JavaScript webpack5設定及使用基本介紹

前端(vue)入門到精通課程:進入學習
【相關推薦:、】
一、webpack
1.1 簡介
在最原始的前端開發中,我們引入js和css等檔案都是通過手動地在html中插入script和link標籤來達到參照的目的,不僅繁瑣,每個檔案都需要單獨發一次請求,而且容易發生變數衝突的問題。
於是提出了JavaScript模組化的概念,依次出現了AMD、CommonJS、CMD、ES6模組化等解決方案。
但是事實上,我們工程使用模組化開發是不能直接執行在瀏覽器上的,例如許多npm模組都是使用的CommonJS的語法,瀏覽器並不支援。
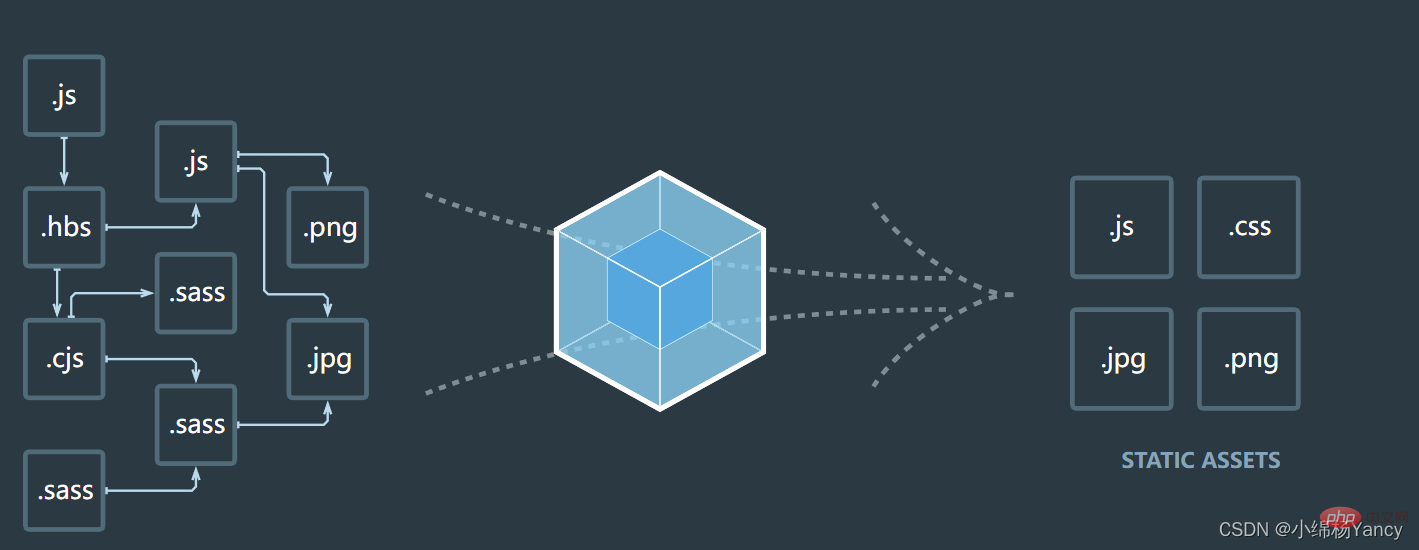
此時便到了模組打包工具出場的時候了,它的任務就是解決模組間的依賴,並將專案打包成瀏覽器能夠識別的JS檔案。
目前社群流行的打包工具有Webpack、Parcel、Rollup等。

