微軟出品自動化神器Playwright,不用寫一行程式碼(Playwright+Java)系列(一) 之 環境搭建及指令碼錄製
一、前言
半年前,偶然在視訊號刷到某機構正在直播講解Playwright框架的使用,就看了一會,感覺還不錯,便被種草,就想著自己有時間也可以自己學一下,這一想著就半年多過去了。
讀到這,你可能就去百度這東西到底是幹啥用的?
細心的同學,可能會發現,關於Playwright基於Python語言的博文真的是一搜一大把,相對而言Java卻少得可憐。
這不最近又看到某號主,一直在更新關於Playwright基於Python語言的文章,這又再次勾起了我的學習慾望。
要做就做和比人不一樣的,那我就寫個關於Java系列的就好了。
二、Playwright是什麼?
微軟開源自動化測試工具Playwright,支援主流瀏覽器,包括:Chrome、Firefox、Safari 等,同時支援以無頭模式、有頭模式執行,並提供了同步、非同步的 API,可以結合 主流測試框架使用,並且支援瀏覽器端的自動化指令碼錄製等功能。
特點:
- 跨瀏覽器:
Playwright支援所有現代渲染引擎,包括Chromium、WebKit和Firefox; - 跨平臺:在
Windows、Linux和MacOS上進行本地或CI、無頭或有頭測試; - 跨語言:在
TypeScript、JavaScript、Python、.NET、Java中使用Playwright API; - 測試行動網路:適用於
