css display屬性有哪些值
display屬性的值有:1、none,可隱藏元素;2、block,可將元素設定為塊級元素;3、inline,可將元素設定為內聯元素;4、inline-block,可將元素設定為行內塊元素;5、table,可將元素設定為塊元素級的表格;6、table-cell,可將元素設定為表格的單元格;7、table-row,可將元素設定為表格的行;8、flex,可將物件設定為彈性伸縮盒。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
display 屬性規定元素應該生成的框的型別。
display 屬性可以控制一個元素及其子元素的 格式化上下文, 你應該在剛剛學習CSS的時候就知道,有些元素是塊級元素,有些則是行內元素。
有了 display 屬性,你就可以切換元素不同的狀態。比如說,通常一個 h1 元素是一個塊級元素,但是通過切換,它就能以內聯元素展現。
display屬性的值
| 值 | 描述 |
|---|---|
| none | 隱藏元素 |
| block | 將元素設定為塊級元素 |
| inline | 將元素設定為內聯元素 |
| list-item | 將元素設定為列表專案 |
| inline-block | 將元素設定為行內塊元素 |
| table | 將元素設定為塊元素級的表格(類似<table>) |
| inline-table | 將元素設定為內聯元素級的表格(類似<table>) |
| table-caption | 將元素設定為表格的標題(類似<caption>) |
| table-cell | 將元素設定為表格的單元格(類似<td>和<th>) |
| table-row | 將元素設定為表格的行(類似<tr>) |
| table-row-group | 將元素設定為表格的內容部分(類似 <tbody>) |
| table-column | 將元素設定為表格的列(類似<col>) |
| table-column-group | 將元素設定為表格中一個或多個列的分組(類似<colgroup>) |
| table-header-group | 將元素設定為表格的頭部(類似<thead>) |
| table-footer-group | 將元素設定為表格的腳(類似<tfoot>) |
| box | CSS3 中新增的屬性值,表示將物件設定為彈性伸縮盒(伸縮盒的最老版本) |
| inline-box | CSS3 中新增的屬性值,表示將物件設定為內聯元素級的彈性伸縮盒(伸縮盒的最老版本) |
| flexbox | CSS3 中新增的屬性值,表示將物件設定為彈性伸縮盒(伸縮盒的過渡版本) |
| inline-flexbox | CSS3 中新增的屬性值,表示將物件設定為內聯元素級的彈性伸縮盒(伸縮盒的過渡版本) |
| flex | CSS3 中新增的屬性值,表示將物件設定為彈性伸縮盒(伸縮盒的最新版本) |
| inline-flex | CSS3 中新增的屬性值,表示將物件設定為內聯元素級的彈性伸縮盒(伸縮盒的最新版本) |
| run-in | 根據上下文來決定將元素設定為塊級元素或內聯元素 |
| inherit | 從父元素繼承 display 屬性的值 |
伸縮盒子(彈性盒子)是 CSS3 中一種新的佈局模式,引入伸縮盒子的目的是提供一種更加有效的方式來對頁面中的元素進行排列、對齊和分配空間,當頁面需要適應不同的螢幕大小以及裝置型別時這種佈局方式能夠確保元素擁有恰當尺寸和位置。
下面通過幾個常用的屬性值來介紹以下 display 屬性的使用:
display: none
display 的屬性值 none 可以用來隱藏元素,和visibility: hidden;功能相似,不同的是display: none;在隱藏元素的同時,它還會將元素所佔的位置一併隱藏。display: none;通常會與 JavaScript 結合使用來隱藏或顯示某個元素,下面通過一個範例來演示一下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 350px;
height: 100px;
background-color: #AAA;
}
</style>
</head>
<body>
<div id="box"> </div>
<button onclick="change_box(this)">隱藏</button>
<script>
function change_box(obj){
var box = document.getElementById('box');
if(box.style.display == 'none'){
box.style.display = "";
obj.innerHTML = "隱藏";
}else{
box.style.display = "none";
obj.innerHTML = "顯示";
}
}
</script>
</body>
</html>執行上面的程式碼,在頁面中點選「顯示」或「隱藏」按鈕即可對頁面中指定的元素執行顯示或隱藏操作,如下圖所示:

display: block
display 屬性的屬性值 block 可以將元素強制轉換為塊級元素,範例程式碼如下:
<!DOCTYPE html>
<html>
<head>
<style>
a{
display: block;
width: 150px;
height: 50px;
background-color: #ACC;
line-height: 50px;
text-align: center;
text-decoration: none;
}
</style>
</head>
<body>
<a href="">這是一個連結</a>
</body>
</html>
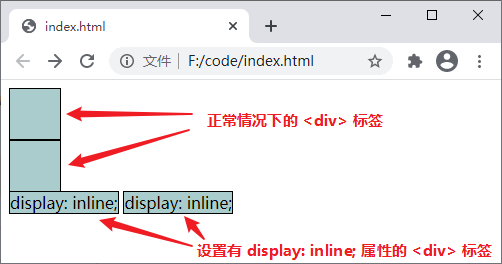
display: inline
display 屬性的屬性值 inline 可以將元素強制轉換為行內元素,讓元素擁有行內元素的特性,例如可以與其他行內元素共用一行等,範例程式碼如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 50px;
height: 50px;
background-color: #ACC;
border: 1px solid black;
}
.inline {
display: inline;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div class="inline">display: inline;</div>
<div class="inline">display: inline;</div>
</body>
</html>
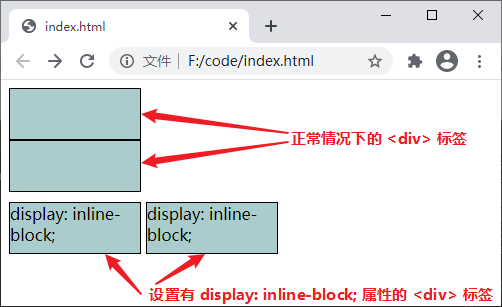
display: inline-block
display 屬性的屬性值 inline-block 可以將元素強制轉換為行內塊元素,inline-block 既具有 block 能夠設定寬高的特性又具有 inline 不獨佔一行的特性,範例程式碼如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 130px;
height: 50px;
background-color: #ACC;
border: 1px solid black;
}
.inline-block {
display: inline-block;
text-align: center;
margin-top: 10px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div class="inline-block">display: inline-block;</div>
<div class="inline-block">display: inline-block;</div>
</body>
</html>
(學習視訊分享:)
以上就是css display屬性有哪些值的詳細內容,更多請關注TW511.COM其它相關文章!
