《吐血整理》進階系列教學-拿捏Fiddler抓包教學(18)-Fiddler如何介面測試,媽媽再也不擔心我不會介面測試了
1.簡介
Fiddler最大的優勢在於抓包,我們大部分使用的功能也在抓包的功能上,fiddler做介面測試也是非常方便的。
領導或者開發給你安排介面測試的工作任務,但是沒有給你介面檔案(由於開發週期沒有時間出介面檔案),你會怎麼開展測試工作?這個時候你可以用Fiddler直接抓完包後,copy請求引數,修改下就可以了。那麼這個時候我們就會用到Fiddler的Composer索引標籤。
2.Composer
Composer允許自定義請求傳送到伺服器,可以手動建立一個新的請求,也可以在對談表中,拖拽一個現有的請求(滑鼠左鍵拖拽到Composer中出現綠色即可)。如下圖所示:

Composer支援手動構建http、https和ftp請求。點到composer索引標籤介面,我們可以看到下面有一串英文。
use this page to compose a Request。you can clone a prior request by dragging and dropping a session from the Web Sessions list。
這句話的意思是,這個頁面用來構造一個請求。你可以通過拖拽Web Sessions list中的session勾選或克隆一個先前的請求。
看到這就明白了這個介面的用法。而且它指出,可以通過拖拽方式克隆請求,這意味著構建的時候不需要一條條輸入,可以先拖拽進來,再修改部分。
3.介面功能解析
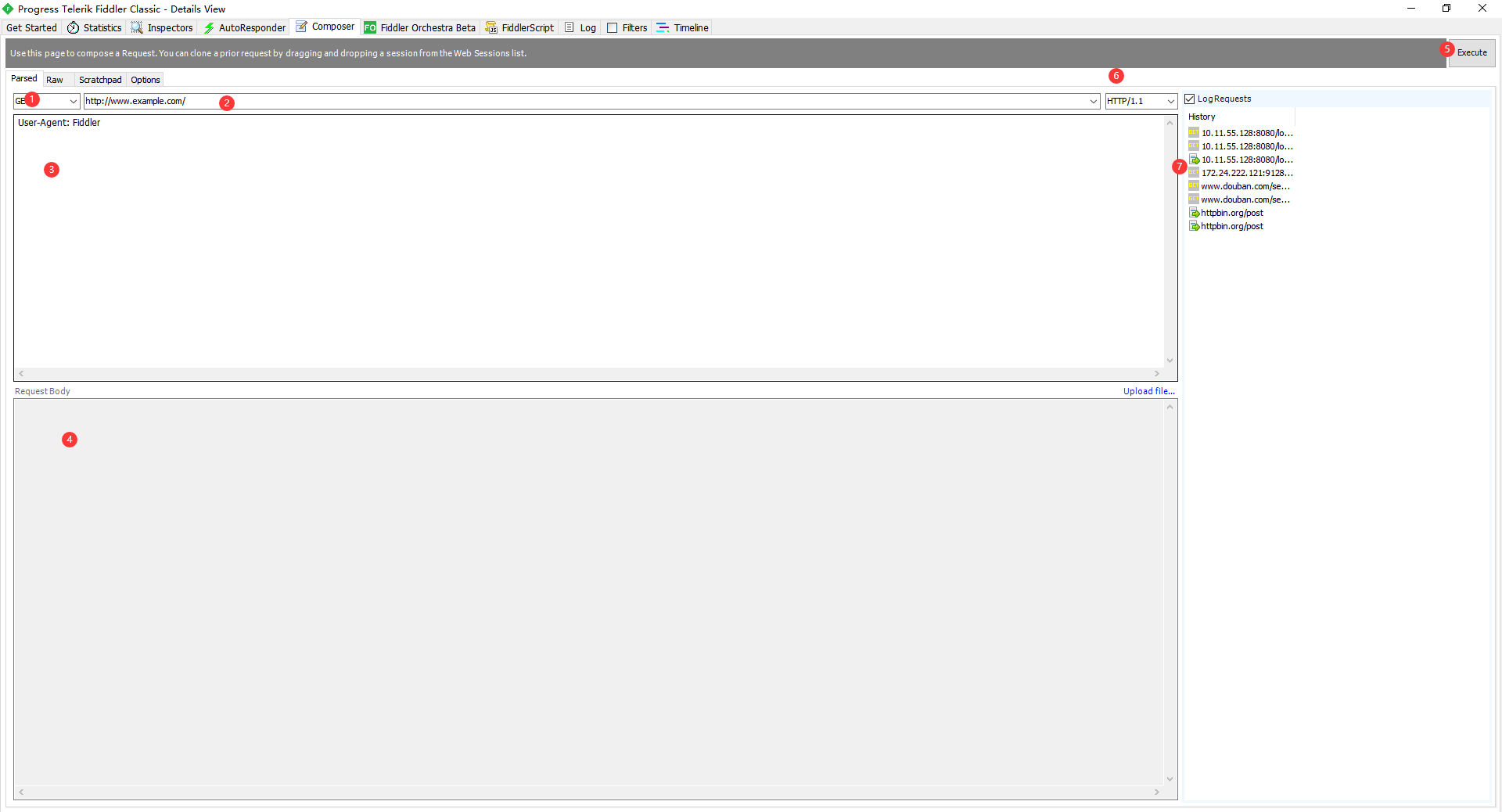
根據下圖圖示注位置對Composer的介面功能進行說明。

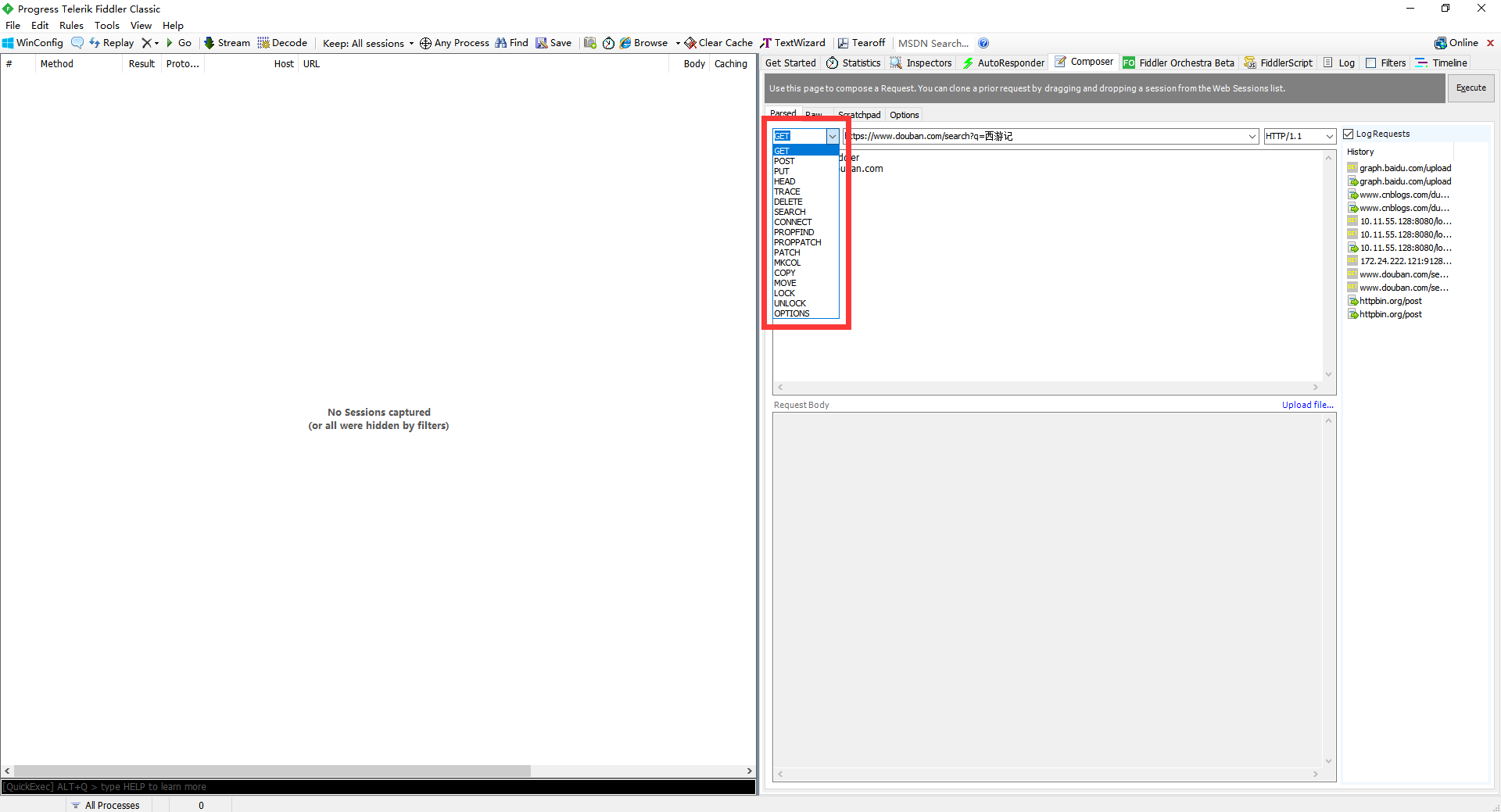
1.請求方式:點開可以勾選請求協定是get、post等
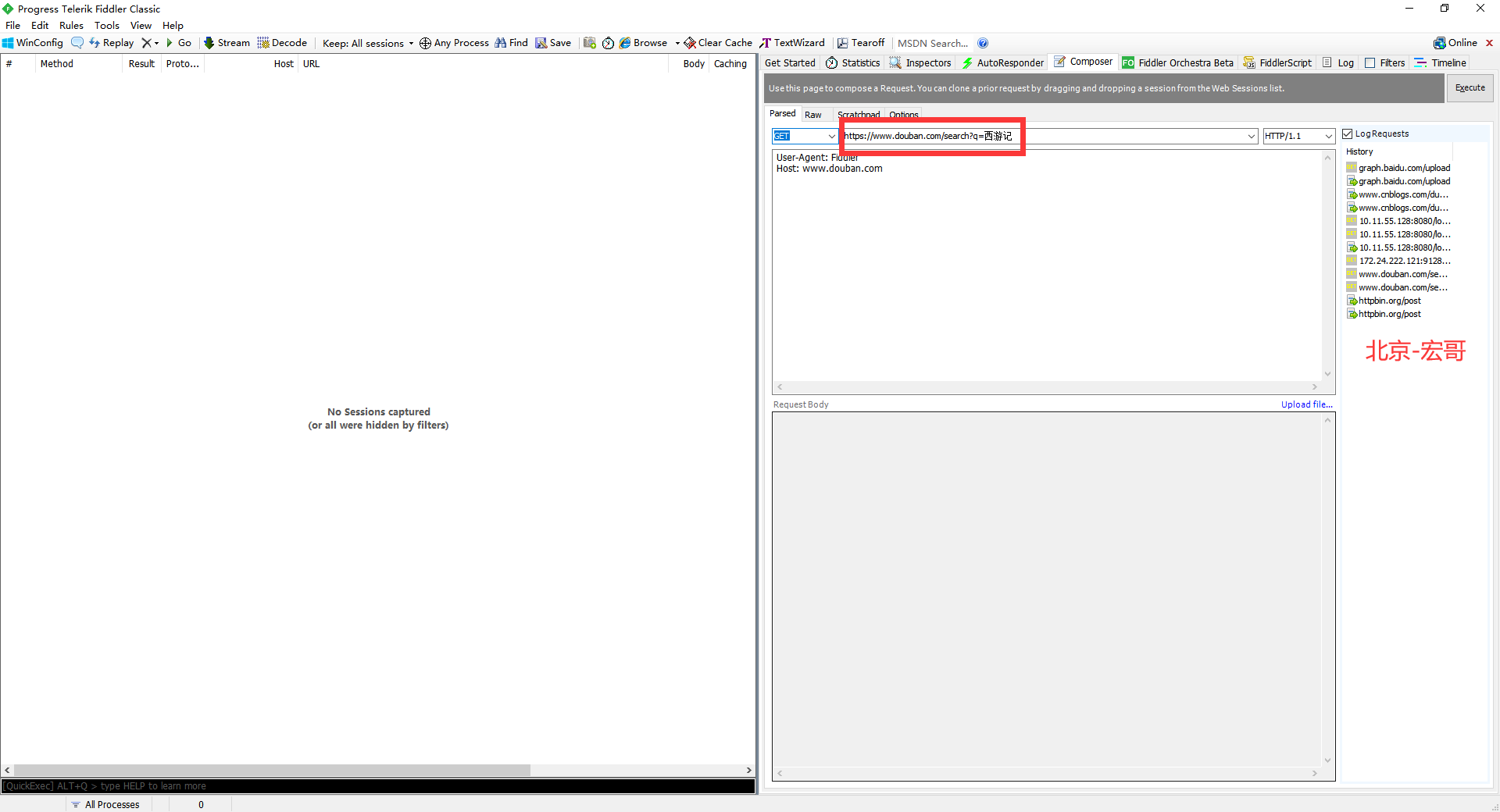
2.url位址列:輸入請求的url地址
3.請求頭:第三塊區域可以輸入請求頭資訊
4.請求body:post請求在此區域輸入body資訊
