.NET 反向代理-YARP
什麼是 YARP
YARP (另一個反向代理) 設計為一個庫,提供核心代理功能,你可以根據應用程式的特定需求進行自定義。
YARP 是使用 .NET的基礎架構構建在 .NET上的。
YARP 的主要不同之處在於,它被設計成可以通過 .NET 程式碼輕鬆客製化和調整,以滿足每個部署場景的特定需求。
同時,YARP是一個開源專案,託管於 Github 上,開源地址 https://github.com/microsoft/reverse-proxy
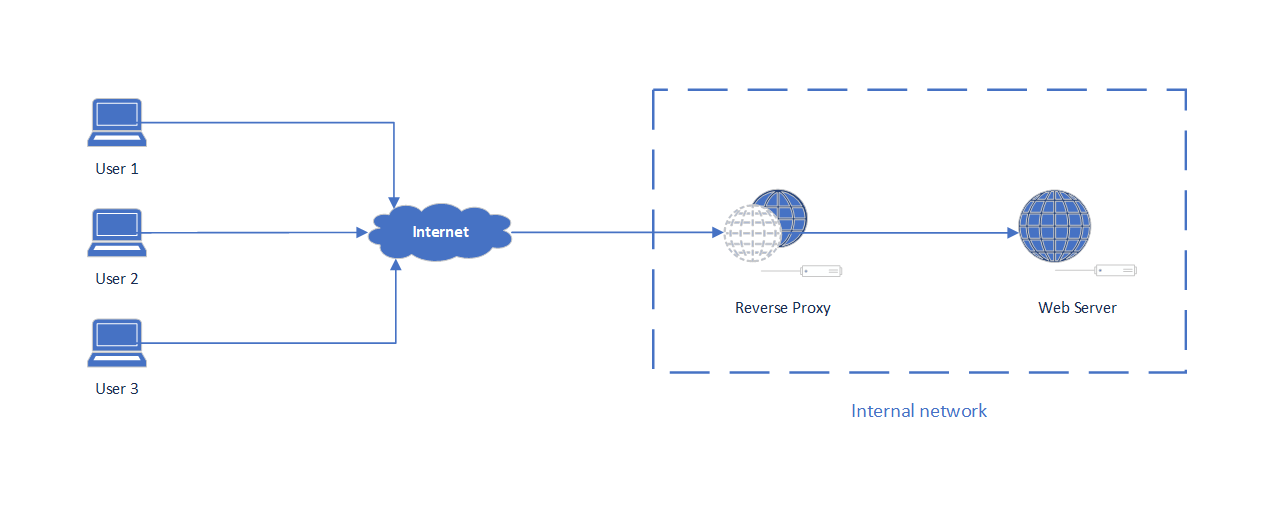
什麼是反向代理
反向代理伺服器是代理伺服器中的一種,它是在Web伺服器之前實現的,並將使用者端請求定向到特定的後端伺服器。通常,反向代理有助於提高Web伺服器的安全性和效能,並防止過載。

反向代理作用
1.負載平衡。通常,擁有許多日常使用者的網站無法使用一個原始伺服器處理所有流量。因此,網站會在不同後端伺服器的群集之間均衡分配使用者流量。這些伺服器管理同一網站的使用者端請求。
此外,反向代理可以避免任意單個伺服器過載,因為所有站點的流量都必須通過反向代理。只有這樣,流量才能存取特定的後端伺服器。
2.保護免受駭客攻擊。如果網站使用反向代理,則其伺服器的地址將被隱藏,駭客只能存取代理IP地址。這對駭客和惡意實體起到了一定的防護。
例如:對使用反向代理的網站進行分散式拒絕服務(DDoS)攻擊要困難得多。DDoS攻擊是通過破壞主機服務與網際網路的連線,從而使使用者無法存取該網站。
當網站使用反向代理時,駭客將只能攻擊這些代理,這將作為附加的安全層。
3.快取。快取使網站可以有效地重用以前獲得的資料。這是將檔案副本儲存在快取中以便更迅速地存取的過程。這使網站和應用程式可以更高效地執行。
反向代理伺服器可用於快取網站的內容並提高網站的效能。
如何使用YARP
YARP是基於.Net架構的一個庫,其提供了核心代理功能,而又因為 .Net Core 是跨平臺的,所以可以應用在 windows 於 linux 上;
既然是一個庫,首先第一步肯定是建立一個新專案,並且安裝上這一個庫:
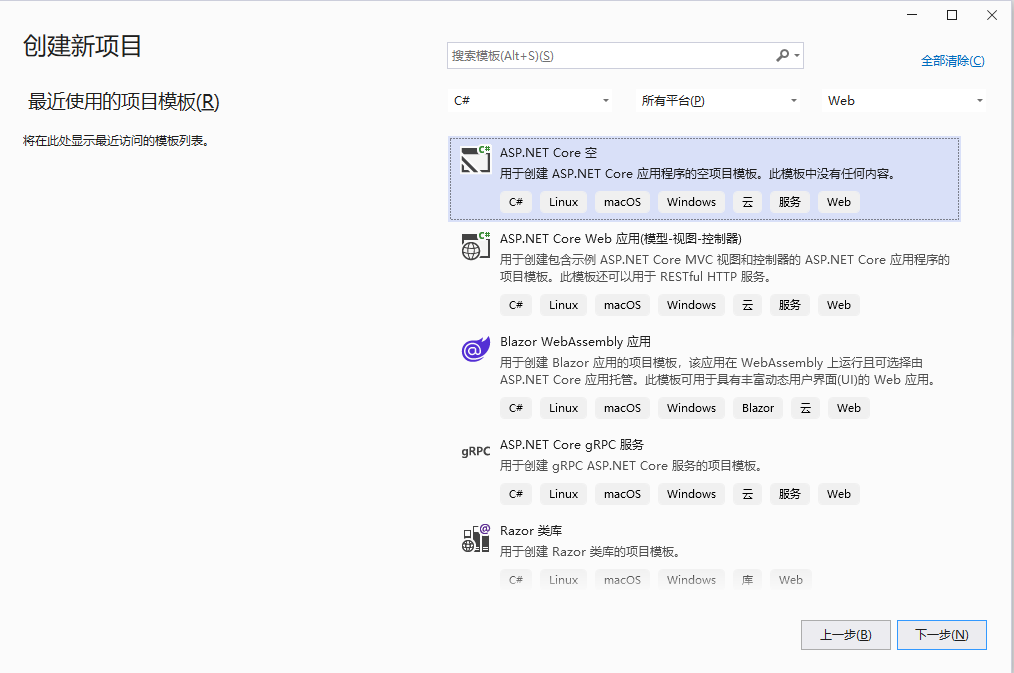
1、建立一個空的.Net Core 專案

