分享兩個可以繪製 Flowable 流程圖的Vue前端庫

前端(vue)入門到精通課程:進入學習
之前發了一篇文章和小夥伴們介紹了前端的 bpmn.js 這個庫,利用這個庫我們可以自己將繪製流程圖的功能嵌入到我們的專案中。
然而,這個庫預設是給 Camunda 設計的,所以畫出來的流程圖匯出來的 XML 檔案無法直接使用,必須要做一些深度客製化,才能將 XML 檔案轉為 Flowable 流程引擎可用的 XML 檔案。這個深度客製化太太太麻煩了。
所以我就在想前端有沒有現成的庫,可以直接用來繪製 Flowable 流程圖的?找來找去,找到了兩個,這兩個的相似度還蠻高的,不過這兩個都有一個問題,那就是都是基於 Vue2 開發的,在 Vue3 中用不了,算了,作為一個工具,Vue2 就 Vue2 吧,忍了。畢竟我也不是專業的前端工程師,掌握的前端技能能滿足我後端的需求也就足夠了,要是專業的前端工程師,我肯定把 bpmn.js+Vue3 整的明明白白了。【相關推薦:】
好啦,接下來就不廢話了,跟小夥伴們介紹一下這兩個可以繪製 Flowable 流程圖的前端庫。
workflow-bpmn-modeler
workflow-bpmn-modeler 基於 Vue 和 [email protected],實現了 flowable 的工作流設計器。使用這個流程繪製工具,建議採用 flowable6.4.1 版本,flowable6.4.2 版本開始進行商業化重構,為了方便刨碼學習,推薦使用 flowable6.4.1 版本。
這個用法其實很簡單,首先我們建立一個 Vue2 的專案,注意 Vue 的版本不要選錯了,專案建立好之後,新增 workflow-bpmn-modeler 依賴,執行如下任意命令新增:
npm i workflow-bpmn-modeler
或者:
yarn add workflow-bpmn-modeler
新增完成後,package.json 內容如下:
{
"name": "bpmn_demo02",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
"dependencies": {
"core-js": "^3.8.3",
"element-ui": "^2.15.9",
"vue": "^2.6.14",
"vue-router": "^3.5.1",
"workflow-bpmn-modeler": "^0.2.8"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"vue-template-compiler": "^2.6.14"
}
}注意看版本號。
接下來我們就可以在一個 .vue 檔案中使用這個元件了,程式碼如下:
<template>
<div>
<bpmn-modeler
ref="refNode"
:xml="xml"
:users="users"
:groups="groups"
:categorys="categorys"
:is-view="false"
@save="save"
/>
</div>
</template>
<script>
import bpmnModeler from "workflow-bpmn-modeler";
export default {
components: {
bpmnModeler,
},
data() {
return {