如果你使用過vue-cli或者create-ract-app等腳手架,那麼其實你已經用過webpack了,因為他們都是基於webpack的二次封裝,所以,掌握了webpack的原理,能夠更好地去開發vue和react工程專案。
1.2 五大核心概念
專案中webpack的組態檔是位於根目錄的:webpack.config.js
entry (入口)
入口起點(entry point)指示 webpack 應該使用哪個模組,來作為構建其內部依賴圖的開始,例如vue專案中的main.js就是打包時的入口檔案。
module.exports = {
entry: './src/main.js'
};專案中的所有依賴都應該直接或者間接地與入口檔案關聯起來,例如我們都是在main.js中引入外部模組(axios、router、elementUI等)。
output (出口)
output 屬性告訴 webpack 在哪裡輸出它所建立的 bundles,以及如何命名這些檔案,預設值為 ./dist。
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
//__dirname是當前目錄根目錄
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};- ouput的path屬性決定了打包好的檔案的生成位置,預設是./dist,如果沒有,webpack會自動建立這個目錄。
- ouput的filename屬性決定了打包檔案的名稱。
loader
loader 讓 webpack 能夠去處理那些非 JavaScript 檔案(例如圖片,css檔案、vue檔案等,webpack 自身只理解 JavaScript)。
loader 可以將所有型別的檔案轉換為 webpack 能夠處理的有效模組,然後你就可以利用 webpack 的打包能力,對它們進行處理。
module.exports = {
//...
module: {
rules: [
{ test: /\.css$/, use: ['style-loader','css-loader'] }
]
}
};在 webpack 設定中定義 loader 時,要定義在 module.rules 中,其中test屬性是需要匹配的檔名的正則,use屬性是對應的loader,可以是多個(陣列)。
例如上面的style-loader和css-loader就是處理js中引入的css檔案(如果直接在js中引入css檔案,是會報錯的)。
plugin (外掛)
oader 被用於轉換某些型別的模組,而外掛則可以用於執行範圍更廣的任務。
外掛的範圍包括,從打包優化和壓縮,一直到重新定義環境中的變數,外掛增強了webpack的功能。
要使用外掛,對於webpack內建的外掛,我們通過引入webpack然後直接存取內建外掛即可,對於外部外掛,我們需要先安裝,然後require引入,然後在plugin陣列引入外掛(new)範例。
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通過 npm 安裝
const webpack = require('webpack'); // 用於存取內建外掛
const config = {
module: {
rules: [
//...
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
};
module.exports = config;上面的html-webpack-plugin外掛就是根據模板(template)頁面在打包的目錄中自動生成一個對應的html檔案,並且自動插入打包生成js檔案的script標籤(正常webpack打包並不會生成html檔案)。
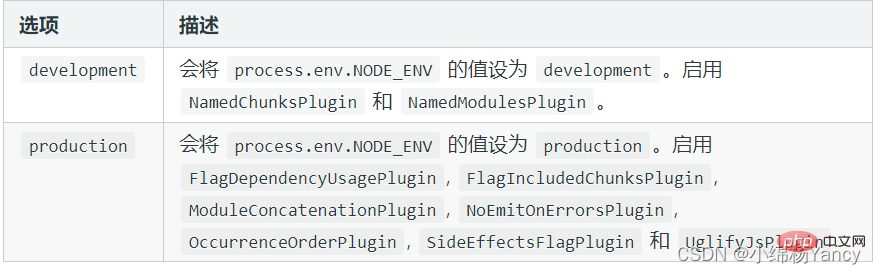
mode (模式)
- 開發模式(development):優化打包速度,優化程式碼偵錯。
- 生產模式(production):優化打包速度,優化程式碼執行的效能