5.執行:Execute按鈕點選後就可以執行請求了
6.http版本:可以勾選http版本
7.請求歷史:執行完成後會在右側History區域生成歷史記錄
具體詳細說明:
1.parsed
parsed:表示已經被解析的整個HTTP請求,包括請求行,請求頭和請求體。(就是最直觀的看到Request請求的展示),在英語中,有解析的意思,這裡根據請求協定的組成,分為了三個部分,也正好符合了parse這個單詞的語意
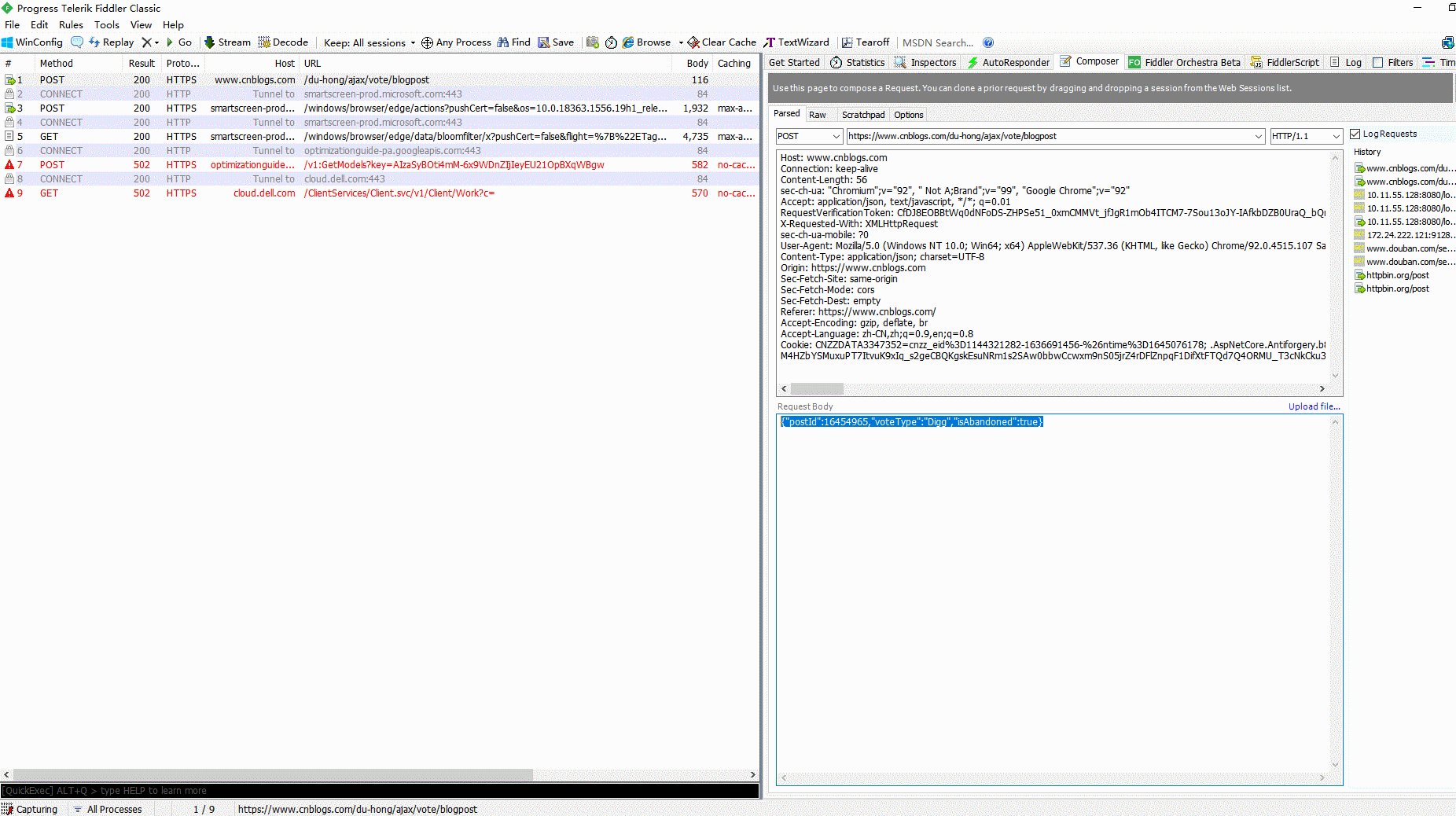
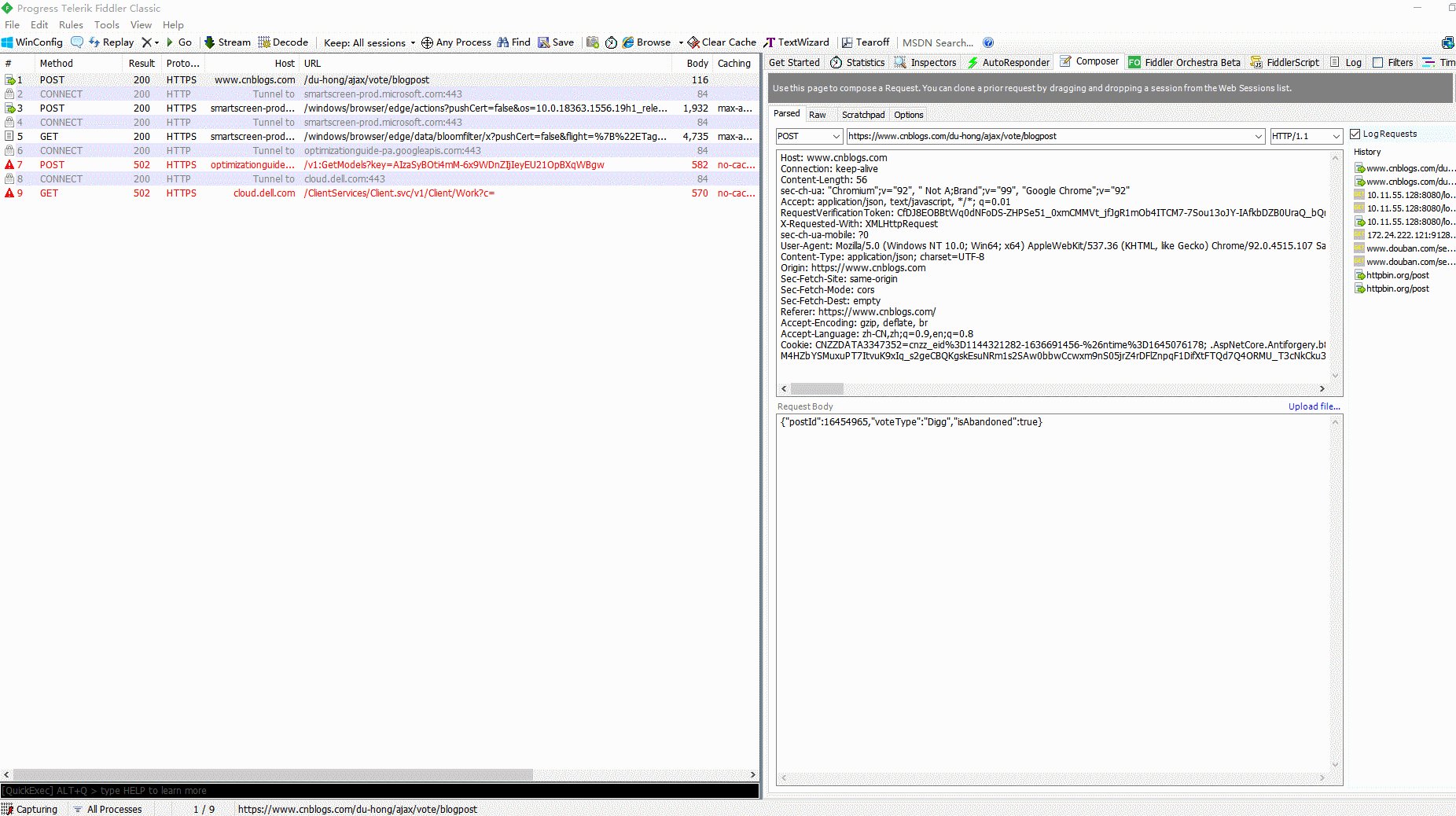