xml: "", // 後端查詢到的xml
users: [
{ name: "javaboy", id: 1 },
{ name: "itboyhub", id: 2 },
{ name: "江南一點雨", id: 3 },
],
groups: [
{ name: "經理", id: 4 },
{ name: "組長", id: 5 },
{ name: "員工", id: 6 },
],
categorys: [
{ name: "OA", id: "oa" },
{ name: "財務", id: "finance" },
],
};
},
methods: {
getModelDetail() {
// 傳送請求,獲取xml
// this.xml = response.xml
},
save(data) {
console.log(data); // { process: {...}, xml: '...', svg: '...' }
},
},
};
</script>我們來分析一下這段程式碼:
首先從 workflow-bpmn-modeler 中匯入 bpmnModeler。
註冊 bpmnModeler 元件。
在頁面中直接使用 bpmnModeler 元件,使用該元件時候,有五個屬性一個方法,我們挨個來說:
xml:這個屬性是 bpmnModeler 要展示的流程圖的 XML 字串,我們可以提前給一個流程圖的 XML 字串,這樣 bpmnModeler 元件就會將這個 XML 字串所對應的流程圖給畫出來,如果我們只是單純的想自己繪製流程圖,那麼這個可以不用管,給一個空字串就行了。
users:這是一個陣列,當我們設定 UserTask 的時候,可以設定這個 UserTask 由誰來處理,users 設定的就是這裡用到的使用者。
groups:這個類似於 users,也是在 UserTask 中,如果我們想要設定一個 UserTask 的候選組的話,那麼就會用到 groups 中的內容。
categorys:這個屬性親測沒有任何功能,原始碼我也看了,原始碼中也沒有用這個屬性,這完全就是一個沒有用的屬性,可忽略之。
