷陣列 有返回值 同樣返回一個新的陣列
//長度有可能和原來陣列不一致,但一定是一維陣列 flat() 為降維函數
let newarr1 = arr.flatMap(function(value,index,oldarr){
document.write(index+"---"+value+"----"+oldarr+"<br>");
if(index == 0){
value="321";
}
return [value,index];
});
console.log(newarr1);
【相關推薦:、】
以上就是關於JavaScript中的陣列方法和迴圈的詳細內容,更多請關注TW511.COM其它相關文章!