module.exports = {
mode: 'production'
};即打包的模式不同,那麼webpack對於打包程式碼的優化策略也不一樣。
二、設定及使用
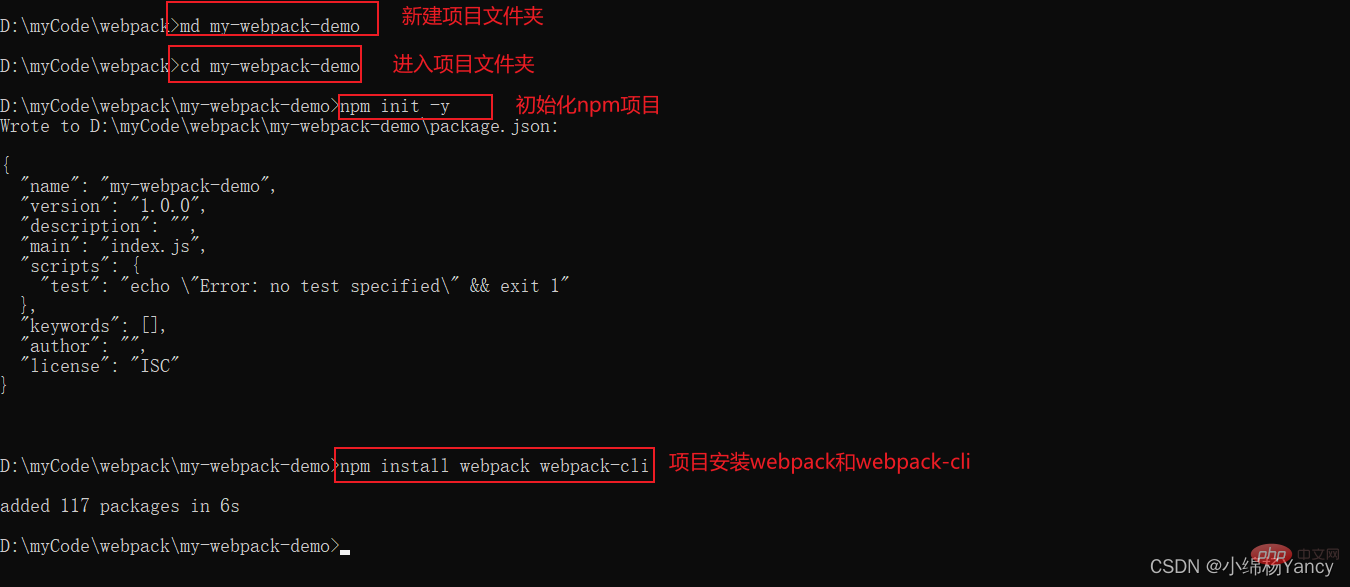
我們來搭建一個非常簡單的webpack專案。
專案結構

接著我們建立基本的專案結構和檔案。
my-webpack-demo
├── src
| └── index.js(入口檔案)
├── utils
| └── time.js(時間工具)
├── package-lock.json
├── package.json
├── webpack.config.js(webpack設定)
其中utils下的time.js負責生成當前時間 time.js:
var time = new Date();
var m = time.getMonth() + 1;
var t = time.getFullYear() + "-" + m + "-" + time.getDate() + " " + time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds();
module.exports = {
now: t,
};入口檔案index.js:
import { now } from "../utils/time.js";
document.write("現在是: " + now);webpack組態檔webpack.config.js:
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
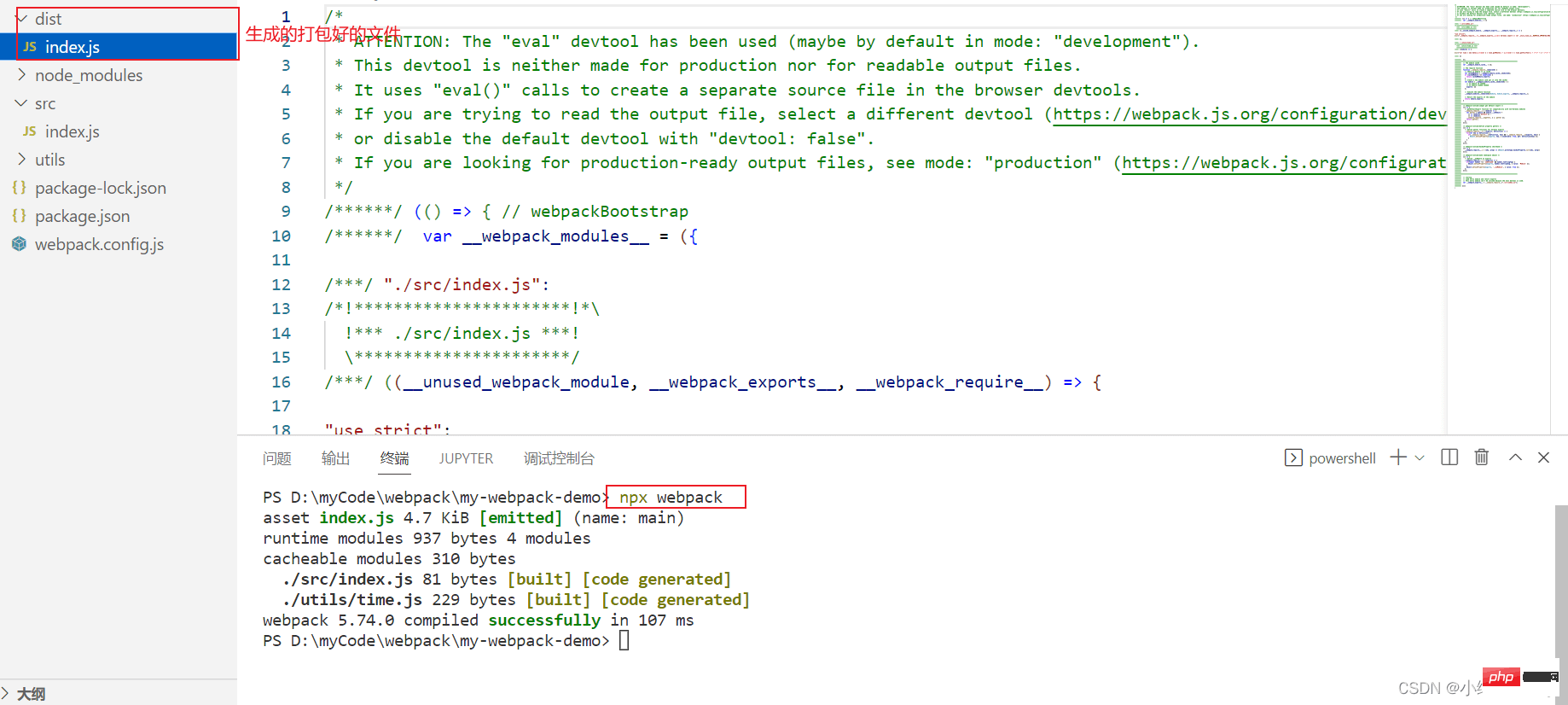
};我們在終端執行打包命令:

此時webpack自動在專案中建立了dist目錄,並生成了打包好的index.js檔案,那麼我們如何驗證index.js檔案是否有效呢?
使用html-webpack-plugin
由於webpack並不會自動生成html檔案,還記得上面的html-webpack-plugin外掛嗎?
通過npm安裝:

在組態檔中引入:
const HtmlWebpackPlugin = require("html-webpack-plugin"); // 通過 npm 安裝
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
plugins: [new HtmlWebpackPlugin({ template: "./src/index.html", scriptLoading: "blocking" })],
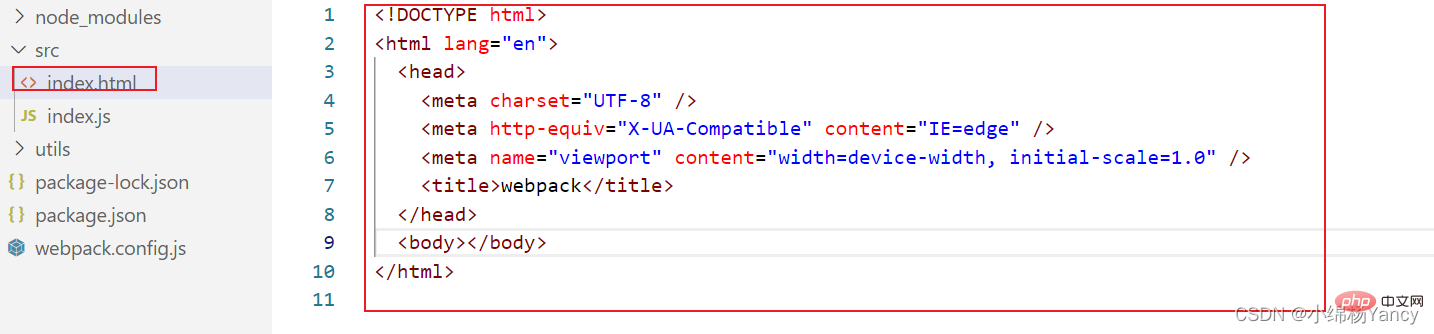
};記得在src下建立index.html模板:

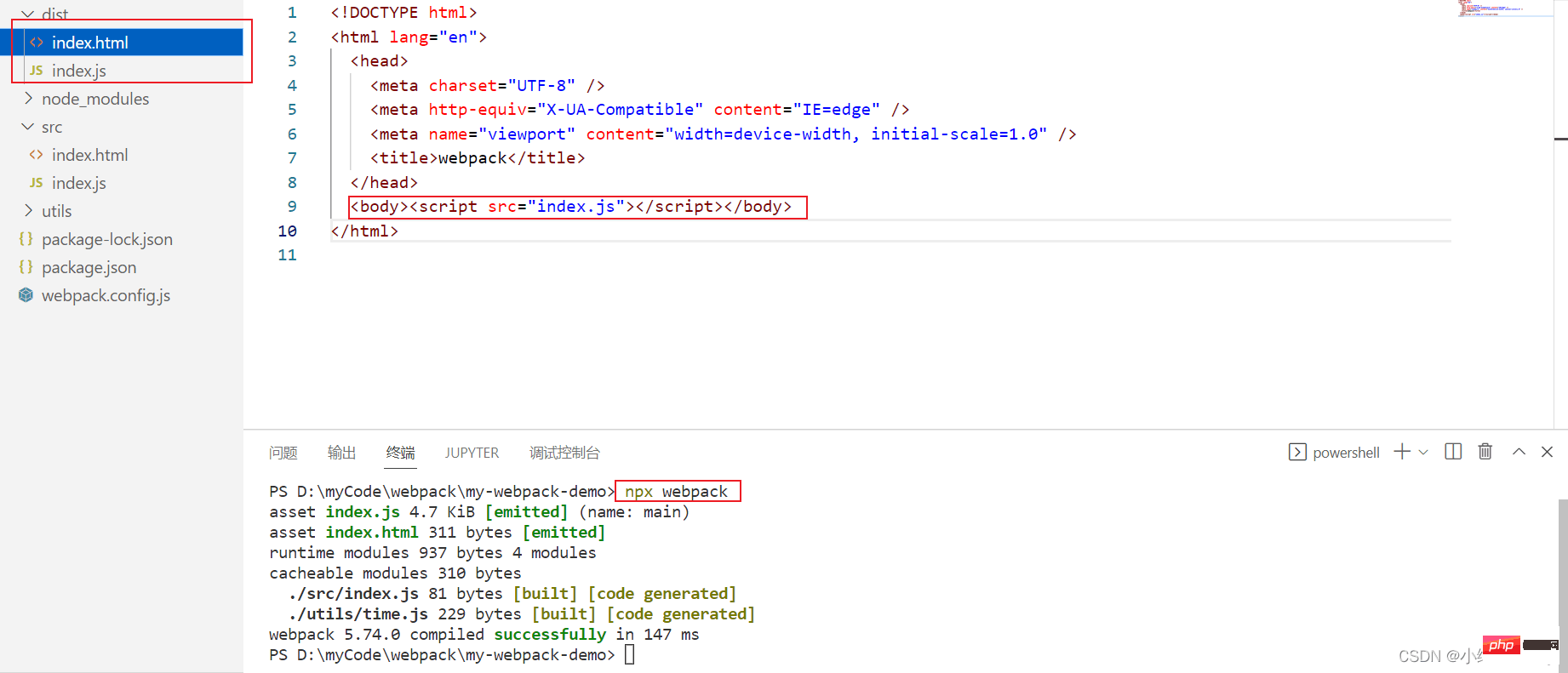
歐克!我們再次執行打包命令npx webpack 。

可以看到,在dist目錄下不僅生成了index.js,還有index.html,我們在瀏覽器中開啟它。

time.js成功生效咯 !
三、寫在最後
我們完成了一個非常簡單的webpack專案,你是否發現了這和vue專案的打包流程十分相似呢?
只是vue-cli的功能是十分強大的,例如可以解析vue檔案,熱更新等等……
所以這也驗證了開始說的,vue-cli是對webpack的二次封裝,封裝了許多loader和plugin,並且設定好了入口,出口等設定資訊,我們可以拿來就用。
【相關推薦:、】
以上就是JavaScript webpack5設定及使用基本介紹的詳細內容,更多請關注TW511.COM其它相關文章!