is-view:這個表示當前 bpmnModeler 是要畫流程圖還是單純的只是將流程圖展示出來,false 表示我們是用 bpmnModeler 畫流程圖的,如果設定為 true,就表示 bpmnModeler 只是用來展示流程圖(提前準備好流程圖的 XML 檔案,可以用 bpmnModeler 將之展示出來)。
@save:這個是點選網頁上的儲存模型按鈕的時候,會觸發的一個回撥函數。
好啦,這就可以了。
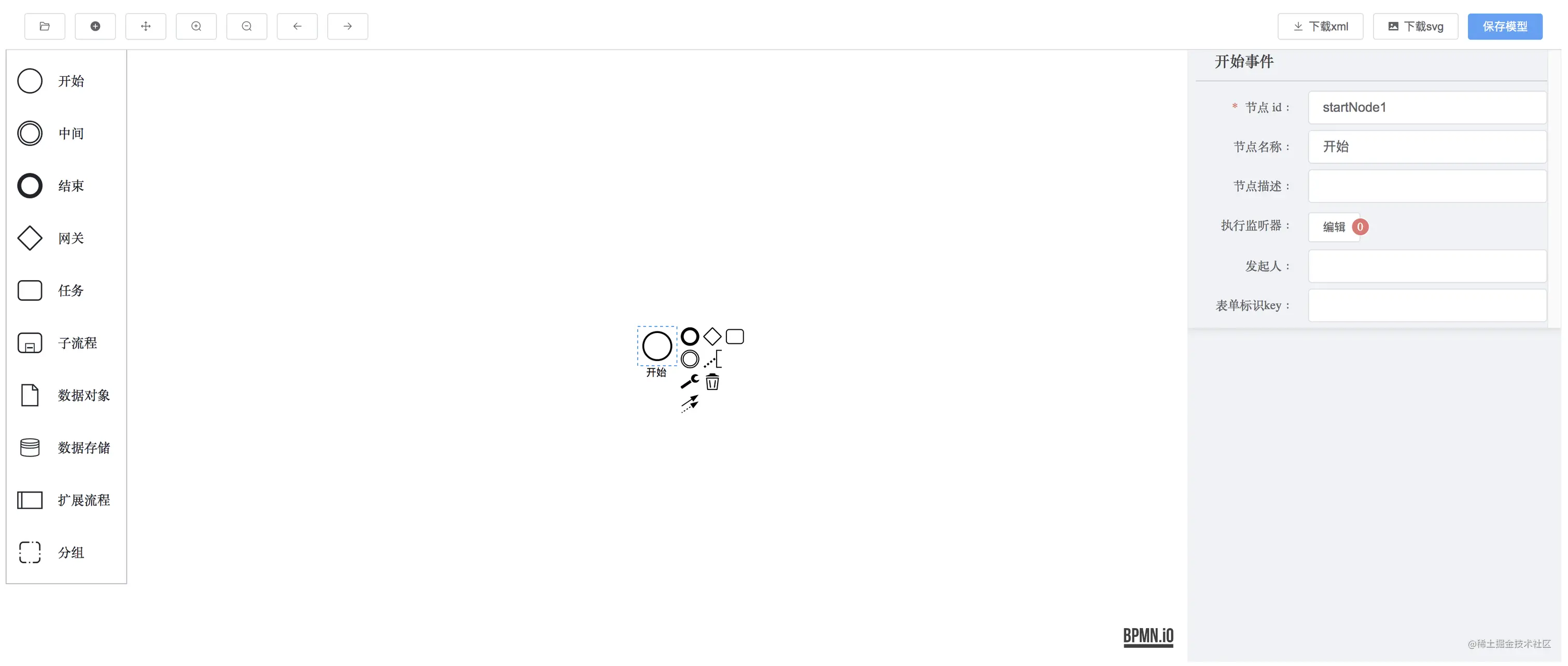
接下來,我們啟動 Vue 專案,就可以看到這個流程圖繪製頁面了:

現在就可以愉快的畫流程圖了~
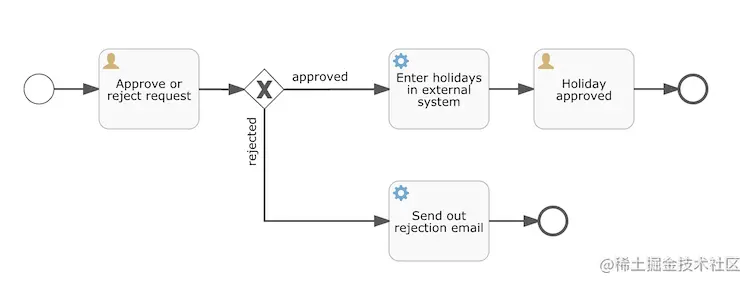
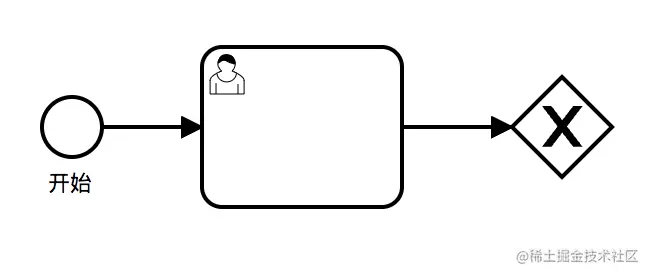
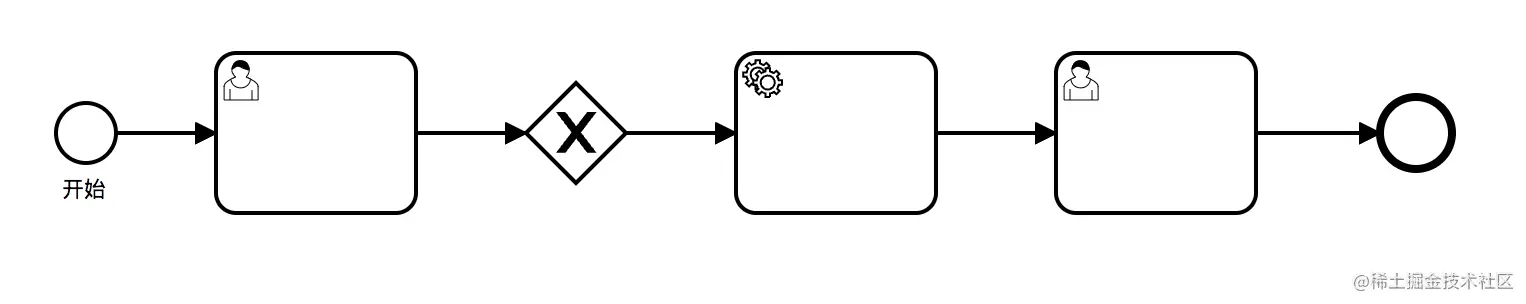
接下來,鬆哥就用這個,手把手教大家畫一下之前文章中和大家用的請假流程圖,當時的流程圖是這樣的:

我們來看下如何繪製:
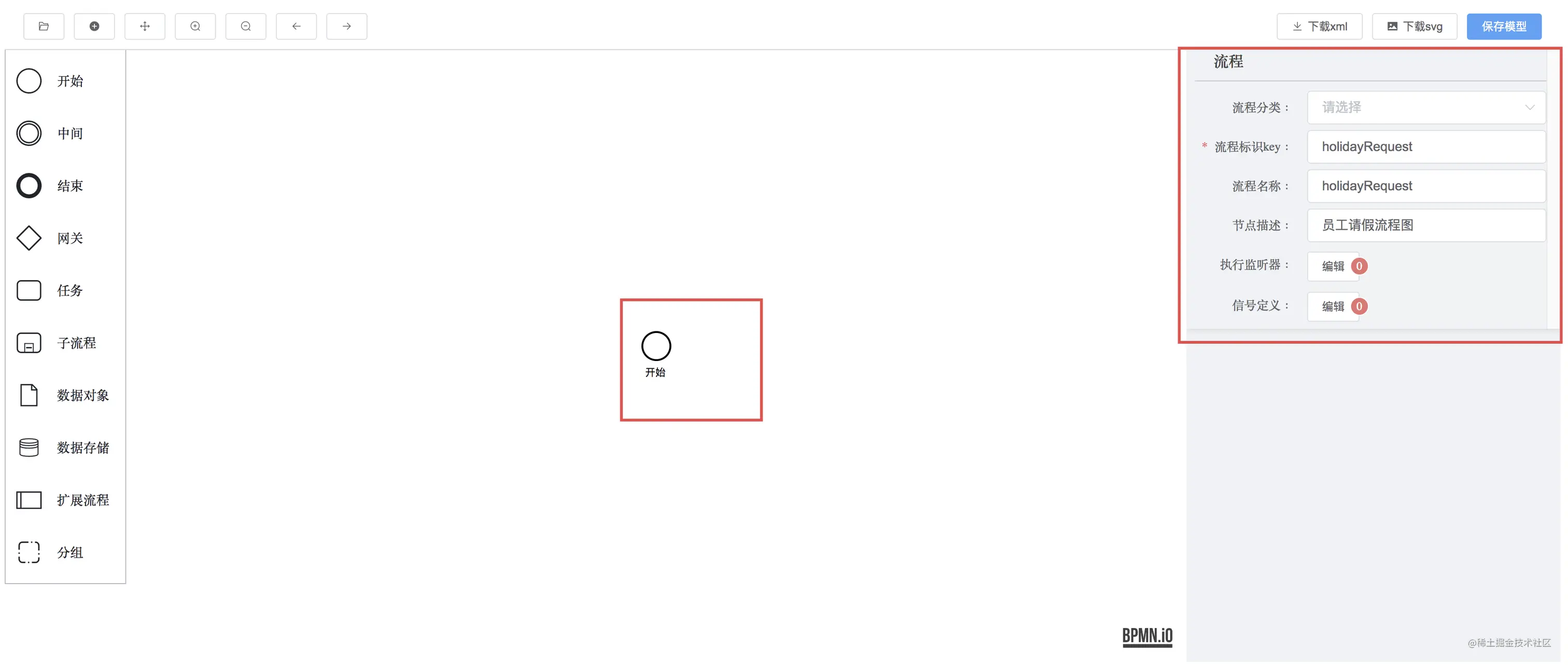
1、首先我們先來定義一下流程的基本資訊:

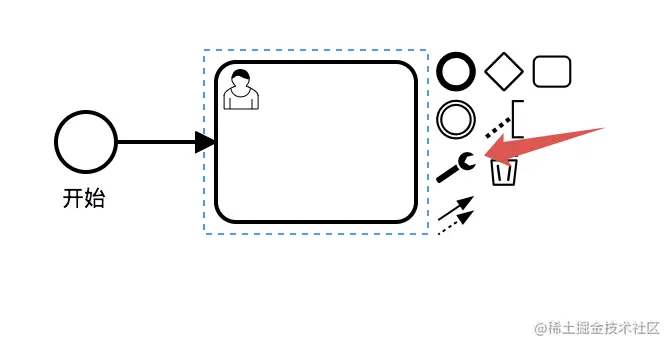
2、接下來繪製經理批准還是拒絕流程:
點選這個扳手按鈕可以設定任務型別:

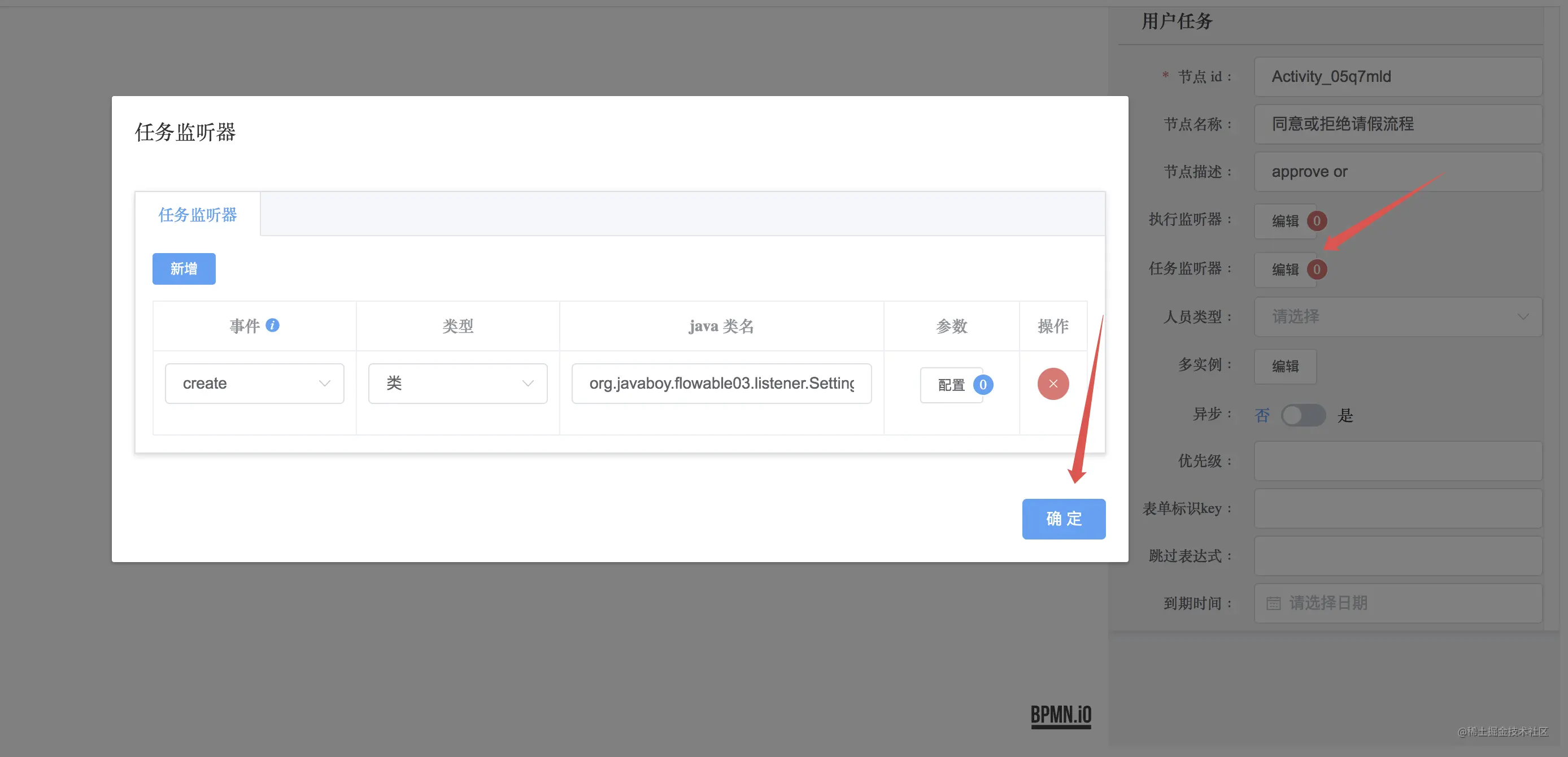
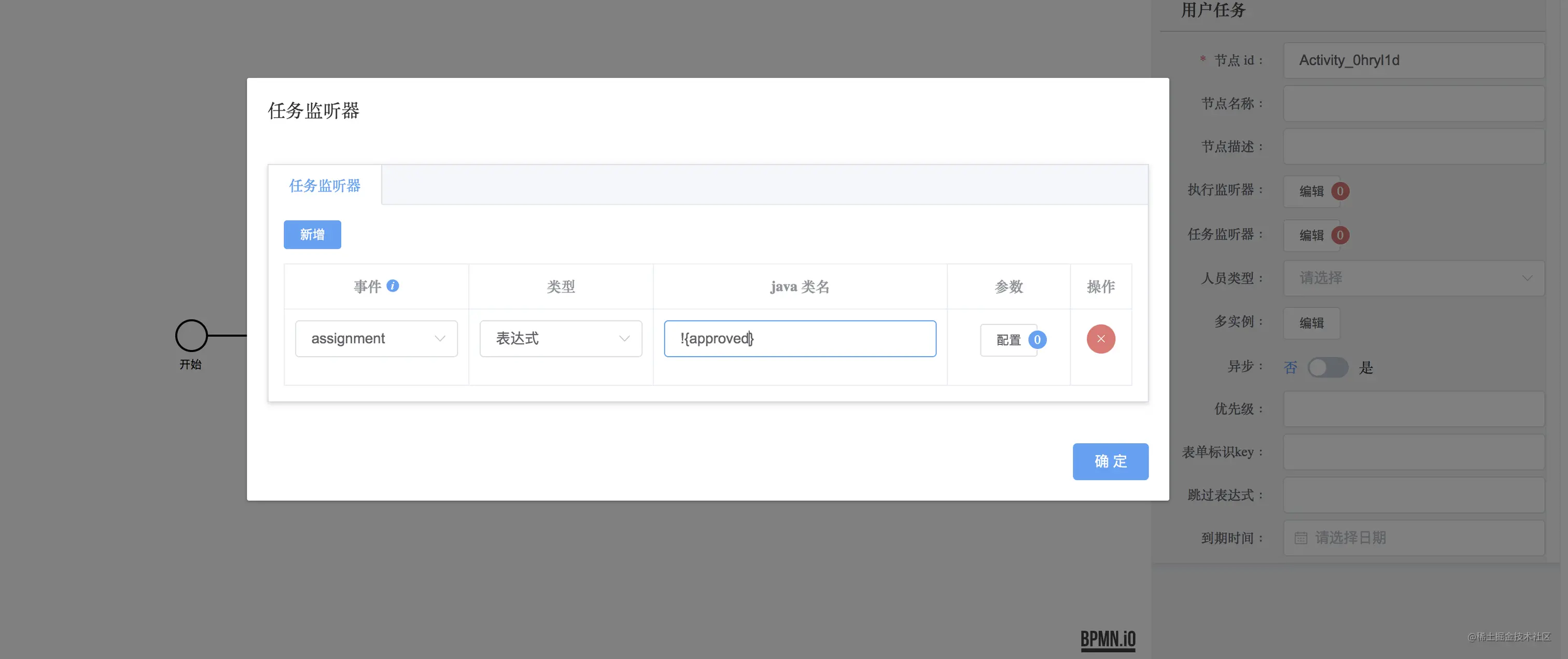
為這個任務設定一個監聽器:

設定監聽器的原因是因為前端使用者在提交請假申請的時候,選擇審批人可以直接選擇審批人,也可以選擇審批人的身份(例如經理),這兩種選擇都是被允許的。所以我們就新增一個任務監聽器,當流程執行到這個 Task 的時候,我們就在任務監聽器中,根據前端傳來的引數去設定這個任務是由候選人處理還是候選使用者組處理。
3、新增互斥閘道器:

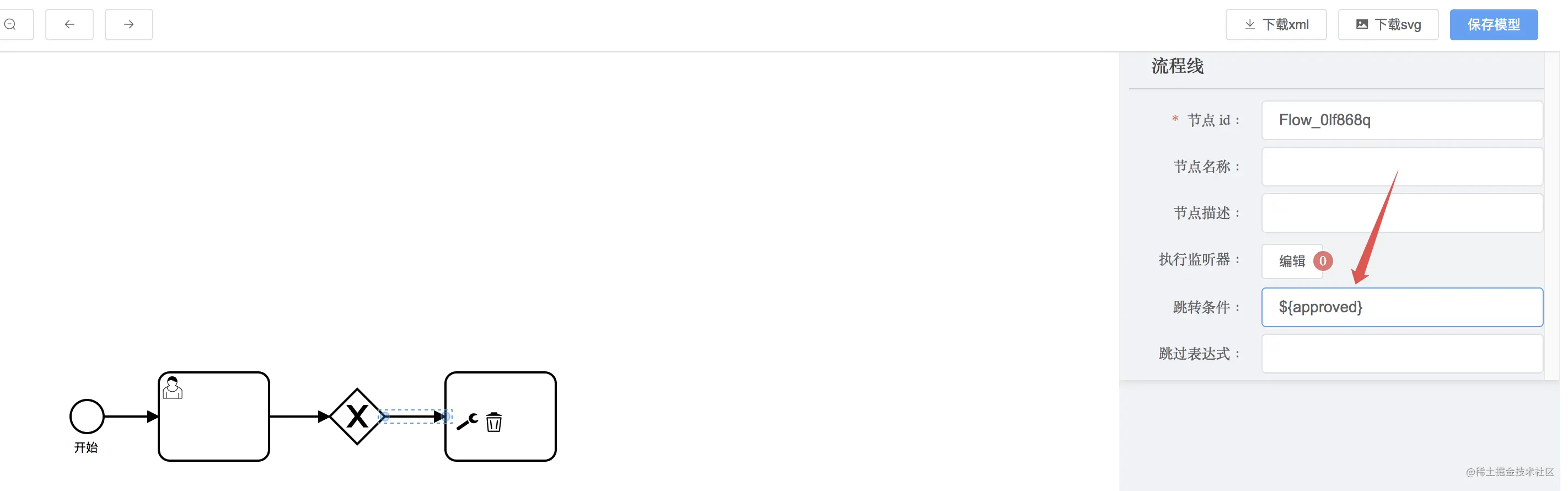
4、審批通過線
接下來,先是審批通過,審批通過的條件是 approved 欄位為 true 就表示審批通過:

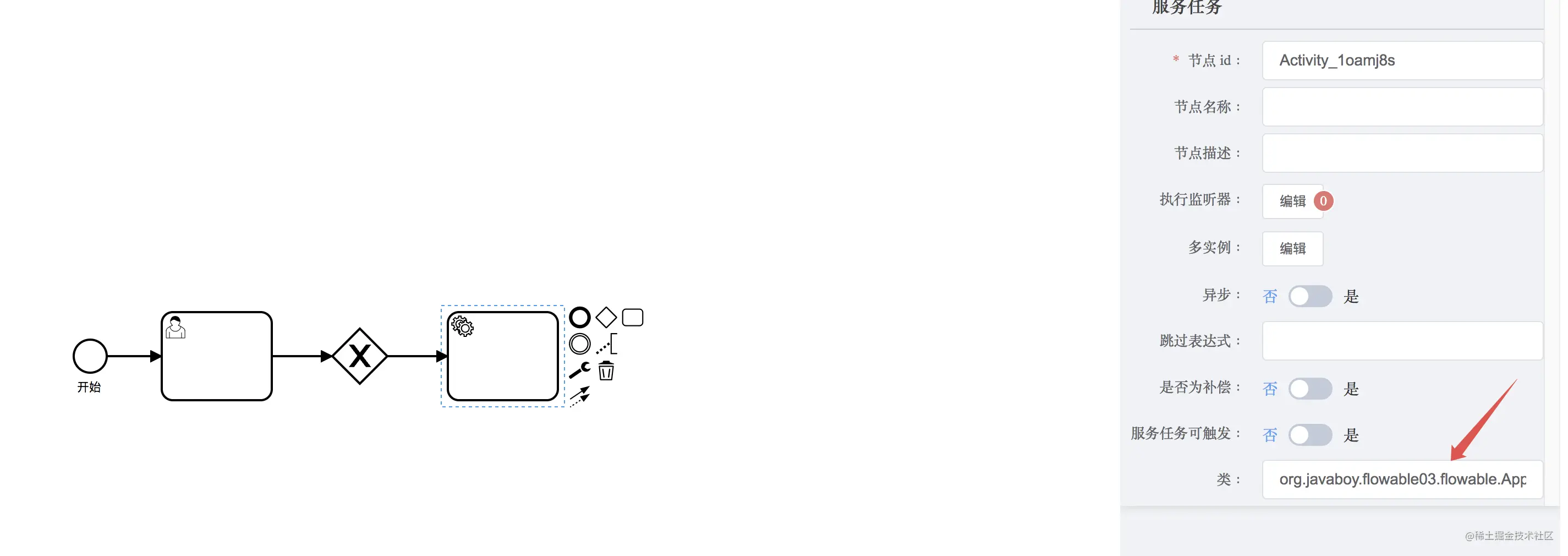
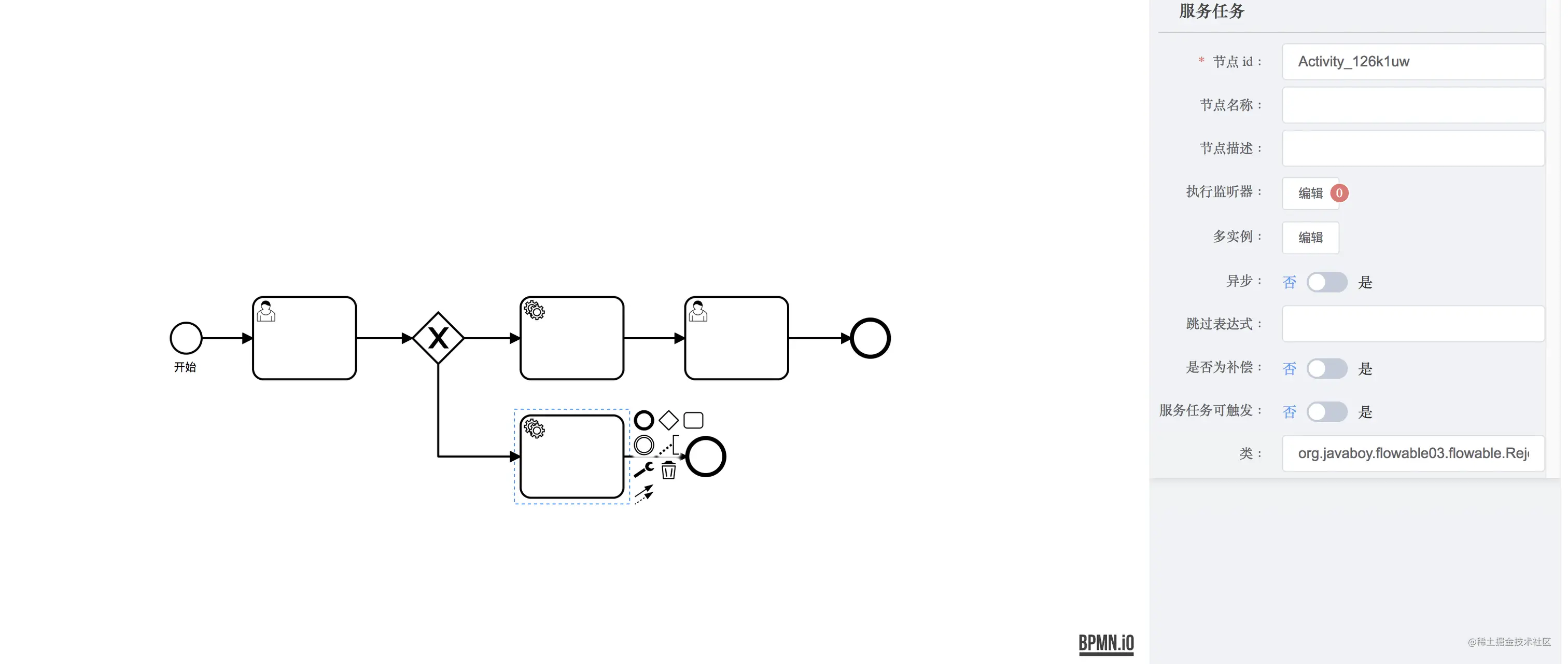
5、審批通過傳送通知
審批通過後,給使用者傳送一個通知,這是一個服務任務,傳送通知的類是我們自己寫的,所以也需要設定一下自定義類的位置:

6、結束
最後進入到審批通過 UserTask 並且結束:


7、繪製拒絕線
按照如上流程,繼續繪製請假被拒絕的流程:

muheflow-bpmn-modeler
鬆哥要和大家介紹的第二個工具就是 muheflow-bpmn-modeler,這個基於 Vue 和 [email protected],實現了 flowable 的工作流設計器。使用這個流程繪製工具,建議採用 flowable6.4.1 版本,flowable6.4.2 版本開始進行商業化重構,為了方便刨碼學習,推薦使用 flowable6.4.1 版本。
沒找到這個的原始碼,但是我發現這個的用法和 workflow-bpmn-modeler 的用法毫無差別~所以我就不廢話了,照著上面的用這個就行了。
更多程式設計相關知識,請存取:!!
以上就是分享兩個可以繪製 Flowable 流程圖的Vue前端庫的詳細內容,更多請關注TW511.COM其它相關文章!