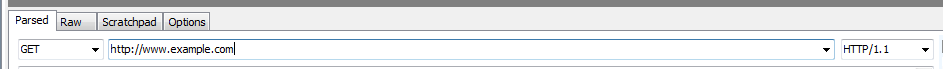
請求行:這裡可以設定你的請求方法,請求路徑,以及協定版本號

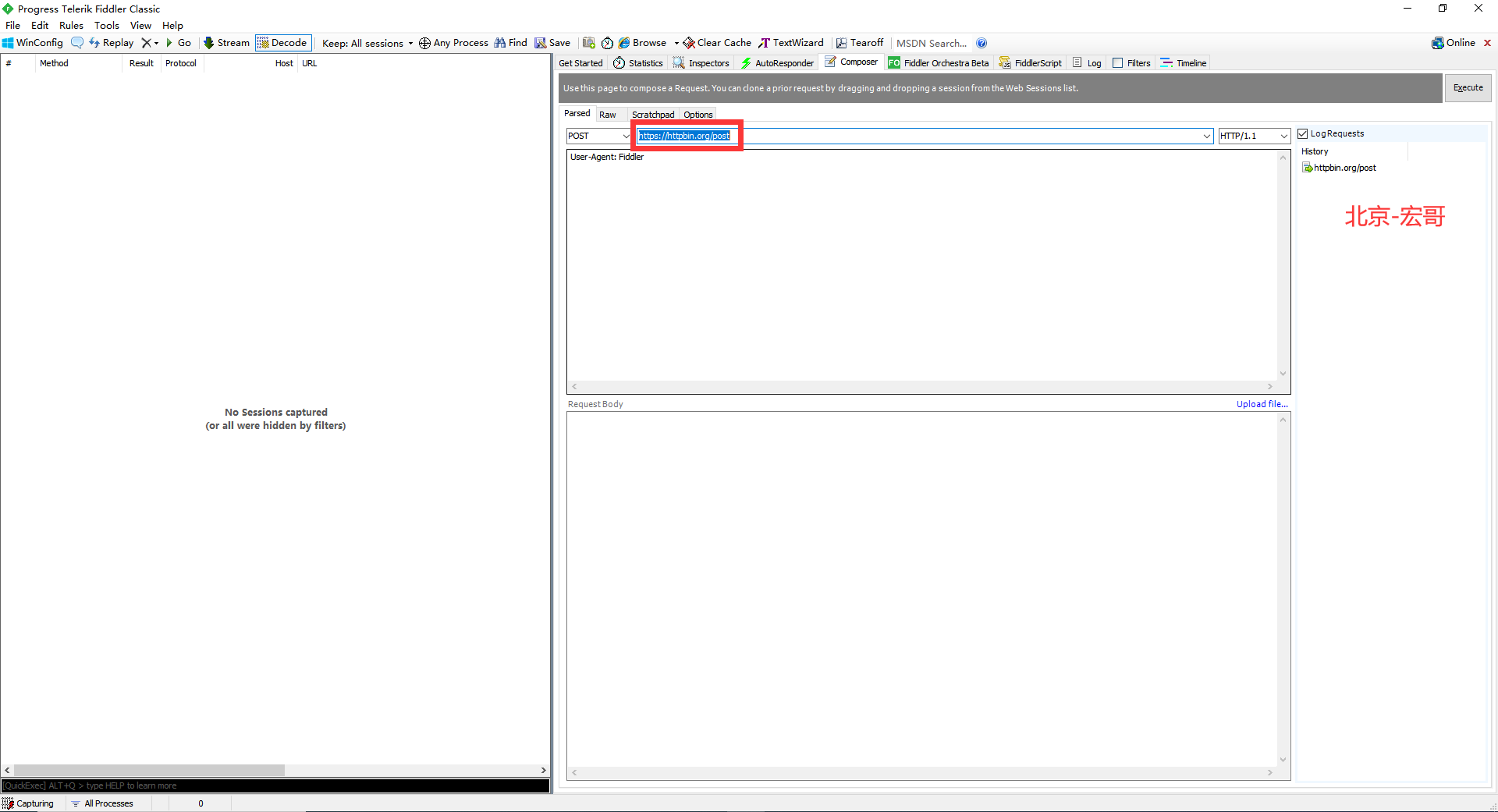
2.輸入請求介面的地址,如下圖所示:

3.在Request Headers中也可以輸入一些請求頭資訊,也可以不輸入,Fiddler它會幫你自動生成。
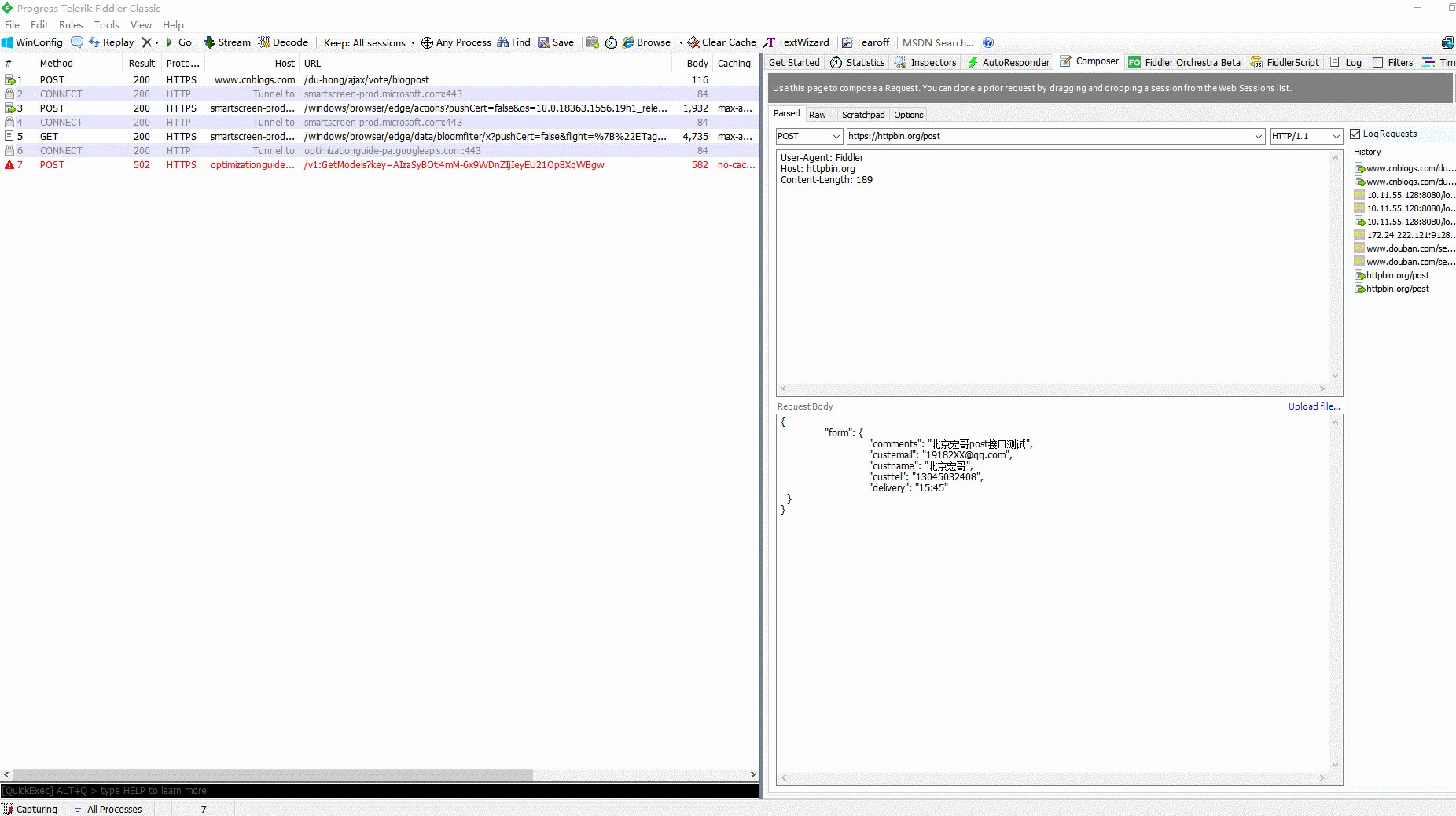
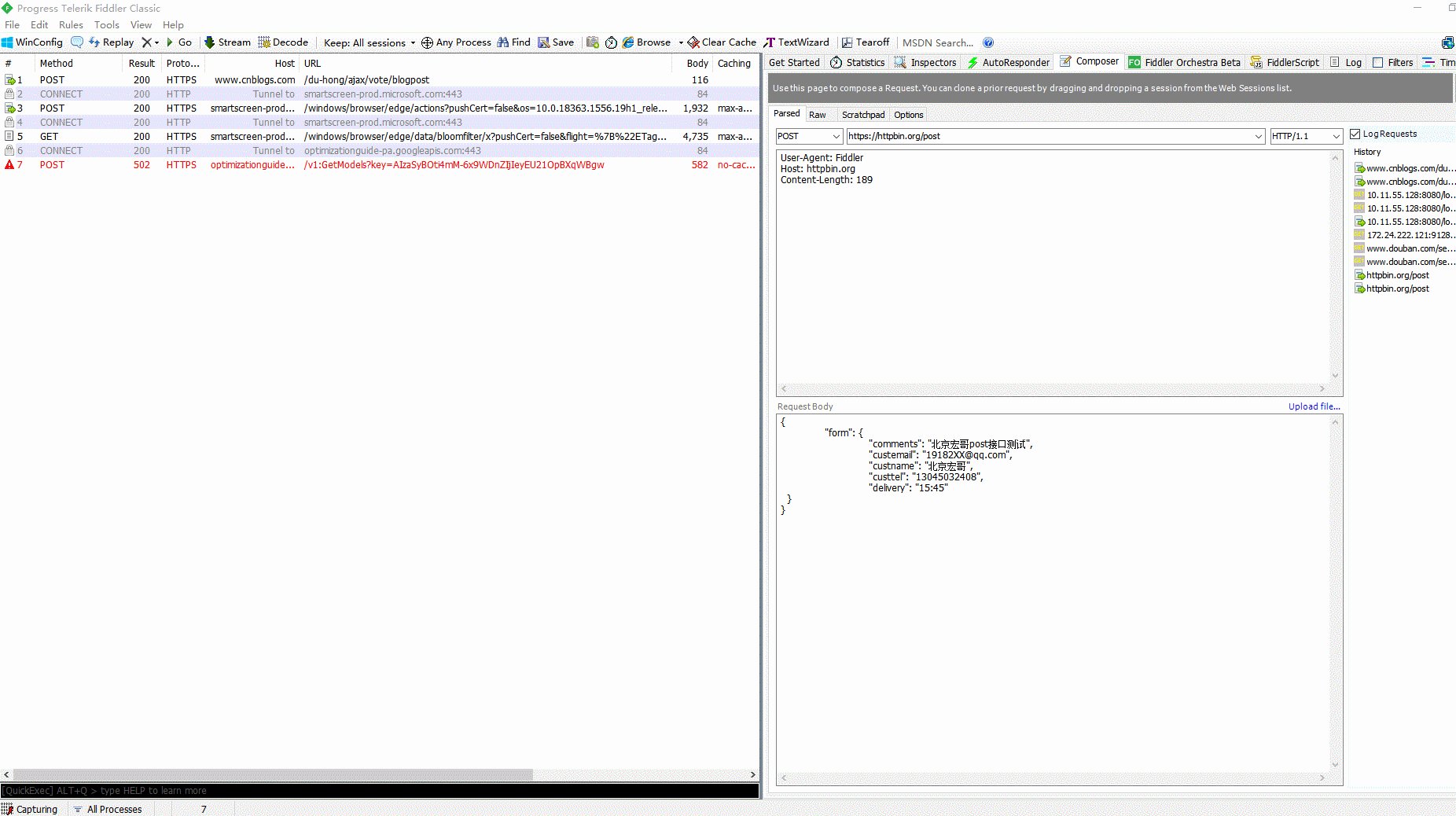
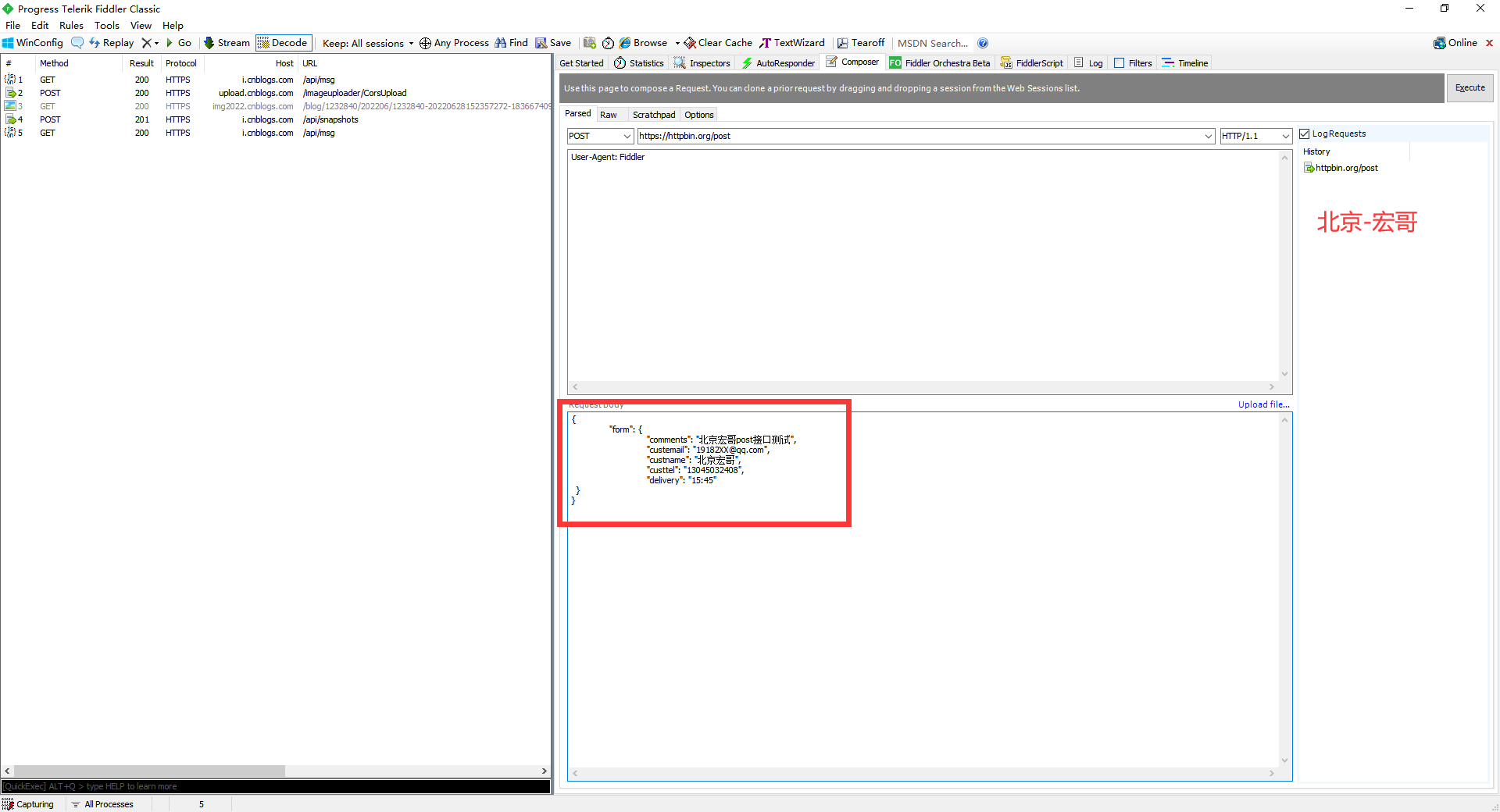