Android和Mobile Safari的Google Chrome原生移動模擬。相同的渲染引擎適用於您的桌面和雲端。
官網地址:
GitHub地址:
https://github.com/microsoft/playwright
通俗的講:
就是一款主流的自動化測試工具,可以跨平臺、跨語言、開源、支援分散式、擁有成熟的社群及學習檔案,主要用於介面和web自動化測試。
三、開發環境搭建
網上都是關於Python的環境好搭建及安裝,各種pip install ** ......
我就不做重複的事了,那我們就來演示下Java的開發環境搭建就好了
1、開發環境搭建
新增pom檔案,如下所示:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>examples</artifactId>
<version>0.1-SNAPSHOT</version>
<name>Playwright Client Examples</name>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>com.microsoft.playwright</groupId>
<artifactId>playwright</artifactId>
<version>1.25.0</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
</plugins>
</build>
</project>
新增Example.java,範例程式碼如下:
package org.example;
import com.microsoft.playwright.*;
public class Example {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
Browser browser = playwright.chromium().launch();
Page page = browser.newPage();
page.navigate("https://www.cnblogs.com/longronglang");
System.out.println(page.title());
}
}
}
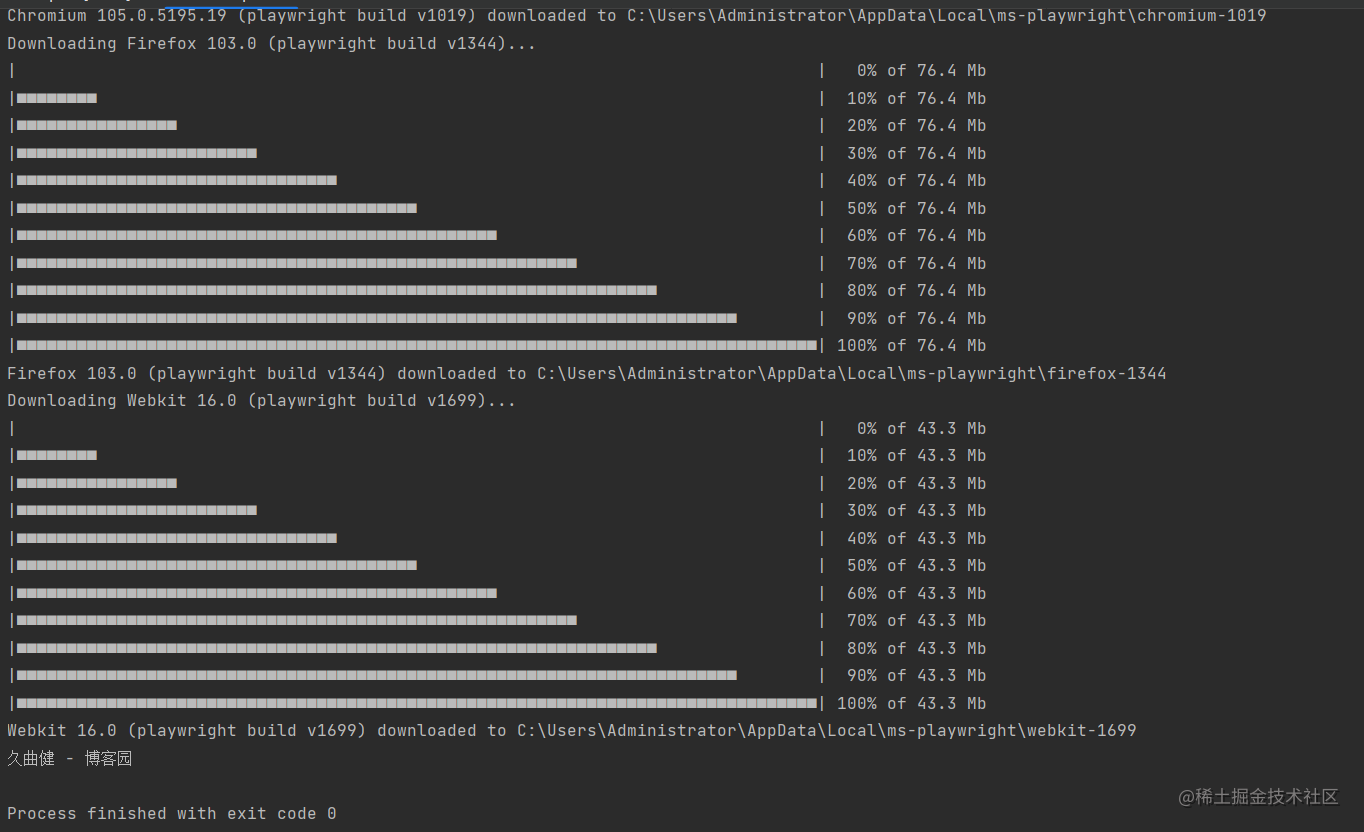
執行這個類會下載 Playwright 包並安裝適用於 Chromium、Firefox 和 WebKit 的瀏覽器二進位制檔案,如下所示:


2、第一個程式
開啟首頁並截圖,範例程式碼如下:
package org.example;
import com.microsoft.playwright.*;
import java.nio.file.Paths;
public class WebKitScreenshot {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
