巧用 CSS混合模式 讓文字智慧適配背景顏色

前端(vue)入門到精通課程:進入學習
頁面上有一段文字,能否實現這段文字在不同背景色下展示不同的顏色?也就是俗稱的智慧變色。像是下面這樣:

文字在黑色底色上表現為白色,在白色底色上表現為黑色。看似很複雜的一個效果,但是其實在 CSS 中非常好實現,今天就介紹這樣一個小技巧,在 CSS 中,利用混合模式 mix-blend-mode: difference,讓文字智慧適配背景顏色。【推薦學習:】
混合模式 mix-blend-mode: difference
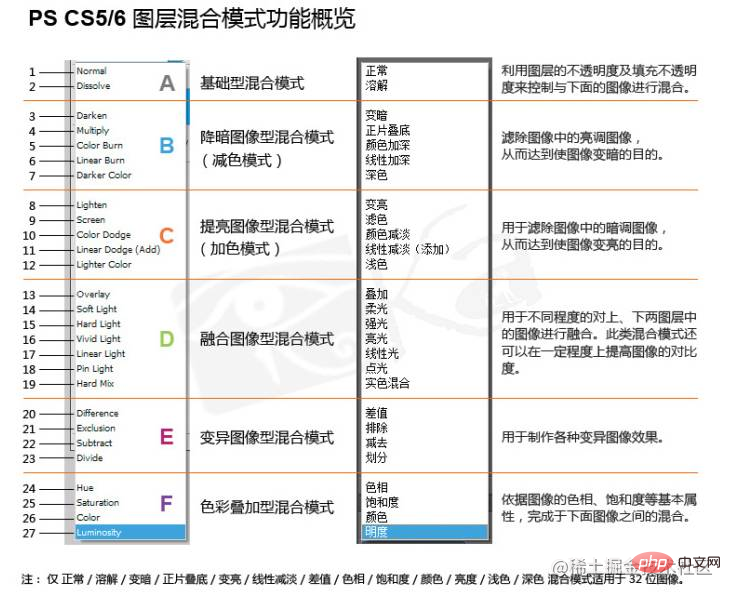
CSS3 新增了一個很有意思的屬性 -- mix-blend-mode ,其中 mix 和 blend 的中文意譯均為混合,那麼這個屬性的作用直譯過來就是混合混合模式,當然,我們我們通常稱之為混合模式。一共有下圖所示的一些混合模式:

其中,本文的主角是 mix-blend-mode: difference,意為差值模式。該混合模式會檢視每個通道中的顏色資訊,比較底色和繪圖色,用較亮的畫素點的畫素值減去較暗的畫素點的畫素值。
與白色混合將使底色反相;與黑色混合則不產生變化。
通俗一點就是上方圖層的亮區將下方圖層的顏色進行反相,暗區則將顏色正常顯示出來,效果與原影象是完全相反的顏色。
該混合模式最常見的應用場景就是文章開頭描述的場景,實現文字在不同背景色下展示不同的顏色。
最適合於黑白場景,非常簡單的一個 DEMO:
<div></div>
div {
height: 100vh;
background: linear-gradient(45deg, #000 0, #000 50%, #fff 50%);
&::before {
content: "LOREM IPSUM";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: #fff;
mix-blend-mode: difference;
animation: move 3s infinite linear alternate;
}
}
@keyframes move {
0% {
transform: translate(-30%, -50%);
}
100% {
transform: translate(-70%, -50%);
}
}效果如下:

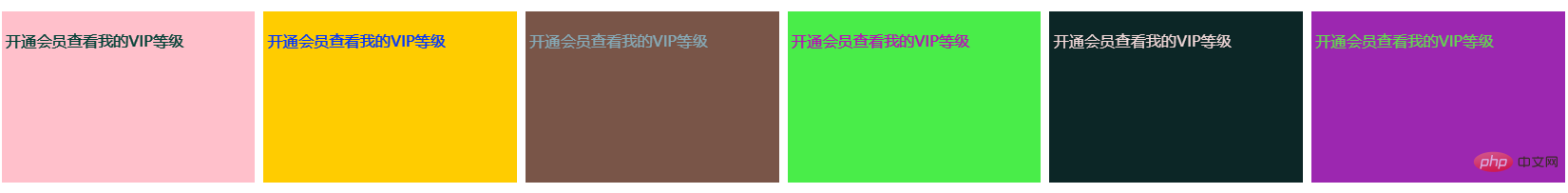
當然,不一定是黑色或者白色,看看下面這個例子,有這樣一種場景,有的時候我們不太確定背景顏色的最終表現值(可能是後臺設定,傳給前端),但是又需要讓文字能夠在任何背景顏色下都正常展出,此時,也可以嘗試使用 mix-blend-mode: difference。
<ul class="flex-box">
<div class="box">
<p>開通會員檢視我的VIP等級</p>
</div>
// .....
</ul>div {
// 不確定的背景色
}
p {
color: #fff;
mix-blend-mode: difference;
}無論背景色是什麼顏色,設定了 mix-blend-mode: difference 的 <p> 元素都可以正常展示出文字:

mix-blend-mode:difference 的缺點
當然,這個方法不是完美的,因為通過 mix-blend-mode:difference 與底色疊加之後的顏色,雖然能夠正常展示,但是不一定是最適合的顏色,展示效果的最好的顏色。
這裡實際使用的時候,在非黑白場景下,還需要多加實驗加以取捨。
最後
總結一下,本文介紹了利用 CSS 混合模式實現文字適配背景展示的一個小技巧,如果你對混合模式感興趣,推薦你再看看我的下列文章:
- 不可思議的混合模式 mix-blend-mode
- 不可思議的混合模式 background-blend-mode
- 兩行 CSS 程式碼實現圖片任意顏色賦色技術
- 巧用 CSS 構建漸變彩色二維條碼
- CSS 奇技淫巧 | 妙用混合模式實現文字鏤空波浪效果
- 探究 CSS 混合模式\濾鏡導致 CSS 3D 失效問題
- CSS 藝術 -- 使用 background 創造各種美妙的背景
好了,本文到此結束,希望對你有幫助
原文地址:https://www.cnblogs.com/coco1s/p/16012545.html
作者:ChokCoco
(學習視訊分享:)
以上就是巧用 CSS混合模式 讓文字智慧適配背景顏色的詳細內容,更多請關注TW511.COM其它相關文章!
