css怎麼改變li標籤的高度
2022-09-06 22:00:45
css改變li標籤高度的3種方法:1、使用height屬性,設定li元素的固定高度,語法「li{height:高度值;}」。2、使用min-height屬性,設定li元素的最小高度,語法「li{min-height:高度值;}」。3、使用max-height屬性,設定li元素的最大高度,語法「li{max-height:高度值;}」。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html改變li標籤的高度
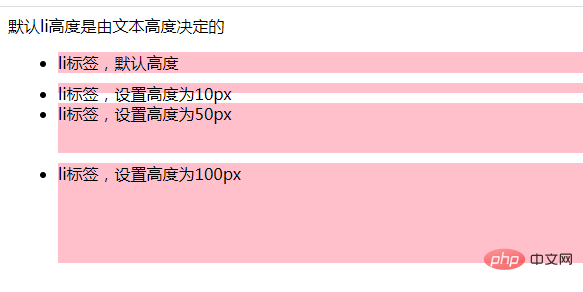
1、使用height屬性
height屬性設定元素的固定高度。(注意: height屬性不包括填充,邊框,或頁邊距!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
height: 10px;
}
.l3{
height: 50px;
}
.l4{
height: 100px;
}
</style>
</head>
<body>
<div>預設li高度是由文字高度決定的</div>
<ul>
<li class="l1">li標籤,預設高度</li>
<li class="l2">li標籤,設定高度為10px</li>
<li class="l3">li標籤,設定高度為50px</li>
<li class="l4">li標籤,設定高度為100px</li>
</ul>
</body>
</html>
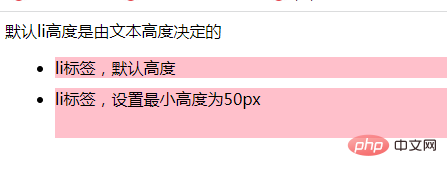
2、使用min-height屬性
min-height屬性設定元素的最低高度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li {
background-color: pink;
margin: 10px;
}
.l2 {
min-height: 50px;
}
</style>
</head>
<body>
<div>預設li高度是由文字高度決定的</div>
<ul>
<li class="l1">li標籤,預設高度</li>
<li class="l2">li標籤,設定最小高度為50px</li>
</ul>
</body>
</html>沒有內容時,或內容高度小於50時,li的高度顯示在50px;

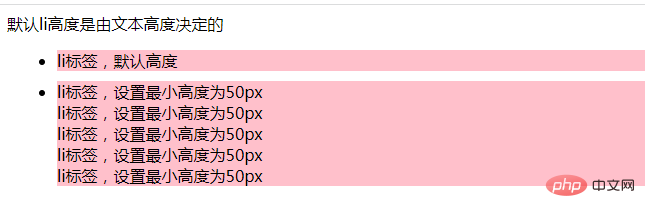
內容高度大於50時,li高度是由文字高度決定的
<li class="l2"> li標籤,設定最小高度為50px<br /> li標籤,設定最小高度為50px<br /> li標籤,設定最小高度為50px<br /> li標籤,設定最小高度為50px<br /> li標籤,設定最小高度為50px </li>

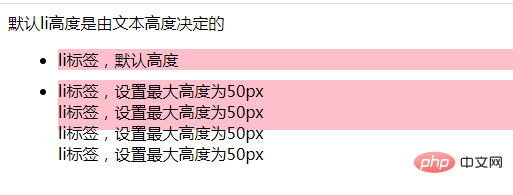
3、使用max-height屬性
max-height 屬性設定元素的最大高度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
max-height: 50px;
}
</style>
</head>
<body>
<div>預設li高度是由文字高度決定的</div>
<ul>
<li class="l1">li標籤,預設高度</li>
<li class="l2">
li標籤,設定最大高度為50px<br />
li標籤,設定最大高度為50px<br />
li標籤,設定最大高度為50px<br />
li標籤,設定最大高度為50px
</li>
</ul>
</body>
</html>
推薦教學:《html視訊教學》
以上就是css怎麼改變li標籤的高度的詳細內容,更多請關注TW511.COM其它相關文章!