Browser browser = playwright.webkit().launch();
Page page = browser.newPage();
page.navigate("https://www.cnblogs.com/longronglang");
page.screenshot(new Page.ScreenshotOptions().setPath(Paths.get("example.png")));
}
}
}
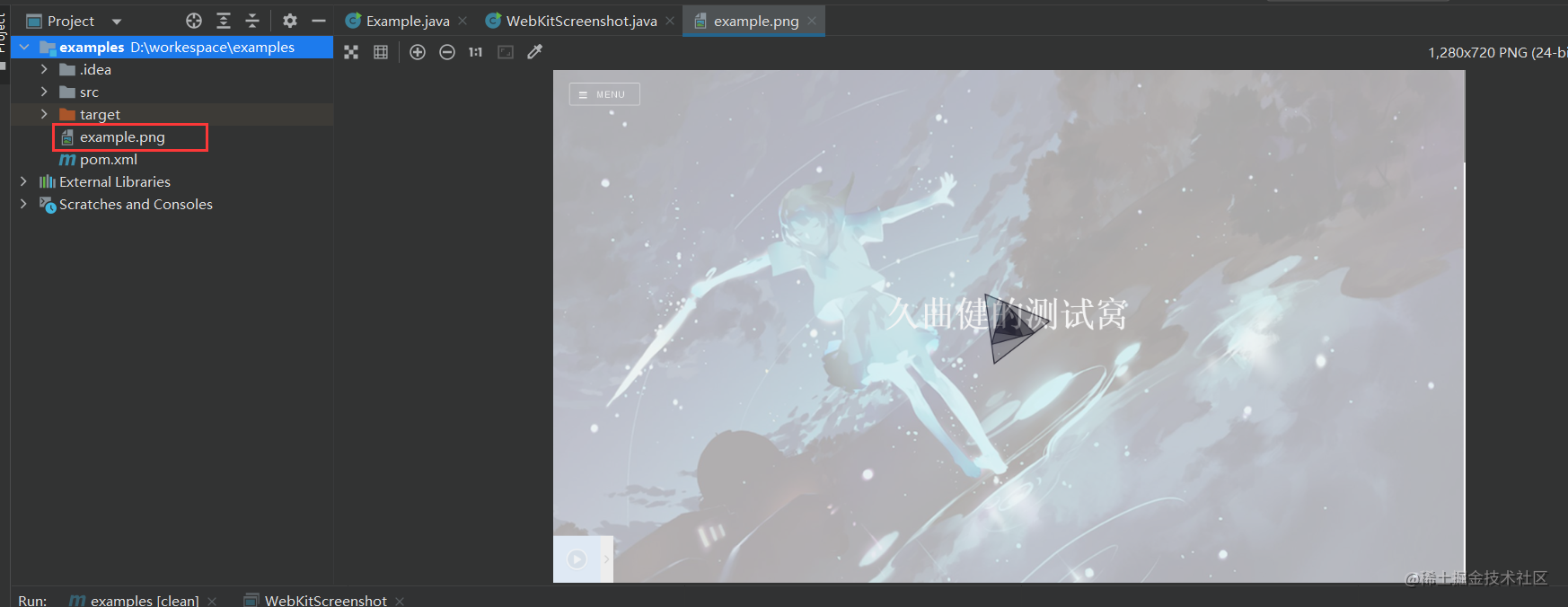
執行結果:

說明:
預設情況下,Playwright 以無頭模式執行瀏覽器。要檢視瀏覽器 UI,需在啟動瀏覽器時傳遞headless=false標誌,關於API及具體引數部分會在後續文章中更新。
四、指令碼錄製
1、錄製環境的安裝
和很多自動化測試工具一樣,Playwright也是可以錄製並生成指令碼的。
那麼接下來將演示如何進行指令碼的錄製(我個人是不喜歡錄製的),此處操作只為有需要的人。
由於之前做的electron桌面應用環境開發,依賴node.js執行環境,而Playwright也是完美支援node. js,那我將用node環境給大家演示。
確認node環境及版本:
node -v

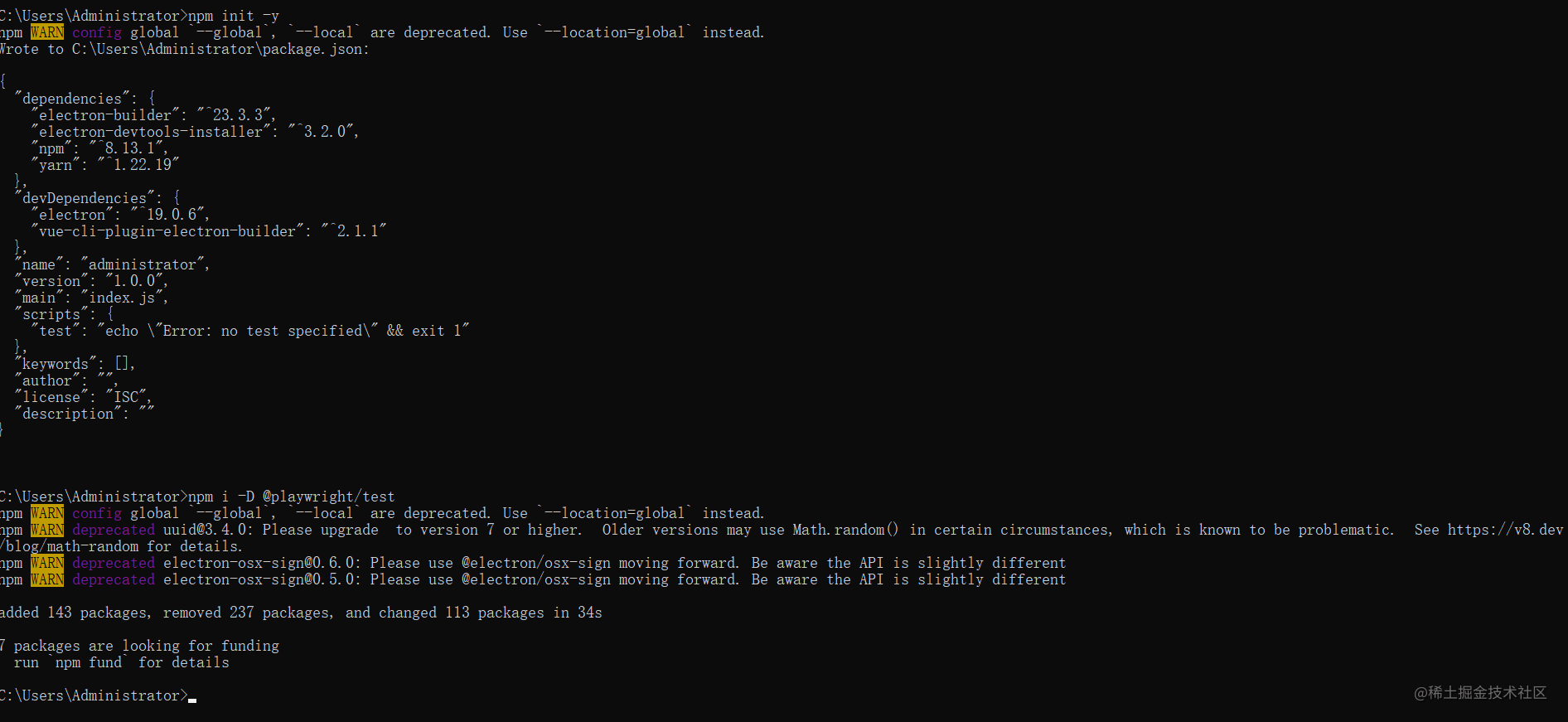