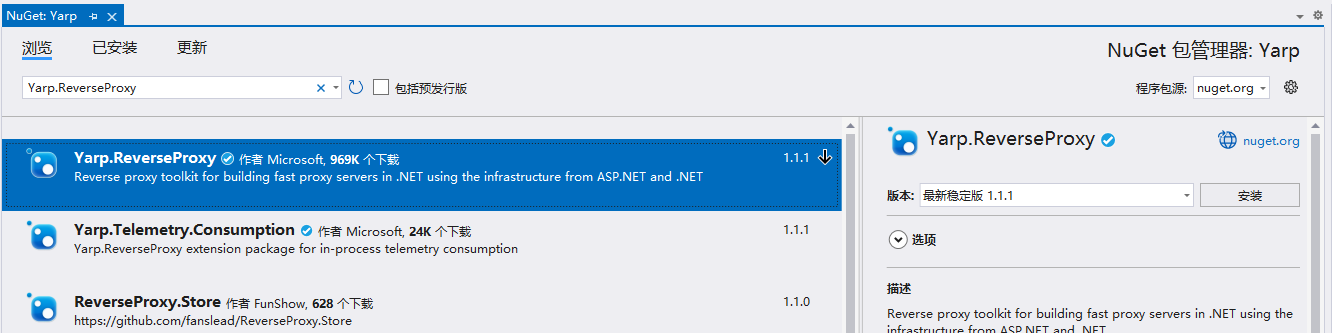
2、在NuGet包管理器中,安裝 Yarp.ReverseProxy

或者使用 dotnet 命令安裝
dotnet add package Yarp.ReverseProxy --version 1.1.1
3、在 Program.cs 中增加設定,.Net 5 及以下版本在 Startup.cs 中新增
Program.cs
var reverseProxyConfig = builder.Configuration.GetSection("ReverseProxy"); builder.Services.AddReverseProxy().LoadFromConfig(reverseProxyConfig);
app.UseEndpoints(endpoints =>
{
endpoints.MapReverseProxy();
});
Startup.cs
- ConfigureServices
services.AddReverseProxy().LoadFromConfig(Configuration.GetSection("ReverseProxy"));
- Configure
app.UseEndpoints(endpoints =>
{
endpoints.MapReverseProxy();
});
4、在 appsetting 中新增 ReverseProxy 節點以及設定項
"ReverseProxy": { "Routes": { "route1": { "ClusterId": "yarp", "Match": { "Path": "{**catch-all}" } } }, "Clusters": { "yarp": { "LoadBalancingPolicy": "RoundRobin", "Destinations": {"blazor": { "Address": "https://www.blazor.zone/" }, "baidu": { "Address": "https://www.baidu.com/" } } } } }
大功告成,可以愉快玩耍了!感謝各位大佬的閱讀!
原文連結:https://www.cnblogs.com/ysmc/p/16665788.html
寫在最後
Bootstrap Blazor 官網地址:https://www.blazor.zone
希望大佬們看到這篇文章,能給專案點個star支援下,感謝各位!
star流程:
1、存取點選專案連結:BootstrapBlazor
另外還有兩個GVP專案,大佬們方便的話也點下star唄,非常感謝:
BootstrapAdmin 專案地址: