jquery怎麼判斷checkbox是否全選中
判斷步驟:1、獲取全部checkbox元素,語法「$("input[type='checkbox']")」,會返回一個jQuery物件;2、選取所有選中的元素,語法「$(":checked")」,會返回一個JQ物件;3、計算兩個物件的長度,並判斷兩個長度是否相等,語法「checkbox元素物件.length==選中元素物件.length」,如果相等則全選中,反之則未全部選中。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery判斷checkbox是否全選中的方法:檢測checkbox多選元素個數和選中元素個數是否相等。
實現步驟:
步驟1:利用屬性值選擇器獲取checkbox元素
$("input[type='checkbox']")會返回一個包含全部checkbox元素的jQuery物件。
步驟2:利用:checked 選擇器選取所有選中的元素
$(":checked")會返回一個包含所有選中元素的jQuery物件。
步驟3:利用length屬性計算兩個jQuery物件的長度,並判斷兩個長度是否相等
checkbox元素物件.length==選中元素物件.length
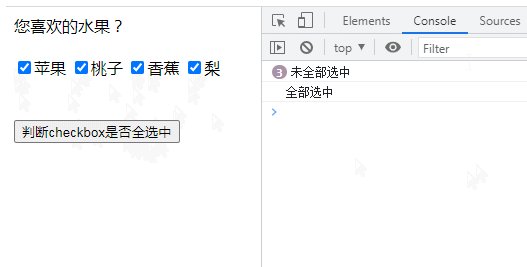
如果相等(返回值為true),則checkbox全選中
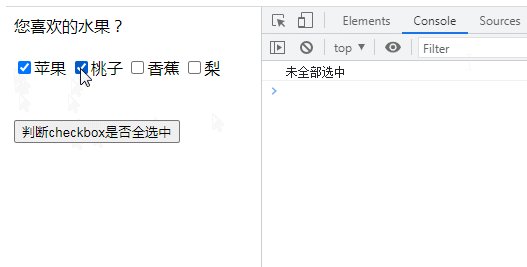
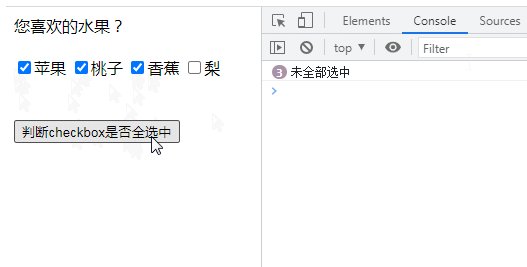
如果不相等(返回值為false),則checkbox未全部選中
實現範例:判斷checkbox是否全選中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len1=$("input[type='checkbox']").length;
var len2=$(":checked").length;
if(len1==len2){
console.log("全部選中");
}else{
console.log("未全部選中");
}
});
});
</script>
</head>
<body>
<form action="" method="get">
您喜歡的水果?<br /><br />
<label><input name="Fruit" type="checkbox" value=""/>蘋果 </label>
<label><input name="Fruit" type="checkbox" value="" />桃子 </label>
<label><input name="Fruit" type="checkbox" value="" />香蕉 </label>
<label><input name="Fruit" type="checkbox" value="" />梨 </label>
</form> <br><br>
<button>判斷checkbox是否全選中</button>
</body>
</html>
擴充套件知識:屬性值選擇器
$("[attribute|='value']")
選擇指定屬性值等於給定字串或改字串為字首(該字串後跟一個連字元「-」)的元素。
attribute: 一個屬性名
value: 一個屬性值
$(function(){
$('a[hreflang|="en"]').css("border","2px solid red");
//查詢hreflang屬性值是英語的所有連結。
});$("[attribute*='value']")
選擇指定屬性具有包含一個給定的子字串的元素。(選擇給定的屬性是以包含某些值的元素)
attribute: 一個屬性名
value: 一個屬性值,可以是一個不帶引號的一個單詞,或一個帶引號的字串。
$(function(){
$('input[name*="man"]').css("border","2px solid red");
//查詢所有 input 的 name 屬性中帶有 'man' 的元素,並新增邊框
});$("[attribute~='value']")
選著指定屬性用空格分隔的值中包含一個給定的元素。
attribute: 一個屬性名
value: 一個屬性值,可以是一個不帶引號的一個單詞,或一個帶引號的字串。
$(function(){
$('input[name~="man"]').css("border","2px solid red");
//查詢所有屬性中含有 'man' 這個單詞的文字方塊,並且修改其文字值。
})$("[attribute$='value']")
選擇指定屬性是以給定元素結尾的元素。這個元素比較是區分大小寫的。
attribute: 一個屬性名
value: 一個屬性值,可以是一個不帶引號的一個單詞,或一個帶引號的字串。
$(function(){
$('input[name$="letter"]').css("border","2px solid red");
//查詢所有的屬性名稱以"letter"的結束,並把他們的文字輸入。
})$("[attribute='value']")
選擇指定屬性是給定值的元素。
attribute: 一個屬性名。
value: 一個屬性值,可以是一個不帶引號的一個單詞,或一個帶引號的字串。
$(function(){
$('input[value="Hot Fuzz"]').next().text("Hot Fuzz");
//查詢input 中 value 值等於 Hot Fuzz 的將其後面的元素新增文字。
})$("[attribute!='value']")
選擇指定屬性不等於這個值的元素
attribute:一個屬性名
value: 一個屬性值,可以是一個不帶引號的一個單詞,或一個帶引號的字串。
$(function(){
$('input[name!="newsletter"]').next().append("<b>;not newsletter</b>")
//查詢input 中name 不等於 newletter 的下一個元素追加 文字。
注:主要含有這個字串就行。
})$("[attribute^='value']")
選擇指定屬性就是以給定字串開始的元素。
attribute:一個屬性名
value: 一個屬性值,可以是一個不帶引號的一個單詞,或一個帶引號的字串。
$(function(){
$('input[name^="news"]').val("news here!");
//查詢input 中 name 中含有new 這個字串的 新增value 值。
})$("[attribute]")
選擇所有具有指定屬性的元素,該屬性可以是任何值。
attribute: 一個屬性名。
$(function(){
$('div[id]').css("color","red")
//給繫結id屬性的div的文字顏色變成紅色。
})$("[attributeFilter1][attributeFilter2]attributeFilter3")
選擇匹配所有指定的屬性篩選器的元素
attributeFilter1: 一個屬性過濾器
attributeFilter2:另一個屬性過濾器,用於進一步減少被選擇的元素。
attributeFilterN: 根據需要有更多的屬性過濾器。
$(function(){
$('input[id][name$="man"]').val('only this one')
//查詢那些有id屬性,並且name 屬性以man結尾的輸入框,並設定值。
})【推薦學習:、】
以上就是jquery怎麼判斷checkbox是否全選中的詳細內容,更多請關注TW511.COM其它相關文章!