安裝:
npm init -y
npm i -D @playwright/test

2、如何錄製
使用Playwright無需寫一行程式碼,我們只需手動操作瀏覽器,它會錄製我們的操作,然後自動生成程式碼指令碼。
輸入如下命令,開啟錄製
如下所示:
npx playwright codegen https://www.cnblogs.com/longronglang(測試的網址)


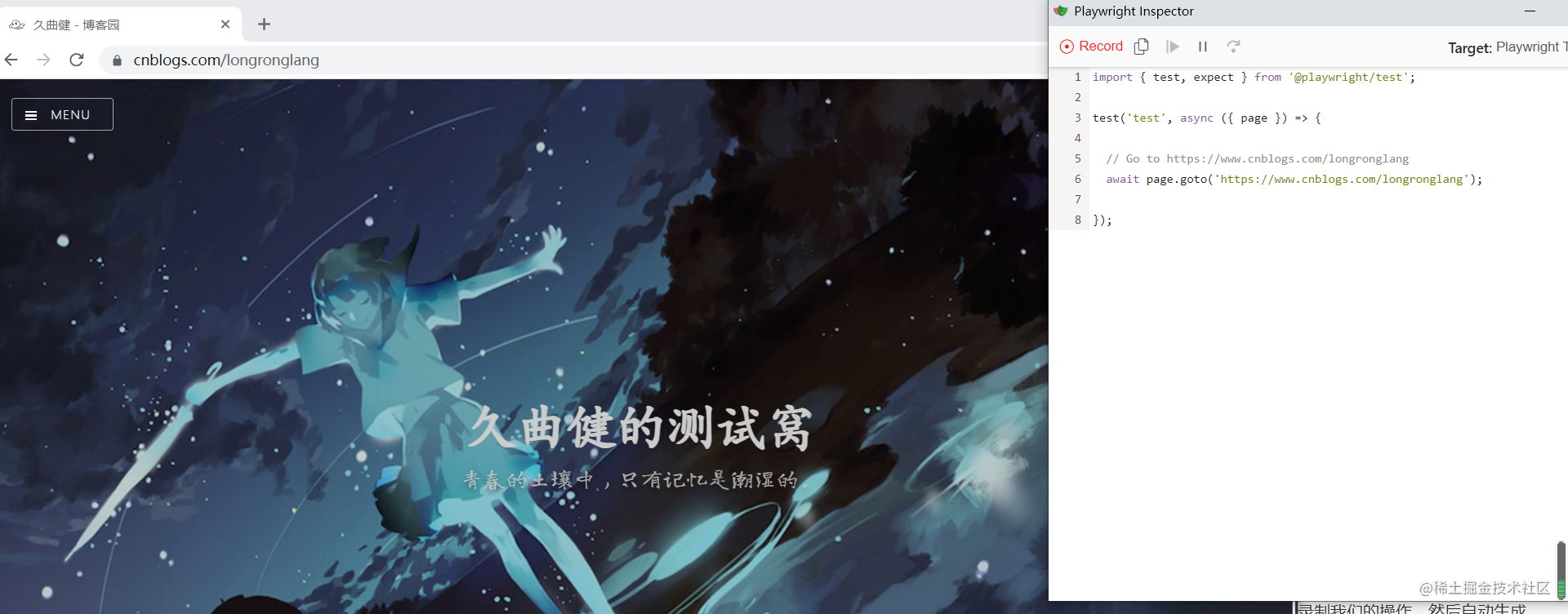
在playwright inspector中選擇你需要語言:
這裡以Java為例,如下所示:

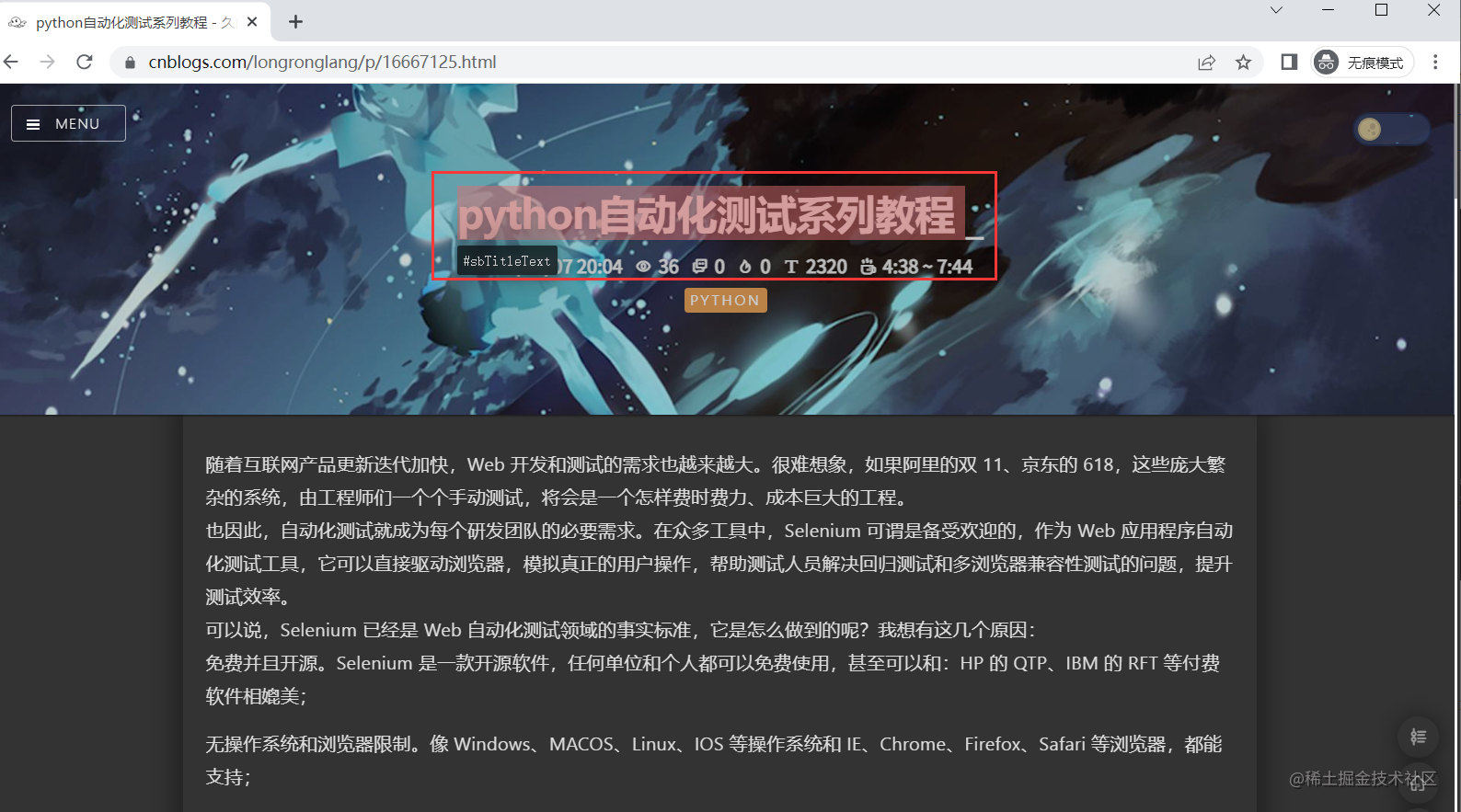
操作中會有頁面相關定位提示,點選結束錄製,並複製生成指令碼,如下所示:


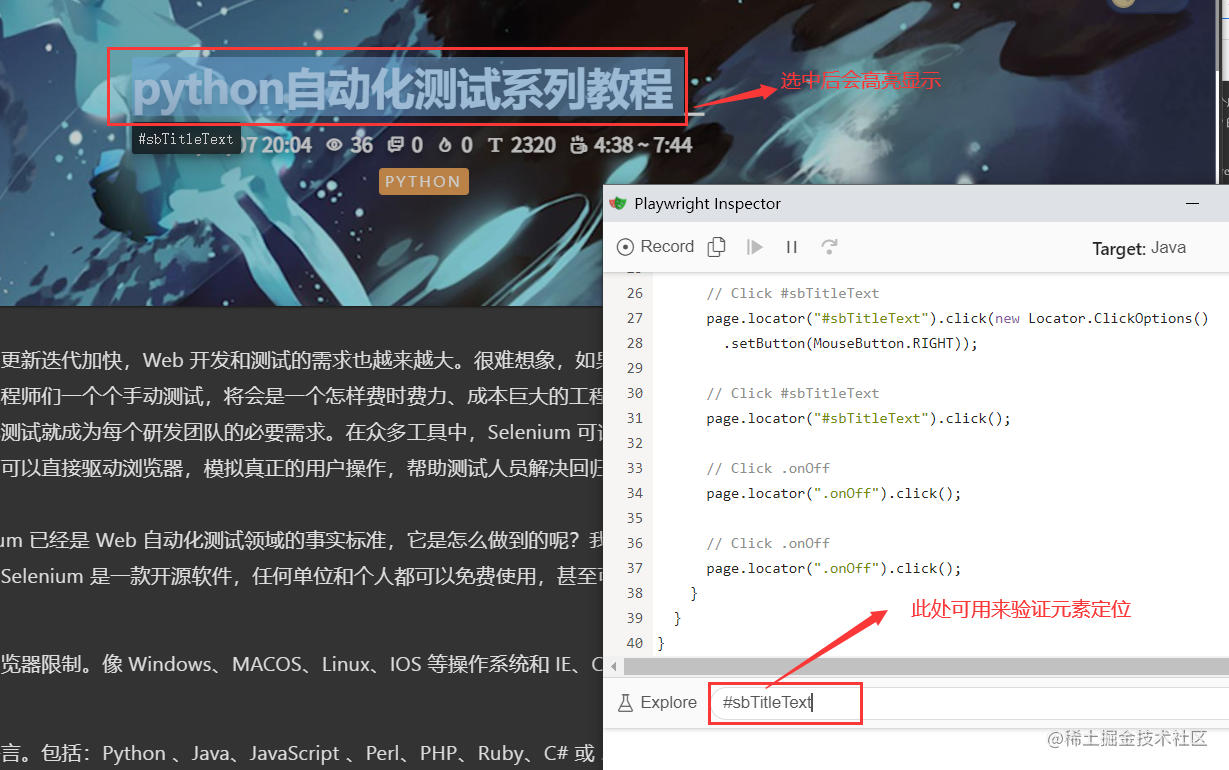
關於元素定位,可以用自帶的驗證工具驗證元素定位表示式,如下圖所示:

3、生成指令碼
生成程式碼如下所示:
package org.example;
import com.microsoft.playwright.*;
import com.microsoft.playwright.options.*;
import static com.microsoft.playwright.assertions.PlaywrightAssertions.assertThat;
