jquery怎麼修改select的選中值
2022-09-07 18:01:12
修改步驟:1、使用屬性選擇器選取原選中值,並利用attr()函數將選中狀態去除,語法「$("[selected]").attr("selected", false);」;2、通過id屬性值獲取指定option元素,並利用attr()函數給該元素設定選中狀態,語法「$("#id值").attr("selected", "selected");」。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
select 元素可建立單選或多選選單。
option 元素定義下拉選單中的一個選項(一個條目)。
瀏覽器將 <option> 標籤中的內容作為 <select> 標籤的選單或是捲動列表中的一個元素顯示。
jquery修改select選中值的方法
在jquery中,可以通過給指定option元素新增selected屬性來修改select選中值。
| 屬性 | 值 | 描述 |
|---|---|---|
| selected | selected | 規定選項(在首次顯示在列表中時)表現為選中狀態。 |
實現步驟:
步驟1、使用屬性選擇器選取原選中值,並利用attr()函數將選中狀態去除
$("[selected]").attr("selected", false);步驟2、通過id屬性值獲取指定option元素,並利用attr()函數給該元素設定選中狀態
$("#id值").attr("selected", "selected");實現範例程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
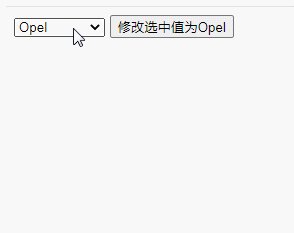
$("button").click(function() {
$("[selected]").attr("selected", false);
$("#opel").attr("selected", "selected");
});
});
</script>
</head>
<body>
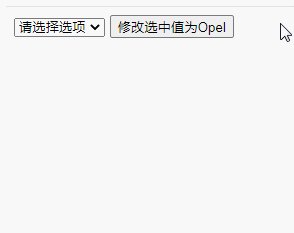
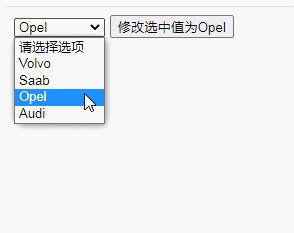
<select>
<option>請選擇選項</option>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option id="opel" value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<button>修改選中值為Opel</button>
</body>
</html>
說明:
attr() 方法可以設定被選元素的屬性和值。
設定單個屬性的語法
$(selector).attr(attribute,value)
| 引數 | 描述 |
|---|---|
| attribute | 規定屬性的名稱。 |
| value | 規定屬性的值。 |
設定多個屬性/值對
為被選元素設定一個以上的屬性和值。
$(selector).attr({attribute:value, attribute:value ...})| 引數 | 描述 |
|---|---|
| attribute:value | 規定一個或多個屬性/值對。 |
【推薦學習:、】
以上就是jquery怎麼修改select的選中值的詳細內容,更多請關注TW511.COM其它相關文章!