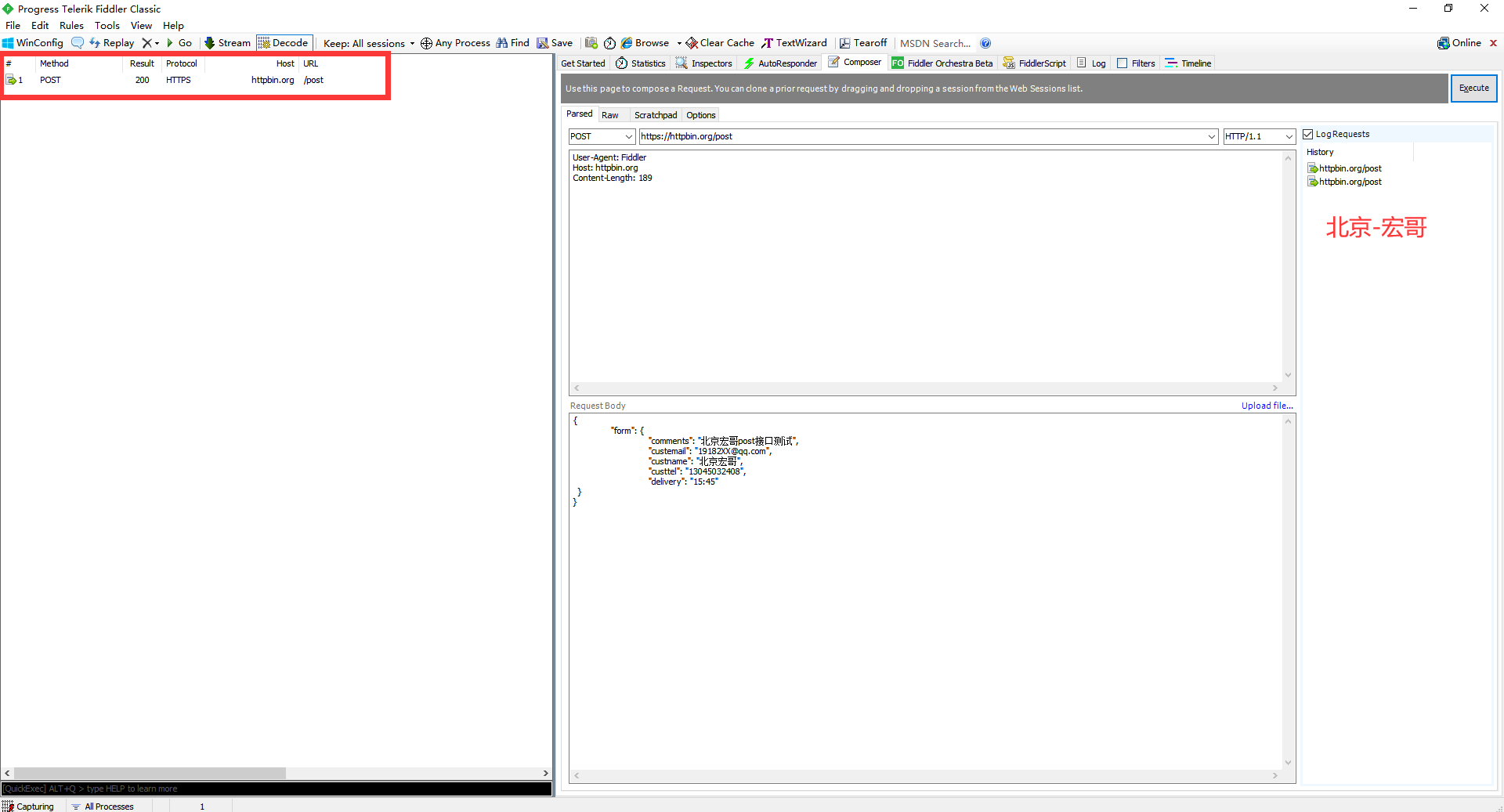
4.在Request Body中輸入請求的JSON資料,如下圖所示:

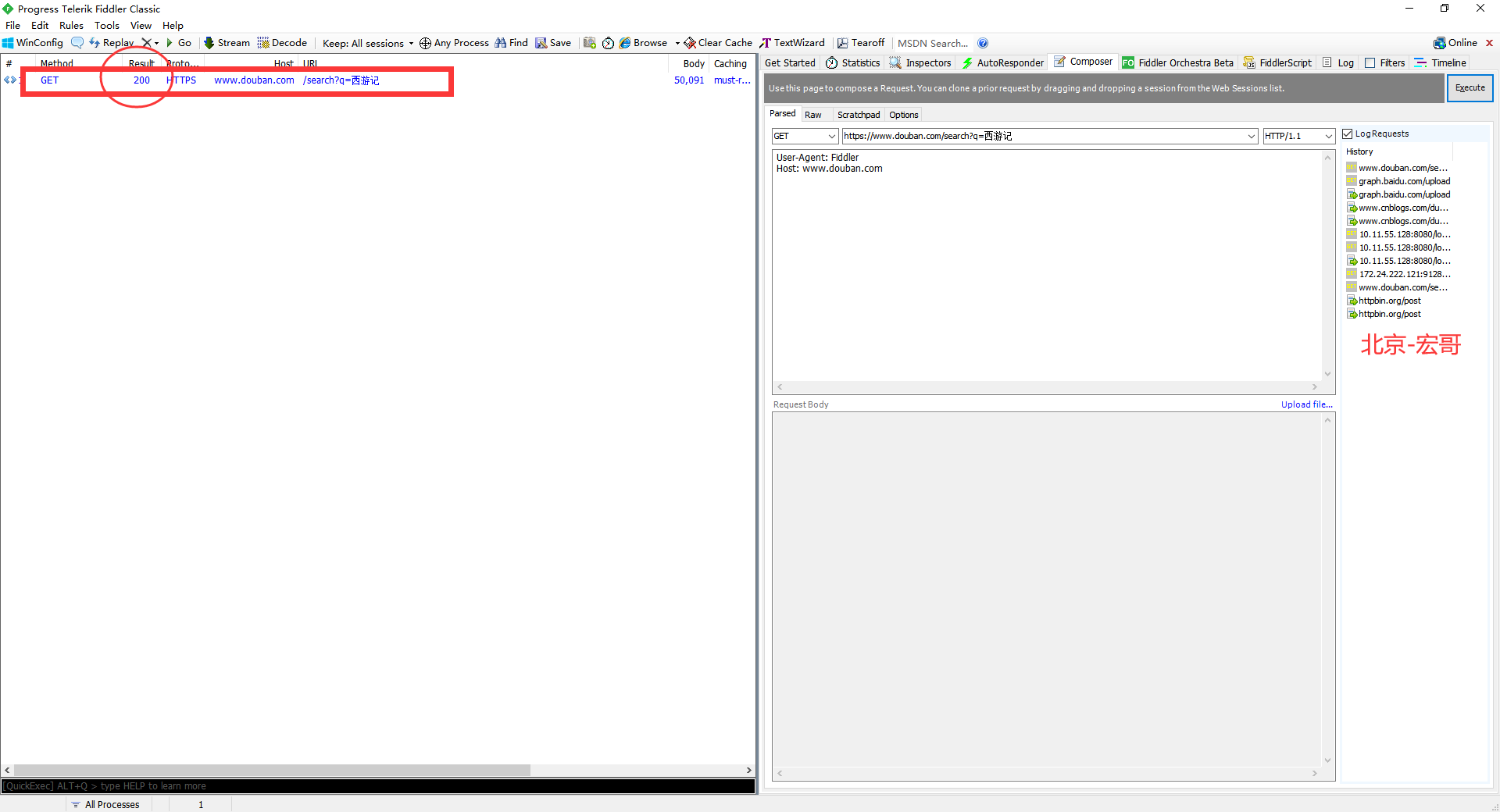
5.點選Execute(執行),若在對談列表中看到結果返回200表示操作成功,如下圖所示:

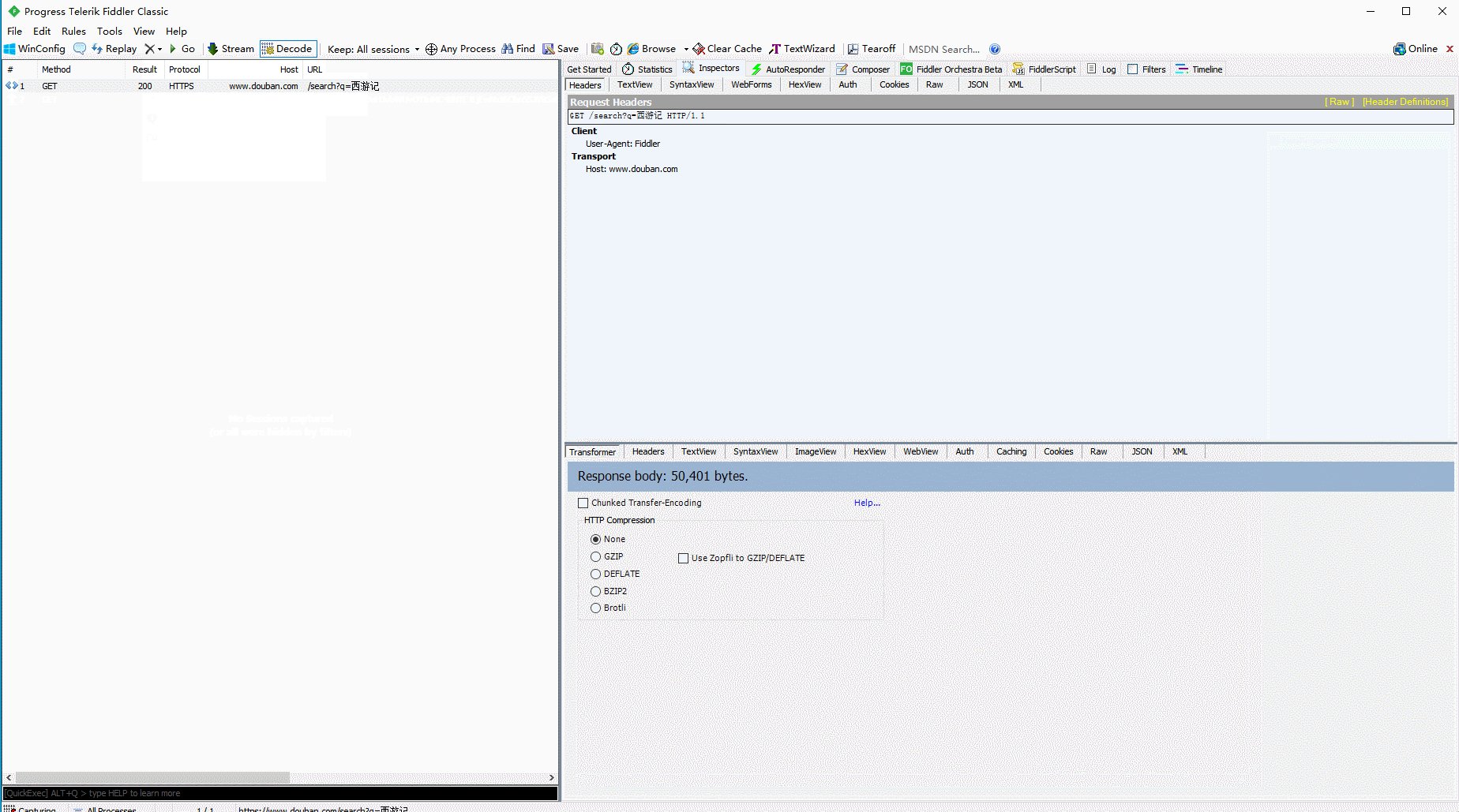
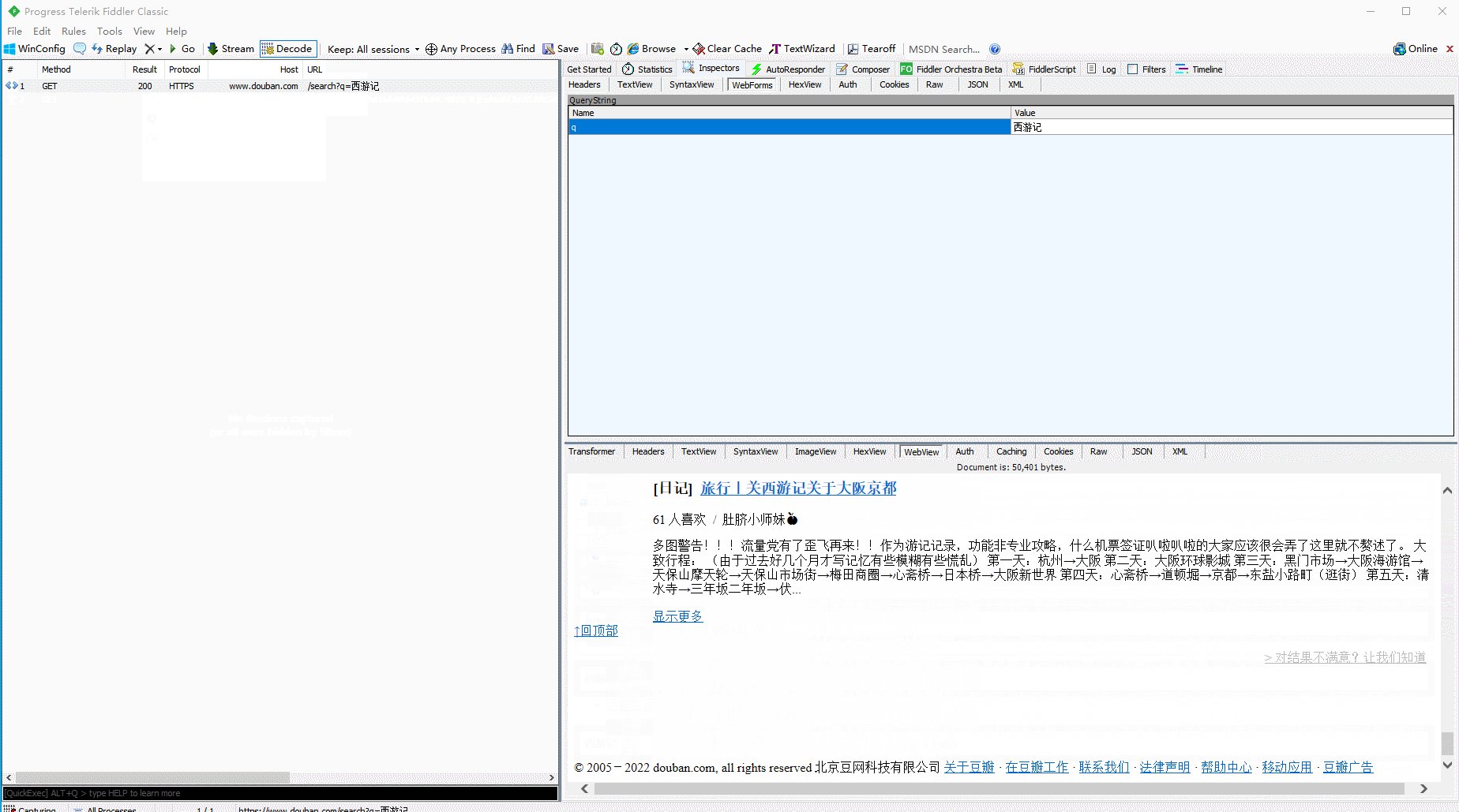
6.在Inspectors裡面檢視到請求響應的結果了,我們事先知道介面返回的是json格式資料,點選響應部分的json將資料格式化,方便閱讀。如下圖所示:

4.2GET API實戰
介面資訊:一個帶引數的 get 請求,如在豆瓣網搜尋:西遊記,url 地址為:https://www.douban.com/search?q=西遊記。具體操作如下圖所示:

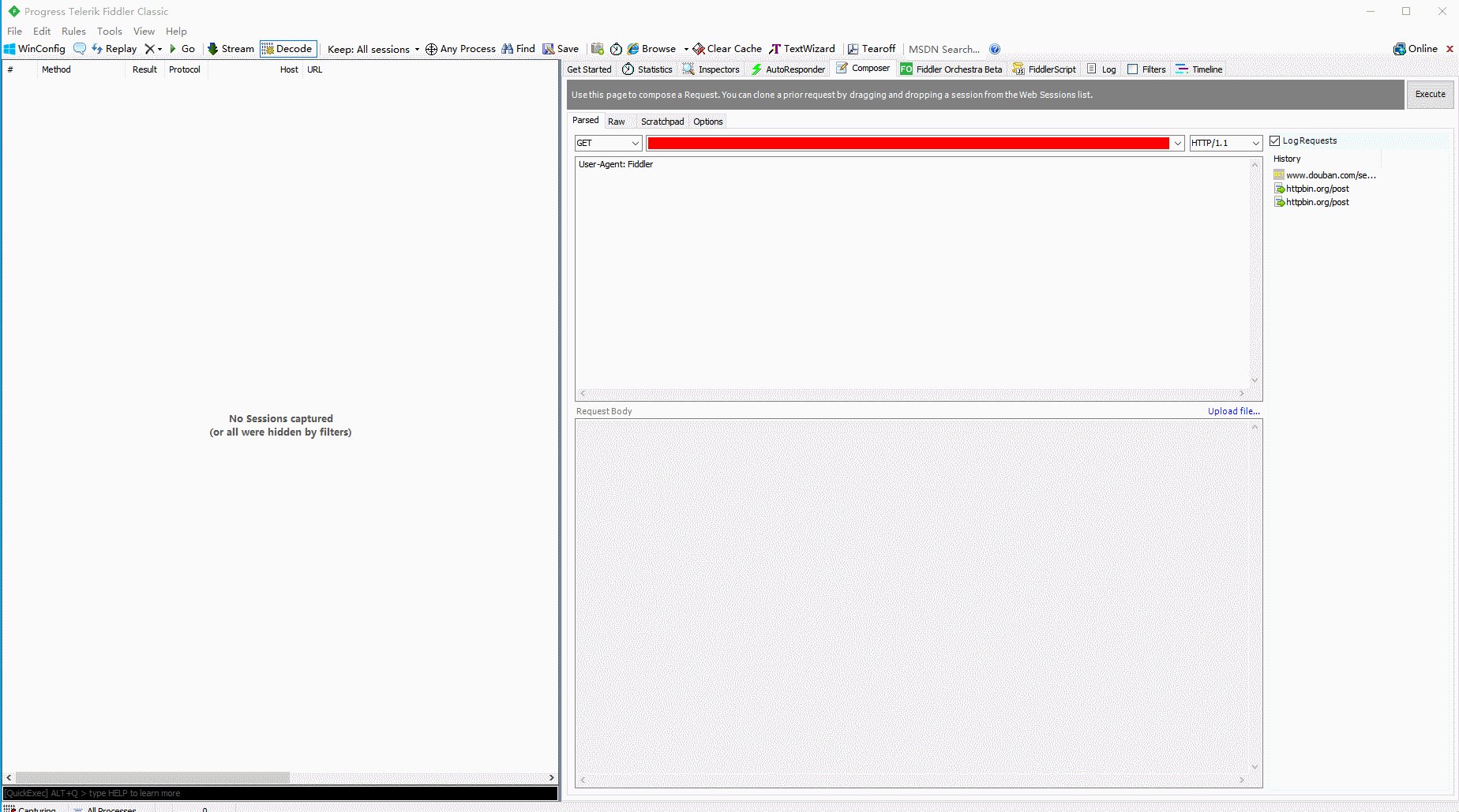
1.啟動Fiddler,開啟Composer面板, 在Composer面板中的第一個下拉框中選擇GET請求方式,如下圖所示:

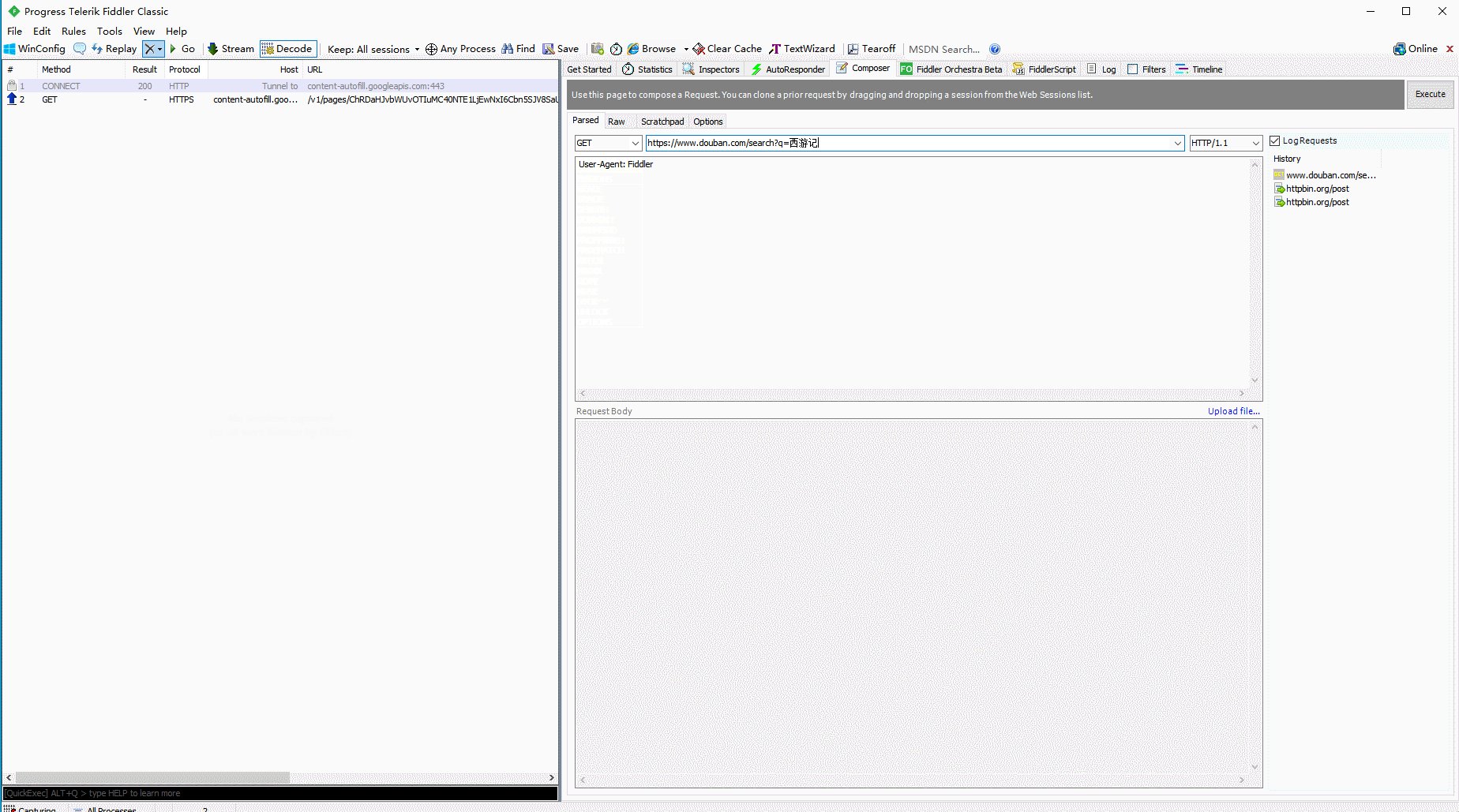
2.輸入請求介面的地址,如下圖所示:

3.點選Execute(執行),若在對談列表中看到結果返回200表示操作成功,如下圖所示:

5.小結
今天主要講解和分享瞭如何使用Fiddler進行介面測試的兩種請求方式,其他的請求類似!!!好了,今天時間也不早了,宏哥就講解和分享到這裡,感謝你耐心地閱讀!!!
感謝您花時間閱讀此篇文章,如果您覺得這篇文章你學到了東西也是為了犒勞下博主的碼字不易不妨打賞一下吧,讓博主能喝上一杯咖啡,在此謝過了!
如果您覺得閱讀本文對您有幫助,請點一下左下角「推薦」按鈕,您的
本文版權歸作者和部落格園共有,來源網址:https://www.cnblogs.com/du-hong 歡迎各位轉載,但是未經作者本人同意,轉載文章之後必須在文章頁面明顯位置給出作者和原文連線,否則保留追究法律責任的權利!