import java.util.*;
public class Example {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions()
.setHeadless(false));
BrowserContext context = browser.newContext();
// Open new page
Page page = context.newPage();
// Go to https://www.cnblogs.com/longronglang
page.navigate("https://www.cnblogs.com/longronglang");
// Click #mainContent >> text=python自動化測試系列教學
page.locator("#mainContent >> text=python自動化測試系列教學").click();
assertThat(page).hasURL("https://www.cnblogs.com/longronglang/p/16667125.html");
// Click #sbTitleText
page.locator("#sbTitleText").click();
// Click #sbTitleText
page.locator("#sbTitleText").click(new Locator.ClickOptions()
.setButton(MouseButton.RIGHT));
// Click #sbTitleText
page.locator("#sbTitleText").click();
// Click .onOff
page.locator(".onOff").click();
// Click .onOff
page.locator(".onOff").click();
}
}
}
說明:
從上面可以看到,錄製的指令碼會自動帶英文註釋,而且是可以通過瀏覽器可以看到執行效果的。
回放指令碼如下所示:
將生成指令碼,貼上到IDEA中,點選執行如下:

到此關於Playwright開發環境搭建及指令碼的錄製已完成,有興趣的同學可以自行嘗試。
五、寫在最後
這個框架執行速度有些慢,首次執行比較耗時,其他感覺還好。
寫這篇文章,純屬技癢和想學習下新技術,後期會寫這系列的文章或者教學吧,感興趣的同學可文末留言,或者加我好友一起交流學習。
不是你加了幾個技術交流群,改了個測試開發備註,就是測開了,至於會到什麼程度,自己心裡還沒數嗎?
給新同學的建議是,不盲目執著於測開,去直接學開發,主要是可以學到思路和處理問題的能力。
個人覺得,學習始終是自己的事,無關他人,做自己。
不管基礎如何,有想改變自己的決心,就沒有學不會的東西不是嗎?
優秀不夠,你是否無可替代
軟體測試交流QQ群:721256703,期待你的加入!!
歡迎關注我的微信公眾號:軟體測試君
